はじめに
Vuforia Studioでは、バーコードや QRコードをスキャンして、読み取った文字列を利用することができる。その例を備忘録としておく。
前提
Vuforia Studioで、ARコンテンツを独力で作成できる人が対象。
スキャンした文字列を2D画面上に表示する例
スキャンした文字列を2D画面上に表示する例の作り方は、以下のヘルプに記載がある。
ウィジェット>2D>スキャン @Vuforia Studioヘルプ
まずは、これを実際に試してみる。
ボタンを押したらスキャンモードを開始させる
まずは、新規ARプロジェクトをモバイルで作成する。
2Dキャンパスに、スキャンウィジェットをドラッグ&ドロップで配置する。
配置したスキャンウィジェットのプロパティのテキスト欄は、「バーコード/QRコードを読み取りください」と変更する。

スキャンモードを開始するためのボタンウィジェットを、ドラッグ&ドロップで配置する。
ボタンのテキスト欄を「スキャン」に変更する。

ボタンのイベントのクリックをドラッグして、配置したスキャンウィジェットにドロップする。

「スキャンを開始」をチェックして、「バインド(Bind)」ボタンをクリックする。

これで、ボタンを押したらスキャンモードを開始するようになる。
スキャンして読み取った文字列を、2D画面上に表示させる
2Dキャンパスの上部(上部パネル)に、値表示ウィジェットをドラッグ&ドロップで配置する。
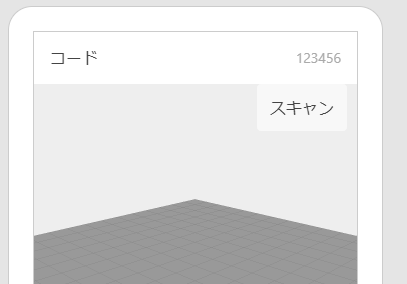
値表示ウィジェットの値欄を「------」に変更する。(読み取り前のデフォルト表示)
値表示ウィジェットのラベル欄を「コード」に変更する。
値表示ウィジェットのタイプを「ラベル付きインライン」にする。

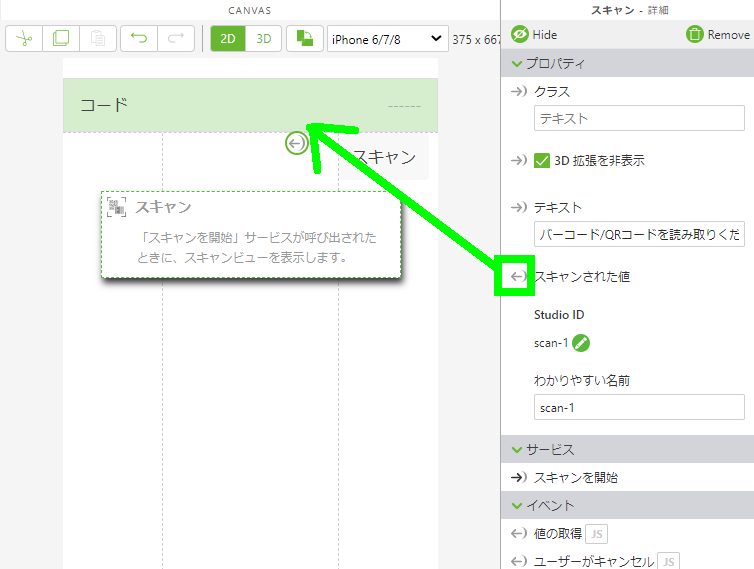
スキャンウィジェットを選択する。
スキャンウィジェットの「スキャンされた値」をドラッグして、値表示ウィジェットにドロップする。

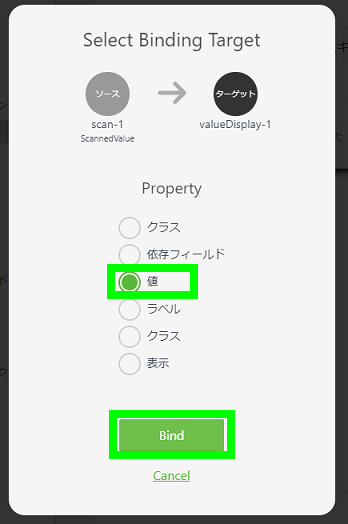
「値」をチェックして、「バインド(Bind)」ボタンをクリックする。

これで、スキャンした結果の文字列を、値表示ウィジェットに表示するようになる。
プレビューで確認する
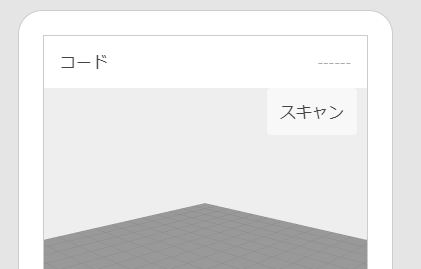
プレビューを実行する。

「スキャン」ボタンを押すと、スキャンモードを開始する。
スキャンモードを終了するには、下の「X」を押す。

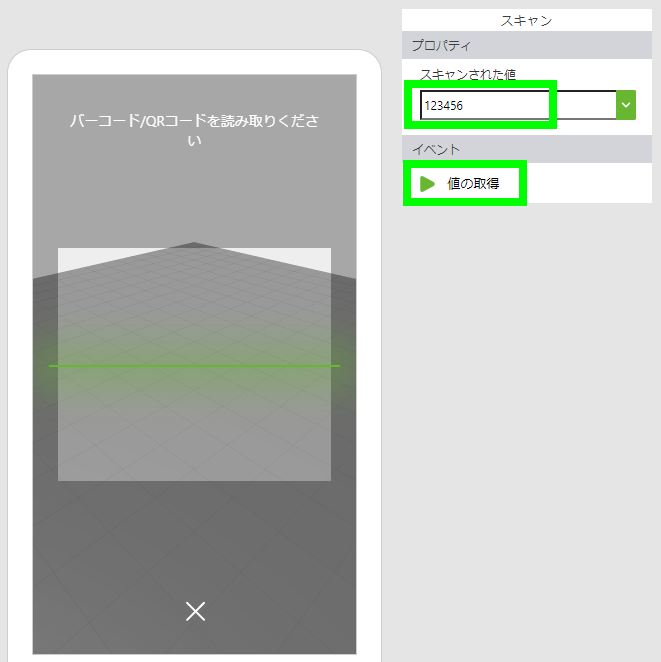
プレビューでは実際にはスキャンできない。そこで、「スキャンされた値」欄に、アルファベットや数字を入力して、「値の取得」を押す。
すると、入力した値を、読み取った値とみなして、値ウィジェットに表示する。

ここまでは順調そうだ。
パブリッシュして、Vuforia Viewアプリで試してみる
ここまでの作成だと、2Dウィジェットだけ使用して、3Dウィジェットは使用していない。その場合には 3Dの位置決め用のターゲットは指定しなくてもよい。
ThingMarkの関連付けがデフォルトで 「ThingMark」になっているのを「なし」に変更して、パブリッシュする。
Vuforia Viewアプリで作成したコンテンツを呼び出し、バーコードの読み取りを実行してみた。おぉ!読み取れた!しかも速い!

読み取れたコードの種類、読み取れなかったコードの種類
あくまでも一例だが、サンプルコードで試した結果は、以下の通り。
PC画面上に表示されたサンプルコードの試し読みで、読み取れたコードの種類
・JAN13 (EAN13, JTIN-13, GTIN-8)
・JAN8 (EAN8)
・UPC A
・UPC E
・書籍JAN, ISBN (JAN13)
・定期刊行物コード (JAN13+5桁アドオン)
・コーダバー (NW-7)
・CODE39標準
・CODE128
・GS1-128 (EAN128)
・CODE93
・ITF
・Interleaved 2 of 5
・QR
・データコード (Data Matrix ECC200)
・データコード (GS1 Data Matrix)
PC画面上に表示されたサンプルコードの試し読みで、読み取りできなかったコードの種類
・CODE39フルASCII
・CODE11
・Code 2 of 5 (Industrial 2 of 5)
・Matrix 2 of 5
・NEC 2 of 5 (COOP 2 of 5)
・MSI
・マイクロQR
おわりに
Vuforia Studioで、バーコードやQRコードを読み取り利用できると、文字入力の手間を省き、間違えずに正確な文字列をARで活用できる。様々な活用ができそうだ。いざというときに使える。今後、活用例を投稿していきたい。
参考
・ウィジェット>2D>スキャン @Vuforia Studioヘルプ
・Vuforia Studio ウィジェット備忘録:スキャンと活用例 その2 スキャンした文字列を JavaScriptで使う例