はじめに
本記事では、わかりやすさを担保するために、チュートリアル形式で進めていきたいと思っています。
開発に必要な環境の用意からAngularの(簡単な)構造の紹介を含めて、簡単なアプリケーションを完成するまでの手順を紹介していきます。
本記事が対象としている方
- HTML・Javascript・CSS について簡単な知識はあるけども本格的なアプリケーションを作成した事のない方
- jQuery を使った簡単なアプリケーションからステップアップしたい方
- SPA を作成した事のない方
Angular とは
Angular とは、Googleが提供しているWebアプリケーション向けのフレームワーク(部品集、ひな形集)です。
Angular だけでWebアプリケーションに必要な殆どの機能を作り上げることができますが、独特の書き方やルールが存在しているので、
これについても少しずつ紹介していきます。
開発環境の用意
Visual Studio Code のインストール
Angular のコードを書くために必要な機能を持ったエディタ(IDE:統合開発環境)を用意します。
ここではマイクロソフトが提供しているVisual Studio Code というエディタを利用します。
以下のURLにアクセスしてお使いのOSに合わせてインストーラをダウンロードしてください。
[Visual Studio Code]
https://code.visualstudio.com/
Node.jsのインストール
Angular を動かすために必要な Nodejsをインストールします。
Nodejsについての詳しい説明は本記事では省略することとします。
[NodeJS]
https://nodejs.org/
※Angular 6 からはNodeのバージョンが8以上でないといけないので、ダウンロードするバージョンには注意してください。
Angular CLI のインストール
Angular CLI を利用することで、Angularプロジェクトの作成や実行が簡単に行えます。
また Angular CLI は npm コマンドを利用してインストールすることができますので、Visual Studio Code を開いて下記のコマンドを実行してください。
npm install -g @angular/cli
初めてのAngularプロジェクトの作成
Angular CLIのインストールが完了したらいよいよAngularアプリを作成していきます。
Visual Studio Code を開いて、画面下のTerminalから以下のコマンドを実行してください。Angularプロジェクトに必要なライブラリのインストールが自動的に始まります。
ng new myApp
ngコマンドはAngular CLIを利用するときに先頭に記述します。
半角スペースを空けて new {プロジェクト名} と続きますが、プロジェクト作成の他の使い方は、必要に応じて説明していきます。
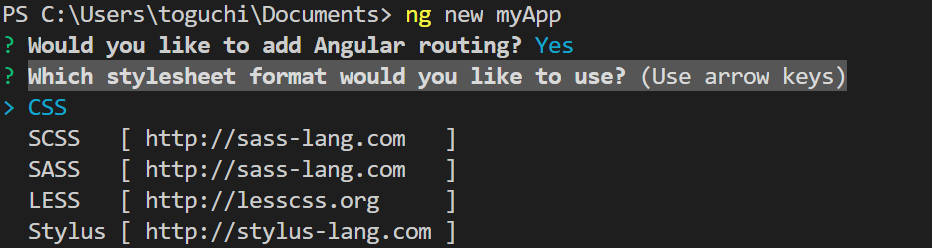
またコマンドを実行すると、いくつかの質問をされますが、それぞれに yes と答えてプロジェクトの作成を進めてください。
ちなみに1つ目の質問「Would you like to add Angular routing? (y/N)」はページ遷移のために必要なモジュールの要不要を、
2つ目の質問「Which stylesheet format would you like to use? (Use arrow keys)」は利用するスタイルシートの形式を問っています。
特にこだわりがないようであれば、ここでは CSS を選択しておきましょう。
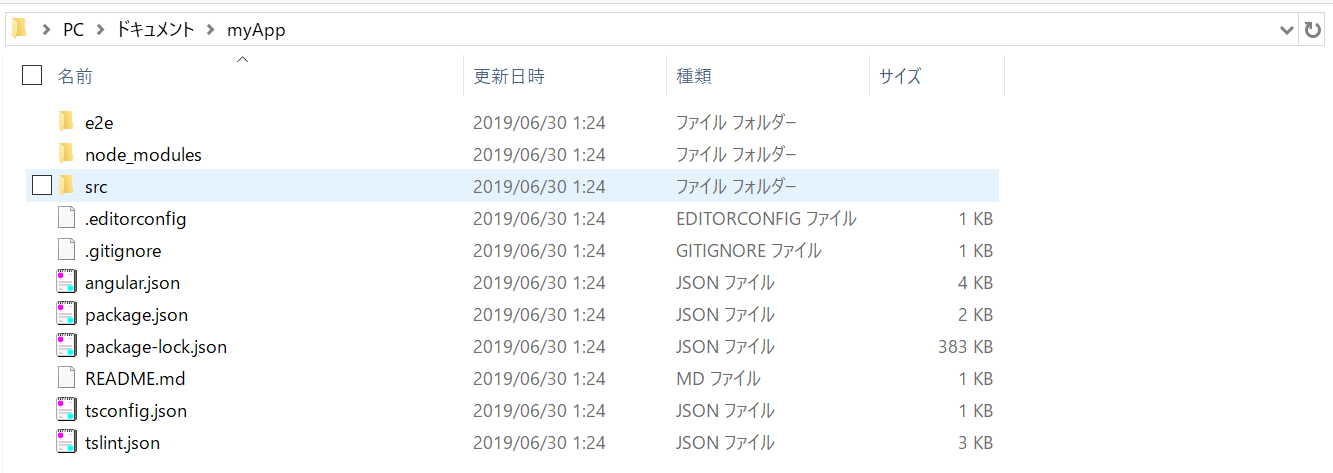
しばらく待つと myApp というフォルダが出来上がっているかと思います。
これでプロジェクトの作成は完了です。
ここで作成されたプロジェクトはひな形ですので、これをベースにアプリケーションの作成をスタートしていきます。
e2eやnode_modules等のフォルダが自動的に作成されていますが、アプリケーションを作成していく中で実際に触れていくのはsrcフォルダの中身です。
今は気にしないようにしましょう。
次回
次回はサンプルページの中身について触れていきたいと思います。