Spark AR 入門
前回のSpark AR超入門の続き( https://qiita.com/tokki7127/items/bbcc9a79d8cf2966eff7
)
この記事を読むだけでも作れるとは思います、、
今回はX-MENのサイクロプスになってみる

最終アウトプット
https://gyazo.com/0fb591622de7137f6eff3f826e2fccc2
下準備
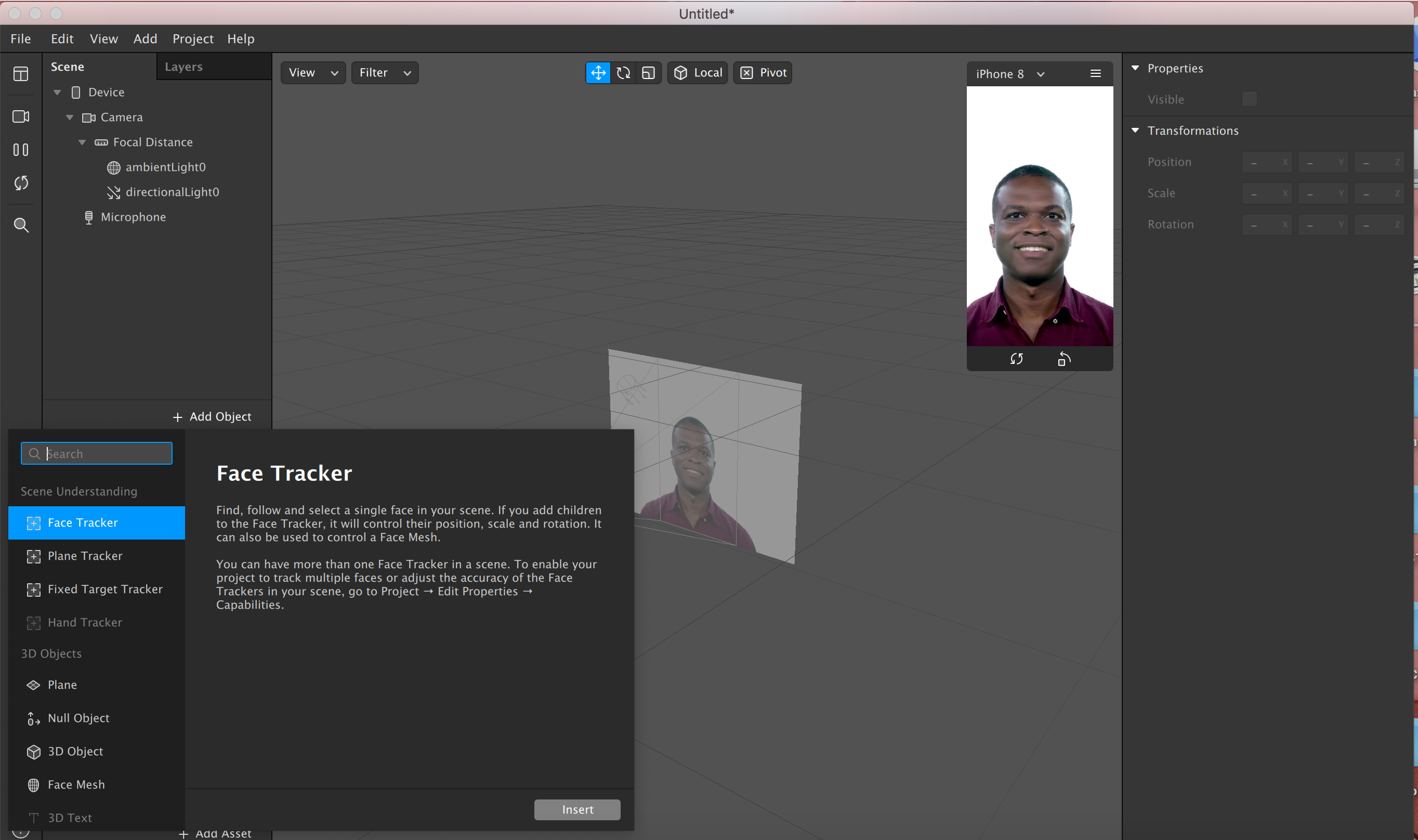
①Face Trackerを挿入
 SceneのAdd ObjectからFace Trackerを挿入する
SceneのAdd ObjectからFace Trackerを挿入する
②Face Meshを追加
 Face TrackerにFace Meshを追加する
Face TrackerにFace Meshを追加する
③Face MeshにMaterialsを追加する
 Face Meshの右側のMaterialsボタンからMaterialsを追加する
Face Meshの右側のMaterialsボタンからMaterialsを追加する
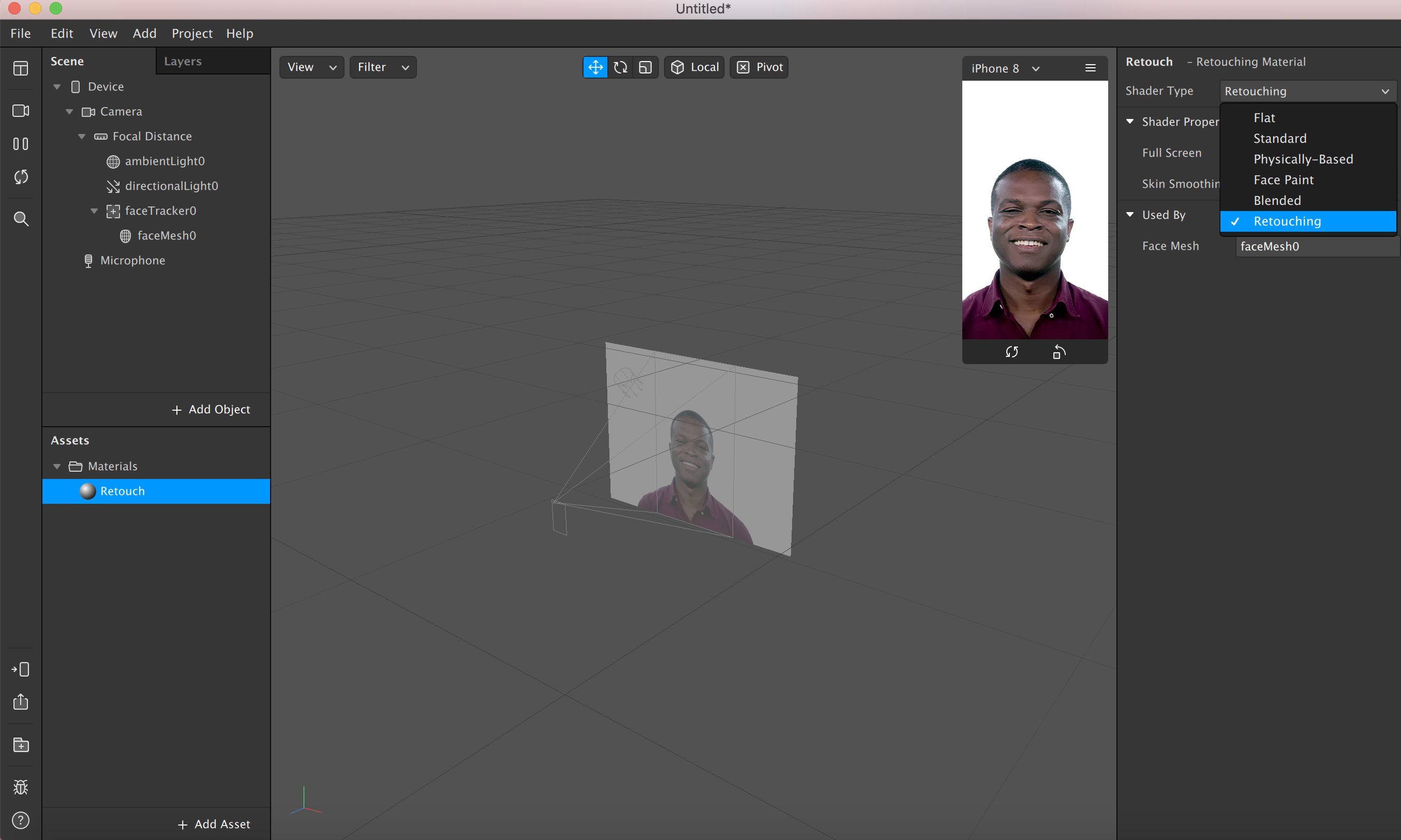
③MaterialsのtypeをRetouchingに変更
 1.Materialsを選択してShader TypeをRetouchingに変更する
2.Skin Smoothingを50%から10%に変更
3.Materialsの名前をRetouchに変更しておく
1.Materialsを選択してShader TypeをRetouchingに変更する
2.Skin Smoothingを50%から10%に変更
3.Materialsの名前をRetouchに変更しておく
目の素材を作る
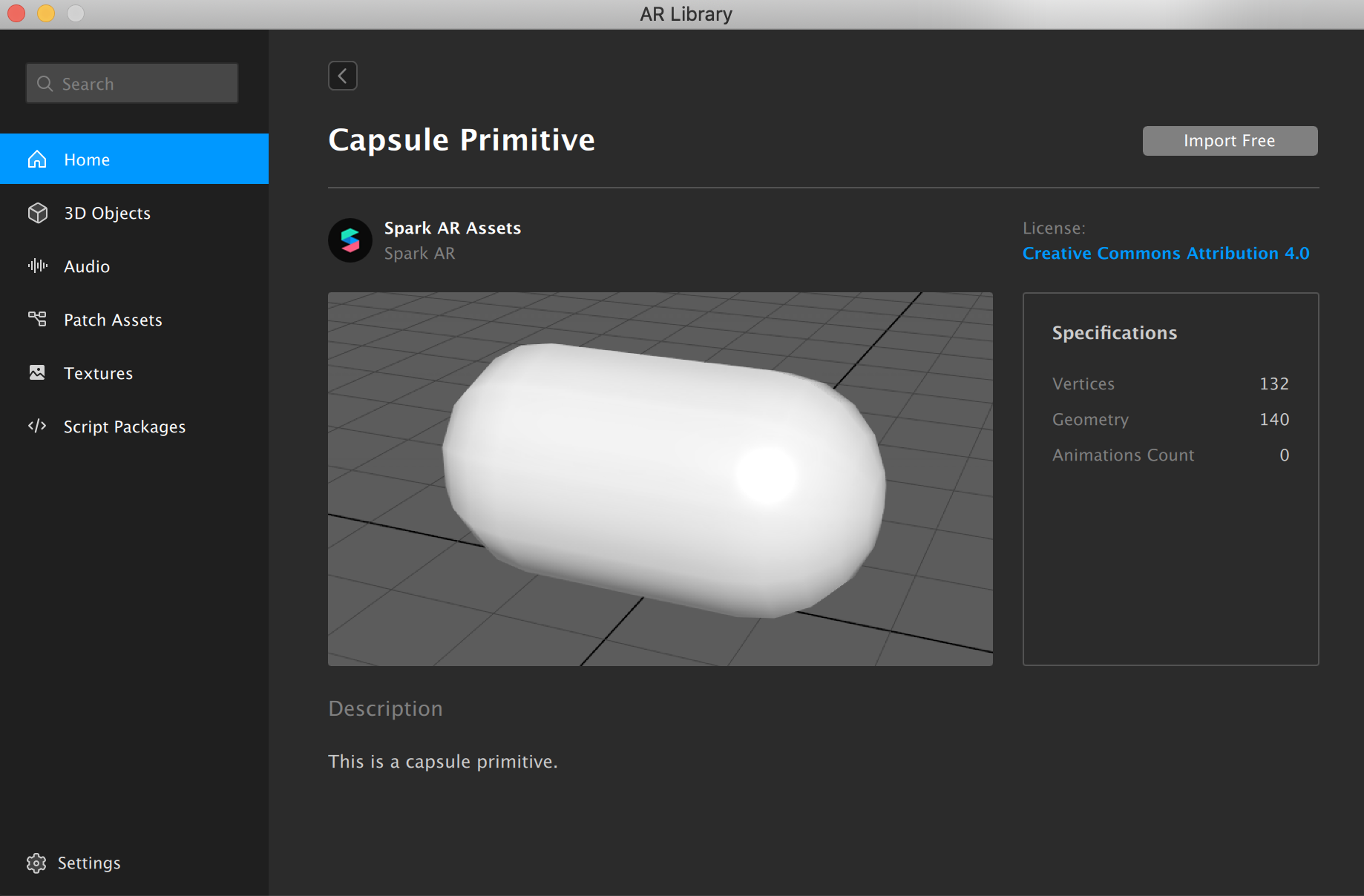
①ARLibraryからCapsule Primitiveをインポートする


 左したAssetsのAdd Assetを選択して、import From AR Libraryを選択
AR Libraryから 3D Primitiveを選択して、その中のCapsule Primitiveを選択・インポートする
左したAssetsのAdd Assetを選択して、import From AR Libraryを選択
AR Libraryから 3D Primitiveを選択して、その中のCapsule Primitiveを選択・インポートする
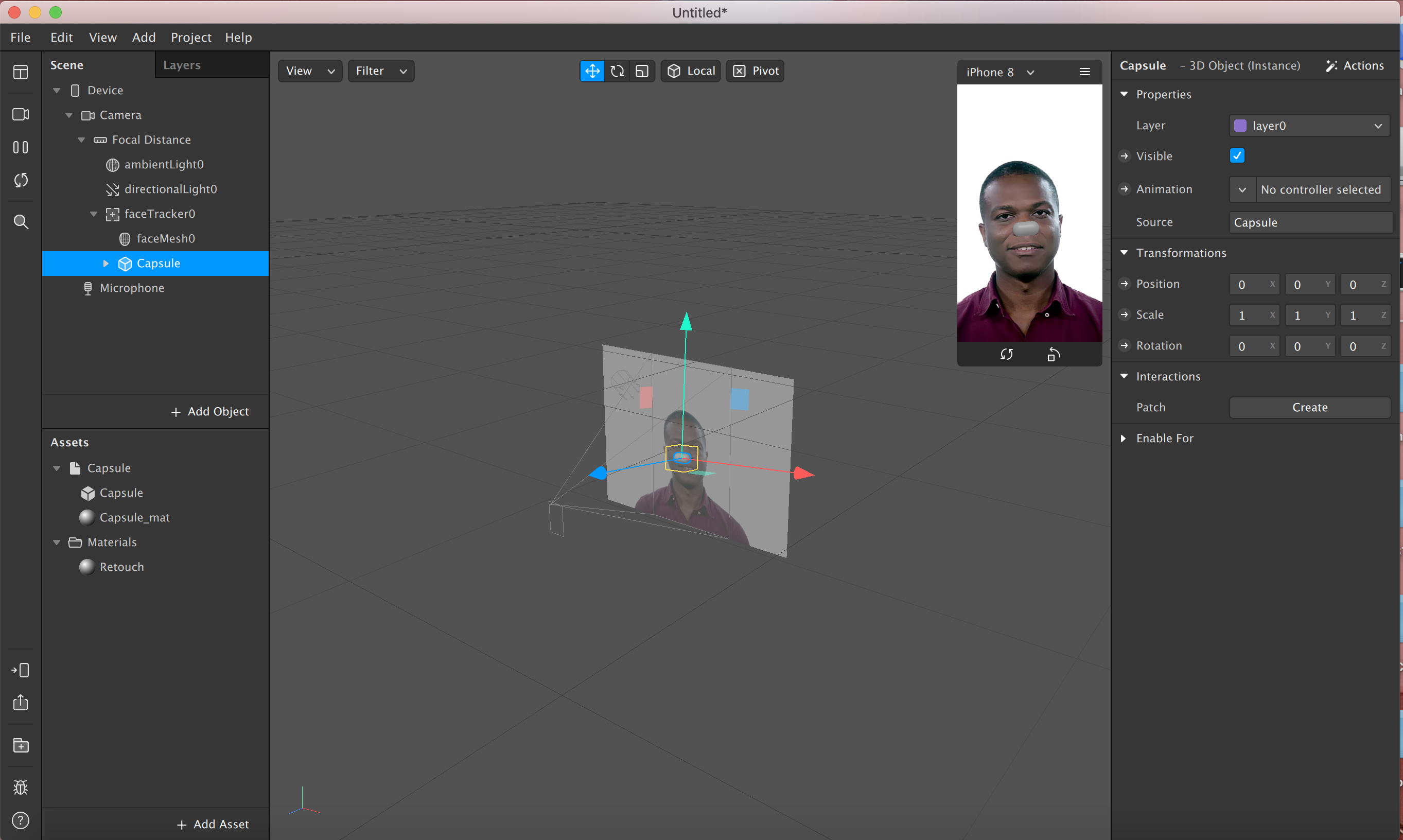
②Capsule PrimitiveをFace Trackerのフォルダに移動する
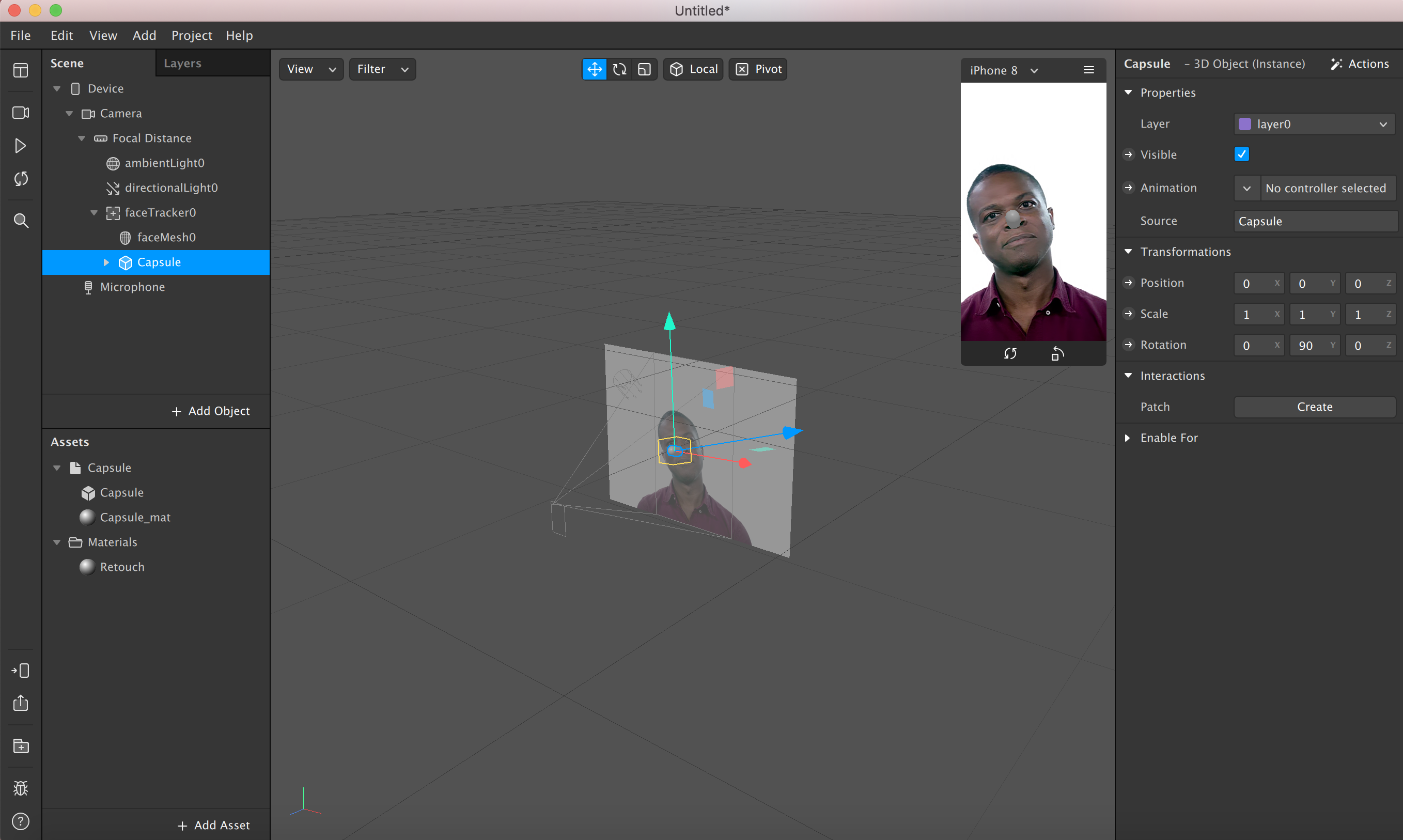
 ## Capsuleを調整する
## Capsuleを調整する
 右のTransformationでRotation Yを90に変更する
右のTransformationでRotation Yを90に変更する
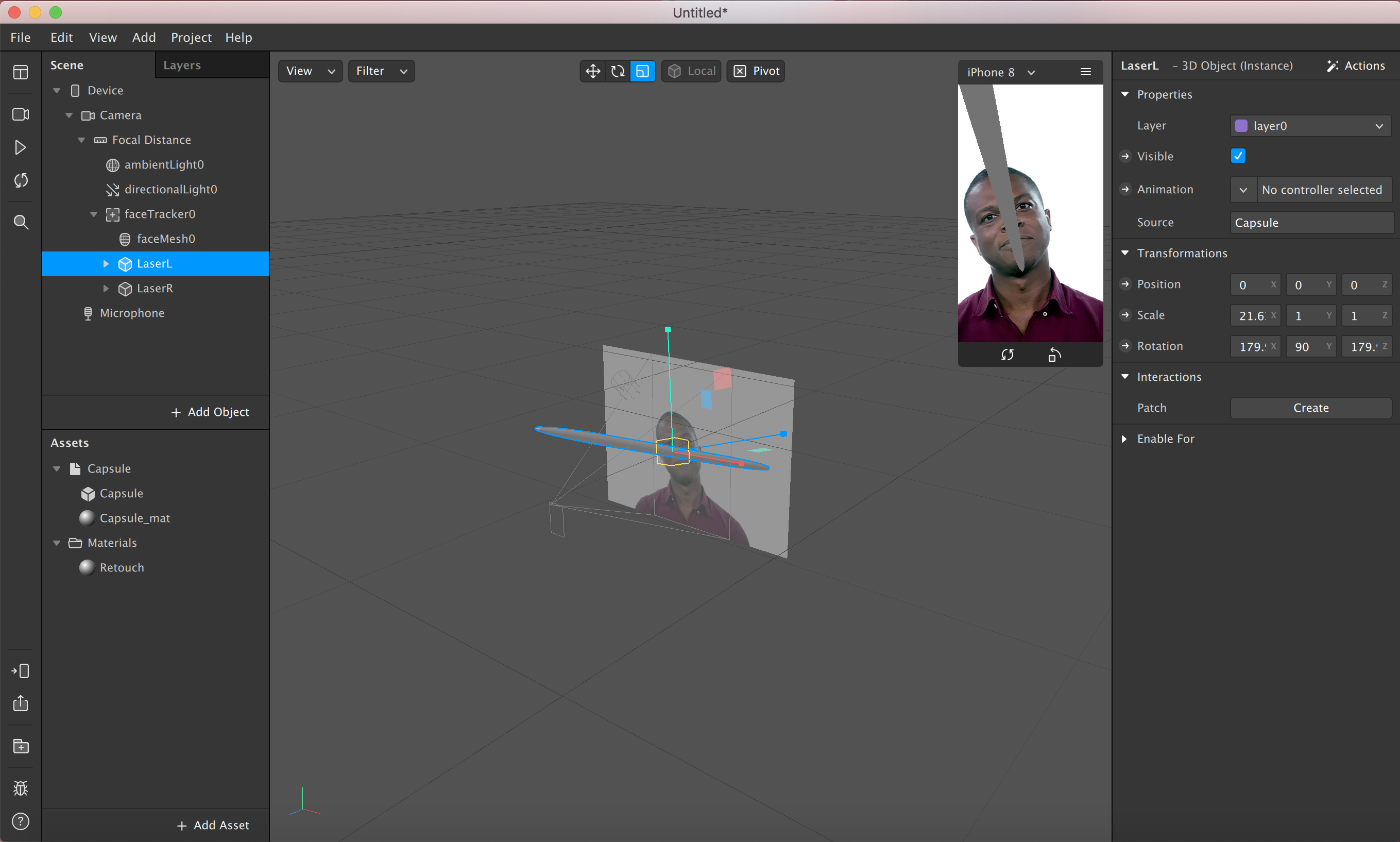
 画面上部のEdit the scale of selected object or objectsを選択
画面上部のEdit the scale of selected object or objectsを選択
 赤い矢印を選択して、引っ張ることでCapsuleを拡大する
赤い矢印を選択して、引っ張ることでCapsuleを拡大する
 Capsuleを複製してLaserLとLaserRに名前を変更する
Capsuleを複製してLaserLとLaserRに名前を変更する
 SceneのAdd ObjectからNull Objectを2つ追加して
Left Rightに名前を変更する
SceneのAdd ObjectからNull Objectを2つ追加して
Left Rightに名前を変更する
 フォルダの移動する
Face Tracker
|-Face Mesh
|-Left
|-LaserL
|-Right
|-LaserR
フォルダの移動する
Face Tracker
|-Face Mesh
|-Left
|-LaserL
|-Right
|-LaserR
アイトラッカー(EyeTracker)を挿入する
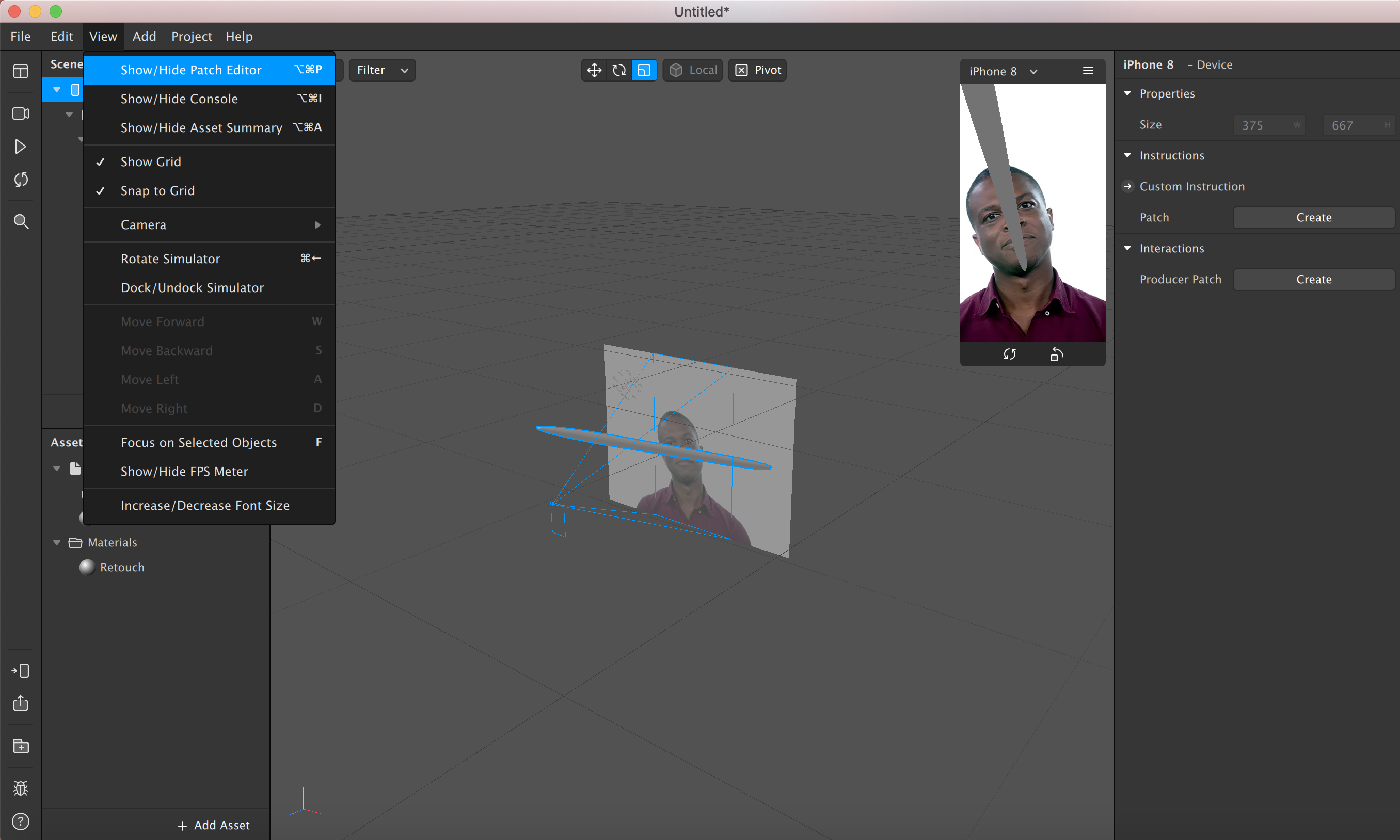
 上部のViewからShow/Hide Patch Editorを選択して、Patch Editorを出す
上部のViewからShow/Hide Patch Editorを選択して、Patch Editorを出す
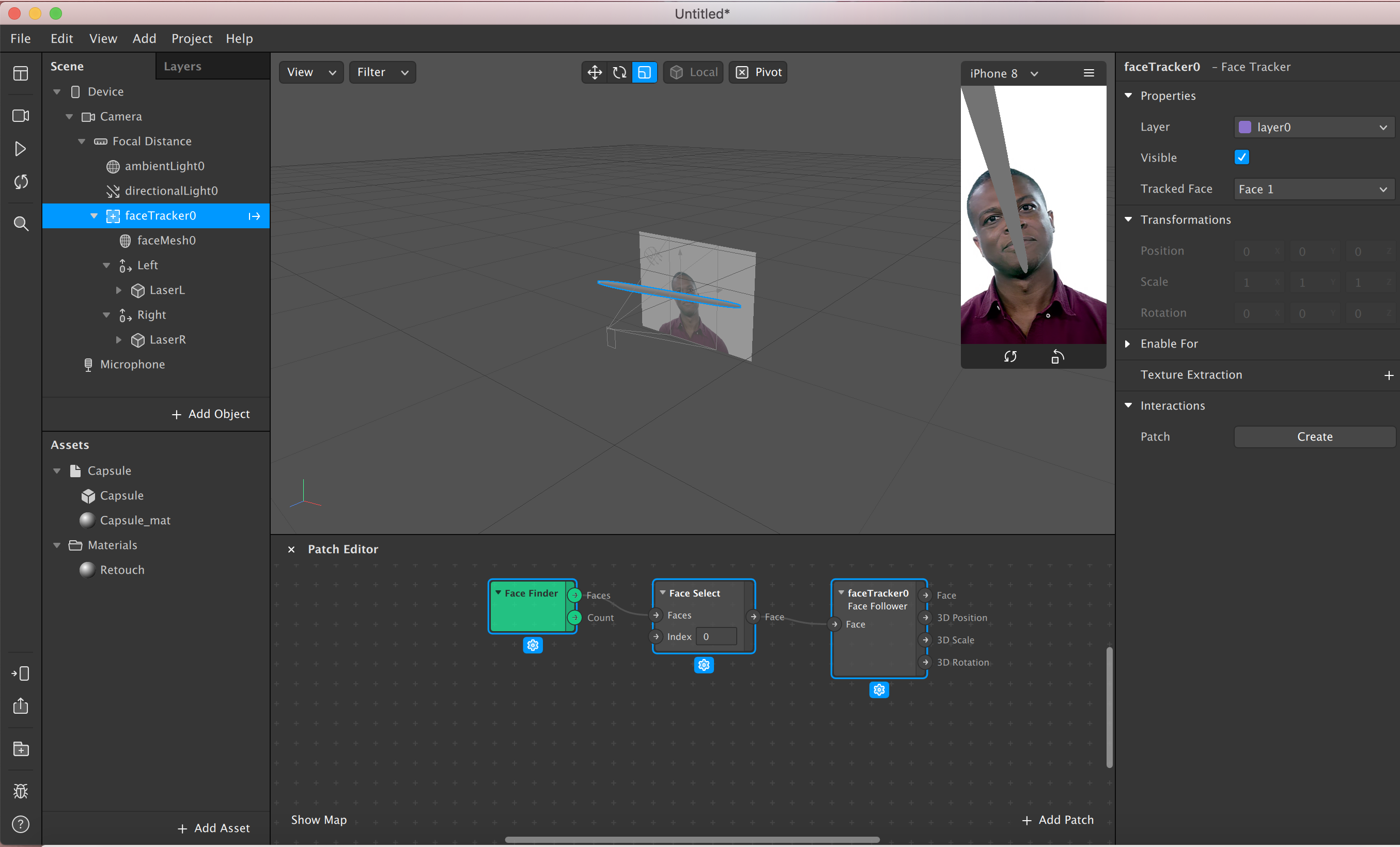
 Patch EditorにFace Trackerを移動する
Face Tracker0は利用しないので削除しても良い
Patch EditorにFace Trackerを移動する
Face Tracker0は利用しないので削除しても良い
 Face Selectに Eyelidを追加する
参考:https://gyazo.com/31f2f65c0c3be937a3162f5877de638c
Face Selectに Eyelidを追加する
参考:https://gyazo.com/31f2f65c0c3be937a3162f5877de638c

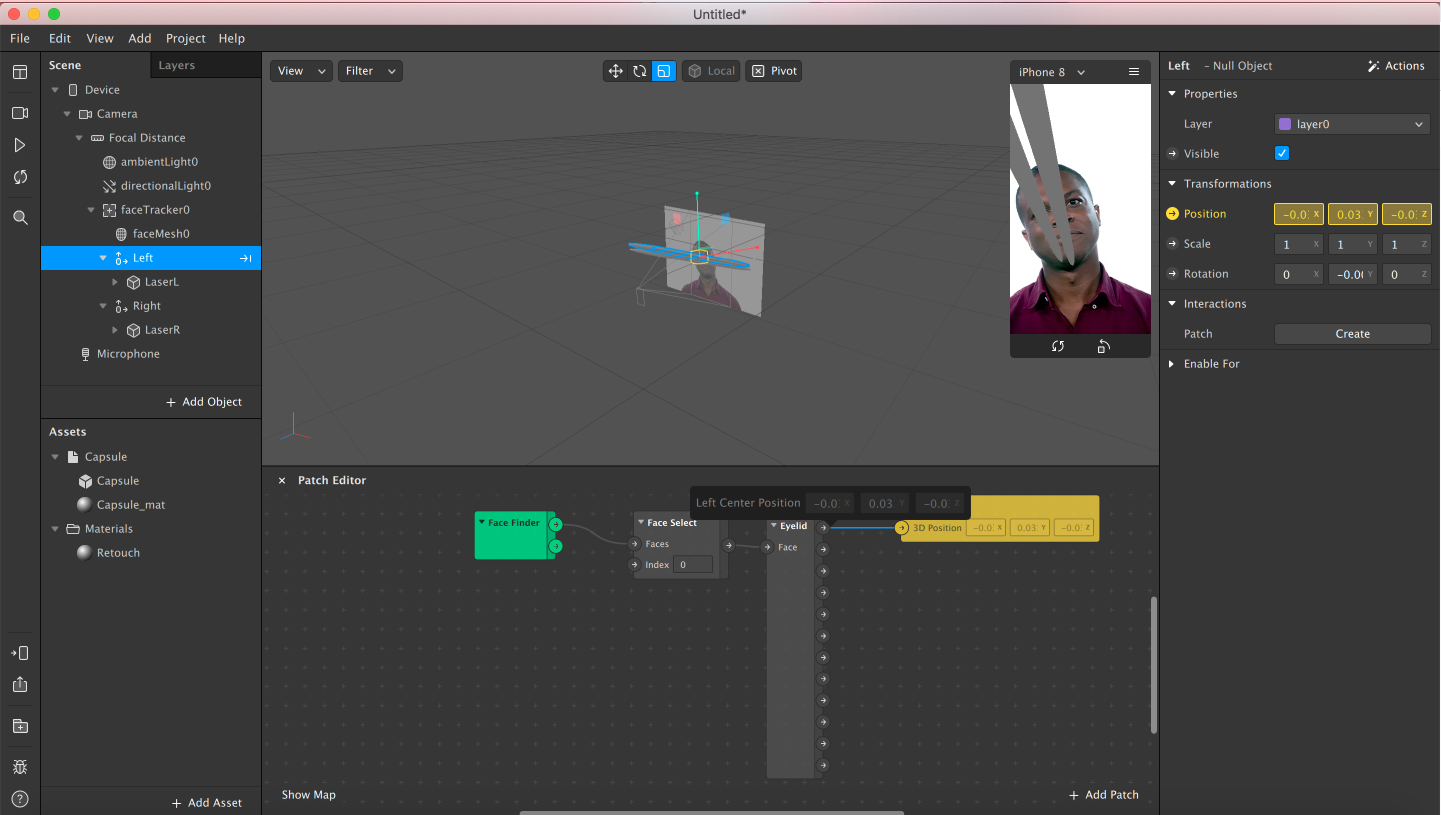
 Leftのobjectを選択して、右のpositionを選択する
黄色い四角が現れるのでEyelid(leftCenterPosition)と連結する
Leftのobjectを選択して、右のpositionを選択する
黄色い四角が現れるのでEyelid(leftCenterPosition)と連結する
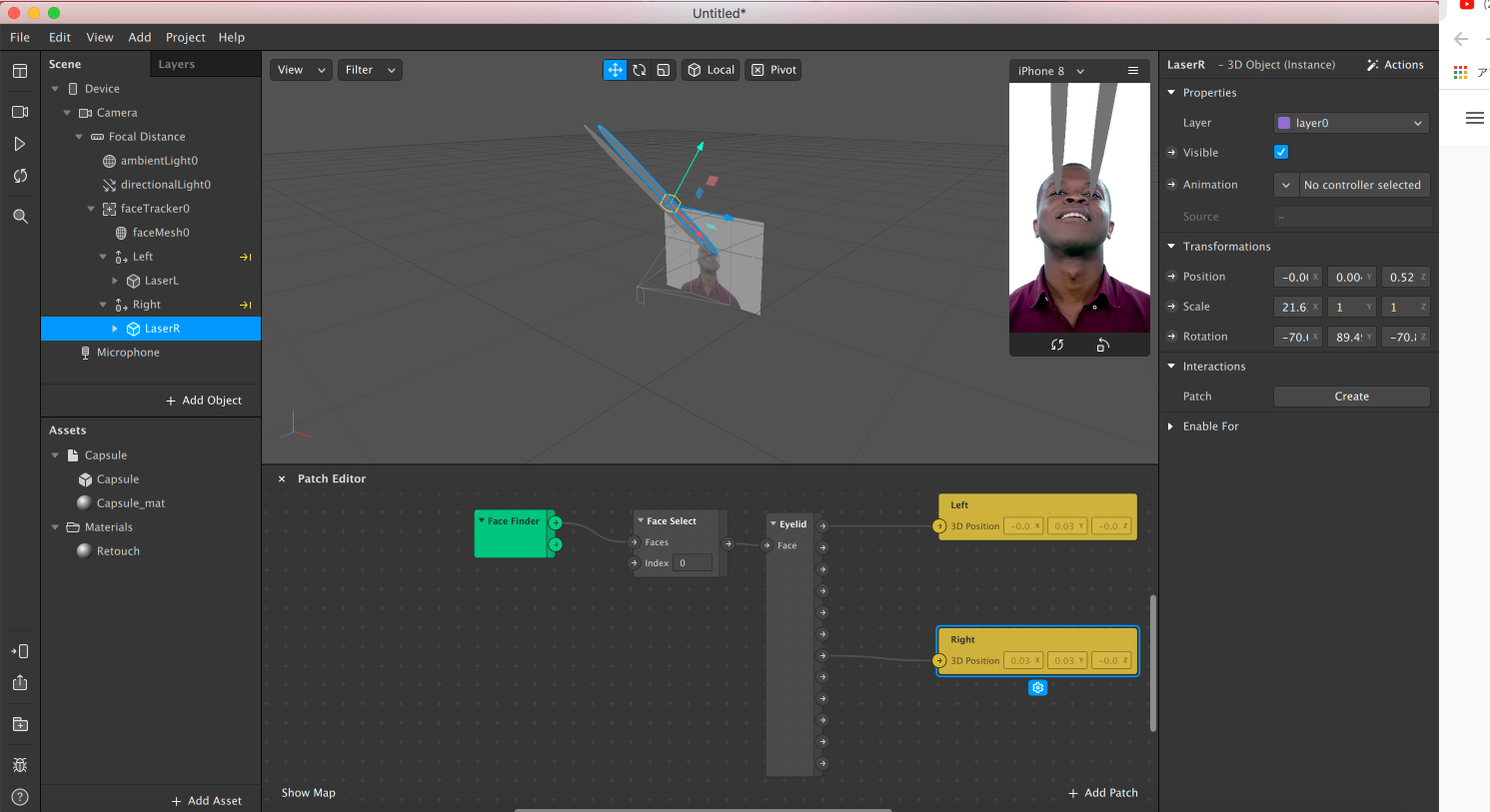
 上のボタンを十字ボタンに切り替えた後、LaserLを選択して赤い矢印を移動することで目の位置に移動させる
上のボタンを十字ボタンに切り替えた後、LaserLを選択して赤い矢印を移動することで目の位置に移動させる
 右も同じ手順で作業する
# エフェクトの追加
右も同じ手順で作業する
# エフェクトの追加
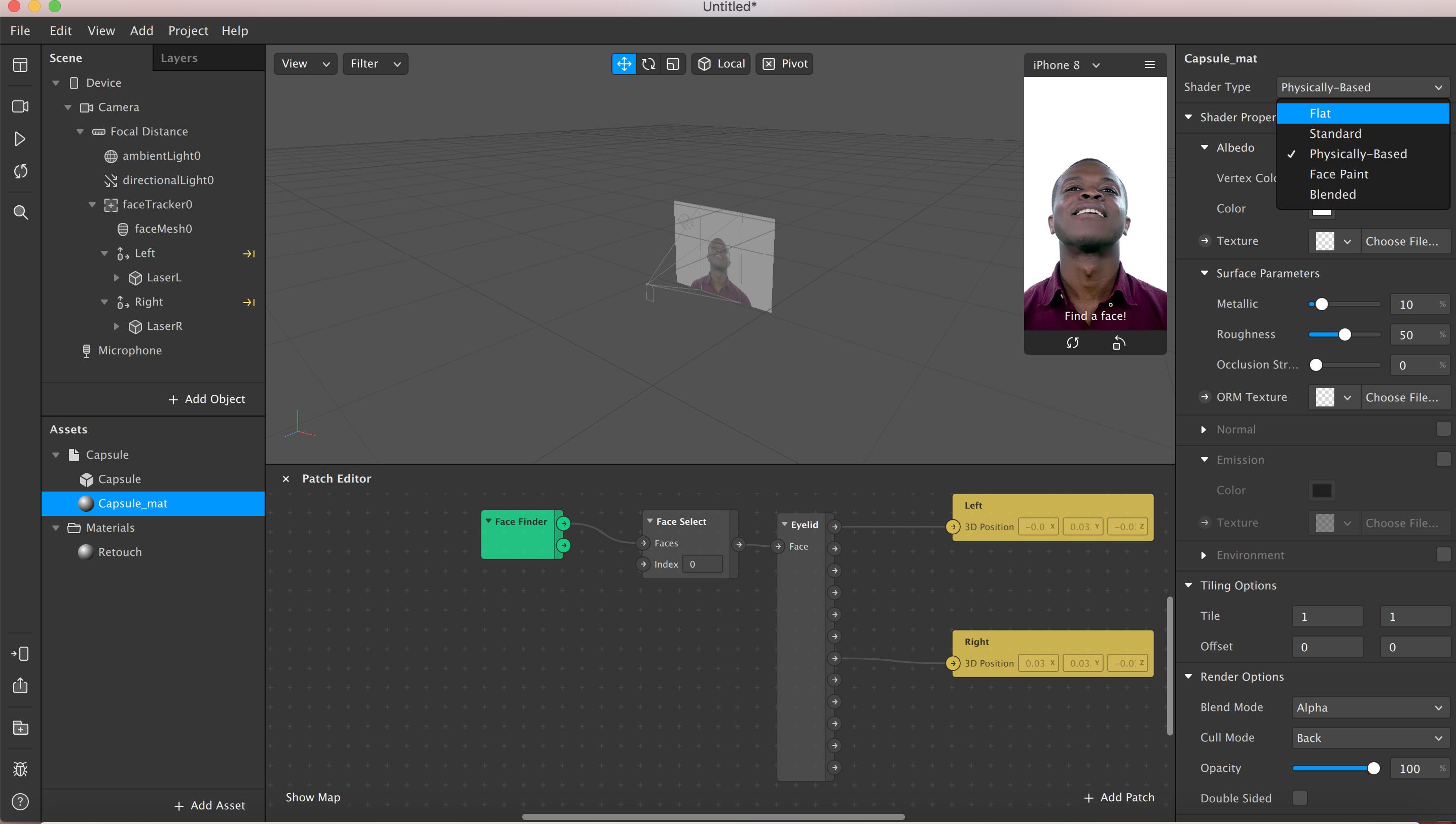
 Capsule_matを選択して、Shader TypeをFlatに変更する
Capsule_matを選択して、Shader TypeをFlatに変更する
 Materialsフォルダに追加されたCapsule_matの編集をする
・色を好みの色の変更(今回は赤)
・Opacityで透明度の変更(今回は50%)
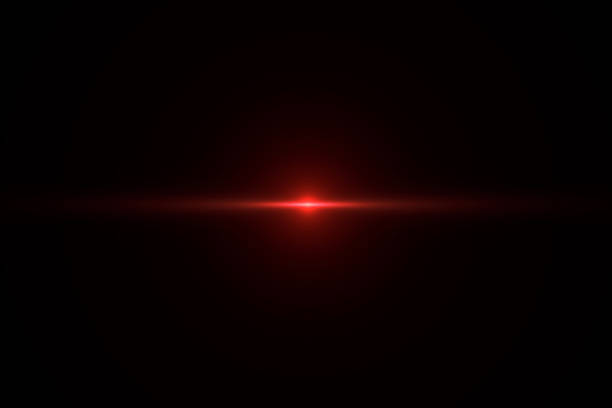
# 光線をリアルにする(1)

この画像を利用する
Materialsフォルダに追加されたCapsule_matの編集をする
・色を好みの色の変更(今回は赤)
・Opacityで透明度の変更(今回は50%)
# 光線をリアルにする(1)

この画像を利用する

 Left ObjectにPlaneを追加してMaterialを追加する
Materialの名前をEmissionPointに変更する
Left ObjectにPlaneを追加してMaterialを追加する
Materialの名前をEmissionPointに変更する
 赤い光の画像をインポートする
赤い光の画像をインポートする
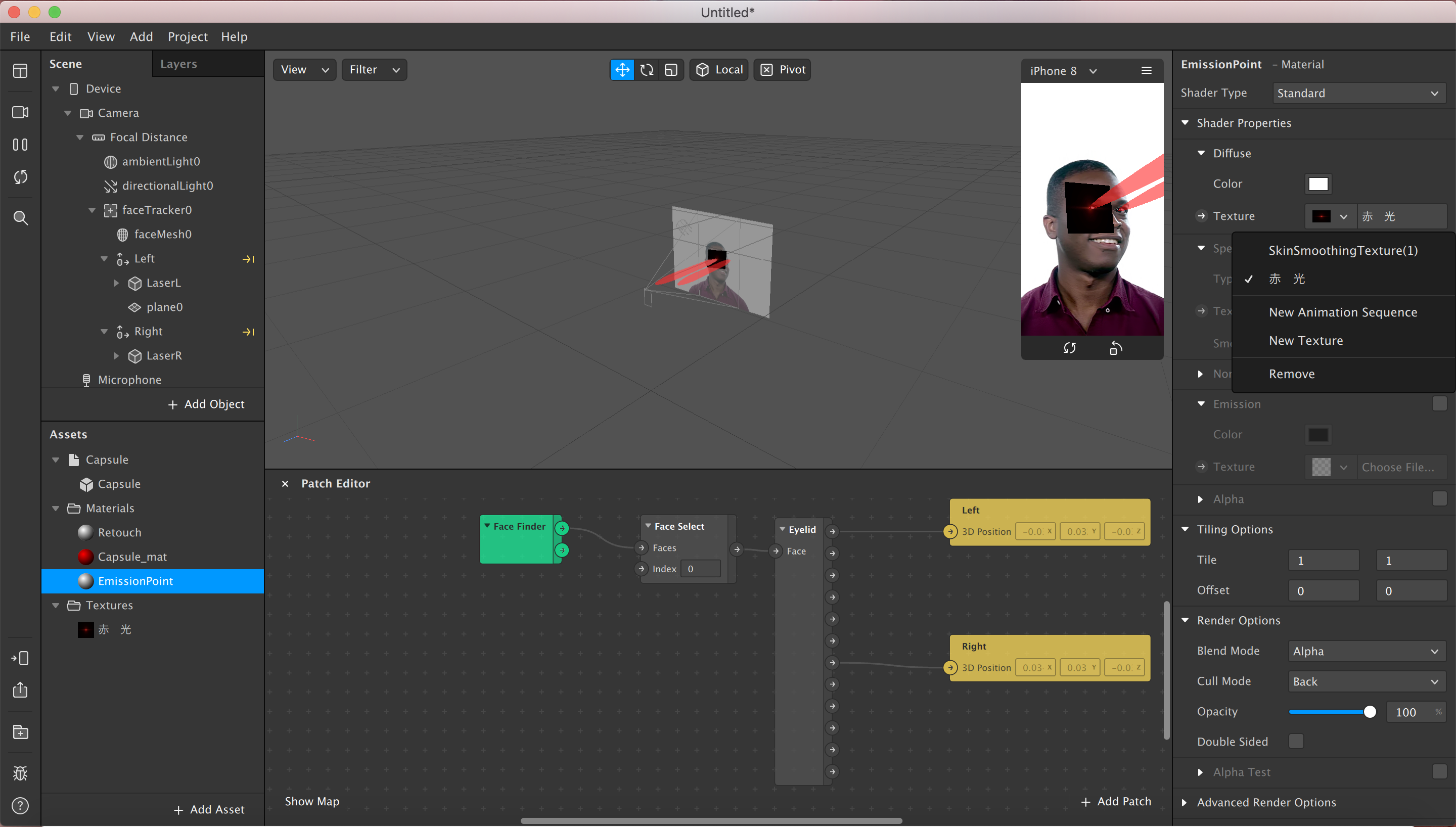
 MaterialのEmissionPointを選択してtextureをインポートした画像に変更する
MaterialのEmissionPointを選択してtextureをインポートした画像に変更する
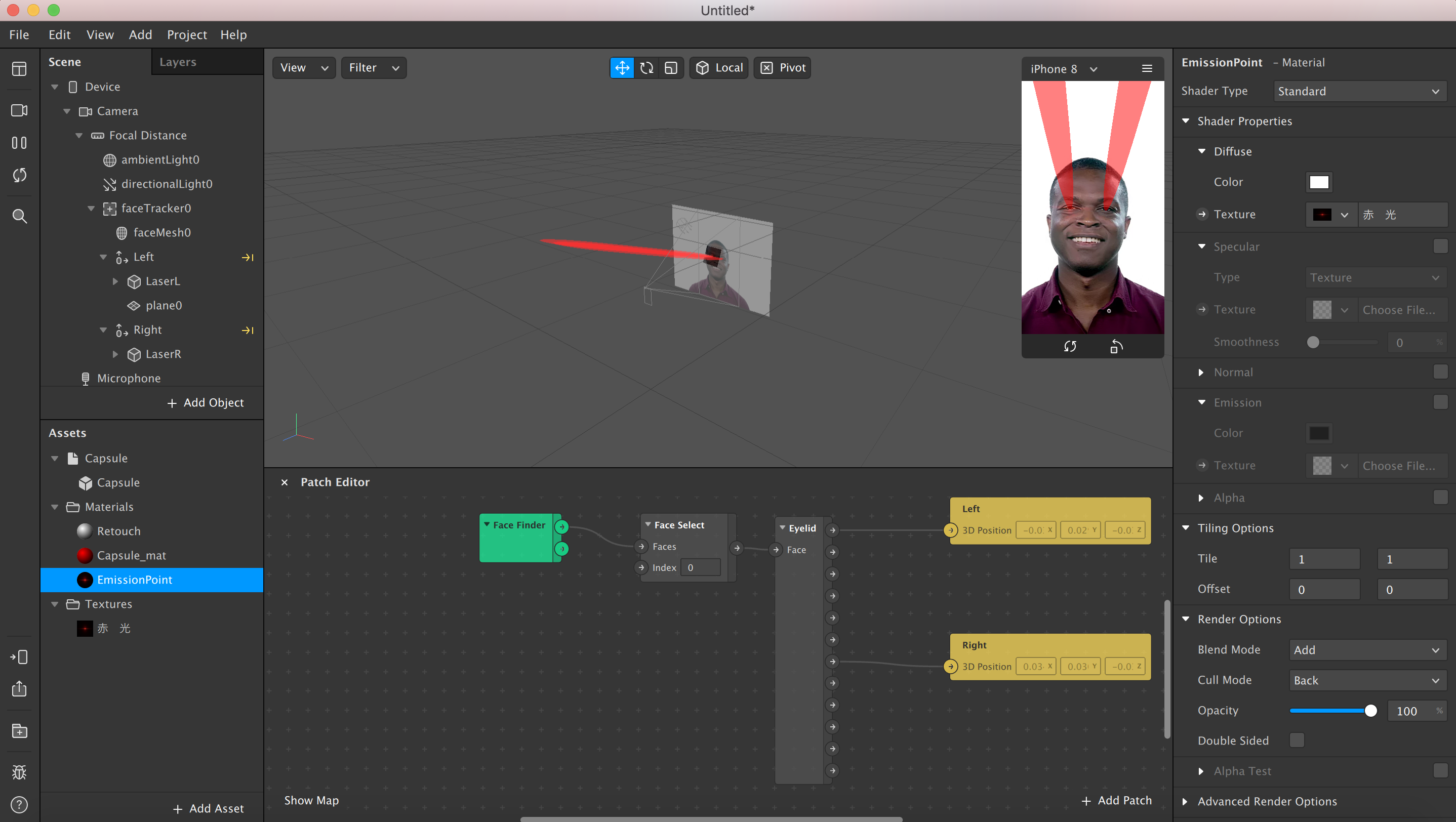
 ・RenderOptionsのBlendModeをAlphaからAddに変更する
・AdvanceRenderOptionsのUseUseDepthTestのチェックを外す
.planeのサイズを大きくするともっとよい
目が若干赤く光っていたら成功
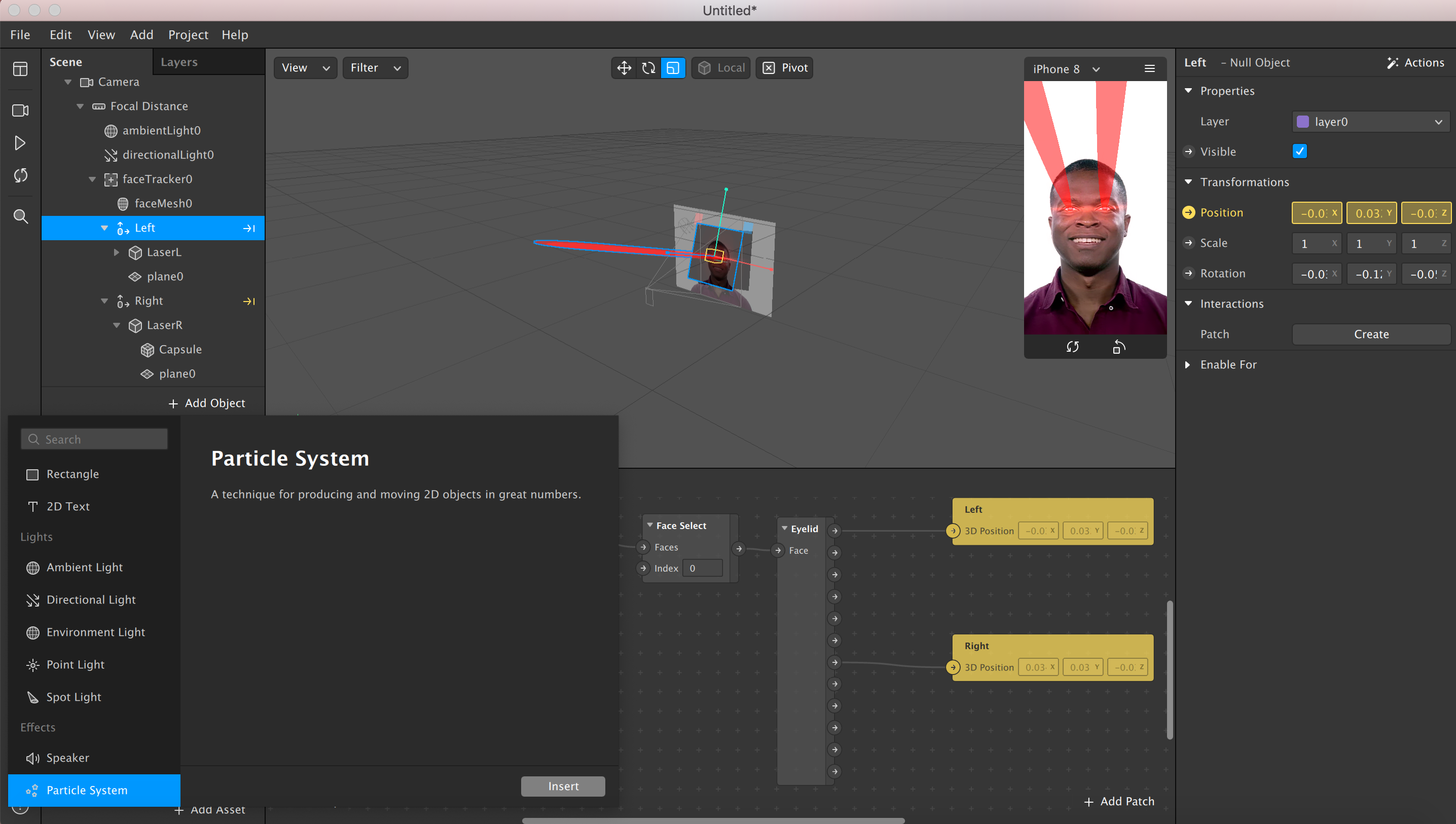
# 光線をリアルにする(2)-ParticleSystemの追加
・RenderOptionsのBlendModeをAlphaからAddに変更する
・AdvanceRenderOptionsのUseUseDepthTestのチェックを外す
.planeのサイズを大きくするともっとよい
目が若干赤く光っていたら成功
# 光線をリアルにする(2)-ParticleSystemの追加
 emitterが追加されるのでemitterをLeftObjectに移動させる
emitterが追加されるのでemitterをLeftObjectに移動させる
 目から白黒の物体が飛んでいることを確認
目から白黒の物体が飛んでいることを確認
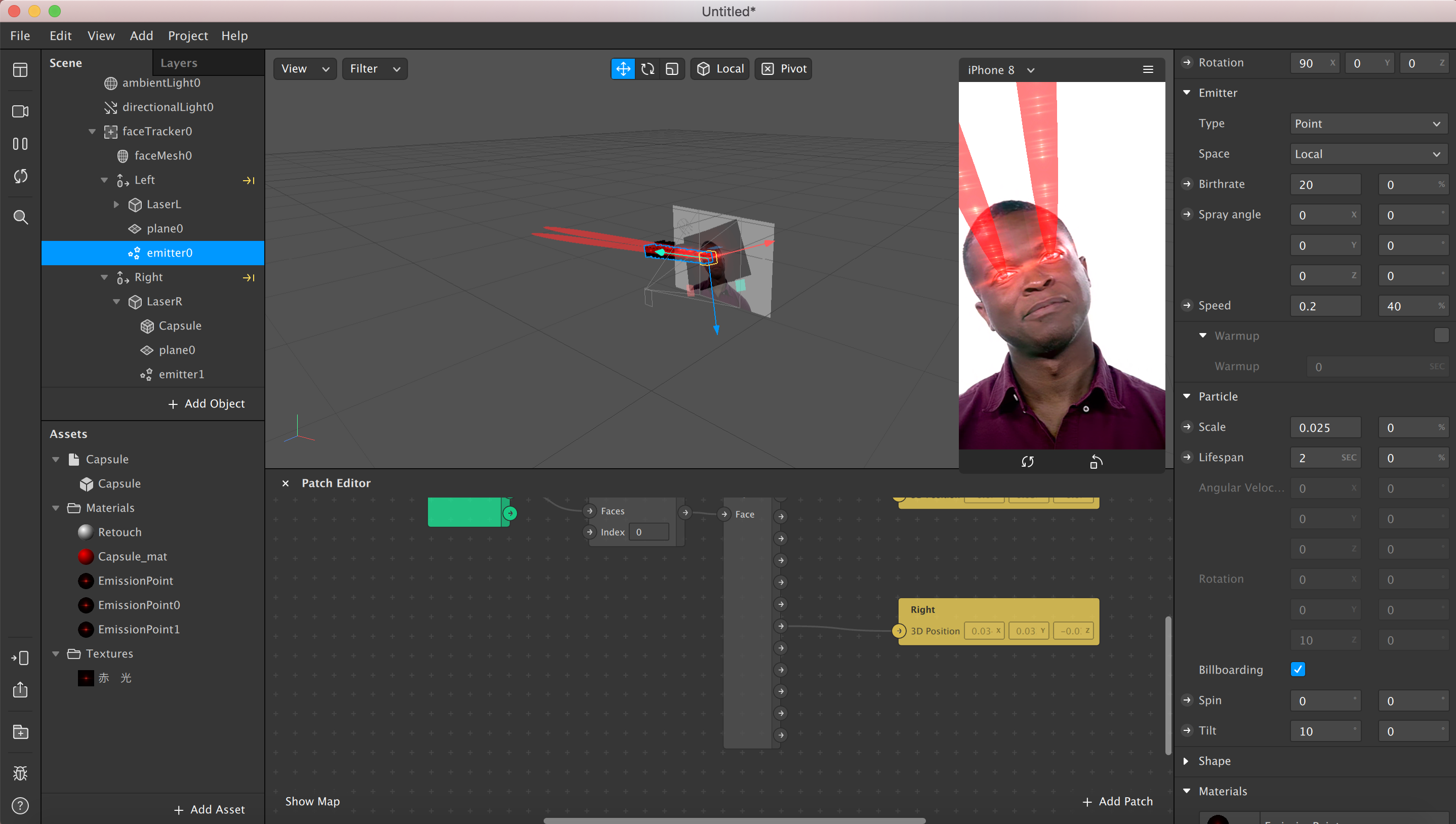
 emitterの編集
Transformation
Scale:(1・1・1)
Rotation:(90・0・0)
emitter
Type: Point
Spray angle: 全て0に
Particle
Scale:0.025
LifeSpan:2
Material
emissionPointに変更する
emitterの編集
Transformation
Scale:(1・1・1)
Rotation:(90・0・0)
emitter
Type: Point
Spray angle: 全て0に
Particle
Scale:0.025
LifeSpan:2
Material
emissionPointに変更する
最終に
完成品
https://gyazo.com/0fb591622de7137f6eff3f826e2fccc2
自分で製作した時の手順をメモとして残しました
もしわからないところがあればコメントお願いします
ツイッターでAR作品の投稿をしているのでフォローいただけると喜びです!!
https://twitter.com/ar_tokki