※この記事はポエムです。 -- テンプレ
3行前提
- Elm でコンポーネント化はページ単位がよき。他はなるべく分割すな(公式見解の曲解)
- でも分割しないと名前空間とか検索性とかがつらみ
- なんかいい方法ないの?
3行まとめ
- とりあえずオニオンアーキテクチャ
- View の名前空間も Msg で管理する(斬新)
- View は Model、Update、Msg とモジュールを分ける
結局全てはトレードオフだから多少シンプルさを犠牲にしても、いい感じに関心を分離して保守性が上がらないか試行錯誤した結果、3行で「それ大丈夫?」ってなりそうな何かに辿り着きました←
最強と銘打ちましたが、これはコロンブスがそう思い込んでいたように、反対側のどこかに上陸しただけで、僕にとってのインドではないような気もします。
マサカリを貰うために投稿するみたいなものなので、ぜひ皆様のご意見をいただけらた嬉しいです。(ここまで保険)
オニオンアーキテクチャとは
オニオンアーキテクチャについてはこちらの記事が好きです。
こちらがフラットにオニオンアーキテクチャを表した図と、クラスの例です。
(クラス ≒ Elmのモジュール)
DomainModel、Applicationが常に独立した形で書け、その単位で品質保証をすることができる
([DDD]ドメイン駆動 + オニオンアーキテクチャ概略 より引用)
この様に依存関係を整理すると、ドメインロジックとシステムロジックが分離できる他、その周りの色々もよしなに関心を分離できるよー。というのがオニオンアーキテクチャもしくは DDD です。(雑)
詳しくは上記記事とその関連記事などをご覧ください。
Elm のコンポーネントとは
そもそも Elm でコンポーネント化って何よって方は、こちらの記事をまず読まれることをオススメ致します。
こちらも僭越ながら3行でまとめさせていただくと、以下の通りです。
- Elmでコンポーネント化は悪手(確信)
- ただ、うまくやっている例はある(elm-mdc)
- でも結局YAGNIの原則。コンポーネントは作らずViewの関数で済まそう(結論)
確かになぁ...。
でもそうは言っても、オニオンアーキテクチャとかもあるしよしなに出来ないのかなぁ...?
と思ってしまったのが全ての始まりです。
下手に悩まず、Elmガイド(日本語版)の通り実直に実装するのが吉なのは既知でしょうが、クソザコナメクジの僕は探求したい欲求を抑えられませんでした。
僕が辿り着いたもの
とりあえず適当に書いた謎の何かしらをどうぞ。
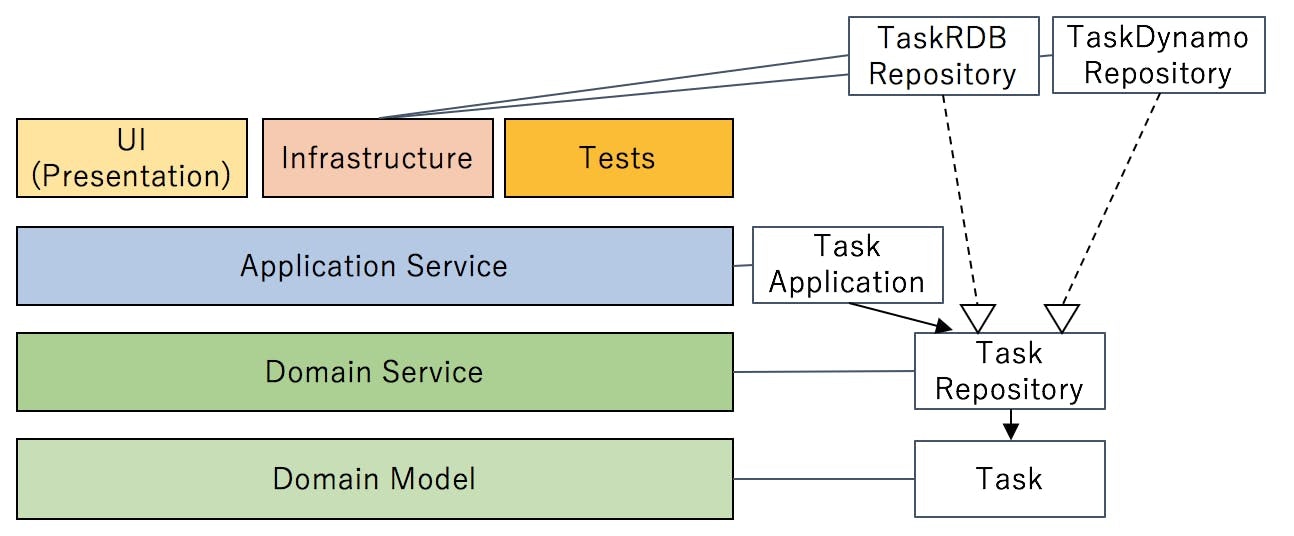
一応、UIとかAppとかの黒い枠でレイヤーを、赤い四角で Elm のモジュールを、線で依存関係をそれぞれ表しています。
上のモジュールが下のモジュールに依存しています。
ここではオニオンアーキテクチャを表した図と同じように、タスク管理アプリを例に書いてみました。

ポイントは以下の通りです。
- App層 では Msg の代わりに Usecase を定義
- アプリケーション固有のロジック(App層)と、ドメインのロジック(Domain層)を分離
- UIの概要(UI.Page.xxx)と具体的なHtmlの実装(UI.Widget.xxx)を分離
力尽きました。
お疲れ様です。力尽きました。ごめんなさい。
何もわからないクソ記事になってしまいましたが、何かしら読み解いていただいた猛者がいらっしゃいましたら、ぜひコメントいただけるとモチベーションが上がります。
まとめの下記三点、おそらくそれぞれで1記事書けるくらい語りたいです。
とりあえずオニオンアーキテクチャ
→ 関数型言語であるElmに適用するために変えてる部分とその理由とか
View の名前空間も Msg で管理する
→ よく考えたら、それぞれのUIパーツって何かしらのユースケースに紐づいてるよな...
(ロバストネス分析)
→ ユースケース ≒ Msg だから...とか
View は Model、Update、Msg とモジュールを分ける
→ View が依存する Widget が Msg( ≒ ユースケース)に依存しちゃうから...とか
あとはここら辺も説明したいです。
- なぜ Widget?
- App層 が Infra層 に依存してるけどいいの?
- Widget が依存しているであろうあれこれはどう引き回しているの?
とか。
おわりに
Elm Advent Calendar 2019に皆様良質な記事をご投稿いただいている中、こんな適当な記事で大変申し訳ない気持ちでいっぱいです。
改めて自分がザコであることを認識しました😫😫😫
Elm2 Advent Calendar 2019 がガラ空きなので、そちらで解説編を書かせていただきます。(願望)
暖かく見守っていただけたら幸いです。🙇♂️