おさらい
前回までに下記について学習しました。
https://qiita.com/toguchi/items/dab1cef46c6acde47bef
- Angularの概要
- コンポーネントの構成(.html, .css, .ts)
- 画面への変数の表示
今回はAngularの基本的な書き方についてチュートリアル形式で学びます。
ゴール
自分の名前や趣味が表示された簡単な自己紹介ページを作ります。
また自己紹介ページには、趣味を新しく記録できるよう入力フォームを設置します。
本記事で学習するのは下記です。
- 変数の表示
- *ngForを使った配列の表示
- *ngIfを使った表示の切り替え
- ボタンクリック
自己紹介ページの作成
それでは自己紹介ページを作っていきます。
まずは変数の表示を試してみましょう。
名前と年齢、性別の表示
ページに表示する名前と年齢、性別をapp.component.tsに変数として用意しましょう。
nameという変数に名前を、ageという変数に年齢を代入しています。また性別も同じようにsexという変数に代入しておきます。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
name = "メディア太郎";
age = 26;
sex = "男性";
}
ここで用意した変数の中身をページに表示するために、htmlファイルを編集していきます。
下記のように書き換えました。
<header>自己紹介ページ</header>
<div>
<h1>基本情報</h1>
<h2>氏名:{{ name }}</h2>
<h2>年齢:{{ age }}歳</h2>
<h2>性別:{{ sex }}</h2>
</div>
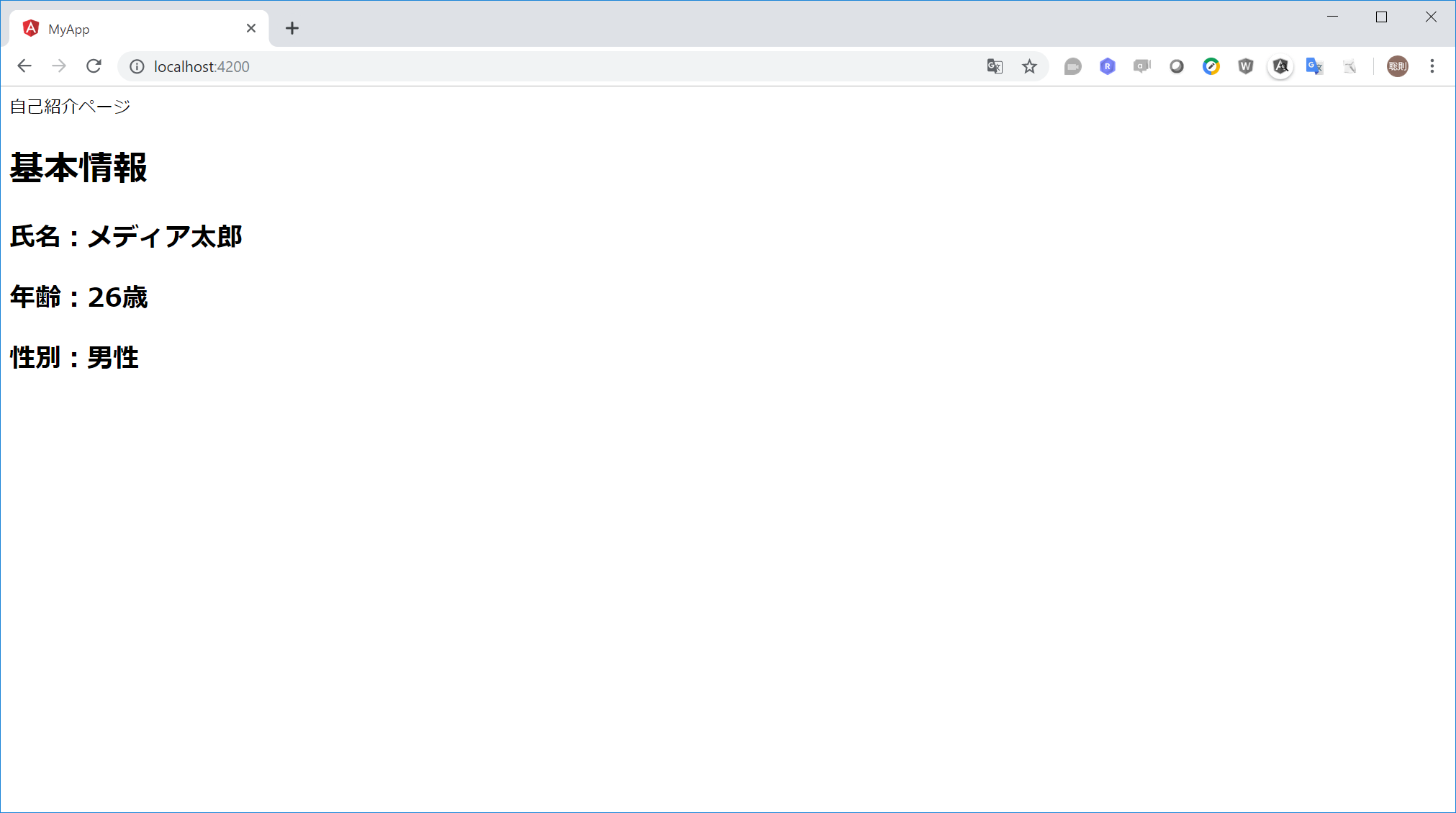
画面を更新すると変数の中身が画面に表示されている事が確認できました。

*ngForを使って複数の趣味を繰り返して表示する
今度は趣味を表示していきたいのですが、多趣味な方は一つ一つ変数を書いていく事が面倒に感じるかもしれません。
趣味を配列の形で用意してあげて、配列の中身を繰り返して表示するようコードを追加していきます。
まずは趣味を hobbies という変数に代入しましょう。ここでは3つの趣味を追加しています。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
name = "メディア太郎";
age = 26;
sex = "男性";
hobbies = ["散歩する", "音楽を聞く", "スポーツ"];
}
繰り返し表示するためには *ngFor を利用します。
少しわかりづらいですが *ngFor="let hobby of hobbiesについて説明すると、配列hobbiesに定義された要素を一つずつ取り出して一時的な変数hobbyに代入しています。
取り出されたhobbyはそのままページに表示していますね。
<header>自己紹介ページ</header>
<div>
<h1>基本情報</h1>
<h2>氏名:{{ name }}</h2>
<h2>年齢:{{ age }}歳</h2>
<h2>性別:{{ sex }}</h2>
</div>
<div>
<h1>趣味</h1>
<h2 *ngFor="let hobby of hobbies">{{ hobby }}</h2>
</div>
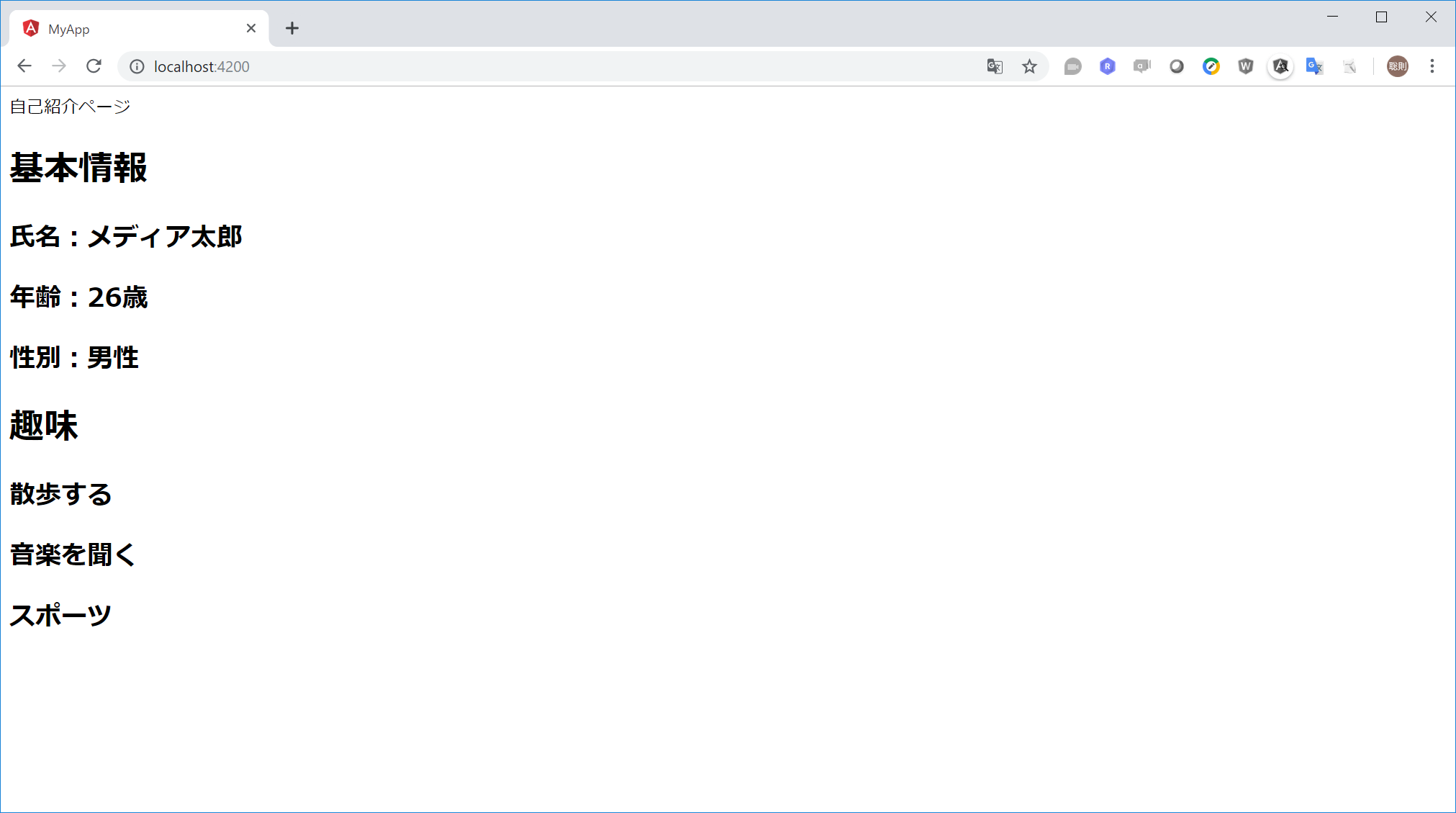
これを配列の要素の数だけ繰り返すので、<h2>{{hobby}}</h2>が中身を変えながら1つずつ画面上に表示されます。

*ngIfを使った表示の切り替え
*ngIfを利用することで、条件に応じて表示/非表示を切り替えることができます。
書き方は *ngIf="条件式" となります。
条件が true なら要素を表示、false なら非表示にしてくれます。
ここでは、男性なら♂、女性なら♀の記号を表示するようコードを修正してみましょう。
今回修正するのはhtmlの方だけで大丈夫です。
<header>自己紹介ページ</header>
<div>
<h1>基本情報</h1>
<h2>氏名:{{ name }}</h2>
<h2>年齢:{{ age }}歳</h2>
<h2>
性別:{{ sex }}
<span *ngIf="sex=='男性'">♂</span>
<span *ngIf="sex=='女性'">♀</span>
</h2>
</div>
<div>
<h1>趣味</h1>
<h2 *ngFor="let hobby of hobbies">{{ hobby }}</h2>
</div>
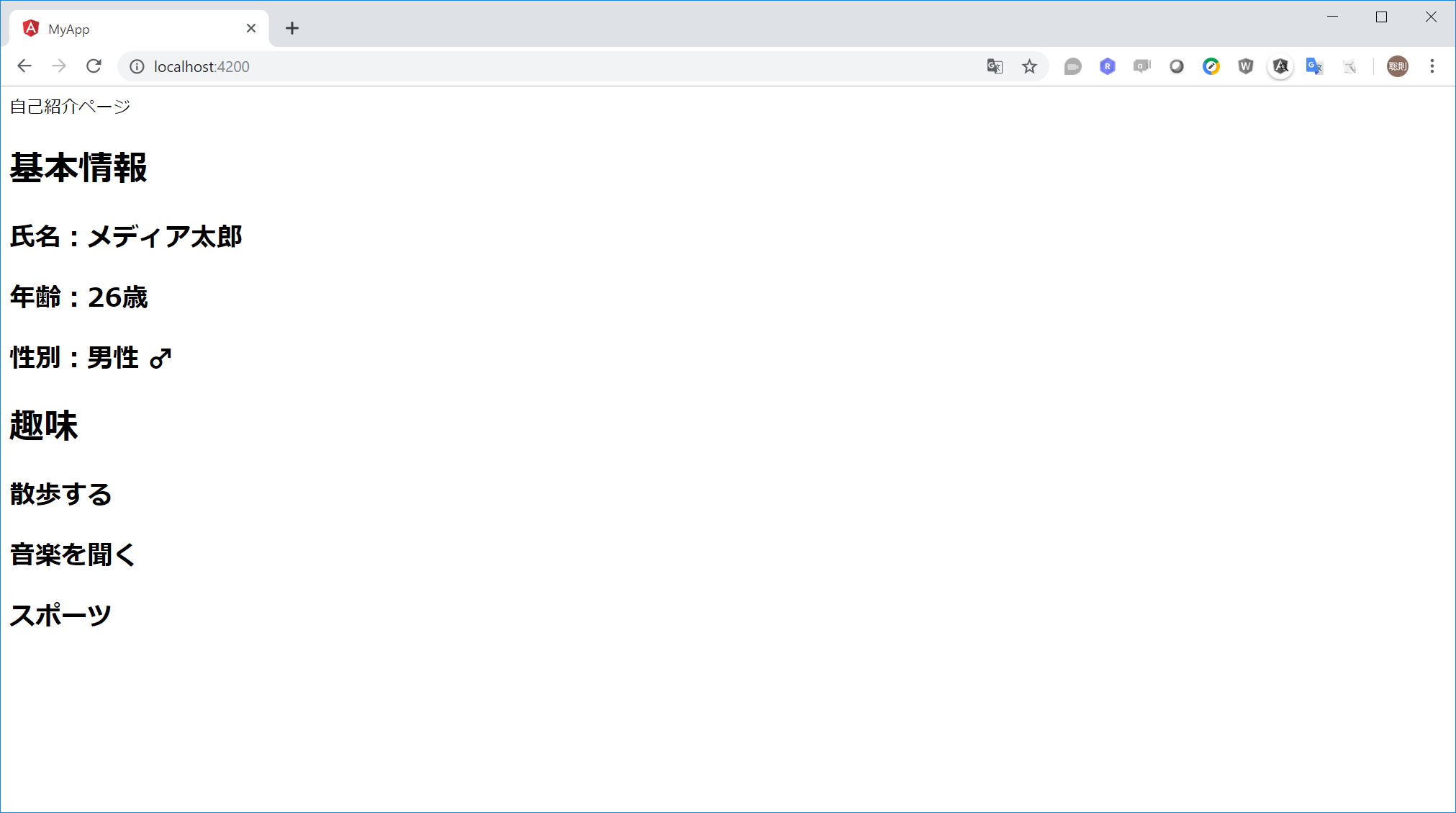
sexが"男性"なら♂を表示。sexが"女性"なら♀を表示するようにしてみました。
今回の例ではsex = "男性"なので、画面上に♂が表示されている事が確認できると思います。

(click)を使ったボタンクリック
これまでは変数を画面に表示する一方通行な連携を見てきました。
次は画面からの入力を受け取って処理を行う例を見ていきます。
趣味を増やすボタンを追加してみましょう。
(click)という新しい書き方が加わりました。これは、ボタンがクリックされたら実行する関数を定義することができます。
今回はaddHobby()という関数を実行することにしました。
<header>自己紹介ページ</header>
<div>
<h1>基本情報</h1>
<h2>氏名:{{ name }}</h2>
<h2>年齢:{{ age }}歳</h2>
<h2>
性別:{{ sex }}
<span *ngIf="sex=='男性'">♂</span>
<span *ngIf="sex=='女性'">♀</span>
</h2>
</div>
<div>
<h1>趣味</h1>
<h2 *ngFor="let hobby of hobbies">{{ hobby }}</h2>
<button (click)="addHobby()">趣味を追加</button>
</div>
addHobby()関数はまだ用意されていないので、新しくtsファイルに追加してみましょう。
addHobby()は実行されると、趣味が代入されているhobbies変数に新しく要素を追加します。
ちなみに自分のクラスに定義されている変数にアクセスするときには、thisという修飾子を付けてください。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
name = "メディア太郎";
age = 26;
sex = "男性";
hobbies = ["散歩する", "音楽を聞く", "スポーツ"];
addHobby() {
this.hobbies.push("新しい趣味");
}
}
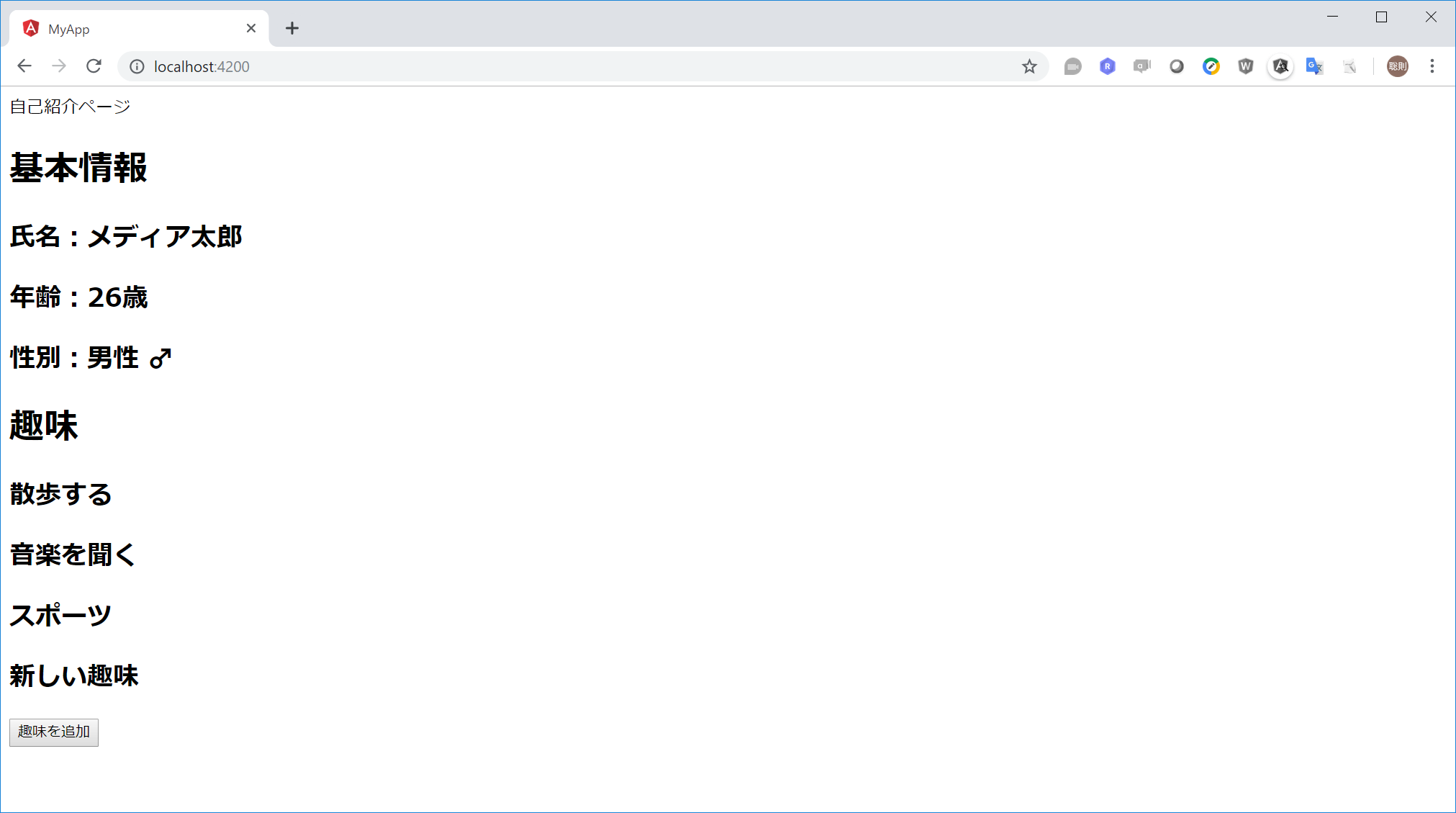
画面を更新すると新しくボタンが追加されている事が確認できます。
またボタンをクリックすると趣味が増えていく事も確認できました。
Angularでは特別な処理をしなくても、配列の中身が増えたら自動的に表示も増えるようになっています。便利ですね。
まとめ
今回は下記を学習しました。
- {{ hensu }} を使った変数の表示
- *ngFor を使った繰り返し表示
- *ngIf を使った表示/非表示
- (click) を使ったボタン処理
次回はルーティングを使ったページの切り替えについて学んでいきます。
https://qiita.com/toguchi/items/9973397dd03676d71aae