この記事は プロトアウトスタジオのアドベントカレンダー2020 の3日目の記事です!
(去年 も3日目だった…)
どうも、プロトアウトスタジオ1期生で、同スクールで講師も務めるようになったおの(@tkyk)です!
はじめに
大学の授業でもDiscordを使いたい
Slackと違ったDiscordの良さ
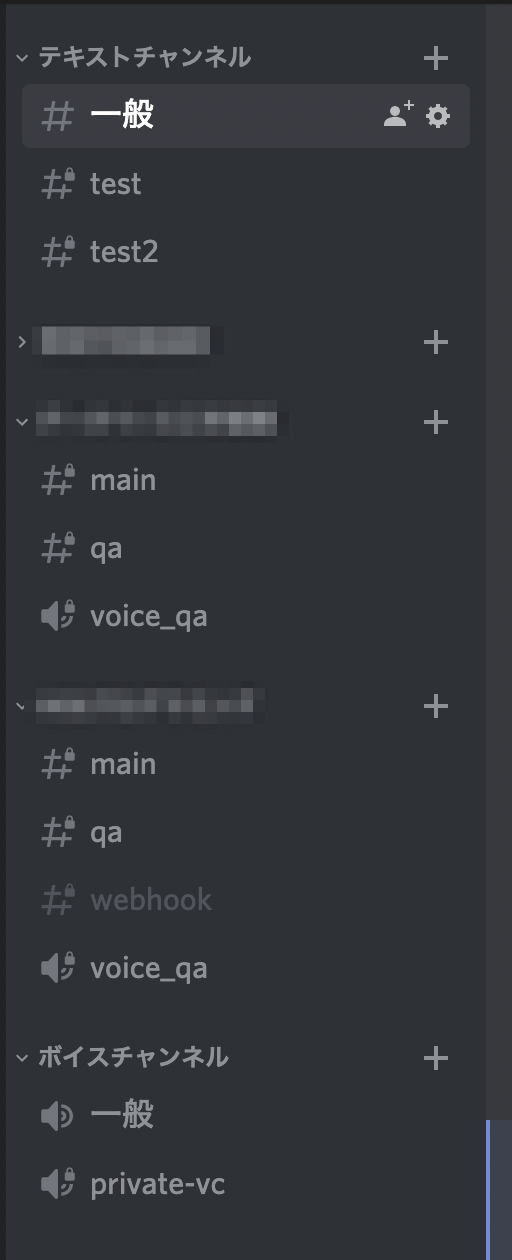
カテゴリーがあるのがよい!
授業を複数受け持っているので、それらで分けられ、その授業の受講生はそのカテゴリーしか見れないようにすればよさそう
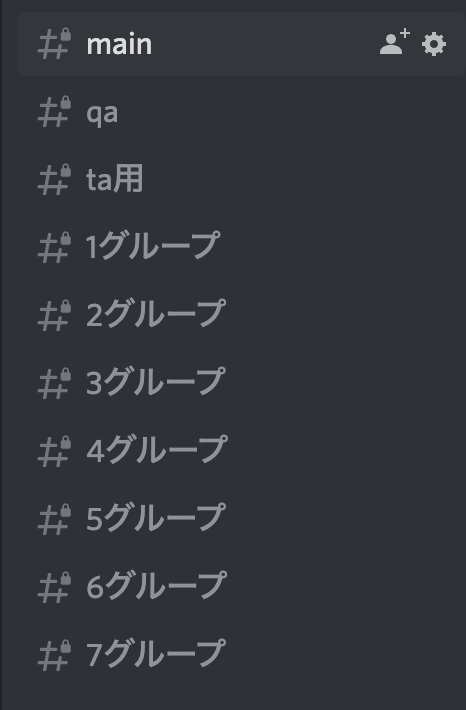
一つの授業内でも細かくグループを分けて、グループワークをさせたり、教師の方から見回り(実際の通話はZoomのブレイクアウトルームを使用)できる。
グループを小さくすることで、結構質問が出てくる。
(今回の自分の授業は1グループ4,5人にしました)
いざ作ってみる
参考:https://note.com/bami55/n/ncc3a68652697
Bot設定
ここ(https://discord.com/developers/applications) から
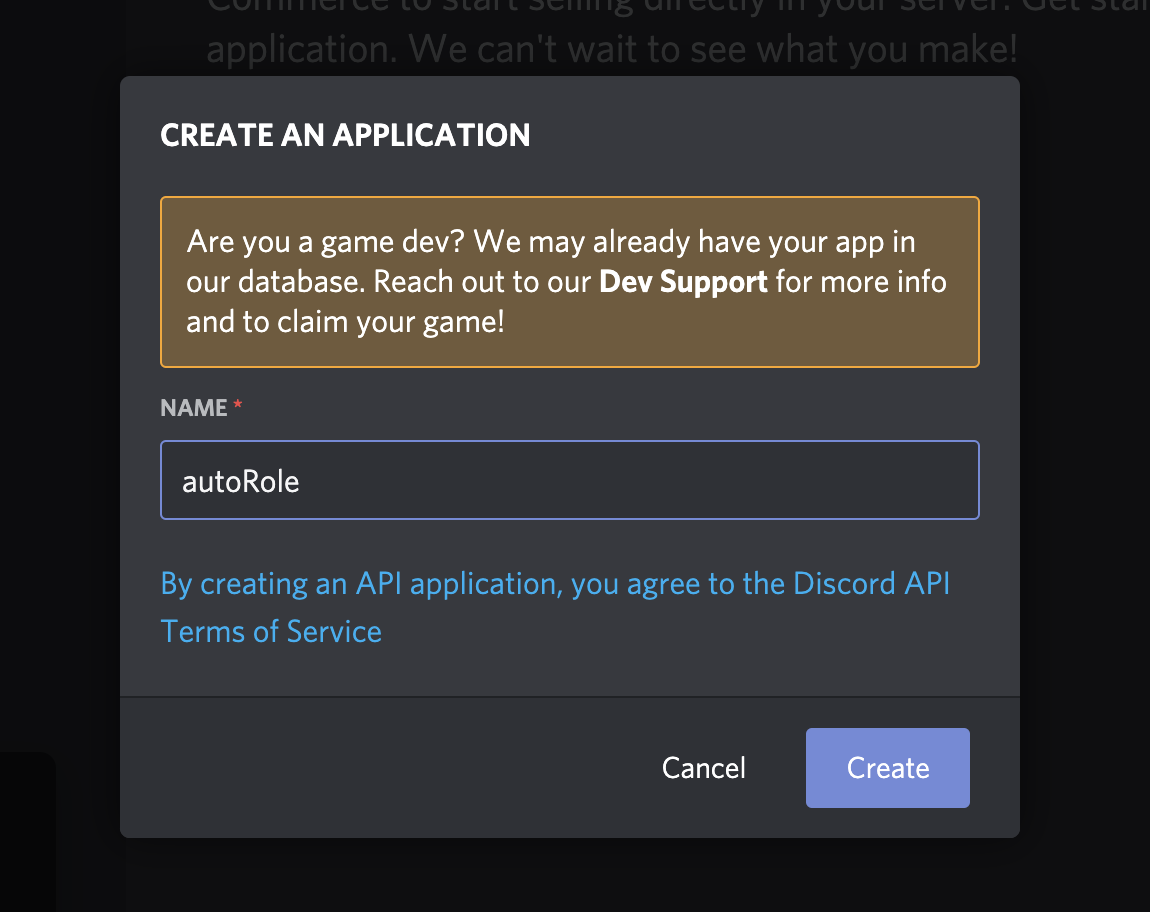
「New Application」を押し、Botの名前を記入
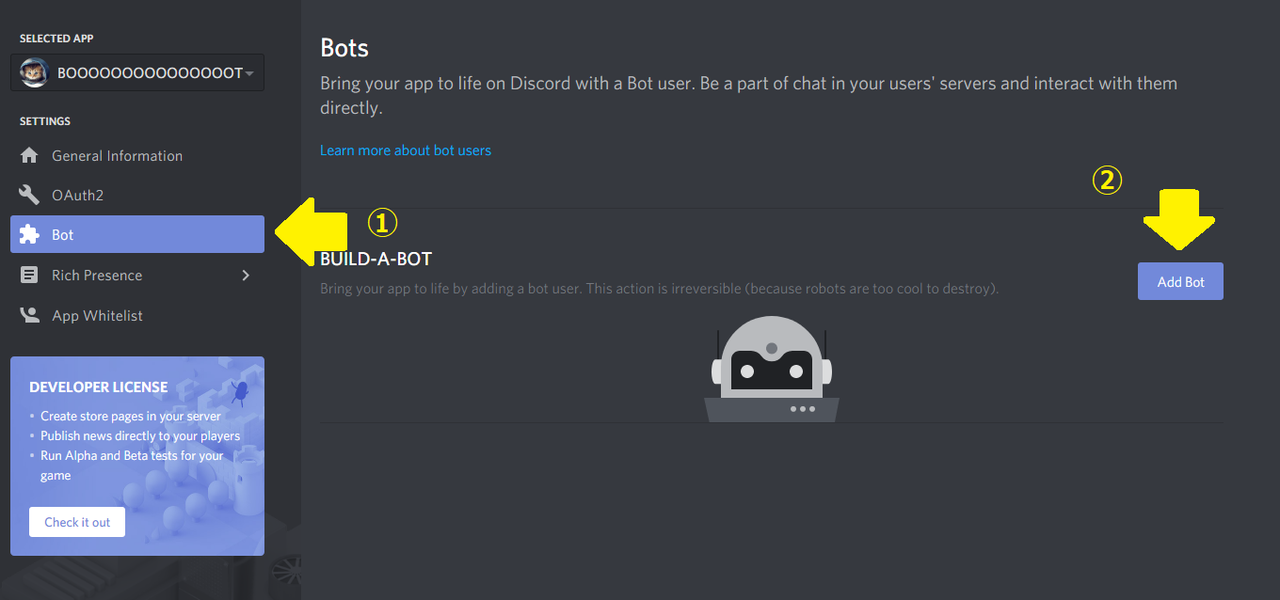
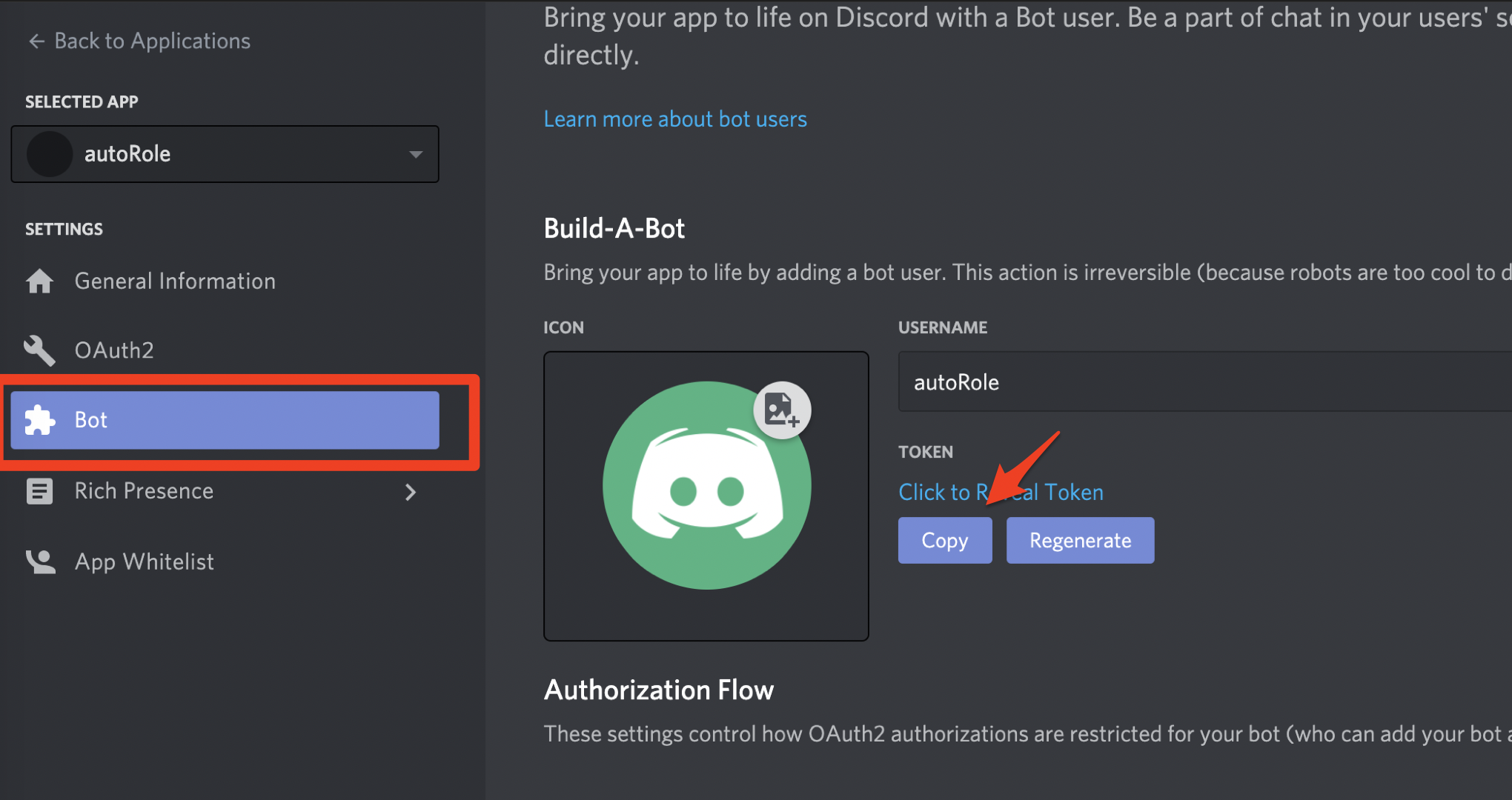
「Bot」から「Add Bot」
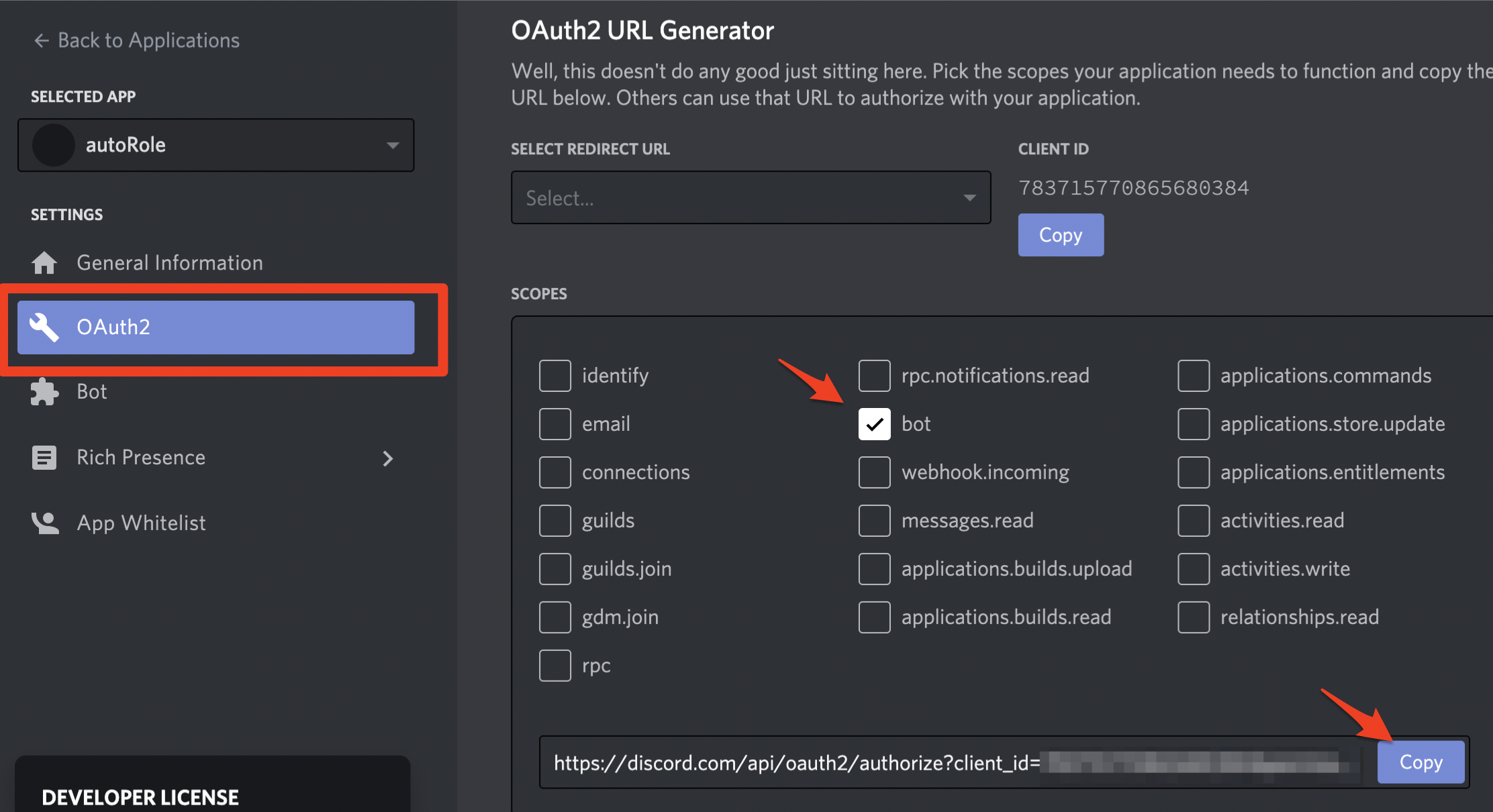
「OAuth2」から「bot」のチェックを入れ招待するURLをコピー
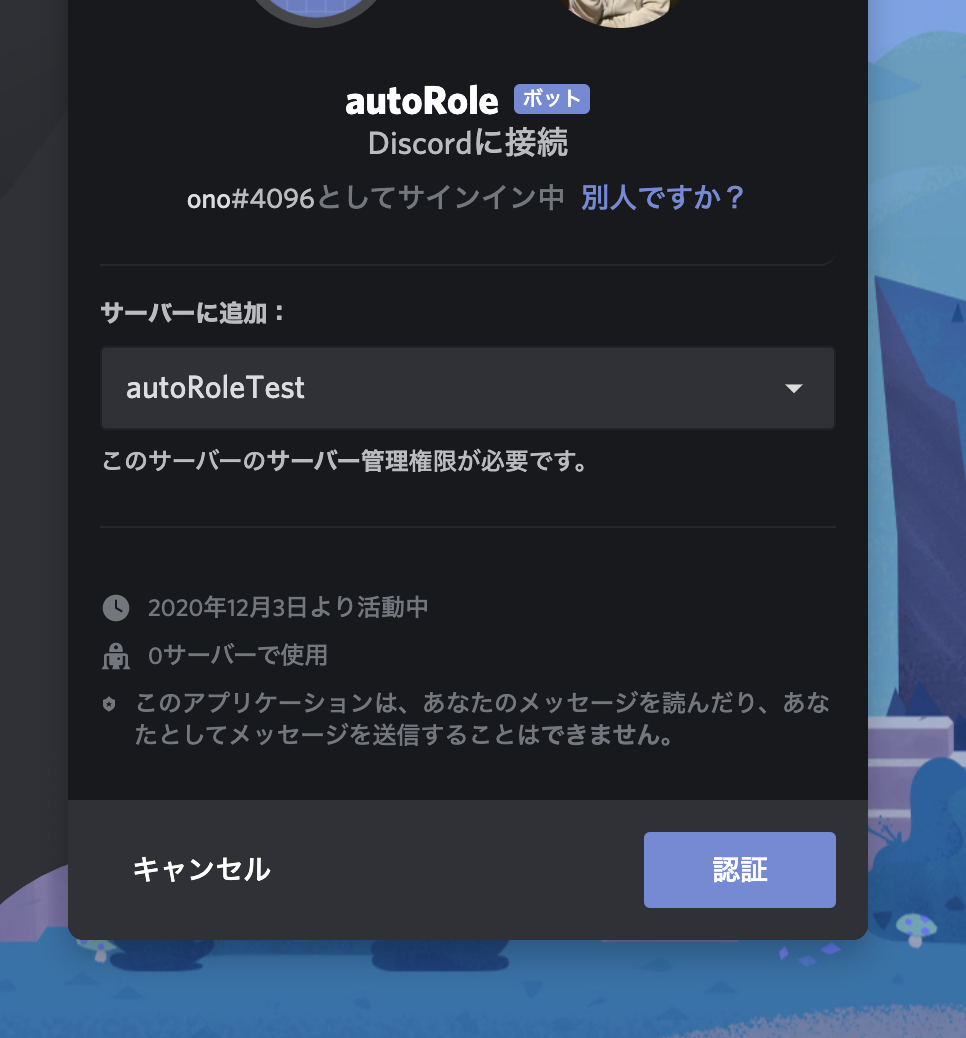
URLをブラウザで開いてサーバーへBotを招待
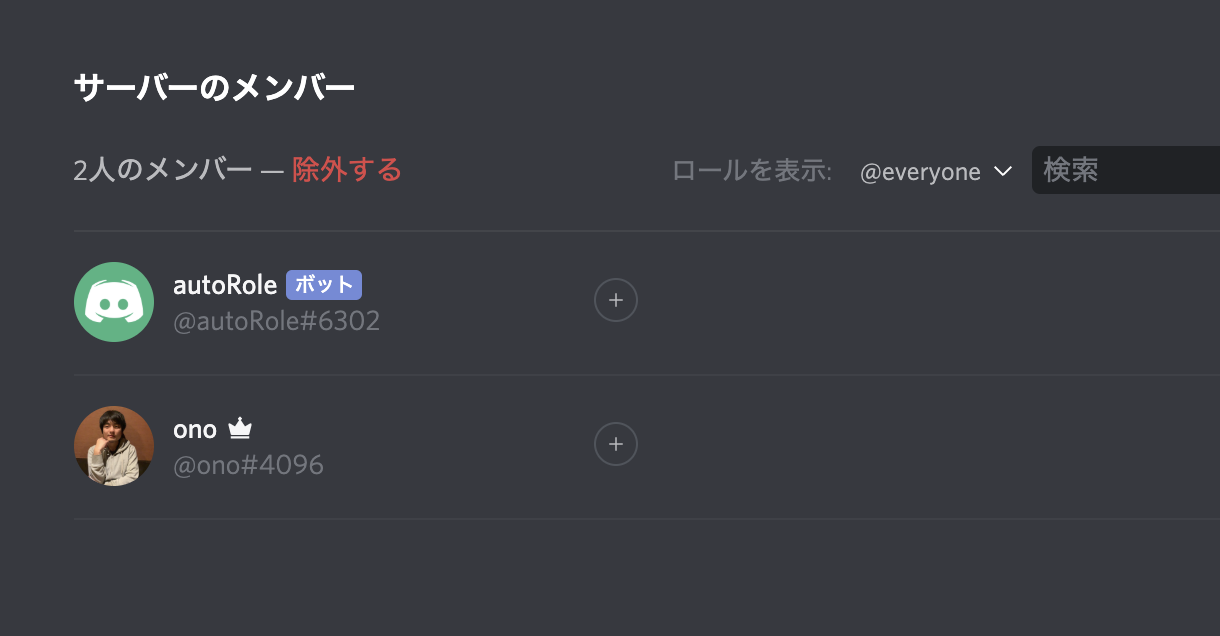
追加されていればオッケー
開発に必要な情報取得
「OAuth2」内からトークンをコピー
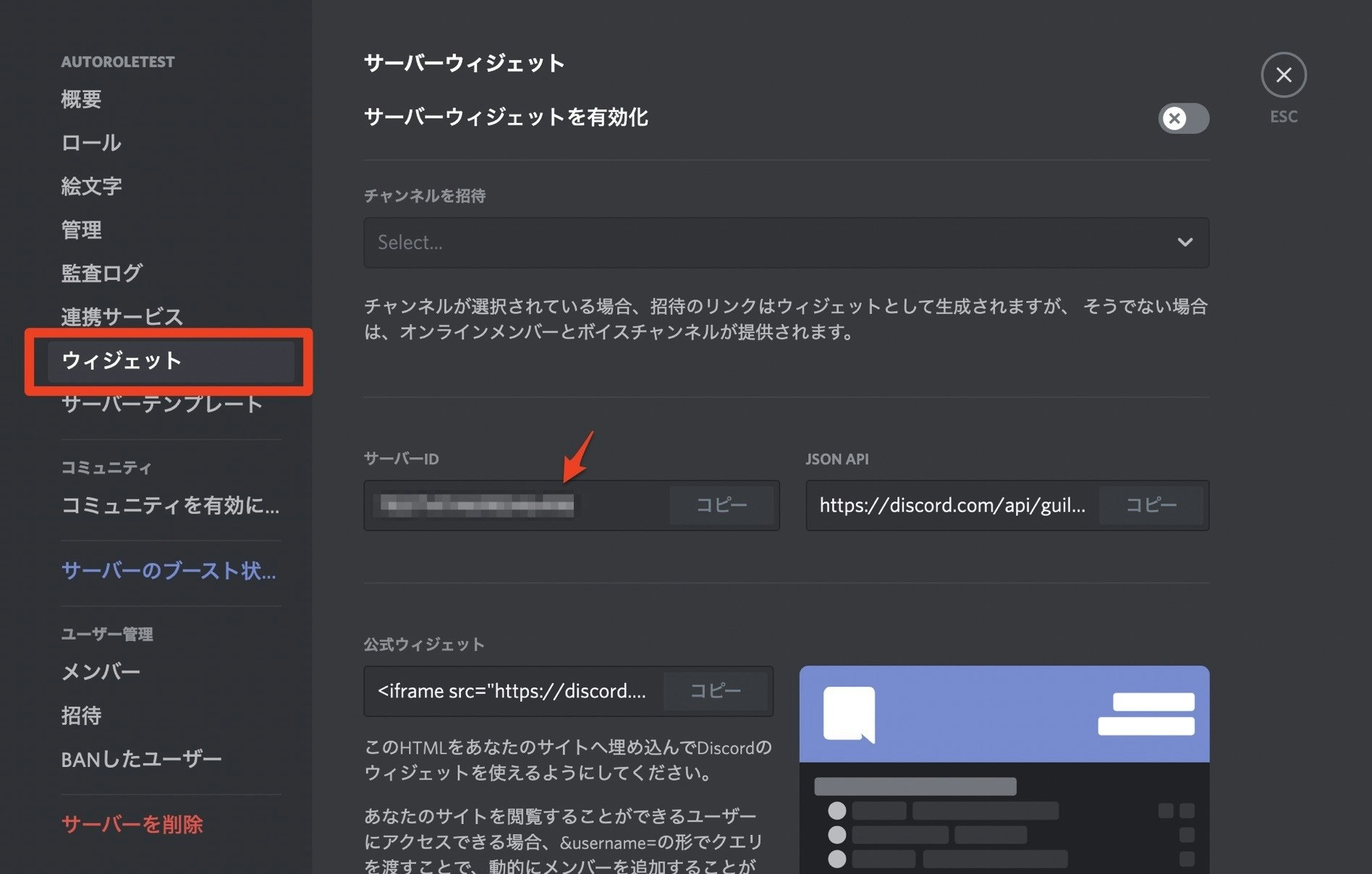
(必要ならば)実際にDiscordへログイン後、「サーバー設定」->「ウィジェット」からサーバーIDの取得
Node.jsを書く
npm i discord.js
const Discord = require('discord.js');
const client = new Discord.Client();
// https://discord.com/developers/applications
const BOT_TOKEN = 'コピーしたbotのトークン';
// guild id
const SERVER_ID = 'コピーしたサーバーID';
// 付与したいロールのID
// IDの取得は一回プログラムを実行して確認する
const ROLES_ID = '付与したいロールのID';
client.on('ready', async () => {
console.log(`Logged in as ${client.user.tag}!`);
const guild = await client.guilds.fetch(SERVER_ID);
const rols = await guild.roles.fetch();
rols.cache.forEach(role => {
console.log(role.name + ' : ' + role.id);//idが確認できる
})
});
client.on('guildMemberAdd', async (member) => {
// ロールを自動付与
const addRole = await member.guild.roles.fetch(ROLES_ID);
member.roles.add(addRole);
});
client.login(BOT_TOKEN);
付与したいロールのIDの取得は一回プログラムを実行して確認する
今後
- 実際に運用までしてみたい
- 「!autoRole @ロール名」みたいな感じでメッセージでコマンド送ると招待URL勝手に生成してくれるとか
- でも入ってきた人はどんな招待コードから入ってきたかの情報がわからない
- 複数ロールを付与したい
- 自分の授業を複数受講してくれる学生もいたけど、その人は手作業の追加だった