(2020/7/16追記修正)
- 2020/7/15に開催された VS Code Meetup #6 にて本記事に関連する発表を行いました。
- 資料:Remote-Containersの接続先ホストにFedora CoreOSを使う
概要
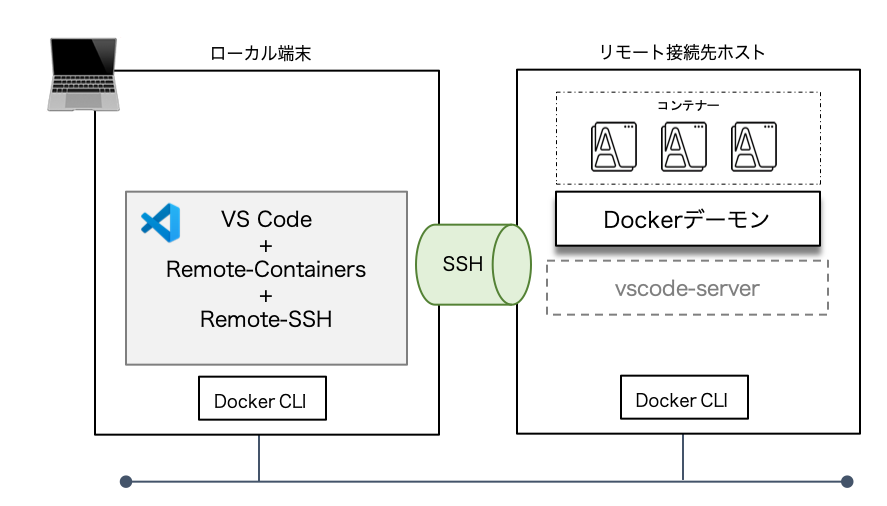
- ローカル端末上のVS CodeでRemote-Containersを実行し、リモートサーバー上のコンテナーに直接接続して開発を行えるようにする
- ローカル端末上でコンテナーは起動しない
- ローカル端末上でDockerデーモンは起動しない(ただしDocker CLIのみ必要)
- リモートサーバーへはRemote-Containers実行時に自動でSSH接続する
- VScodeが自動接続するので、別途SSH接続等は不要
- Forward Port/Publish Portを使いコンテナーのポートへ接続を行う
- ローカル端末のブラウザ等で動作テストができる
環境
-
ローカル端末: MacBook Pro(macOS Catalina)
- VS Code: 1.41.1
- Extentions:
- Remote-Containers:0.85.0〜0.94.0のどれか
- Remote-SSH
-
リモートサーバー: RHEL 7.7
- docker-ce: 19.03.5
- containerd: 1.2.10
- runc: 1.0.0-rc8+dev
- docker-init: 0.18.0
構成図
経緯
Mac上でVS Code + Remote-Containersの開発環境を整えようとして、Docker Desktop for Macのバグに遭遇。
- macOS CatalinaにおいてDocker Desktop for Mac stable版(2.1.0.5)でDockerが起動しない
- Edge版(2.1.7.0)でDockerは起動するものの、
com.docker.hyperkitのプロセスがCPU100%で張り付く(ファンが爆音に)
GitHubのIssueを見てみると、Dockerが起動しないことやプロセスの暴走バグは以前から続いていて今後も改善が期待できない。
また、VS Codeのドキュメントにもプロセス暴走のバグについて記載有り。
試行錯誤した結果、Mac上でDockerを動かすことをやめてLinuxサーバー上でDockerを動かし、そこへリモート接続する環境を模索することにした。
しかしながら、Remote-Containersのデフォルト設定ではローカルのDocker環境でコンテナーを起動するので、リモートサーバーへ接続する方法を探して実現してみた。
Remote-Containersでリモートサーバーへの接続方法
VS Code、Extentionsの導入、設定についての説明は省略。
対象のドキュメント
Developing inside a container on a remote Docker hostというタイトルで説明されている。
設定方法
設定は簡単で、setting.jsonにdocker.hostの行を追加してVS Codeを再起動するだけ。
setting.jsonの設定例
"docker.host": "ssh://root@192.168.1.60"
リモートサーバーへのSSH接続には鍵認証が必要なので設定を行う。
VS CodeでのSSH設定のドキュメントはこちら。
サーバー/クライアント双方で鍵の準備ができたら、VS Code用の設定を行う。
In VS Code, run Remote-SSH: Open Configuration File... in the Command Palette (F1), select the SSH config file you wish to change, and add (or modify) a host entry in the config file as follows to point to the file:
実際にはSSHコンフィグの設定なので直接変更しても問題ないと思われる。
IdentityFileの行を追加して鍵の場所を指定。
~/.ssh/configの設定例
Host 192.168.1.60
HostName 192.168.1.60
User root
IdentityFile ~/.ssh/id_rsa
これでリモートサーバー上のコンテナーへRemote-Containersで直接接続ができるようになる。
SSHプロトコル以外にTCPプロトコルを使った方法もあるようだが未検証。
Forward Port
Remote-Containers起動直後はローカル端末とリモートサーバー上のコンテナーは隔離されているので、コンテナー内のポートへ直接接続ができない。そこでForward Portを追加して、ローカル端末のポートをコンテナー内のポートへ転送を行う。
対象のドキュメント
手順
- コンテナー内でテストしたいサーバー等を起動し、ポートがリッスンしていることを確認
- F1→
Remote-Containers: Forward Port from Container...を選択。 -
Forward XXXXを選択(XXXXはコンテナー内で起動したポート番号) - ローカル端末のブラウザーやcurlコマンドで
http://localhost:XXXXへ接続(MacのSafariでlocalhostを指定した場合エラーになるので、127.0.0.1に置き換えると接続できる)
Publish Port
Forward Portでコンテナー起動の都度設定を行うのが手間な場合は、Publish Portを設定してコンテナー起動時に常にポート転送がされる設定をする
対象のドキュメント
手順
-
devcontainer.jsonにaddPortの設定を追加しポートを指定する。 - F1→
Remote-Containers: Rebuild Containerを選択。コンテナーをリビルド。 - コンテナー内でテストしたいサーバー等を起動し、ポートがリッスンしていることを確認
- ローカル端末のブラウザーやcurlコマンドで
http://リモートサーバーのIP又はFQDN:XXXXへ接続
devcontainer.jsonの設定例(docker:9000、コンテナー:5000)
"appPort": ["9000:5000"],
上記の例でdocker psを実行すると、対象のコンテナーIDのPORTSが0.0.0.0:9000->5000/tcpになる。
まとめ
VS Codeでシームレスなコンテナー開発環境を整えることができた。ローカル端末にはVS Codeのみ用意すれば良く、Dockerデーモンの起動すら不要(Docker CLIのみ必要)。リモートサーバーを起動しておくことと、常にネットワーク接続を必要とすることが条件だが、十分におつりが来る程度にはストレスフリーな開発環境が構築できたと思う。
Remote-Containersを使ったコンテナー開発の参考にしてください。