この記事は JavaFX Advent Calendar 2015 の 11日目の記事です。
昨日の10日目は kokuzawa さんの JavaFXのUIをJUnit形式でテストする です。明日の12日目は skrb さんです。
概要
この記事では、 JavaFX に隠し Control を搭載する方法を紹介します(予告からタイトル変えました)。
スクリーンショット
まず、どういうことをやるのかを画像でお見せします。
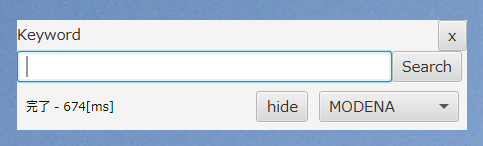
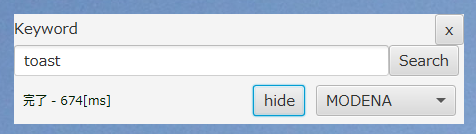
アプリケーションを起動すると、こんな感じで TextField を持つ App Widgetが表示されます。キーワードの入力を受け付け、Web 検索の結果を WebView で表示する、という簡単なアプリケーションです。起動直後は WebView を隠してあります。
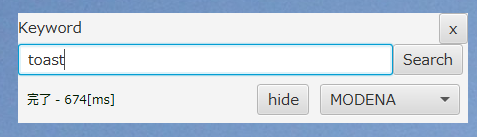
では何か適当なキーワードを入れて検索してみましょう。
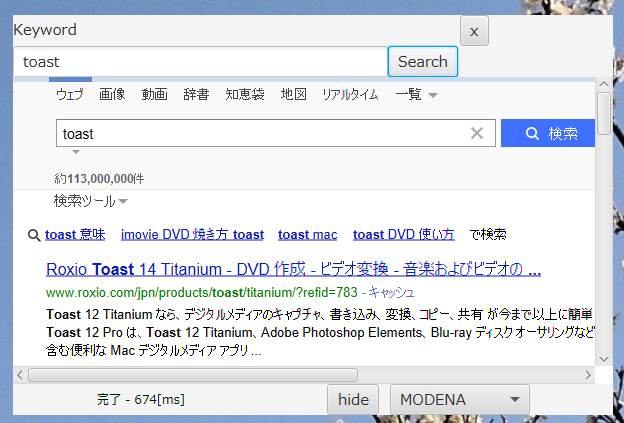
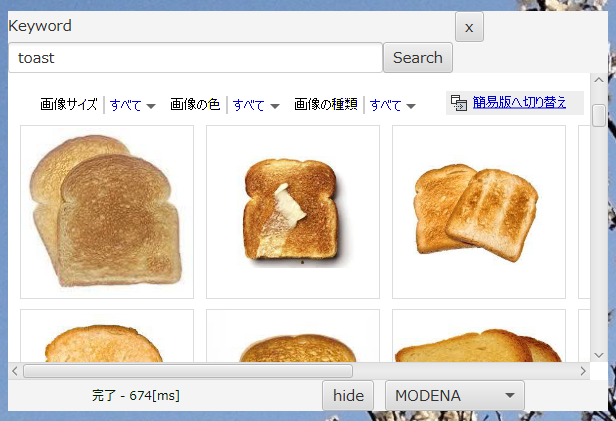
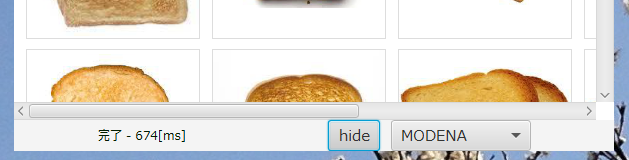
すると、App Widget のサイズが拡張され、 Yahoo!Japan の検索結果が WebView で表示されます。
WebView なのでリンクをクリックすれば別のページに移動できます。
下の列に配置されている「hide」という Buttonを押してみると
WebView が隠されて、元のサイズに戻ります。
実装する
FXML に隠し Component を用意する
まず、隠しておきたい Control を Container でラップし、Container に「managed="false"」の属性を追加します。
<HBox fx:id="browserArea" alignment="CENTER" managed="false" prefHeight="559.0" prefWidth="900.0" spacing="5.0">
<children>
<WebView fx:id="webView" nodeOrientation="INHERIT" prefHeight="400.0" prefWidth="600.0" />
</children>
</HBox>
FXML 側の準備はこれだけです。
Controller クラスに表示/非表示のメソッドを実装
続いて、Controller クラスに Container の状態を操作するメソッドを用意します。setManaged メソッドを使って表示/非表示の切り替えが可能です。
表示メソッド
@FXML
protected void showBrowser() {
browserArea.visibleProperty().setValue(true);
browserArea.setManaged(true);
}
非表示メソッド
@FXML
protected void hideBrowser() {
browserArea.visibleProperty().setValue(false);
browserArea.setManaged(false);
}
実際のコードでは Stage のサイズも併せて変更しています。
何ができるか?
Dialog で表示するのではなく、同じ Stage 上で見せたい、けど通常は非表示にしておきたい Control (コンソール、スクリプト入力等)をアプリケーションに搭載したい時に使えるかと考えました。
改良点
- デザイン調整
- アニメーション追加
参考
- JavaFXとアナログ時計……StageStyle.TRANSPARENT 時のドラッグ移動の方法を使わせていただきました。