はじめに
初投稿です。Railsチュートリアルで学習した「Bootstrap」を使ってポートフォリオを作成しているのですが、使用した機能を備忘録として残しておきたいと思います。少しでも初心者の方のお役に立てれば幸いです。
1.Bootstrapを使用するメリット
Bootstrapとは、Twitterが作成したWeb制作のためのフレームワークです。様々なブラウザや画面サイズに対応した本格的なWEBサイトを簡単に作成することができます。
メリット
- デザインの知識やスキルが乏しくても、モダンなデザインを導入できる
- 手軽にレスポンシブを導入できる
- コードの量を減らすことができる
デメリット
- 独自の書き方やルールを覚える必要がある
- 似たようなデザインになりやすい
- カスタマイズしようとすると工数が増える
2.Bootstrapのインストール
Railsの場合、Bootstrapを使用する際には、bootstrap-sass gemを使ってRailsアプリケションに導入します。
gem 'bootstrap-sass', '3.4.1'
Bootstrapをアップデートする。
bundle install
カスタムCSS用ファイルを作成し、 @importを使って、Bootstrap(とそれに関連するSprockets)を読み込みます。
@import "bootstrap-sprockets";
@import "bootstrap";
3.文字色を指定する

HTMLタグのclass属性に、以下のように指定することで、文字色を簡単につけることができます。
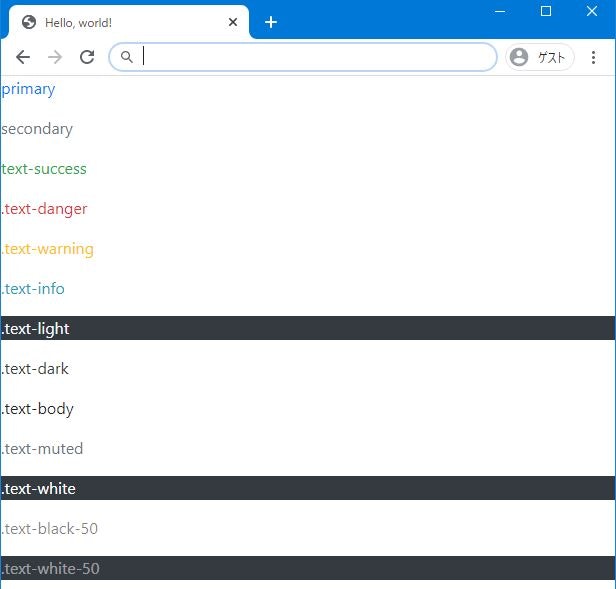
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
文字を揃えたいときは、以下のようにClass属性を追加します。
<p class="text-center text-primary">中央揃え</p>
<p class="text-right text-secondary">右揃え</p>
<p class="text-left text-success">左揃え</p>
4.背景色を指定する

HTMLタグのclass属性に、以下のように.bg-指定することで、背景色の色を指定することができます。
<div class="bg-primary text-white">.bg-primary</div>
<div class="bg-secondary text-white">.bg-secondary</div>
<div class="bg-success text-white">.bg-success</div>
<div class="bg-danger text-white">.bg-danger</div>
<div class="bg-warning text-dark">.bg-warning</div>
<div class="bg-info text-white">.bg-info</div>
<div class="bg-light text-dark">.bg-light</div>
<div class="bg-dark text-white">.bg-dark</div>
<div class="bg-white text-dark">.bg-white</div>
<div class="bg-transparent text-dark">.bg-transparent</div>
5.ボタンをつける

classに、以下のようにbtn指定することで、ボタンを作成することができます。また、ボタンの背景色の変更はbtn-のあとに色を指定します。
<button type="submit" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
6.ナビゲーションをつける
ナビゲーションバーは、navをクラスに指定して使用します。
<nav class="nav">
<a class="nav-link active" href="#">Active</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link disabled" href="#">Disabled</a>
</nav>
