JSの初歩的な部分で躓いたので、備忘として記録する。
下記のとおり、科目(キー名subject)と点数(キー名points)を代入した変数testがあるとする。
let test = [{subject: 'sociology', points: 75}, {subject: 'english', points: 50}, {subject: 'biology', points: 85}];
この中に、点数95点をとった科目scienceを入れたい場合、
ハッシュ名[キー] = 追加したい値;
では入れられない。
あくまでも、配列[]に追加したいわけなので、pushを使う。
test.push = ({subject: 'science', points: 95});
これで追加完了。ここから、points'95'だけを抽出したい場合は、
console.log(test[3]["points"]); ・・・配列testのインデックス番号[3]の['points']プロパティを出力、という意味。
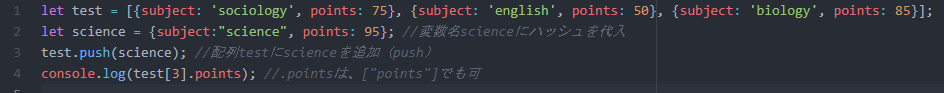
まとめると下記のとおり。
※追記
下記の書き方も可能。