時間短縮のための2つの小技
私たちの会社は分業制でデザインをする人とマークアップする人が分かれています。
なので、デザインをする人がマークアップ言語詳しく知らない様に、マークアップする人もデザインツールに対して知らない事が多いです。
そこでマークアップする時に使えそうなPhotoshopとIllustratorの小技を紹介したいと思います。
Photoshopの小技「コンテンツを置き換え」
デザインのOKが出てテストアップまでした段階で、使っているレンポジ画像を本番画像にして下さいとなる事があります。
デザイン側はレンポジ画像を本番画像にしてマークアップ側にデータを渡しますが、マークアップ側には新たに渡されたデータをスライスやグループ名を整えなければなりません。
そこで紹介したのはPhotoshopの「コンテンツを置き換える」機能です。
この機能を使えば簡単にレンポジ画像を本番画像に置き換える事ができます。
Photoshopの「コンテンツを置き換え」の使い方
例えば、以下のレンポジ画像にはウォーターマークが入っておりサンプル画像なので、そのままでは世に出すことはできません。また、大きさもバラバラであり得ないほど変形した画像もあります。
これらを1つずつ大きさを整えたりして本番画像にしていくのは大変です。

まず、差し替えたい画像のレイヤーを右クリックするとメニューが開かれるので「コンテンツを置き換え」を選択します。

すると、画像を選択する画面が出るので置き換えたい本番画像を選択し配置をクリックします。

以上でウォーターマークの無い本番画像に置き換えれます。また、大きさもバラバラであり得ないほど変形した画像があったとしても同一の画像であれば一緒に置き換えてくれます。

この機能はとても便利で大きさが違っても比率さえ同じであれば同じ様に配置してくれます。
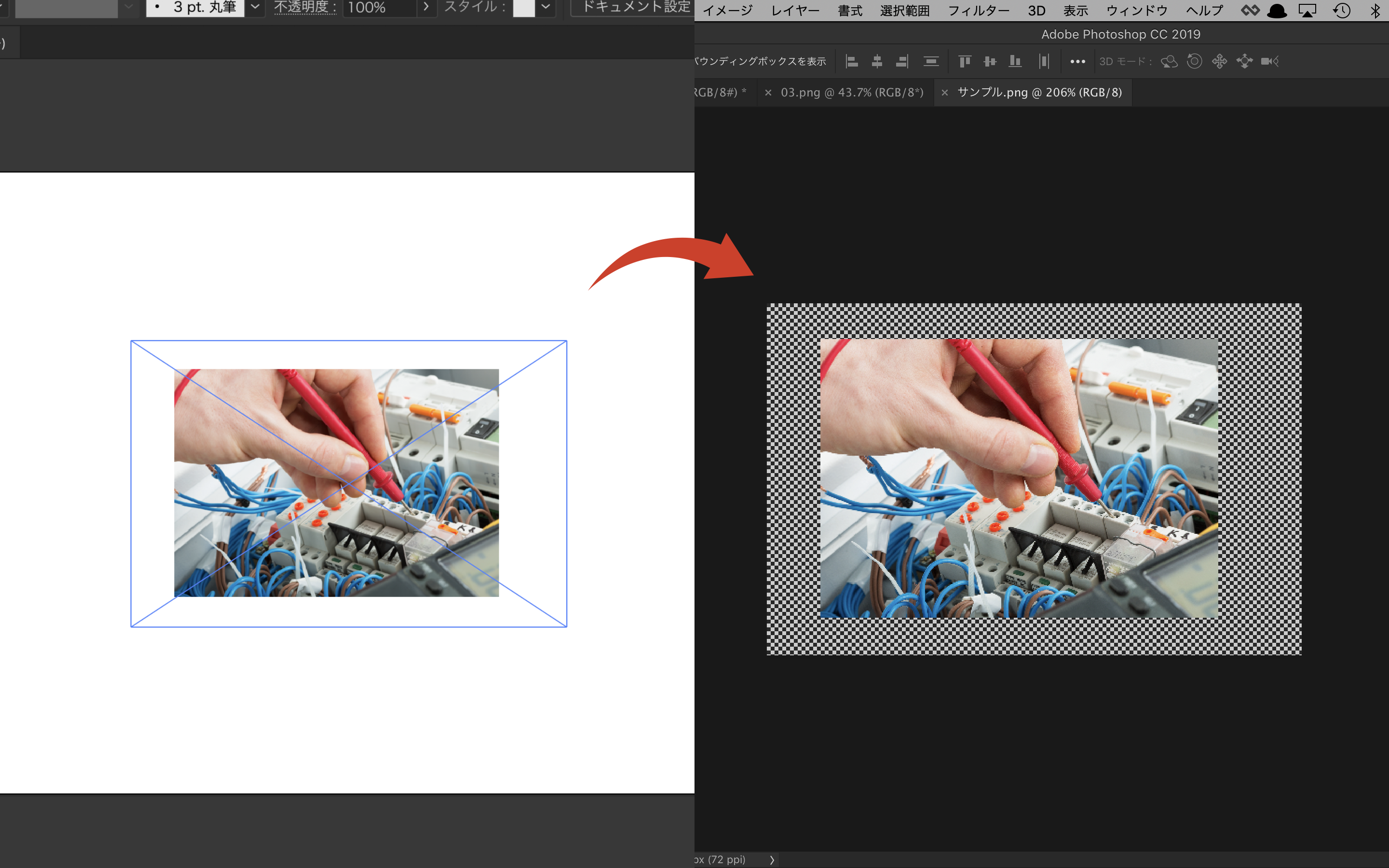
今回の画像も置き換え前と置き換え後ではサイズが5倍以上違いましたが比率が同じなので、サイズは勿論の事位置も1pxのズレなく配置されました。
しかし比率が違う画像を置き換えるとズレる事もありますのでご留意下さい。
Illustratorの小技「CC ライブラリ活用術」
Illustratorのデータからマークアップする場合、アセット書き出しを使うと思います。
ただ、アセット書き出しを使う上で1つ弱点がありマスクをした状態の画像を書き出すと、画像の元のサイズ分だけ余白が出来てします。

この余白を一々Photoshopに取り込みトリミングするのは億劫です。
そこで活躍するのがIllustratorの「CC ライブラリ」機能です。
「CC ライブラリ」に入れ、取り出す事でマスクの外にあった画像の余白を無くしてくれます。

そして、取り出した画像をいつも通りアセット書き出しすると余白の無い画像の出来上がりです。

かなり簡単なので是非お試し下さい。
と記事を作りながら色々と調べていたらCC 2020で余白出なくなったみたいですね。
CC 2020に上げる予定の無い方は是非お試し下さい。
まとめ
以上で小技の紹介を終わります。少しでも参考になりましたら幸いです。