はじめに
Vuforia Studioでは、HoloLens用のARコンテンツを簡単に作成できる。
動画再生ARを簡単に作成する例を、備忘録としておく。
Vuforia Studioでは、HoloLensでの動画再生用のウィジェットが、バージョン 8.5.14 から登場している。そして、2021年2月リリースの 9.0.1 では、追従プロパティが使えるようになった。
・HoloLens2 での動画再生の追従例 @ Vuforia Studio Help
前提
この備忘録は、Vuforia Studioで、ARコンテンツを独力で作成できる人が対象。
また、Vuforia Studioで作成したARの実行確認には、Microsoft Storeから最新Vuforia Viewアプリをインストール済のHoloLens2が必要。
HoloLens2は、WiFi経由で、Vuforia Studioで作成したARコンテンツの公開サーバー(Vuforia Experience Server)に接続ができることが必要。
HoloLnes用の動画再生(3Dビデオ)ウィジェットは、バージョン 8.5.14 以降。追従プロパティは 9.0.1 以降。
また、以下のHoloLensで写真表示ARを簡単作成を試し済みであることが望ましい。
・Vuforia Studio HoloLens2備忘録:HoloLensで写真表示ARを簡単作成
動画再生ARを作成
動画ファイルを準備する
サポートしている .mp4、.webm、の動画ファイルを準備する。
HoloLens用のARプロジェクトを作成する
新規ARプロジェクトを「3D Eyewear」で作成を開始する。
3Dビデオウィジェットを配置して、大きさ、位置、向き、を指定する
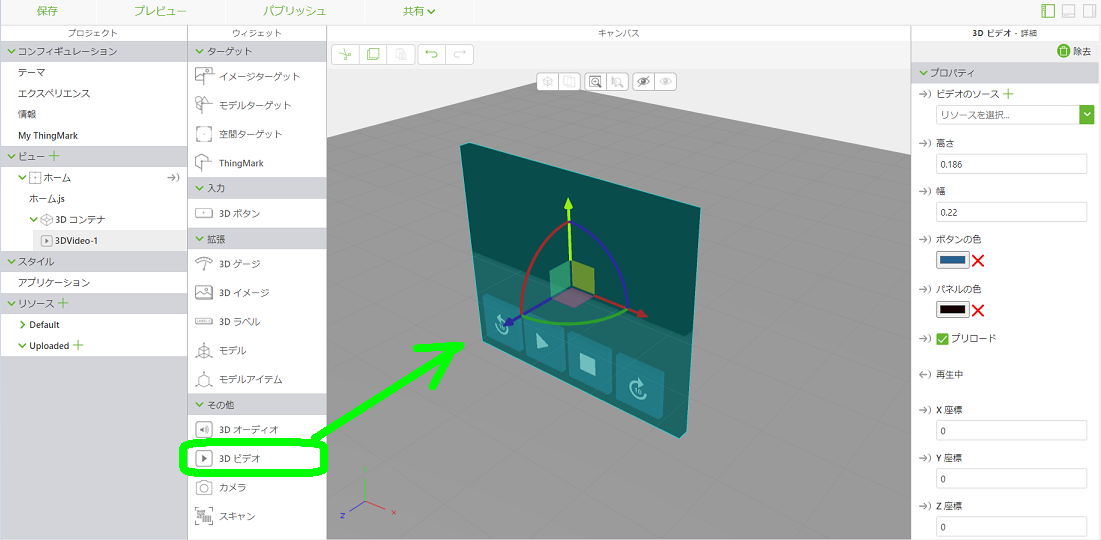
作成したARプロジェクトの3Dキャンパス表示にて、ウィジェットの中から、「3Dビデオ」をドラッグ&ドロップで配置する。

3Dビデオにはデフォルトサイズがある。幅が 0.22m = 22cm(Vuforia Studio の長さの単位はメートル)。これは、10.5インチの iPad Proを横向きにしたときのサイズに近い。モニタの20インチ程度に少し大きくしてみる。幅に、0.45 を入力する。高さは自動で変更される。

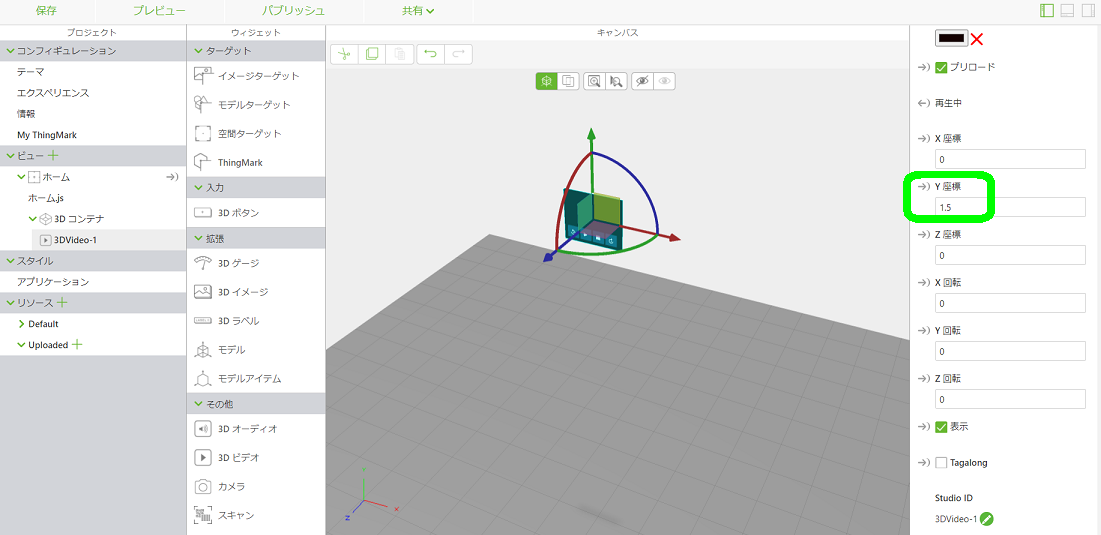
表示位置は、立ちながらビデオを見るとして、床面を基準にして3Dビデオの中心の高さを 1.5m とする。そこで、3Dビデオウィジェットの高さを指定する Y座標に、1.5 を入力する。水平方向は原点(X座標を0、Z座標を0)にしておく。

向きは、円弧の線をドラッグして動かしたり、水平回転角度を指定する Y回転に角度を入力することで設定できるが、まずはデフォルトのままとしておく。
動画ファイルを指定する
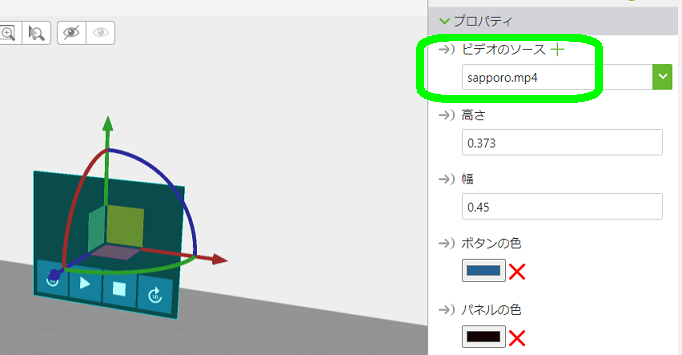
動画を再生表示するサイズ、位置、向きを決めたので、準備した動画ファイルを指定する。3Dビデオウィジェットの「リソース+」をクリックして、動画ファイルを登録する。

表示位置の基準(ARのターゲット)を指定する
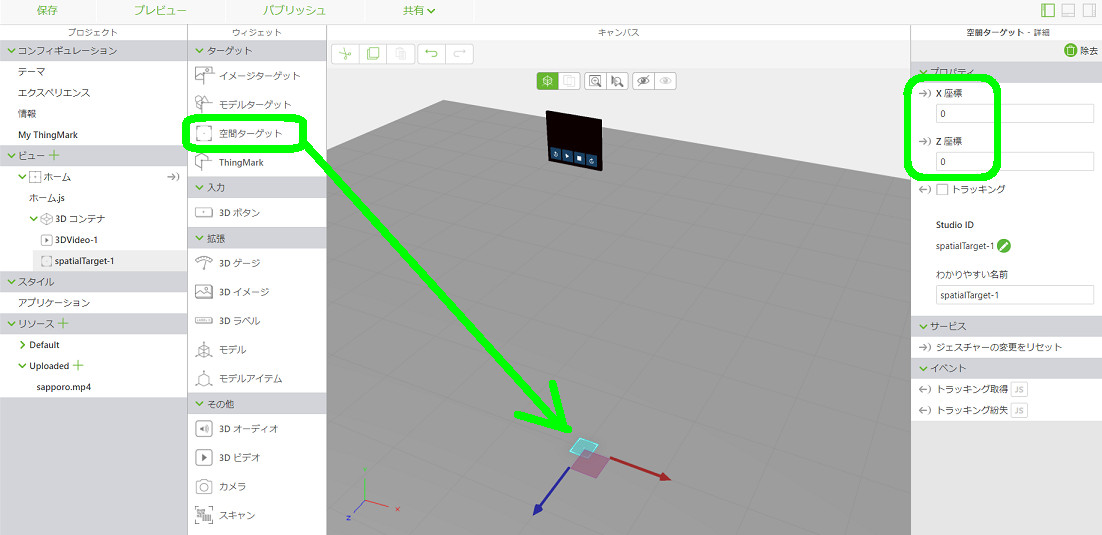
動画表示の指定ができた。あとは、ARとして何を基準に表示するかのターゲットの指定をする必要がある。今回は、マーカーや写真などの準備が不要で簡単な、「空間ターゲット」を使用する。ターゲットから「空間ターゲット」をドラッグ&ドロップで3Dキャンパス上に配置する。「空間ターゲット」の位置を原点(X座標を0、Z座標を0)にしておく。

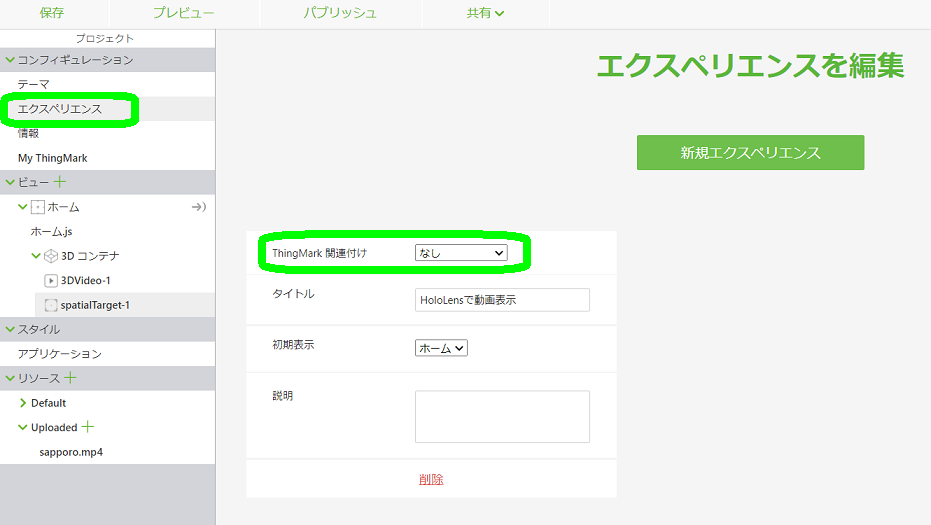
「空間ターゲット」を使う場合には、ARプロジェクトの「エクスペリエンス」にて、「ThingMark 関連付け」を「なし」に変更しておく。

プレビューで表示位置を確認する
残念なことに、プレビューでは動画再生を確認できないとヘルプに記載がある。なので、プレビューしたときは、表示位置を確認するだけ。
公開(パブリッシュ)して、HoloLensからARコンテンツをダウンロードできるようにする
タブレット/スマホ用のARコンテンツのパブリッシュの場合と同様に、ARプロジェクトに公開用のサーバーURLを指定して認証済としておき、パブリッシュを実行する。
パブリッシュに成功したら、Vuforia Studioの 共有 > エクスペリエンスの共有 にて、パブリッシュしたARコンテンツを呼び出すためのQRコードを表示して確認しておく。

作成したARを HoloLens2で呼び出して実行する
WiFi経由でサーバーに接続が可能になっている HoloLens2にて、インストール済みの Vuforia Viewアプリを起動する。


Vuforia Viewアプリが起動すると、スキャンモードになる。そこで、上記の QRコードを見てスキャンする。実行に認証が必要なコンテンツの場合は認証を求められるので、HoloLensの文字入力方法で認証をする。
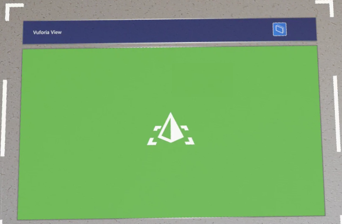
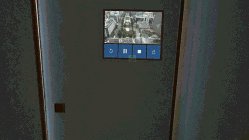
ARを開始すると、平面を指定するように求められるので、見ている場所を動画を表示したい場所に向けて、HoloLensが検出した平面を示す緑色の枠を確認して、エアタップで確定する。

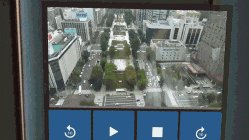
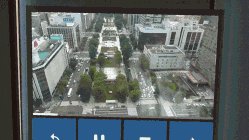
3Dビデオウィジェットについているボタンは、HoloLens2の指認識により、指で仮想ボタンを押せるようになっている。接近して、指で再生ボタンを押してみる。おぉ!指で仮想ボタンを押して操作できた!

左から2番目に再生/一時停止の仮想ボタンがあり、それを人差し指で押すのを HoloLens2 は認識している。指で押してこれらの仮想ボタンを操作できる距離(至近距離)だと、HoloLens2の視野角にて動画全体を見ながら操作するには、この20インチモニタ相当(幅 0.45m)くらいの大きさが限界のようだ。
追従を有効にしてみる
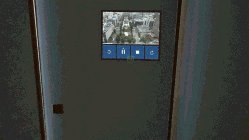
バージョン 9.0.1 からは、追従(tagalong)プロパティが追加された。この追従プロパティをチェックして、パブリッシュして HoloLens2でARを確認してみる。
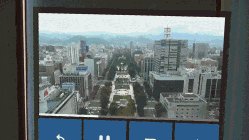
おぉ! HoloLens2で見ている向きに追従している!

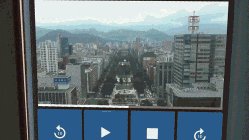
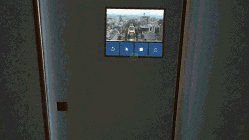
ただ、追従させると、動画再生パネルは数メートル先に表示され、近づこうとすると一定距離を保ち離れてしまうので、ボタンを指で操作できない。この場合は、中央の白点を再生ボタンに合わせて、エアタップする遠隔操作で動画再生してみる。おぉ! 再生できた!

数メートル先だと、20インチ相当では動画が少し小さく感じるかもしれない。その場合は、動画の利用用途に合わせて、幅の値を調整すればよさそうだ。
動画再生を大画面にすると。。。
3Dビデオウィジェットの幅を大きくすれば、大画面での再生になる。だが、注意が必要そうだ。幅を 4メートルにしたところ、ARのロードや、ビデオのロードが 2分たっても完了しなかった。3Dビデオウィジェットの大きさに応じてロード時間が長くなってしまうようだ。幅 2メートルでもかなり待たされた。
幅 1.5 メートルだと、少し待つ程度で表示された。このあたりが一つの目安かと思う。尚、今回は、7.2MBの mp4ファイルを使ったが、ファイルサイズが大きいと、さらに待たされる可能性がある。動画再生画面はなるべく大画面にしないようにするのが無難そうだ。
動画をクリアに見るために
HoloLens2 は、安全上、仮想表示の裏に実在するものが見えるように、仮想表示を透けて見せているようだ。そのため、動画表示の裏側が明るいと動画はクリアに見えない。明るい部屋だとプロジェクタ投影が見にくくなるのに似ている。ARを使う場所での光や明るさの影響は考慮が必要なようだ。
おわりに
Vuforia Studioで HoloLensにて空間上で動画再生を仮想表示させるARコンテンツを簡単に作成できる例を、備忘録とした。HoloLens用の簡単なARコンテンツであれば、Unityで開発する場合と比べて、環境準備や設定をほとんどせずに、簡単なメニュー構成のエディタで素早く作成でき、素早く実行できるのはすごい。