導入
現代社会では、QRコードを見ない日はないくらい溢れていますよね。最近、画像生成AIとQRコードを組み合わせたAIアートが話題となっています。私も挑戦してみましたが、そもそもQRコードの背後にある仕組みや、どのように最適化し、カスタマイズするかについて理解不足でしたのでChatGPTを使いながら調べてみました。
この記事では、そのQRコードについて調べたこととStable Diffusion webuiを使って効果的に活用するための方法をまとめました。
QRコードの仕組み
QRコードは、"Quick Response"の略で、その名の通り迅速な情報の読み取りを可能にするツールです。二次元コードとも呼ばれ、格子状に配列された黒と白のスクエア(四角)パターンで情報をエンコードします。このパターンは、数字、英字、特殊文字、バイナリデータなど、様々な形式のデータを表現することができます。
QRコードは、3つの位置検出パターン(左上、右上、左下の大きな四角)、タイミングパターン(一定間隔の黒と白の四角)、そしてエンコードされたデータ領域から成り立っています。読み取りデバイスは、位置検出パターンを使用してQRコードを識別し、タイミングパターンを参照してデータ領域を正確に解読します。
QRコード(リンク先は私のQiitaページです)

QRコードがエンコードする情報量が増えると、つまりURLが長くなると、その情報を表現するためにはより多くのスクエアパターンが必要となります。その結果、QRコードは密度が高く、細かいパターンになります。
これは、読み取りデバイスが高解像度でなければ読み取れない、または読み取りエラーを引き起こす可能性があるため、注意が必要です。したがって、QRコードを作成する際には、情報の量と読み取り易さのバランスを考慮することが重要となります。次のセクションでは、この問題を解決するための一つの方法、すなわちURLの短縮について詳しく説明します。
長いURLを短縮する方法
URLを簡単な短くできる解決策があります。それが、URL短縮サービスです。
BitlyなどのURL短縮サービスは、長いURLを短い文字列に変換します。この短いURLは、オリジナルのURLにリダイレクトする機能を持っています。つまり、QRコードは短いURLをエンコードし、それを読み取ったデバイスは自動的に元の長いURLにリダイレクトされます。
この方法の利点は二つあります。
一つ目は、明らかにQRコードがシンプルになり、読み取りやすくなることです。二つ目は、多くのURL短縮サービスがクリック数やリダイレクトの地理的分布など、重要な分析データを提供しているため、マーケティングの視点からも価値があります。
ただし、URL短縮サービスを利用する際にはセキュリティを考慮することが重要です。信頼性のあるサービスを選ぶことで、ユーザーが悪意のあるウェブサイトに誤ってリダイレクトされるリスクを最小限に抑えることができます。
これらのサービスを利用することで、QRコードをシンプルに保ちつつ、効果的な情報伝達を実現することが可能になります。
QRコードの読みやすさを高める方法
QRコードを作成する際には、ただ情報をエンコードするだけでなく、そのコードが実際に読み取られることも重要です。そのためには、以下の要素に注意を払うことが重要です。
1. サイズ: QRコードのサイズは、その読み取りやすさに大きく影響します。一般的には、QRコードは少なくとも1 x 1インチ(約2.5 x 2.5センチメートル)のサイズが推奨されます。しかし、QRコードが読み取られる環境やデバイスのカメラ性能によっては、これより大きいサイズが必要となる場合もあります。
2. エラー訂正レベル: QRコードは、エラー訂正機能を持っています。これにより、QRコードが部分的に損傷していても正しく読み取ることが可能です。エラー訂正レベルは、L(7%のエラーを訂正可能)、M(15%)、Q(25%)、H(30%)の4つから選ぶことができます。エラー訂正レベルを上げると、QRコードが大きくなりますが、より強い耐久性が得られます。
3. マージン(静かなゾーン): QRコードの周囲には、読み取りデバイスがQRコードを正しく識別できるようにするための空白スペース、つまりマージンが必要です。一般的には、QRコードの最小要素の4倍のマージンが推奨されます。
これらの要素を考慮に入れることで、QRコードの読み取りやすさを大幅に向上させることが可能です。これにより、ユーザー体験は改善され、QRコードの利用が促進されます。
QRコードのデザインとカスタマイズ
QRコードは単なる情報伝達ツールであるだけでなく、ブランドやメッセージを伝えるデザイン要素としても使用することができます。そのため、色や背景色の選択は、QRコードの視覚的な魅力と機能性の両方に影響を与えます。
1. 色の選択: QRコードの色選びは、デザインと読み取りやすさのバランスを考慮する必要があります。一般的には、高いコントラストがある色の組み合わせが、QRコードの読み取りやすさを保証します。このため、黒と白の組み合わせが最も一般的に見られます。
実は、それ以外の色でも、背景色とコードの色が十分にコントラストを持っていれば、問題なく機能します。
では、深青のQRコード(カラーコード #00008B RGB:0, 0, 139)を考えてみましょう。この色は、深みがありながらも視覚的に鮮やかで、多くの背景色との高いコントラストを作り出すことができます。例えば、クリーム色(#FFFDD0)、クリアなイエロー(#FFFFAA RGB:255, 255, 170)、またはライトグレー(#D3D3D3)の背景は、深青のQRコードとよく合います。これらの色は、深青のコードとの間に十分なコントラストを作り出し、コードが容易に読み取れるようにします。
深青のQRコードとクリアなイエロー背景色の組み合わせ

2. デザインのカスタマイズ: QRコードの中心にロゴを配置したり、色や形状をブランドのスタイルガイドに合わせたりすることで、QRコードをカスタマイズすることができます。ただし、これらの変更がQRコードの読み取りやすさを損なわないように注意が必要です。特に、エラー訂正レベルを高く設定し、十分なマージンを保つことで、デザインの自由度を確保しつつも、QRコードの機能性を維持することができます。
これらの観点から、QRコードは単なる情報伝達ツールだけでなく、ブランドのメッセージを伝え、ユーザーとのコミュニケーションを促進するための強力なデザイン要素となります。
画像生成AIを使用した背景作成の応用
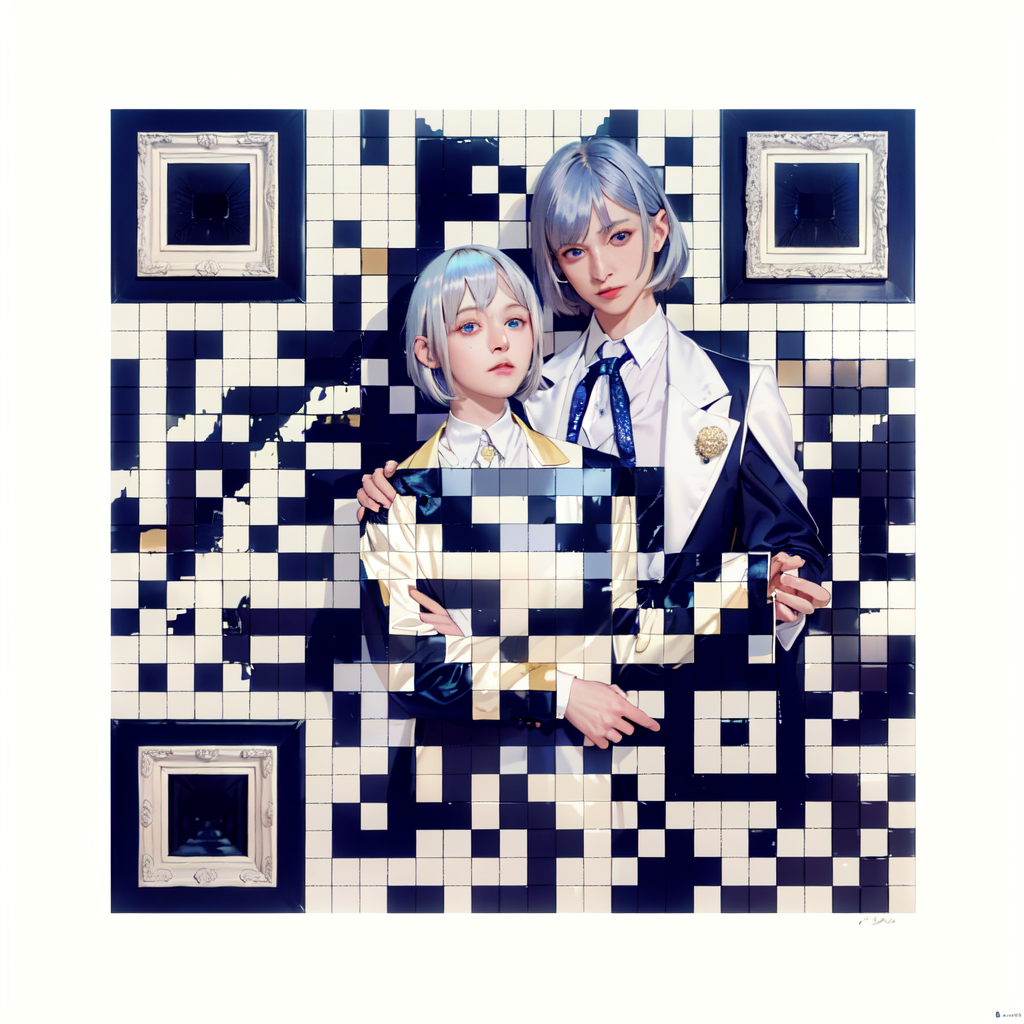
Stable Diffusion webuiといった画像生成AIを使用することで、非常にリアルで高解像度の背景画像を生成することができます。これは、QRコードの背景作成に応用することができ、さらに創造的で魅力的なQRコードを作り出す可能性を秘めています。
左から順に私のTwitter、ちちぷい、AIピクターズのリンクになります。



AIを使用して背景を生成する際には、以下の点に注意する必要があります。
1. 背景とQRコードのコントラスト: 前述したように、QRコードの読み取りやすさを保つためには、背景とQRコードの間には十分なコントラストが必要です。AIが生成した背景に対しては、特にこの点を確認し、背景がQRコードを視覚的に「飲み込まない」ように注意が必要です。
2. マージンの確保: QRコードの周囲にはマージン(静かなゾーン)を設ける必要があります。背景がこのマージン領域に入り込まないように、AIの出力を適切に制御する必要があります。
3. 短いURLにする: 長いURLだとQRコードが複雑になるので読み取りが難しくなります。URLが長いようであれば、BitlyなどのURL短縮サービスを使ってURLを短くしてからQRコードに変換してください。
Stable Diffusion webuiの拡張機能
私がQRコード風のAIアートを作成するのに使用している拡張機能を紹介します。以下の記事が参考になりました。
【QRcode Generatorの使い方】
【パラメータ値など】
基本的には、以下の設定になります。
1. ControlNet側のパラメータ
Preprocessor;「tile_resample」または「inpaint_global_harmonious」
Model:control_v11f1e_sd15_tile
Control Weight:0.5~(徐々に増やしていく)
Starting Control Step:0.05~(背景イラストを強く出したいなら増やす)
2. img2img側のパラメータ
Denoising strength:~1(QRコードが読み込めないときは減らす)
CFG Scale:3~9?(ここは不明。プロンプト指示を強くしたいなら増やす。イラストが黒く生成されるなら減らす)
プロンプトの指示もなるべく、QRコードとコントラストが高くなるような色で指示した方がいいです。また、感覚的にイラスト系よりもリアル系の方がQRコードを認識してくれます。
ControlNetでQRコードの拡張機能があるようです。
ちちぷいサイトに検証したことやパラメータの設定方法などを投稿していますので気になる方はお立ち寄りください。
QRコード風のAIアートはまだまだ新しいアイデアなので、これからもっと簡単にできる方法が確立されていくのではないのでしょうか。この技術を使うことで例えば、企業のブランドイメージを反映した背景、季節やイベントに合わせた背景など、さまざまなテーマに対応した背景をAIが生成することができますね。
まとめ
QRコードは、その独自の形状と情報のエンコード方法により、広範な情報を少ないスペースに圧縮することができる強力なツールです。長いURLを短縮すること、適切なサイズとエラー訂正レベルを選択すること、そして適切な色とコントラストを使用することにより、QRコードの読み取りやすさと機能性を最大限に引き出すことが可能です。
この記事が参考になれば幸いです。
ぜひ素敵なQRコード風のAIアートを作ってみてください。