いい感じのサンプルがなかった
node-redやenebularとはTeachable Machineの連携が結構あったり、フロントエンド側ばかりたったので、Node.jsで画像ファイルを読み込んで判定するシンプルな実装をメモ
https://www.npmjs.com/package/@teachablemachine/image
ここもやはりフロントエンドのサンプルしかなくて…
https://www.tensorflow.org/js
tensorflowをそのまま利用しようとも考えたけど、もっとTeachableMachineに特化して使いやすくできるのでは…
2020年11/30追記
いい感じのライブラリありました。
インストールしたもの
- @teachablemachine/image: 0.8.4
- @tensorflow/tfjs: 2.1.0
- canvas: 2.6.1
- jsdom: 16.4.0
npm i @teachablemachine/image @tensorflow/tfjs canvas jsdom
ソースコード
const { JSDOM } = require('jsdom');
var dom = new JSDOM('');
global.document = dom.window.document;
global.HTMLVideoElement = dom.window.HTMLVideoElement;
const canvas = require('canvas');
global.fetch = require('node-fetch');
const tmImage = require('@teachablemachine/image');
const fs = require('fs');
// https://teachablemachine.withgoogle.com/
// ここでエクスポート、クラウドにモデルをアップロードした後に取得できる
const URL = '{{URL}}';
async function init() {
const modelURL = URL + 'model.json';
const metadataURL = URL + 'metadata.json';
// モデルデータのロード
const model = await tmImage.load(modelURL, metadataURL);
// クラスのリストを取得
const classes = model.getClassLabels();
console.log(classes);
// 同じフォルダ内の画像を読み込む 今回は自分の顔画像
const image = await canvas.loadImage('ono.png');
// 読み込んだ画像で判定してみる
const predictions = await model.predict(image);
console.log(predictions);
}
init();
実際実装してみたらフロントエンド前提のものでちょっとスマートじゃない。
もしかしたらアップデート待ちでいいのかも
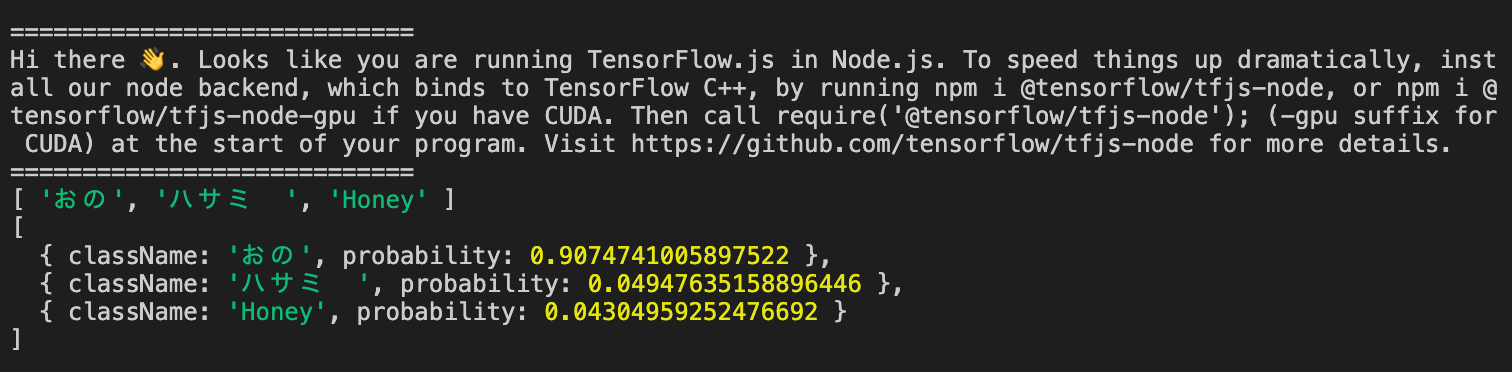
出力結果
「おの」は自分の顔
一応成功しました!