はじめに
Vuforia Studioでは、HoloLens用のARコンテンツを簡単に作成できる。
写真表示ARを簡単に作成する例を、備忘録としておく。
前提
この備忘録は、Vuforia Studioで、ARコンテンツを独力で作成できる人が対象。
また、Vuforia Studioで作成したARの実行確認には、Microsoft Storeから最新Vuforia Viewアプリをインストール済のHoloLensが必要。今回の例は、HoloLens1でも2でも利用できる。
HoloLensは、WiFi経由で、Vuforia Studioで作成したARコンテンツの公開サーバー(Vuforia Experience Server)に接続ができることが必要。
写真表示ARを作成
写真ファイルを準備する
JPG、PNG、などのイメージファイルを準備しておく。
今回は、下の写真を大きなサイズで表示してみる。

HoloLens用のARプロジェクトを作成する
新規ARプロジェクトを「3D Eyewear」で作成を開始する。

写真表示用の3Dイメージウイジェットを配置して、イメージファイルを指定する
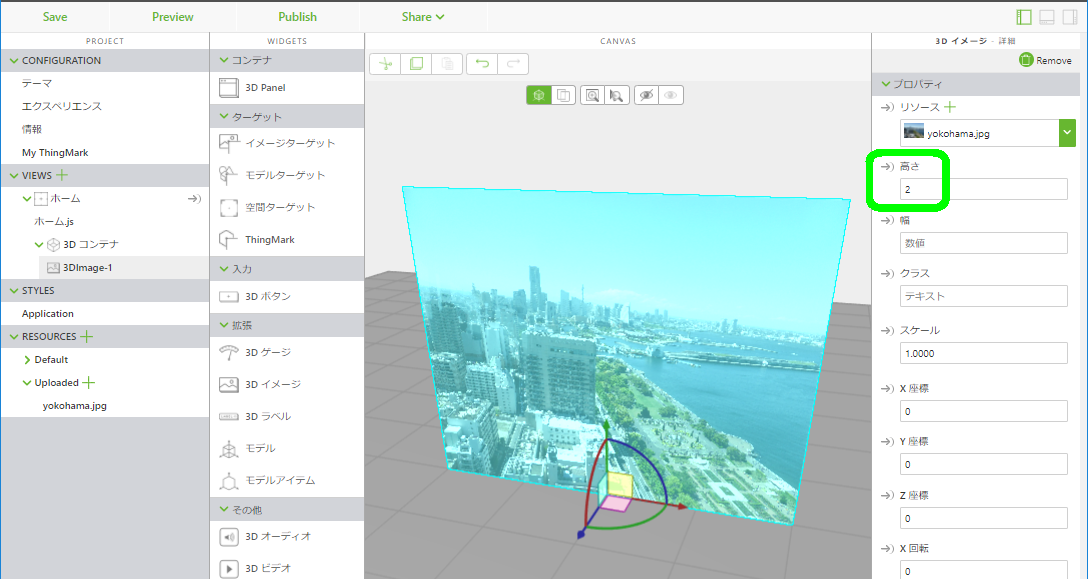
作成したARプロジェクトの3Dキャンパス表示にて、ウィジェットの中から、「3Dイメージ」をドラッグ&ドロップで配置する。

配置した3Dイメージウィジェットに対して、画面右の「リソース+」をクリックして、イメージファイルを登録する。

写真の位置、向き、大きさを指定する
3Dイメージはデフォルトで水平方向に倒れた状態になっている。これは、画面右の「X回転」を「-90」度から「0」度に変更することで、垂直に立てることができる。また、3Dイメージはデフォルトの位置の基準が中央になっているために下半分が基準面の下になってしまう。そこで、画面右下の「ピボット」を「中央下」に変更することで基準を変更しておく。
尚、3Dイメージの水平位置を原点(X座標を0、Z座標を0)にしておく。Vuforia Studioでは、水平方向が X座標と Z座標で、高さ方向が Y座標になっているので注意。

表示する大きさは、メートル単位で指定できる。写真そのものの高さを 2メートルと大きく表示してみる。それには、画面右上の「高さ」に 2 を入力する。Vuforia Studioの単位はメートルになっているので、これで 2メートルを指定したことになる。

写真の表示位置の基準(ARのターゲット)を指定する
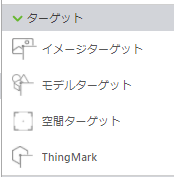
写真をどう表示するかの指定ができた。あとは、ARとして何を基準に表示するかのターゲットの指定をする必要がある。Vuforia Studioでは、HoloLensコンテンツ用に、4種類のターゲットを利用できる。

今回は、マーカーや写真などの準備が不要で簡単な、「空間ターゲット」を使用する。これは、AR実行時にHoloLensが見つけてくる平面を選択すればARの表示ができるものである。ターゲットから「空間ターゲット」をドラッグ&ドロップで3Dキャンパス上に配置する。「空間ターゲット」の位置を原点(X座標を0、Z座標を0)にしておく。

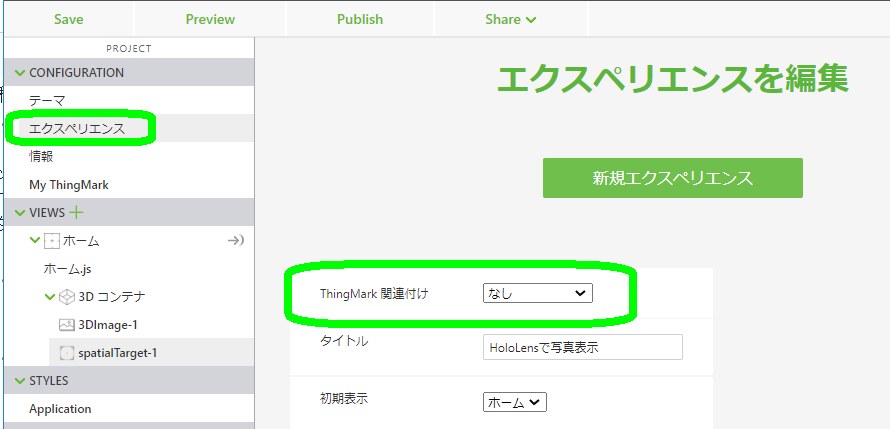
「空間ターゲット」を使う場合には、ARプロジェクトの「エクスペリエンス」にて、「ThingMark 関連付け」を「なし」に変更しておく。

プレビューで表示を確認する
公開(パブリッシュ)して、HoloLensからARコンテンツをダウンロードできるようにする
コンテンツが作成できたので、サーバーにパブリッシュして、HoloLensから作成したARコンテンツをダウンロードできるようにする。タブレット/スマホ用のARコンテンツのパブリッシュの場合と同様に、ARプロジェクトに公開用のサーバーURLを指定して認証済としておき、パブリッシュを実行する。
パブリッシュに成功したら、Vuforia Studioの 共有 > エクスペリエンスの共有 にて、パブリッシュしたARコンテンツを呼び出すためのQRコードを表示して確認しておく。

作成したARを HoloLensで呼び出して実行する
WiFi経由でサーバーに接続が可能になっている HoloLensにて、インストール済みの Vuforia Viewアプリを起動する。今回は、HoloLens2で実行してみる。


Vuforia Viewアプリが起動すると、スキャンモードになる。そこで、上記の QRコードを見てスキャンする。実行に認証が必要なコンテンツの場合は認証を求められるので、HoloLensの文字入力方法で認証をする。ARを開始すると、平面を指定するように求められるので、見ている場所を写真を表示したい場所に向けて、HoloLensが検出した平面を示す緑色の枠を確認して、エアタップで確定する。

おぉ! 写真を大きく空間に表示できた!
おわりに
Vuforia Studioで HoloLensにて空間上に写真を仮想表示させるARコンテンツを簡単に作成できる例を、備忘録とした。HoloLens用の簡単なARコンテンツであれば、Unityで開発する場合と比べて、環境準備や設定をほとんどせずに、簡単なメニュー構成のエディタで素早く作成でき、素早く実行できるのはすごい。
