サービス
HeroesComponentにデータまで記載されている。
HeroesComponentからデータを分離し、ユニットテストなどを容易に行うことができるようにする。
なぜサービスが必要なのか?
コンポーネント内では直接データの取得や保存を行うべきではありません。
もちろん、故意に仮のデータを渡してもいけません。
コンポーネントはデータの受け渡しに集中し、その他の処理はサービスクラスへ委譲するべきです。
コンポーネントの定義
https://qiita.com/tokky_se/items/3e97506e81fad6013f04
コンポーネント=構成要素
要するに画面を構成する部品のこと。
なので実際に表示されるデータ自体は独立させてきましょう!
下記から、アプリケーション全体でヒーローを取得できる HeroService を作成します。
そのサービスは new で生成するのではなく、Angular による 依存性の注入(いわゆるDI) で、 HeroesComponent コンストラクタに注入します。
DIについては、下記などを参照してください。
https://qiita.com/hshimo/items/1136087e1c6e5c5b0d9f
要するに、ここでは単純にデータの分離を意味していると思われます。
HeroService の作成
ionic CLIで作成してみましょう。
コマンドは下記です。
ionic generate provider hero
serviceではなくproviderとなっています。気をつけてください。
下記のように作成されたことを確認してください。

ヒーローデータの取得
HeroService はさまざまな場所からヒーローデータを取得する可能性があります。— 外部Webサービス、ローカルストレージ、またはモックデータかもしれません。
コンポーネントからデータ取得ロジックを切り離すということは、そういったサービス側の事情にとらわれず、いつでも実装方針の変更ができることを意味しています。 コンポーネント側は、サービスがどのように動いていようと関係ありません。
この章の実装では、引き続き モックヒーロー を使用します。
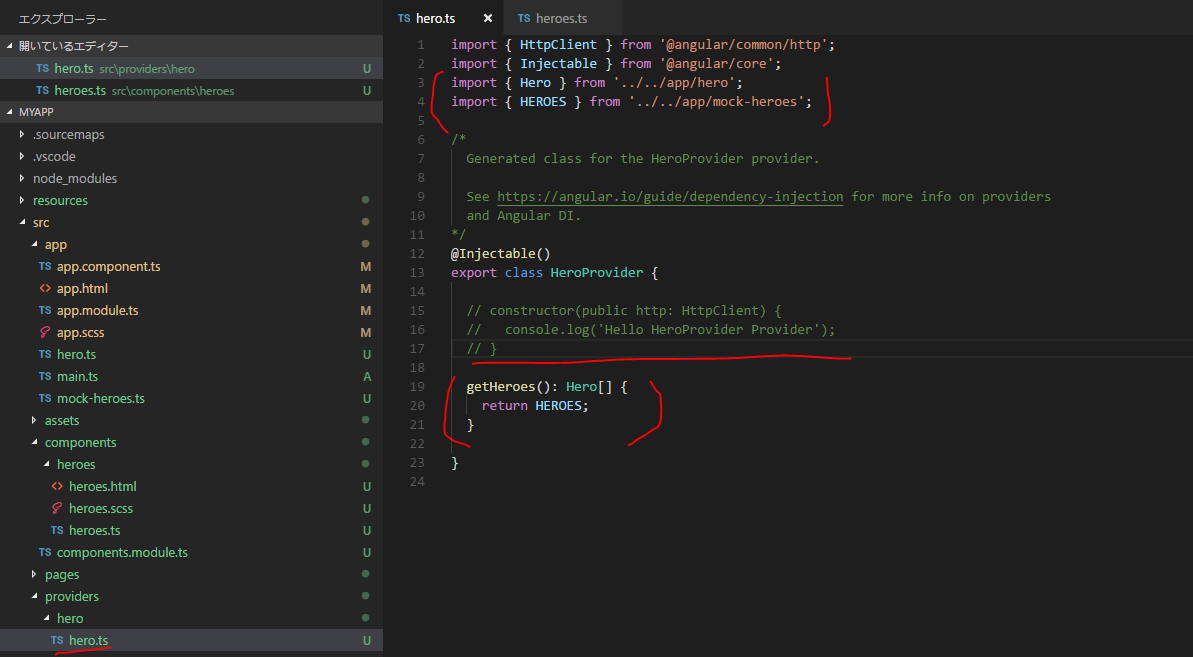
下記のように変更します。(クラス名はHeroProviderのままとしました)
なおデフォルトのコンストラクタはhttpClientを使用するので一旦コメントアウトしました。(次くらいのチュートリアルに出てきます)

HeroService の提供
依存性注入できるようにする云々の話があるのですが、generate providerで作成した場合はすでに下記のように登録されているはずです。

HeroesComponent の更新と注入
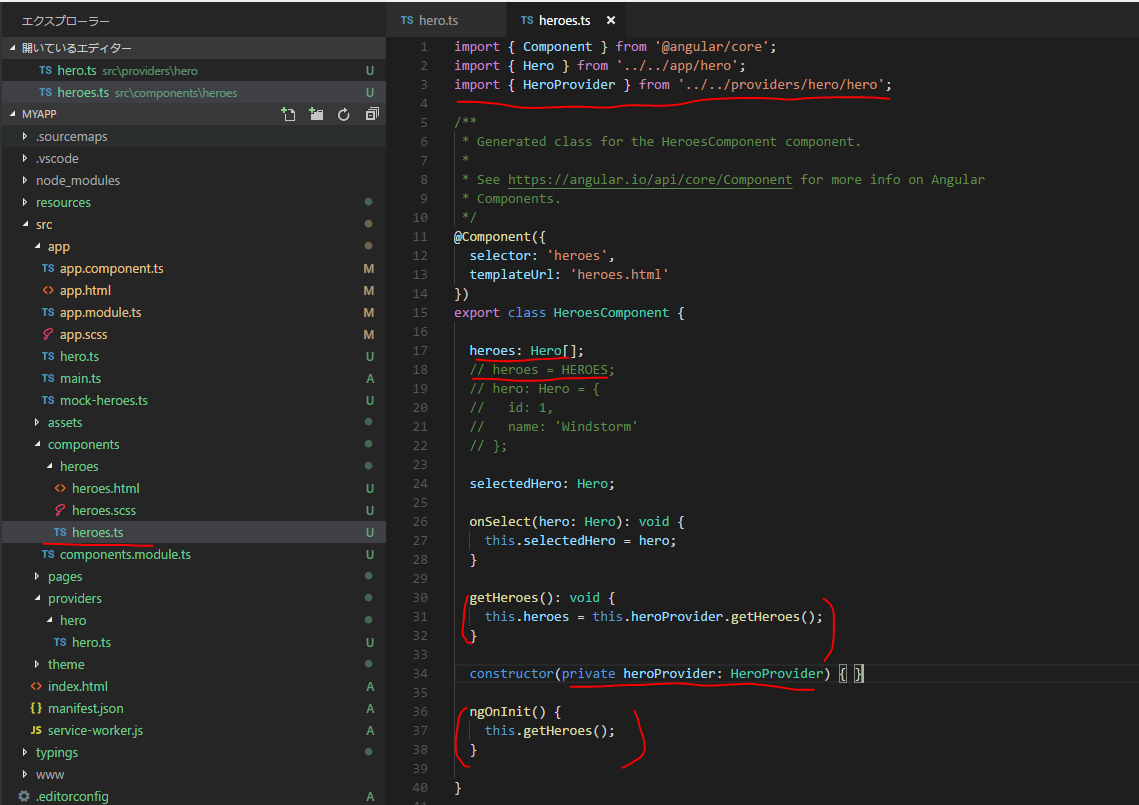
HeroesComponentも合わせて変えていきましょう。
HEROESのインポートを削除し、代わりにHeroService(HeroProvider)をインポートします。
heroes プロパティの定義を、単純な配列の宣言に置き換えます。
さらにgetHeroes()を追加し、Service(Provider)からヒーローを読み込むようにします。
そして最後にngOnInitでのgetHeroesメソッド呼び出しを書きます。

ここまでで実際にserveしてみて確認すると、変わらず動作するはずです。
モックヒーローを使いまわしているので、表示は何も変わりませんが…。