はじめに
Vuforia Studioでは、バーコードや QRコードをスキャンして、読み取った文字列を利用することができる。その例を備忘録としておく。
今回は、スキャンした文字列を JavaScriptで使う例について。
前提
Vuforia Studioで、ARコンテンツを独力で作成できる人が対象。
また、以下の備忘録その1を試し済みの人が対象。
・Vuforia Studio ウィジェット備忘録:スキャンと活用例 その1
スキャンした文字列をもとに、対応する別の文字列を取得する
その1では、文字列を2D画面上に表示した。
今回は、読み取った文字列をもとに、対応する別の文字列を取得する。例えば、製造品は1つ1つにシリアル番号のバーコードを貼られることが多い。バーコードからシリアル番号を読み取り、シリアル番号に対する設計や仕様の型式番号を取得する、といった応用が考えられる。
その1の続きとして、以下を実施していく。
スキャンした文字列に対する、対応する文字列の表示を準備する
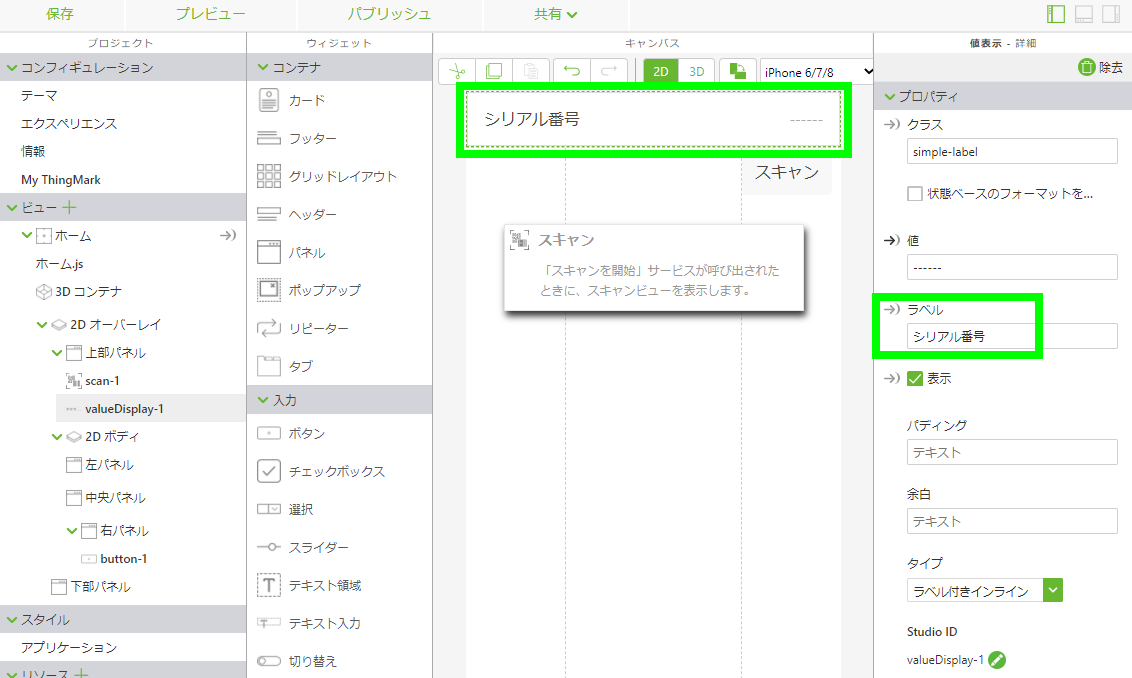
スキャンした文字列はシリアル番号であるとし、値表示ウィジェットのラベルを「シリアル番号」に変更しておく。

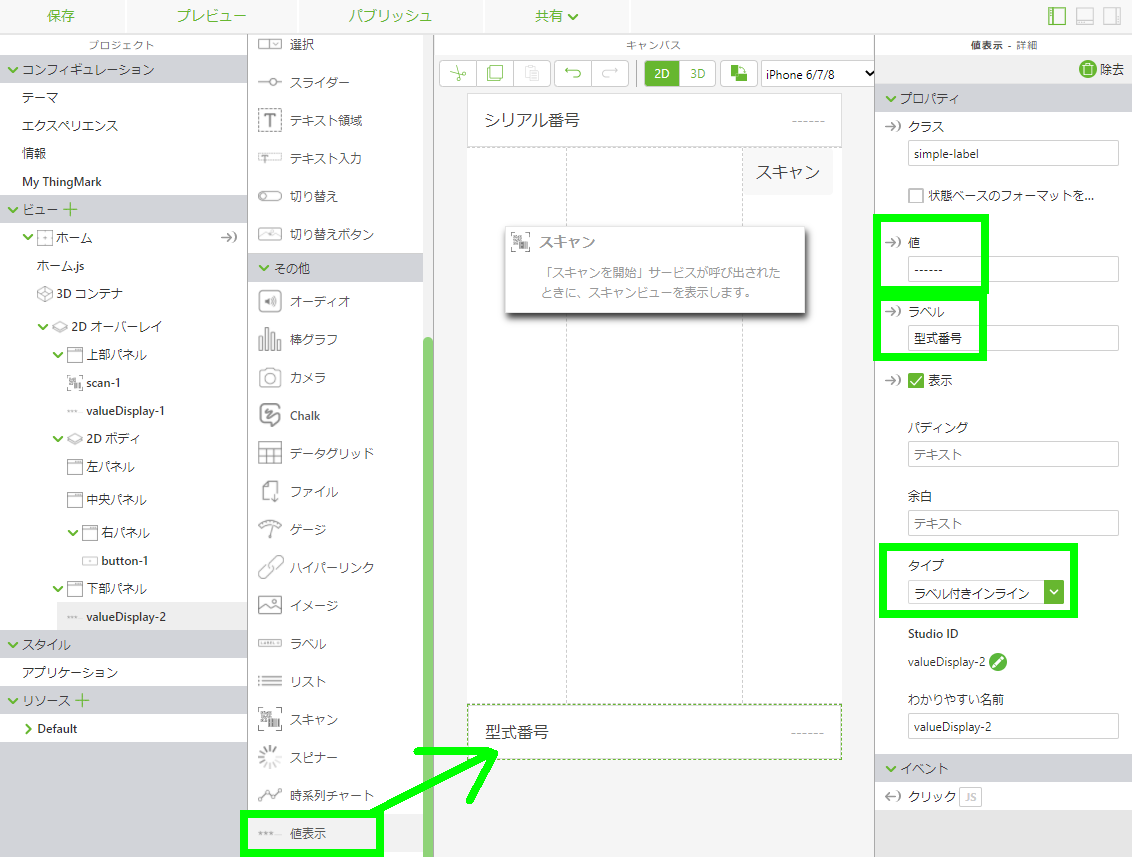
シリアル番号に対応する文字列は、型式番号であるとして、その表示用に、値表示ウィジェットをドラッグし、画面下の下部パネルにドロップして配置する。

文字列の対応データを準備する
まずは、簡単なサンプルデータとして、JSONデータを準備する。以下の JavaScriptコードを、プロジェクトの「ホームJS」に追加する。
// シリアル番号と型式番号の対応データ例(JSON)
var jsondata1 = [{"SN":"123456","MODEL":"ModelA"},{"SN":"123457","MODEL":"ModelA"},{"SN":"123458","MODEL":"ModelB"},{"SN":"123459","MODEL":"ModelB"}];
var sn2model = jsondata1;
このサンプルデータでは、シリアル番号(SN)が 123456, 123457 の場合は型式番号(MODEL)が ModelA、シリアル番号が 123458, 123459 の場合は型式番号が ModelB となる。
対応データを取得する処理を追加する
以下の JavaScriptコードをさらに追加する。サンプルデータの中から、シリアル番号が一致するデータを取出し、型式番号を値表示ウィジェットに表示する処理になっている。尚、型式番号を表示する値表示ウィジェットのIDは 'valueDisplay-2' となっているが、異なる場合には、変更して一致させる。
// 型式番号を表示する値ウィジェットのID
var wdgId2 = 'valueDisplay-2';
// JSONデータの中からSNが一致するデータを取出し、MODELを表示する
$scope.getModel = function(sn){
// SNが一致するデータを取り出す
var data = $scope.getMatchData(sn2model, 'SN', sn);
// 対応データを取得し、値表示ウィジェットに表示する
if(data.length>0){
$scope.setWidgetProp(wdgId2, 'value', data[0]['MODEL']);
}
else{
$scope.setWidgetProp(wdgId2, 'value', '------');
}
}
// JSONデータの中からnameとvalueが一致するデータを取り出す
$scope.getMatchData = function(jsonData, name, value){
var matchData = jsonData.filter(
function(item, index){
if(item[name] === value) return true;
}
);
return matchData;
}
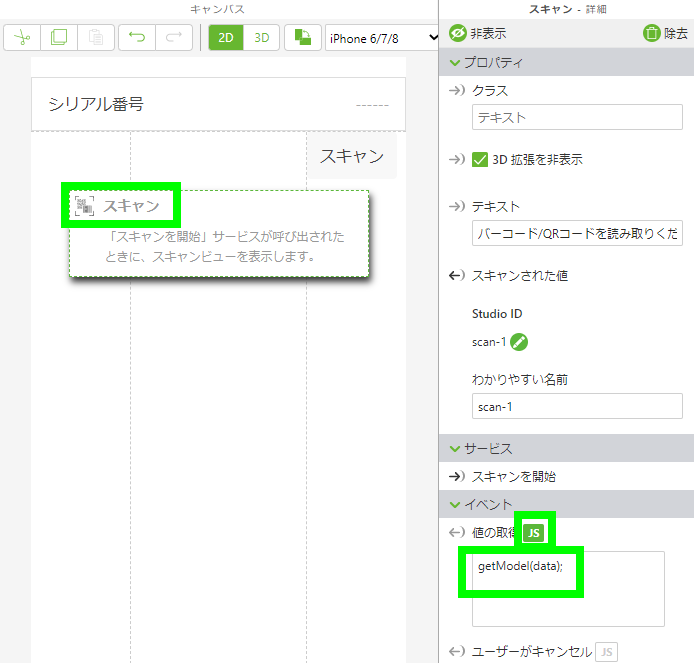
上記で準備した getModel() を実行するために、スキャンウィジェットのイベントの、値の取得の「JS」をクリック後、入力欄に getModel(data); を入力する。これで、スキャンで読み取りできると、読み取った文字列を data引数で getModel() に渡して自動実行することになる。

プレビューで確認する
プレビューを実行する。

「スキャン」ボタンを押すと、スキャンモードを開始する。

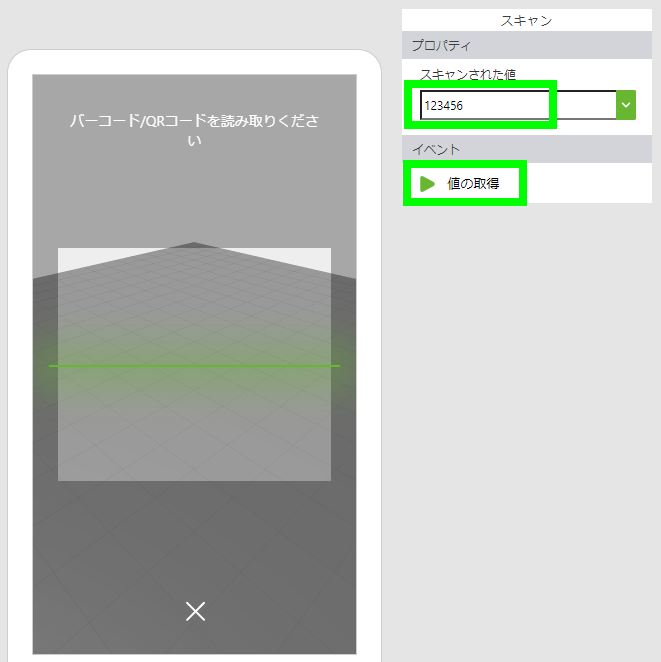
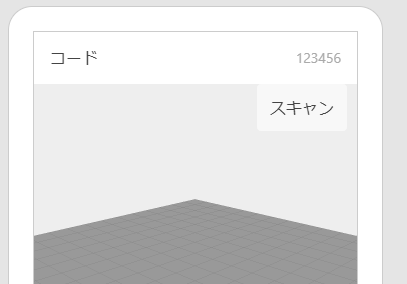
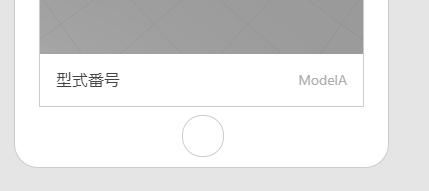
「スキャンされた値」欄に、アルファベットや数字を入力して、「値の取得」を押す。すると、入力した値を、読み取った値とみなして、画面上の値ウィジェットに表示する。ここまではその1と同じだが、今回は、追加した画面下の値ウィジェットに、シリアル番号に対応する型式番号を表示している。


シリアル番号 123458 に対しては型式番号 ModelB を表示するなど、他のシリアル番号でも型式番号を取得できる!尚、データに無いシリアル番号の場合には、型式番号欄は「------」と表示する。出来た!
テキストファイルに記載された関係を使い、対応する他の文字列を取得する
上記の例では、まずは簡易に試すために、文字列の対応関係のデータは JavaScript中に直接記載した JSONデータであった。今度はその代わりに、テキストファイルに記載された関係データを読み取って使ってみる。処理とデータとがより分離でき、その方が実用的と思われる。
文字列の対応を記載したテキストファイルを準備する。
以下のテキストを記載したテキストファイルを作成する。名前は sn2model.json としておく。テキストでJSONデータを記述する場合は、ダブルクォーテーション(")であること。シングルクォーテーション(')だとエラーになるので注意。
確認のために、最初の直接記述のデータとは、型式番号を変えている。
[{"SN":"123456","MODEL":"ModelC"},{"SN":"123457","MODEL":"ModelC"},{"SN":"123458","MODEL":"ModelD"},{"SN":"123459","MODEL":"ModelD"}]
sn2model.json ファイルを、画面左下の リソース(Resources)または アップロード(Uploaded)からファイル選択してアップロードする。

テキストファイルを読み取る処理を追加する。
以下の処理を追加する。これで、テキストファイルから読み取った JSONデータが sn2model変数に格納され、上記のシリアル番号に対する型式番号の取得処理で使われるようになる。JSONデータの場合は、テキストを読み取り解析していくような処理は必要なく、代入だけなので簡単でよい。
var filepath = 'app/resources/Uploaded/';
var jsonfile = 'sn2model.json';
$timeout(function() {
// ファイルからテキストを取得して、JSONデータ化
$scope.readJsonfile();
},3000) // 3秒後に実行
// ファイルからテキストを取得して、JSONデータ化
$scope.readJsonfile = function(){
$http.get(filepath + jsonfile)
.success(function(data, status, headers, config) {
// ファイルから読み取ったJSONデータを使うように変更
sn2model = data;
//alert(JSON.stringify(sn2model)); // プレビュー確認用
})
.error(function(data, status, headers, config) {
//alert(jsonfile + '読み取りエラー'); // プレビュー確認用
});
}
プレビューで確認する
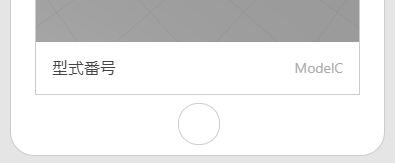
プレビューで確認してみる。スキャン読み取り模擬で 123456 を入力すると、型式番号欄には、テキストファイルからの ModelC が表示された! テキストファイルのデータを利用できた!
おわりに
Vuforia Studioで、バーコードやQRコードを読み取り利用できると、文字入力の手間を省き、間違えずに正確な文字列をARで活用できる。今回のその2では、スキャンした文字列をJavaScriptで使う例を試した。読み取った文字列をもとに、対応する別の文字列を取得してみた。例えば、製造品に張り付けられたバーコードからシリアル番号を読み取り、シリアル番号に対する型式番号を取得する、などに使える。そして、それぞれの番号間の関係データは、テキストファイルとしてアップロードすればよいので、更新が容易になる。