はじめに
Excelにテーブルスタイルが出来たのは、どのバージョンだったかは忘れましたが、
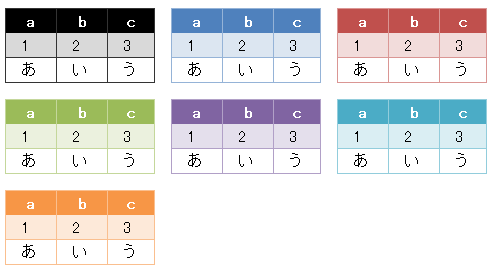
あの色合いって良いなぁと、そのままHTMLのTABLEタグで再現出来ないかなと思いました。
そんな訳で、CSSを作成してみました
CSS
背景色はExcelのままですが、罫線は適当に決めました
tablestyle.css
/* 黒 */
table.TableStyle1 {
border-top: 1px solid #333333;
border-left: 1px solid #333333;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
.TableStyle1 th {
border-right: 1px solid #333333;
color: #FFFFFF;
background-color: #000000;
padding: 0.3em 1em;
text-align: center;
}
.TableStyle1 td {
border-right: 1px solid #333333;
border-bottom: 1px solid #333333;
padding: 0.3em 1em;
}
.TableStyle1 tr:nth-child(even) {
background: #D9D9D9;
}
/* 青 */
table.TableStyle2 {
border-top: 1px solid #95B3D7;
border-left: 1px solid #95B3D7;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
.TableStyle2 th {
border-right: 1px solid #95B3D7;
color: #FFFFFF;
background-color: #4F81BD;
padding: 0.3em 1em;
text-align: center;
}
.TableStyle2 td {
border-right: 1px solid #95B3D7;
border-bottom: 1px solid #95B3D7;
padding: 0.3em 1em;
}
.TableStyle2 tr:nth-child(even) {
background: #DCE6F1;
}
/* 赤 */
table.TableStyle3 {
border-top: 1px solid #DA9694;
border-left: 1px solid #DA9694;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
.TableStyle3 th {
border-right: 1px solid #DA9694;
color: #FFFFFF;
background-color: #C0504D;
padding: 0.3em 1em;
text-align: center;
}
.TableStyle3 td {
border-right: 1px solid #DA9694;
border-bottom: 1px solid #DA9694;
padding: 0.3em 1em;
}
.TableStyle3 tr:nth-child(even) {
background: #F2DCDB;
}
/* 緑 */
table.TableStyle4 {
border-top: 1px solid #C4D79B;
border-left: 1px solid #C4D79B;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
.TableStyle4 th {
border-right: 1px solid #C4D79B;
color: #FFFFFF;
background-color: #9BBB59;
padding: 0.3em 1em;
text-align: center;
}
.TableStyle4 td {
border-right: 1px solid #C4D79B;
border-bottom: 1px solid #C4D79B;
padding: 0.3em 1em;
}
.TableStyle4 tr:nth-child(even) {
background: #EBF1DE;
}
/* 紫 */
table.TableStyle5 {
border-top: 1px solid #B1A0C7;
border-left: 1px solid #B1A0C7;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
.TableStyle5 th {
border-right: 1px solid #B1A0C7;
color: #FFFFFF;
background-color: #8064A2;
padding: 0.3em 1em;
text-align: center;
}
.TableStyle5 td {
border-right: 1px solid #B1A0C7;
border-bottom: 1px solid #B1A0C7;
padding: 0.3em 1em;
}
.TableStyle5 tr:nth-child(even) {
background: #E4DFEC;
}
/* 空 */
table.TableStyle6 {
border-top: 1px solid #92CDDC;
border-left: 1px solid #92CDDC;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
.TableStyle6 th {
border-right: 1px solid #92CDDC;
color: #FFFFFF;
background-color: #4BACC6;
padding: 0.3em 1em;
text-align: center;
}
.TableStyle6 td {
border-right: 1px solid #92CDDC;
border-bottom: 1px solid #92CDDC;
padding: 0.3em 1em;
}
.TableStyle6 tr:nth-child(even) {
background: #DAEEF3;
}
/* 橙 */
table.TableStyle7 {
border-top: 1px solid #FABF8F;
border-left: 1px solid #FABF8F;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
.TableStyle7 th {
border-right: 1px solid #FABF8F;
color: #FFFFFF;
background-color: #F79646;
padding: 0.3em 1em;
text-align: center;
}
.TableStyle7 td {
border-right: 1px solid #FABF8F;
border-bottom: 1px solid #FABF8F;
padding: 0.3em 1em;
}
.TableStyle7 tr:nth-child(even) {
background: #FDE9D9;
}
HTML
TABLEタグのクラスに指定するだけで適用されます。
table.html
<html lang="ja">
<head>
<title>TableStyle</title>
<link rel="stylesheet" href="./tablestyle.css" type="text/css" />
<script type="text/javascript">
function changeTableStyle() {
var style = document.getElementsByTagName("select")[0].value;
document.getElementsByTagName("table")[0].className = style;
}
</script>
</head>
<body>
<!-- 実装サンプル ここから -->
<table class="TableStyle1" width="300">
<tr><th>a</th><th>b</th><th>c</th></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>あ</td><td>い</td><td>う</td></tr>
</table>
<!-- 実装サンプル ここまで -->
<select onchange="changeTableStyle();">
<option value="TableStyle1" selected>TableStyle1</option>
<option value="TableStyle2">TableStyle2</option>
<option value="TableStyle3">TableStyle3</option>
<option value="TableStyle4">TableStyle4</option>
<option value="TableStyle5">TableStyle5</option>
<option value="TableStyle6">TableStyle6</option>
<option value="TableStyle7">TableStyle7</option>
</select>
</body>
</html>