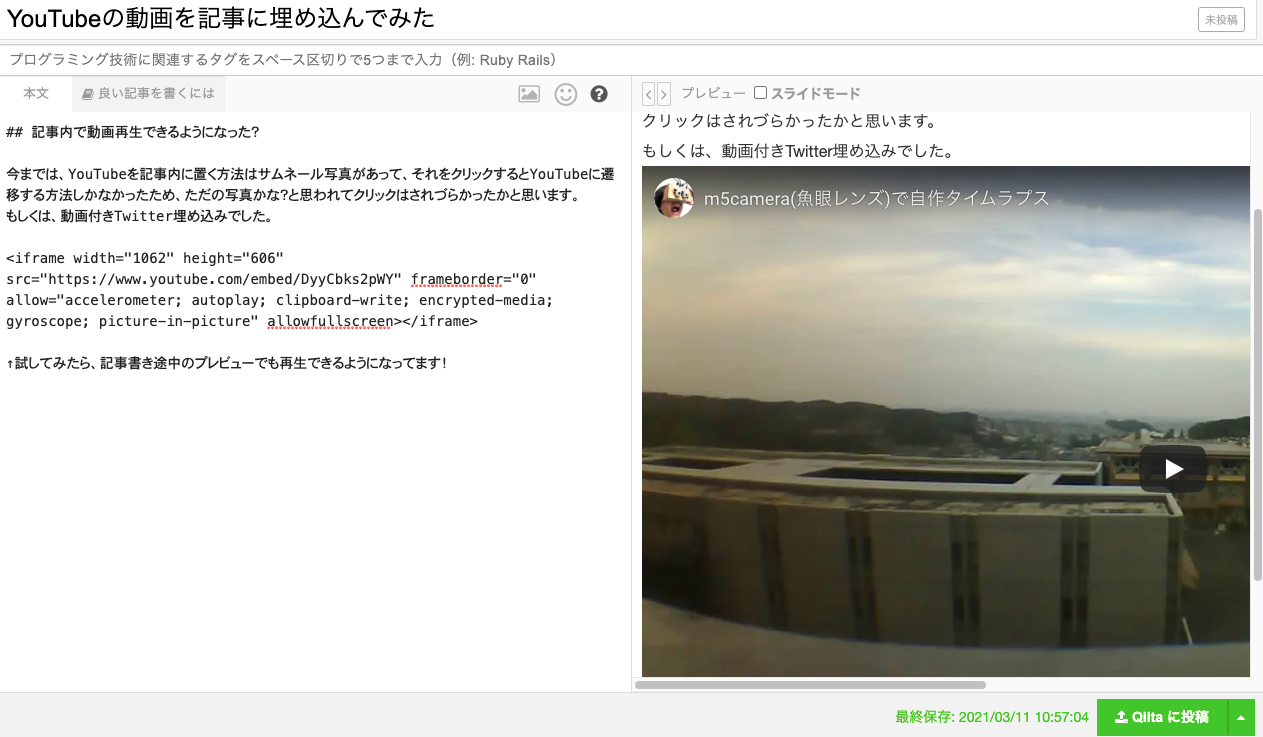
記事内で動画再生できるようになった?
今までは、YouTubeを記事内に置く方法はサムネール写真があって、それをクリックするとYouTubeに遷移する方法しかなかったため、ただの写真かな?と思われてクリックはされづらかったかと思います。
もしくは、動画付きTwitter埋め込みでした。
できました!
記事書き途中のプレビューでも再生できるようになってます!
安心!!
ライブ配信の埋め込みはどうなるかな
同じようにできます!
埋め込み方法
埋め込みたいYouTubeを右クリックし、「埋め込みコードをコピー」をクリック
Qiitaの記事記入欄でペーストすると
<iframe width="1254" height="641" src="https://www.youtube.com/embed/5qap5aO4i9A" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
このようなiframeタグを挿入し、上記のようにプレビューで動画が見えるようになっていればOKです
追記
iframe内の「width="〇〇"」ここの数値を変更すると大きさ変更できます。
実際に記事で見るときや、特にスマートフォンで見るときはでかすぎるので、100%とするのがおすすめです。(heightは400くらい)
<iframe width="100%" height="400" src="https://www.youtube.com/embed/5qap5aO4i9A" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
さらに追記
再生時間を指定しての埋め込みもできました!
<iframe width="100%" height="400" src="https://www.youtube.com/embed/XMsWBgNbuU0?t=2778" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
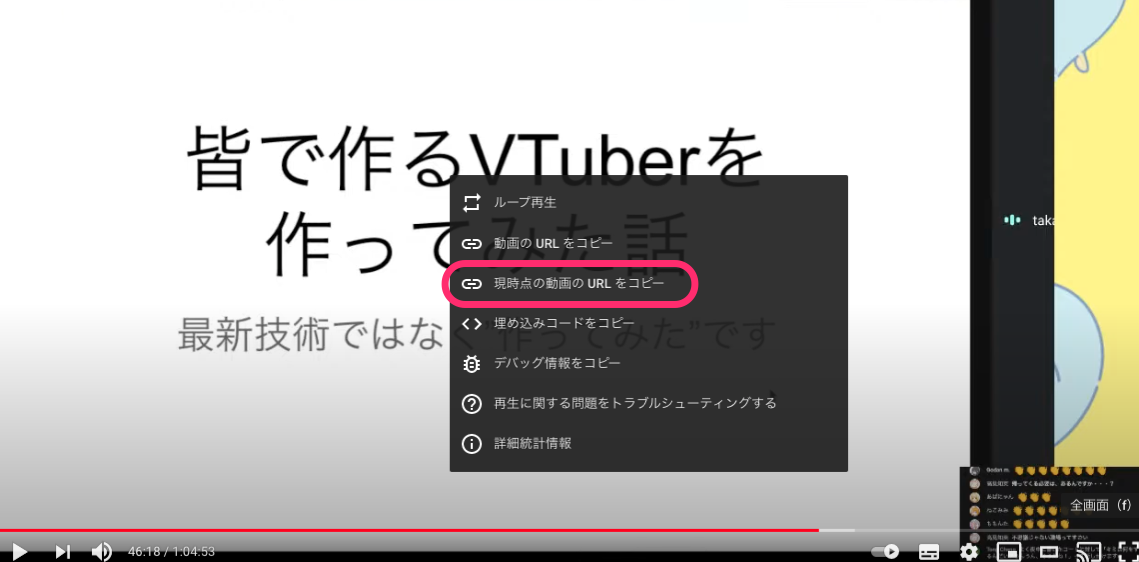
YouTubeでは現時点のURLをコピーできます。
例えば画像のやつですとこんなURLが取得できます。
https://youtu.be/XMsWBgNbuU0?t=2778
この?t=2778が再生位置を表すパラメータになっているので、これを埋め込みのsrc=のところにあるURLを末尾に追加してあげるとできました!
「現時点の埋め込みコードをコピー」なんて項目がでたら一発なんですけどねぇ
感想
簡単にできるようになってうれしいです!
過去の記事も更新していこうかと思うくらいいいアップデートだったなと思いました!