Spark ARとは
Spark ARとは、2017年からFacebookが提供しているARツールです。
専用の開発環境を使用して制作したARエフェクトを、Facebook・Instagramアプリ内のカメラで使用できます。
Spark ARの主な機能は、顔やボディパーツ、表情などを認識できる技術を用いたARエフェクト制作です。
Spark AR Studioという開発環境を使用することで、好みのエフェクトを制作できます。
写真にフォトフレームを貼りつける写真撮影アプリのようなもの
人物に3DCGを重ねる立体的なものなど、制作できるARエフェクトはさまざまです。
表情の違いを読み取ってエフェクトを変える表情認証
複数の人物に物体やアクションを割り当てる複数顔認証
Spark AR Studioを使用すると、プログラミングの知識がなくても制作可能です。
特定のプログラミング言語を使用するのではなく、部品をつなぎ合わせるエディターを活用することで
エフェクトを視覚的に設計できます。
Instagramのストーリーズで使えるARエフェクトを制作し、公開してユーザーに使ってもらえます。
ユーザーはストーリーズ作成時に好みのARエフェクトを選択することで、写真や動画を印象的な作品に変えられます。
HPとアプリダウンロード(mac版のみ)
→ https://sparkar.facebook.com/ar-studio/
超入門チュートリアル
①素材の用意
肉の漢字の画像を用意する(注意する点は2つ)
①画像の形式がpngであること
②文字の周辺を透過すること
(透過の参考:https://qiita.com/na1412/items/90a9641d9644e1bfbb49)
②SparkARを起動する
 Blank Projectを選択する
Blank Projectを選択する
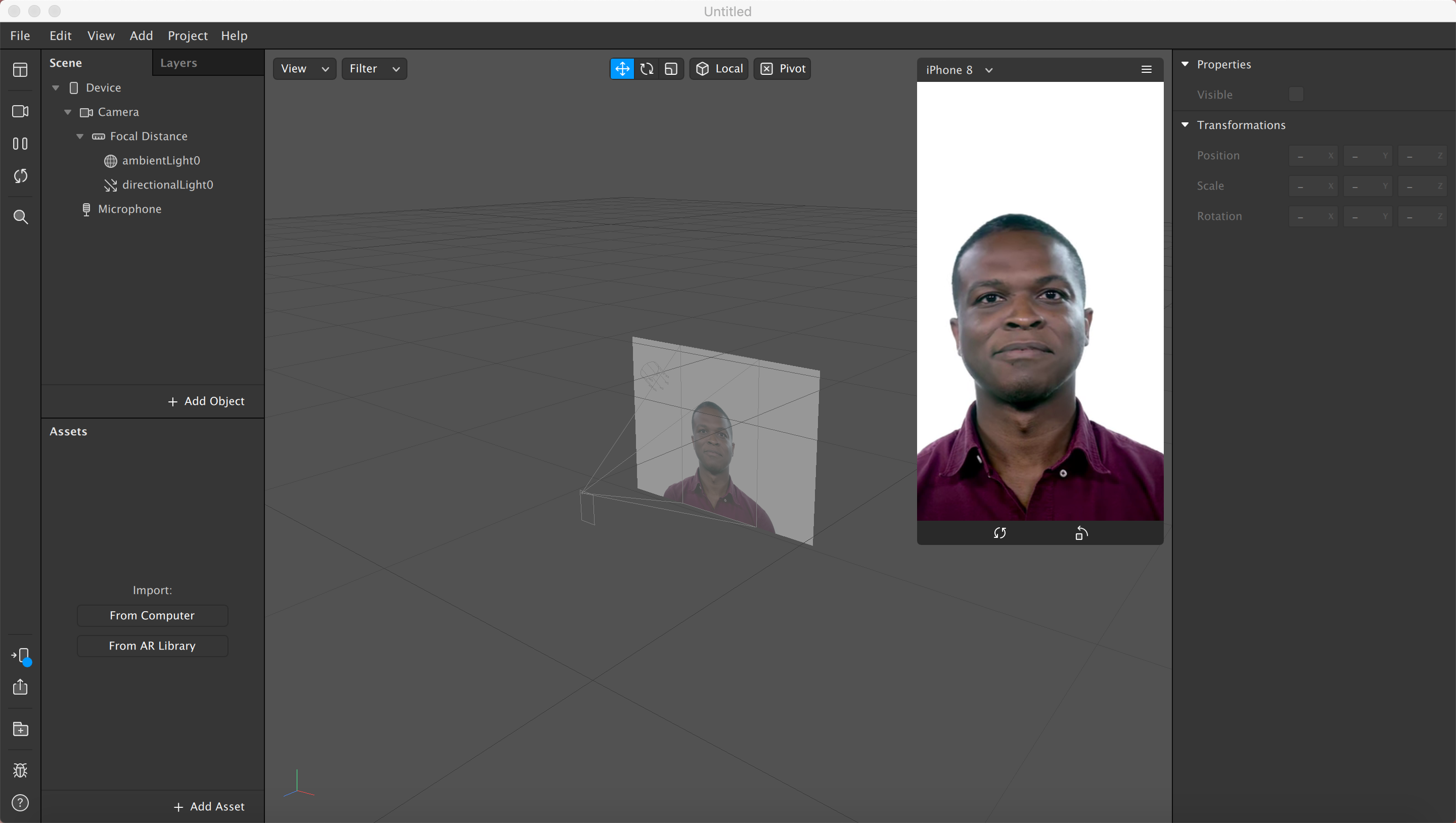
③エフェクト作成の準備
最初の画面

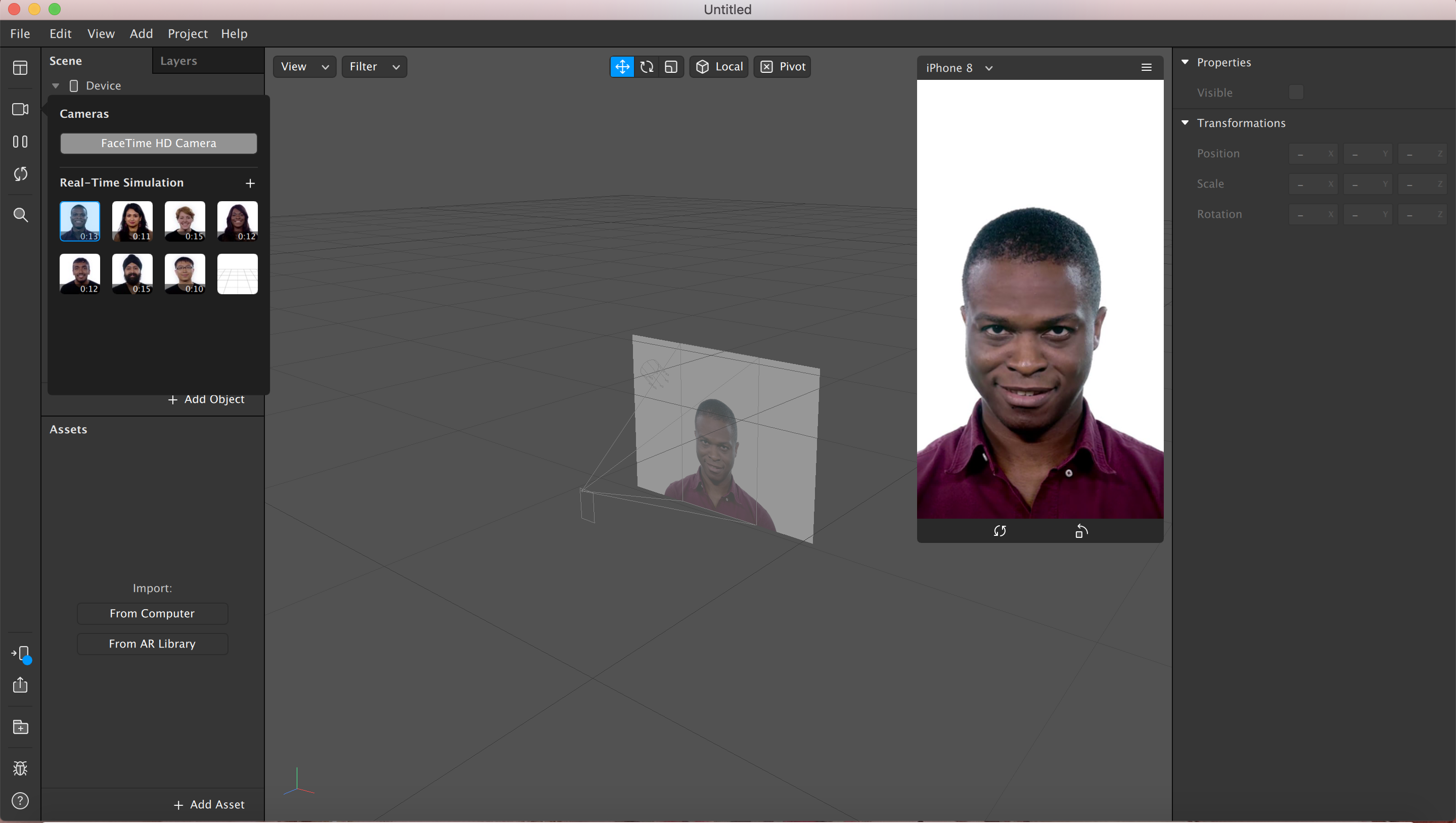
左のカメラマークを押す

サンプルの人物の選択やFaceTimeを使えば自分の顔で編集できる
なるべく自分の顔でやったほうが良いかも
④作成ステップ
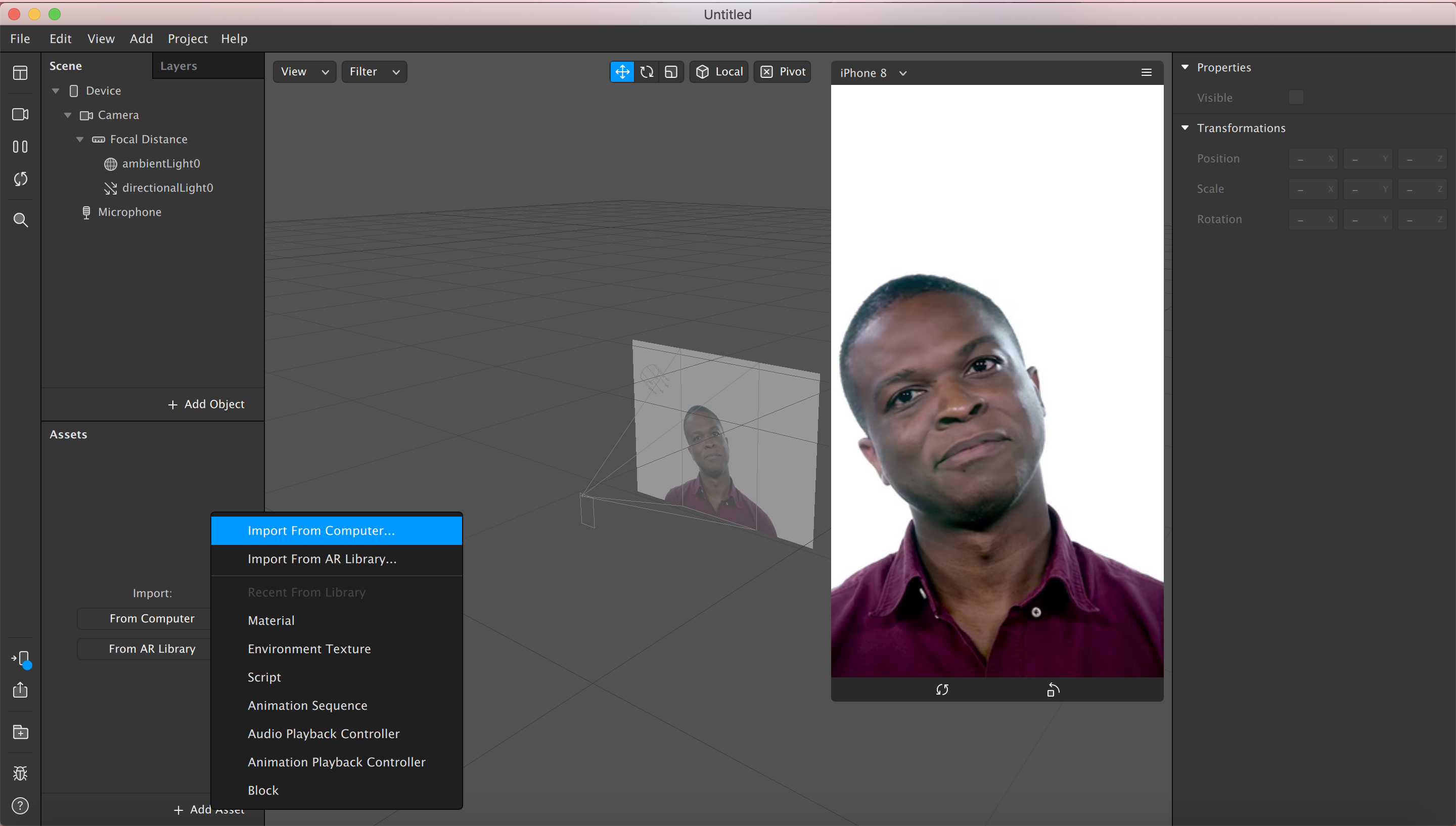
①画像のインポートをする

左下 Assets の AddAsset から Import From Computer を選択して
先ほど作成した肉の画像を Assets に追加

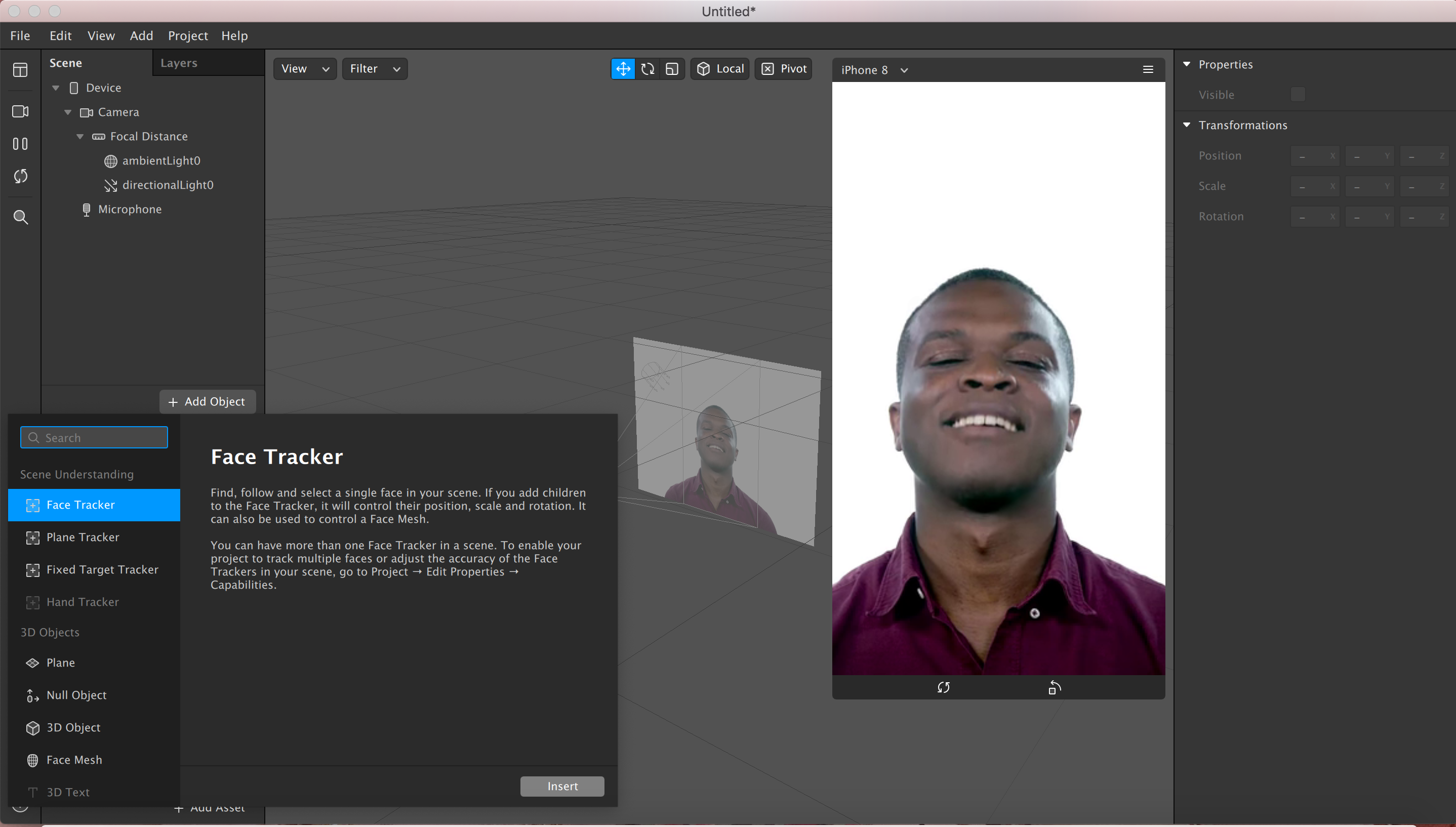
②フェイストラッカーを用意する

左上 Scene の AddObject から Face Tracker を(insert)選択
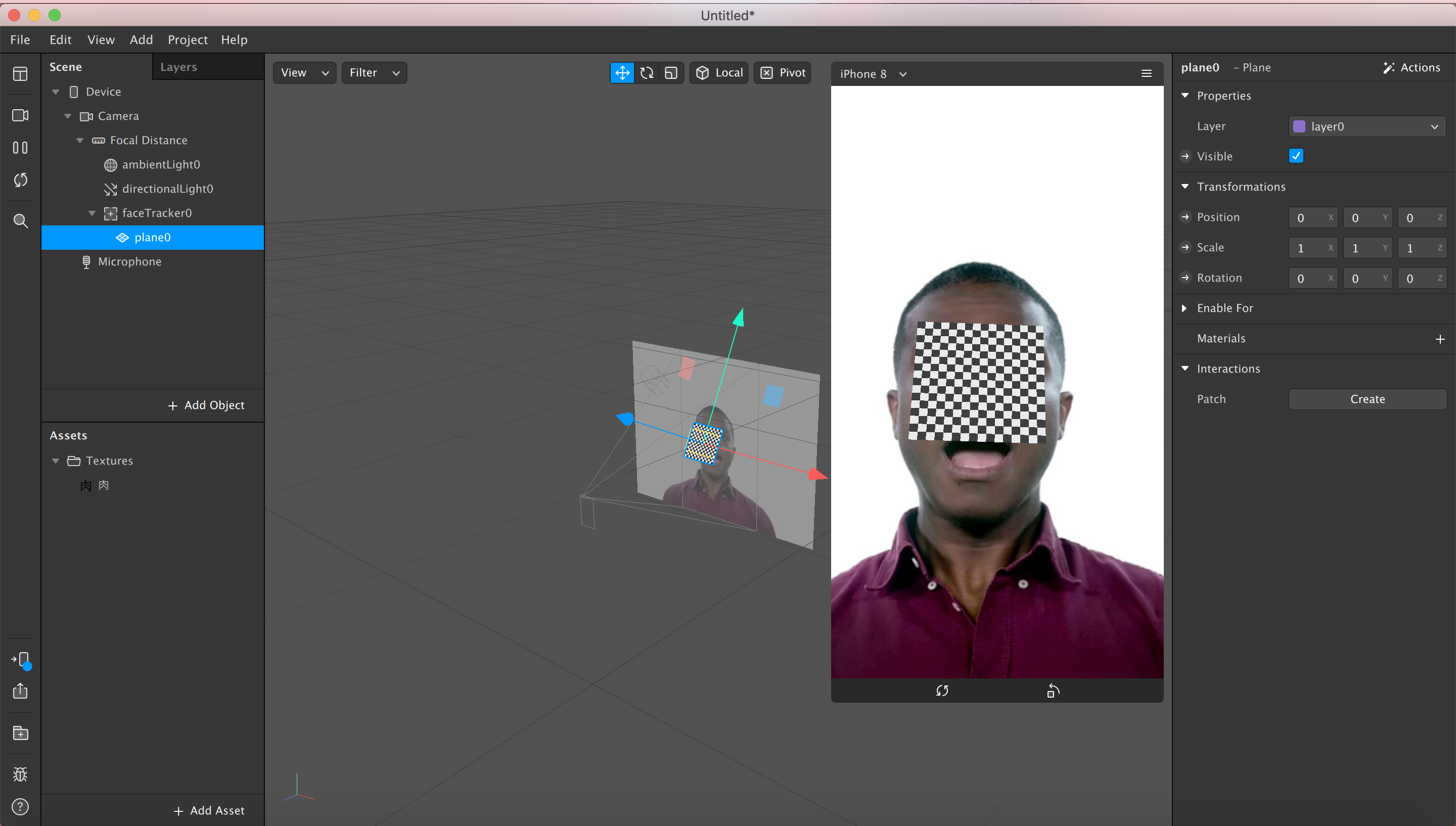
③プレーンを追加

左上 Scene の AddObject から Plane を(insert)選択
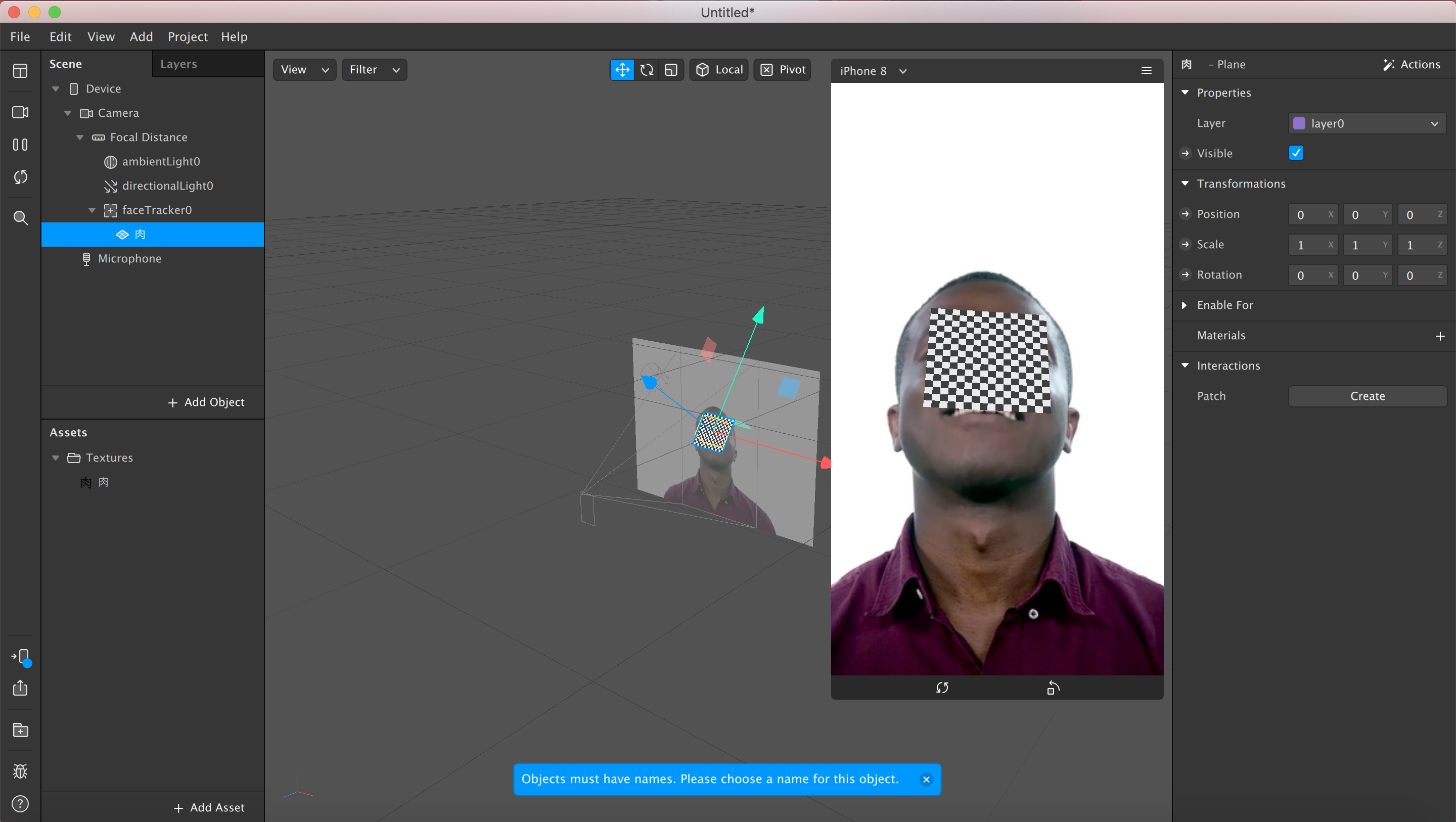
名前を追加したい素材と揃えると良いかも
④フェイストラッカーの下にプレーンを移動させる

FaceTracker0 の配下(フォルダ)に plane0 を追加する
⑤マテリアルを追加する

plane0 を選択して 左にある Materials の+ボタンを押す
Assets の Materials に materials0 が生成される
ここも素材と同じ名前に変えておくと良い
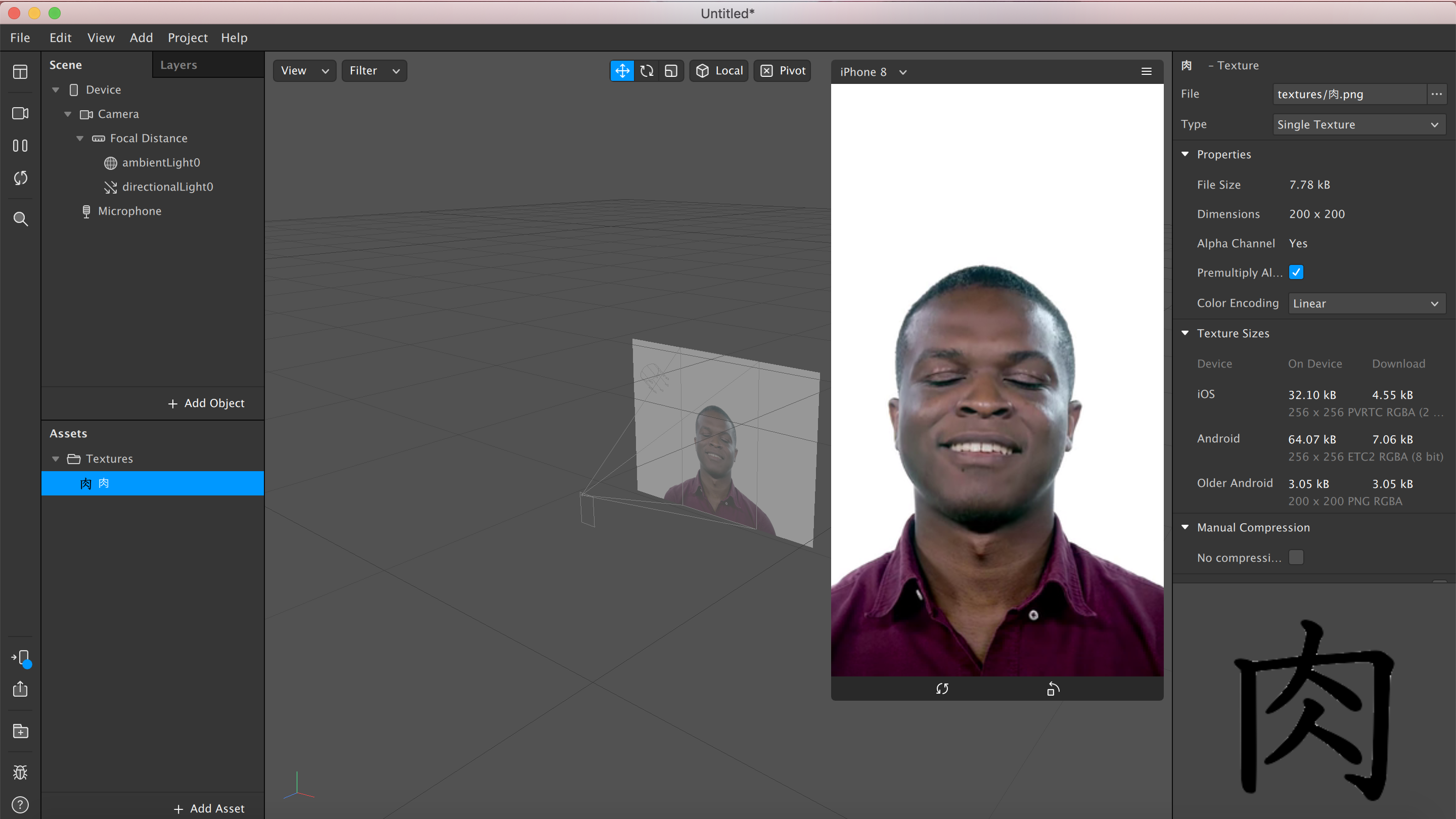
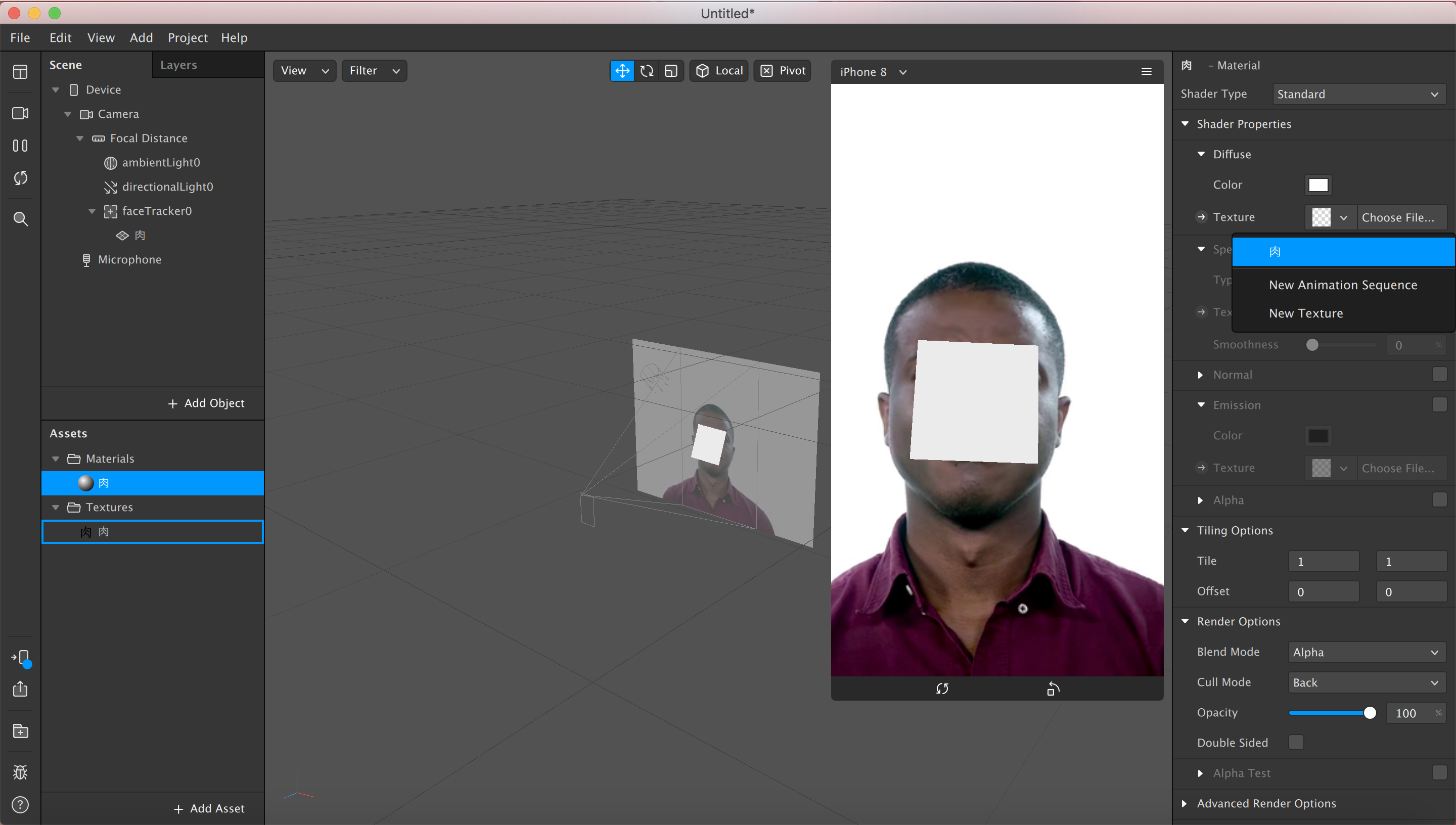
⑥マテリアルにテクスチャーを追加する

materials0 を選択肢し、左にある Texture を選択する
ここまでにミスがなければ肉 Texture がある
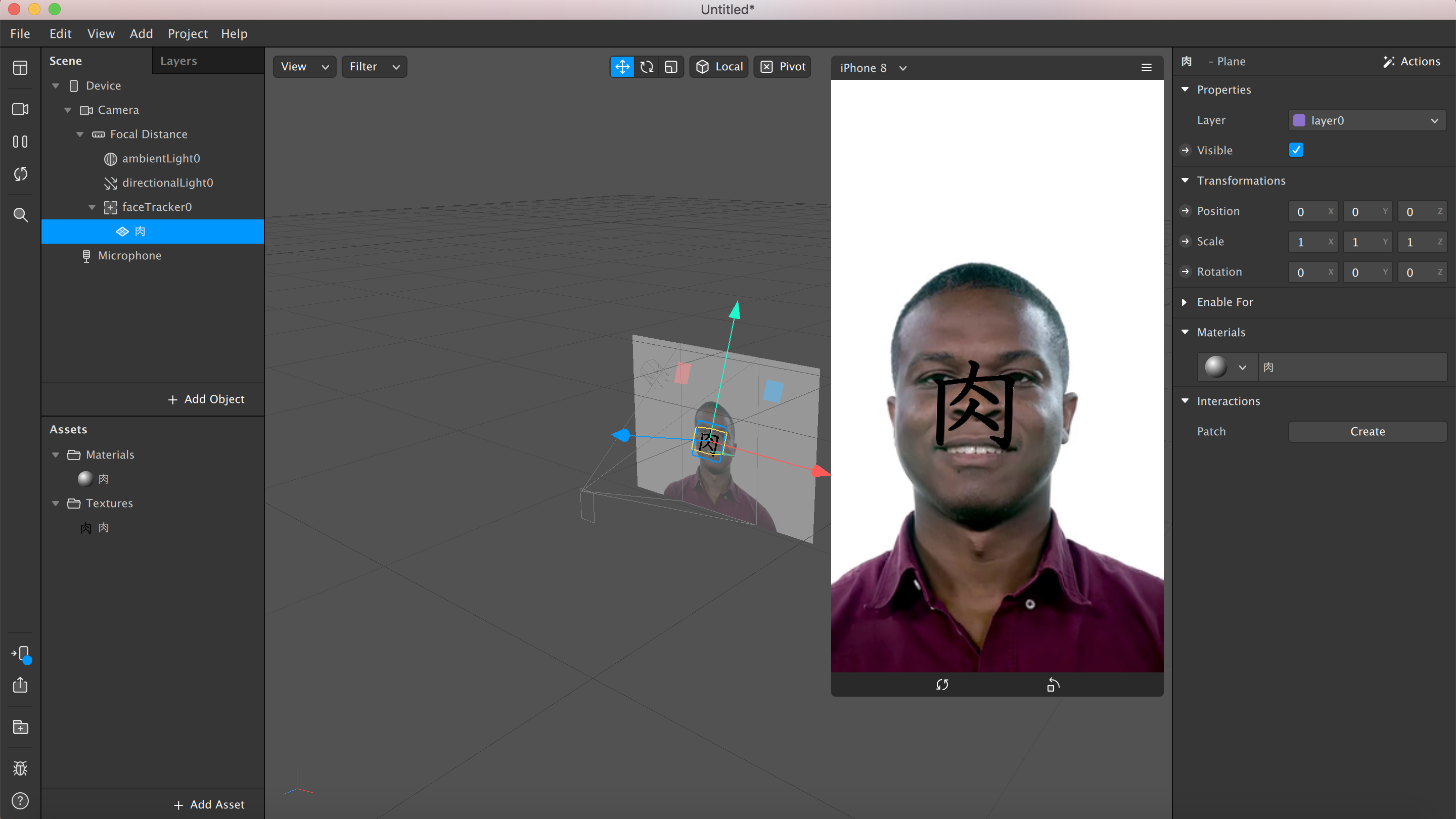
⑦サイズと位置の調整

素材の plane を選択してサイズ・位置などの調整をする
BOXで大体の位置を決めてから調整すると楽
動画:https://gyazo.com/a0390e28d1f205a1c982137581156dec
⑤実際に試してみる
 左下のスマホボタンを押す、試す方法は3種類ある
①スマホ側で試すプレビューアプリを取得する(アプリストアで Spark AR Playerと調べると出てくる)
②フェイスブックで試す
③インスタグラムで試す
左下のスマホボタンを押す、試す方法は3種類ある
①スマホ側で試すプレビューアプリを取得する(アプリストアで Spark AR Playerと調べると出てくる)
②フェイスブックで試す
③インスタグラムで試す
フェイスブックとインスタグラムはアカウントの連携が必要
リンクを共有すると作ったエフェクトを友達などに使ってもらうことも可能
→あくまでお試しである
https://www.facebook.com/sparkarhub/
に申請することで全世界にアップすることもできる(またQitaで投稿します!!)
参考
Spark AR Studio は3Dオブジェクト売買のプラットフォームであるSketchfabと連携できるので、表示するオブジェクトを自作できなくてもARエフェクト制作が可能です。

