概要
表題の通り
参考ドキュメント
これをもとにいろいろカスタマイズする
注意事項
GitHubではOrganizationとリポジトリがあったが、GitLabでも同じものがあるが表現が違う。以下にまとめておく。
| ツール | Organization | リポジトリ |
|---|---|---|
| GitHub | Organization | リポジトリ |
| GitLab | グループ | プロジェクト |
| CodeCommit | 存在しないかも | リポジトリ |
間違っているかもしれないがこの認識で進めることにする。
作業環境
Windows11のWSL(Ubuntu)から行う
IAMポリシーの作成
- IAMの画面を開く→左メニューのポリシーをクリック→ポリシーの作成をクリック
- アクセス許可を指定(画面名)
- ポリシーエディタ
- JSON
- 画面のエディタに以下を入力。CodeCommitでgitpullとgitpushができる権限設定となっている。アカウントとリポジトリ名は修正する必要あり。
例)
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "codecommit:GitPull", "codecommit:GitPush" ], "Resource": "arn:aws:codecommit:ap-northeast-1:<AWSアカウント ID>:<CodeCommitリポジトリ名>" } ] }"Resource": "arn:aws:codecommit:ap-northeast-1:41432843XXXX:gitlab_to_codecommit_mirror" - 確認して作成(画面名)
- ポリシー名
gitlab_to_codecommit_mirror
- ポリシー名
- ポリシーエディタ
- アクセス許可を指定(画面名)
IAMユーザの作成
- IAMの画面を開く→左メニューのユーザーをクリック→ユーザーの作成をクリック
- ユーザーの詳細を指定(画面名)
- ユーザーの詳細
- ユーザー名
gitlab_to_codecommit_mirror
- ユーザー名
- ユーザーの詳細
- 許可を設定(画面名)
- 許可のオプション
ポリシーを直接アタッチする
- 許可ポリシー
gitlab_to_codecommit_mirror
- 許可のオプション
- 確認して作成(画面名)
- (設定はありません。表示を確認して、ユーザーの作成をクリック)
- ユーザーの詳細を指定(画面名)
IAMユーザの認証情報の設定
-
IAMの画面を開く→左メニューのユーザーをクリック→gitlab_to_codecommit_mirrorをクリック
- gitlab_to_codecommit_mirror(画面名)
- セキュリティ認証情報タブをクリック
- AWS CodeCommit の SSH 公開キー (必須ではない。今回は使ってない)
- SSH 公開キーのアップロードをクリック
- 公開鍵を張り付ける。自分はec2にsshする秘密鍵から公開鍵を作った。コマンドは以下となる
# wsl cd ssh-keygen -y -f .ssh/id_rsa > .ssh/id_rsa.pub cat .ssh/id_rsa.pub
- 公開鍵を張り付ける。自分はec2にsshする秘密鍵から公開鍵を作った。コマンドは以下となる
- SSH 公開キーのアップロードをクリック
- AWS CodeCommit の HTTPS Git 認証情報
- 認証情報を生成をクリック
- ユーザ名とパスワードをメモ帳にコピーしておく。gitlabのミラーリング設定時に使います
- 認証情報を生成をクリック
- gitlab_to_codecommit_mirror(画面名)
CodeCommit
リポジトリ作成
- CodeCommitの画面を開く→リポジトリを作成をクリック
- リポジトリを作成(画面名)
- リポジトリ名
gitlab_to_codecommit_mirror
- リポジトリ名
- リポジトリを作成(画面名)
GitLabのセットアップ
EC2の準備
ここはざっくり書く
- EC2の画面を開く→インスタンスを起動をクリック
- 名前
gitlab_ec2
- Amazon マシンイメージ (AMI)
-
ubuntu(理由はgitlabをセットアップするために見つけたコマンドがubuntuだったため)
-
- インスタンスタイプ
-
t3.large(理由はgitlabのマニュアルに4GB以上と書いてある。条件を満たさないと動かない)
-
- サブネット
public
- パブリック IP の自動割り当て
有効化
- vpc
-
デフォルトvpcを使った。新しく作ってもOK。
-
- セキュリティグループ
- インバウンドをポート開放(送信元0.0.0.0/0)
2280-
443(使わないかも)
- インバウンドをポート開放(送信元0.0.0.0/0)
- Elastic IPを作成し、EC2に割り当てる
-
https://qiita.com/Jerid/items/d5dd3a29ed9a0e374493 これを見ればわかる
- IPを固定化しないと、EC2を起動するたびにIPが変わり面倒なことになる
-
https://qiita.com/Jerid/items/d5dd3a29ed9a0e374493 これを見ればわかる
- 名前
GitLabセットアップ
注)以降の手順ではIPアドレスは取得したElasticIPに変えること
# ここはwindows(wsl)
cd C:\Users\user\.ssh
ssh -i id_rsa ubuntu@35.75.155.254
# ここはec2
# gitlabに必要なパッケージ導入
sudo apt update;sudo apt upgrade -y;sudo apt install -y curl openssh-server ca-certificates tzdata perl
# gitlabパッケージ取得
curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ee/script.deb.sh | sudo bash
# gitlabセットアップ
sudo EXTERNAL_URL="http://35.75.155.254/gitlab" apt install -y gitlab-ee;sudo gitlab-ctl reconfigure;sudo gitlab-ctl restart;sudo gitlab-ctl status;sudo systemctl is-enabled gitlab-runsvdir;sudo cat /etc/gitlab/gitlab.rb|grep external_url; sudo cat /etc/gitlab/initial_root_password
# IPを変えたいときの作業(ElasticIPを使わないと必要となる作業)
sudo vi /etc/gitlab/gitlab.rb # EXTERNAL_URLを修正する
sudo gitlab-ctl reconfigure;sudo gitlab-ctl restart;sudo gitlab-ctl status;sudo cat /etc/gitlab/gitlab.rb|grep external_url
このあと http://35.75.155.254/gitlab にアクセスすればgitlabの画面が表示されます。
アカウント
- ユーザ名は
root - パスワードは画面に表示されています。
/etc/gitlab/initial_root_passwordに書いてあります。メモ帳に控えておきます
リポジトリ(プロジェクト)作成
- http://35.75.155.254/gitlab を開く。ログインする
- NewGroupを作成
- Create group(画面名)
- Group name
-
hello(任意です)
-
- Visibility level
-
public(業務ではprivateかもしれない)
-
- Group name
- Create group(画面名)
- NewGProjectを作成
- Create blank project(画面名)
- Project name
-
gitlab_mirror_test(任意です)
-
- Visibility level
-
public(業務ではprivateかもしれない)
-
- Project name
- Create blank project(画面名)
公開鍵の設定
- ユーザのアイコンをクリック->SSH Keys->Add new key
- Keyにsshの公開鍵を入力する。wslにある
.ssh/id_rsa.pubの中身です。 -
Expiration dateは一か月後、一年後ぐらいにしておく。任意です。
※git cloneでsshではなく、httpsを使うなら設定不要
GitLab->CodeCommitへのミラーリング設定
- http://35.75.155.254/gitlab を開く。ログインする
- ミラーリングするリポジトリ(プロジェクト)をクリックする
http://35.75.155.254/gitlab/hello/gitlab_mirror_test - Settings->Repository->Mirroring repositories->Add new
- 以下の設定をする
- Git repository URL
-
https://<user name>@git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/<CodeCommitリポジトリ名>
例)https://<user name>@git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/gitlab_mirror_test
<user name>は「IAMユーザの認証情報の設定」 - 「AWS CodeCommit の HTTPS Git 認証情報」で取得したユーザ名
-
- Mirror direction
push
- Authentication method
Username and Password
- Username
- (「IAMユーザの認証情報の設定」 - 「AWS CodeCommit の HTTPS Git 認証情報」で取得したユーザ名)
- Password
- (「IAMユーザの認証情報の設定」 - 「AWS CodeCommit の HTTPS Git 認証情報」で取得したパスワード)
- Git repository URL
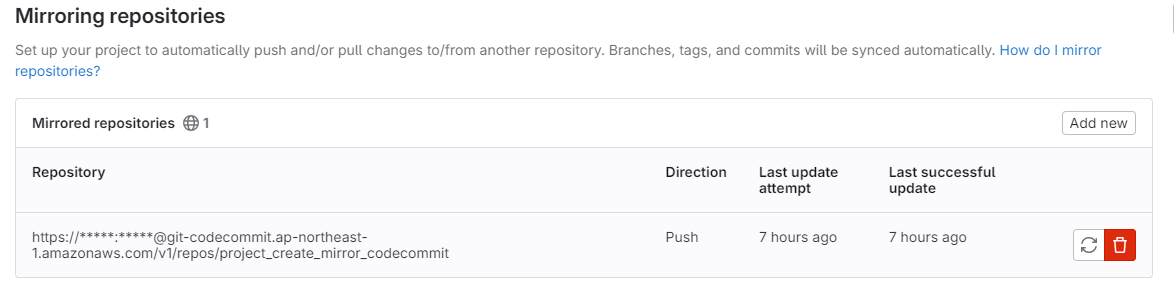
ミラーリングの動作確認
-
GitLabのコードを更新する
# windows(wsl) git clone git@35.75.155.254:hello/gitlab_mirror_test.git cd gitlab_mirror_test vi test # testとか入力する git commit -m "test" -a git push origin mainpushしたファイルがミラーリングされる。最初から存在するファイルはミラーリングされないと思われる。
-
CodeCommitのリポジトリ(プロジェクト)
gitlab_to_codecommit_mirrorを確認し、コードがミラーリングされているか確認する。少し待つ必要があります。
おまけ
AWSコンソールへのログインを不可とし、AWS CodeCommitのプッシュ権限のみを付与するポリシー
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Deny",
"Action": [
"aws-portal:*",
"signin:*"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"codecommit:GitPull",
"codecommit:GitPush"
],
"Resource": "arn:aws:codecommit:ap-northeast-1:<AWSアカウントID>:<CodeCommitリポジトリ名>"
}
]
}