node-redとは
ノードというものを繋げることでプログラミングをするもの
今すぐ簡単に利用するにはenebularがおすすめです
何を隠そうenebularのアドベントカレンダー2021の11日目です!
カスタムノード(自作ノード)の参考サイト
- https://qiita.com/wicket/items/6077cd67f5c4807ce9e3
- https://ambidata.io/blog/2016/09/22/node-red/
- https://hiiiiiiihikaru.hatenadiary.com/entry/2017/12/22/145515
- https://qiita.com/zuhito/items/1c65fdbb3743d9f87edd
たくさんあるので作り方は省略
node-red-dashbordのすごい魅力
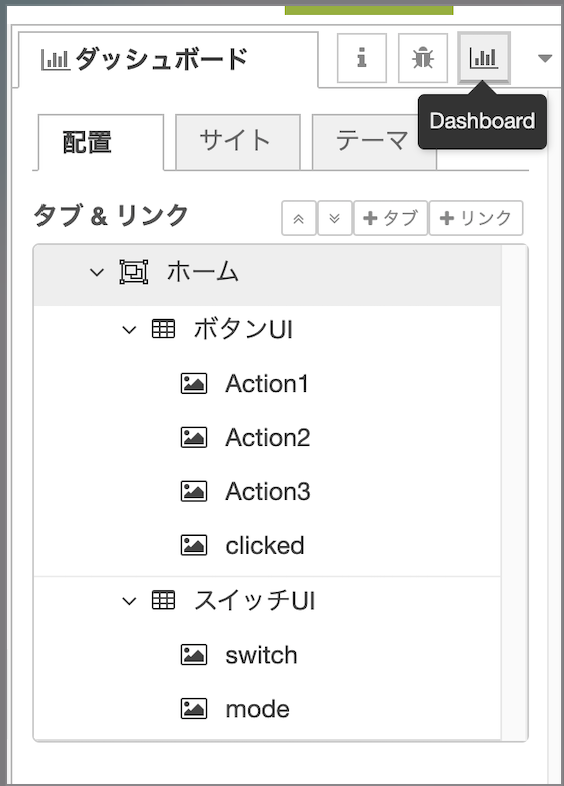
右側に「ダッシュボード」アイコンが追加され、
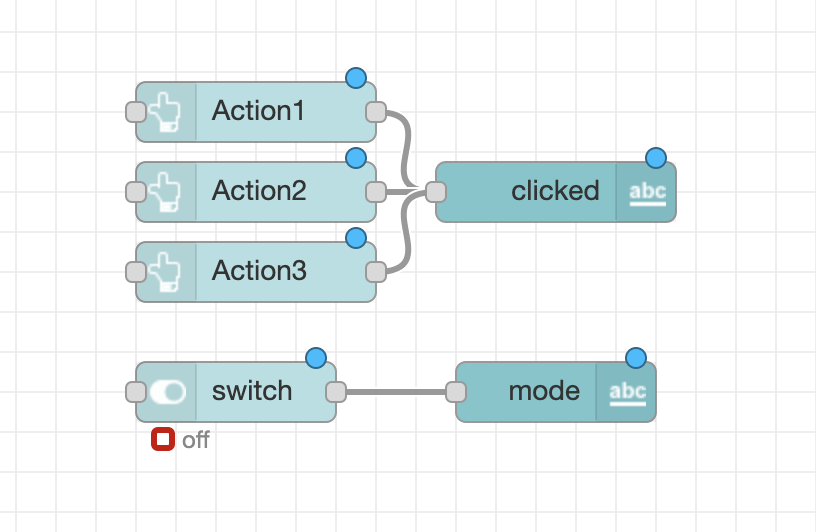
ダッシュボードを使ったフローを追加し、
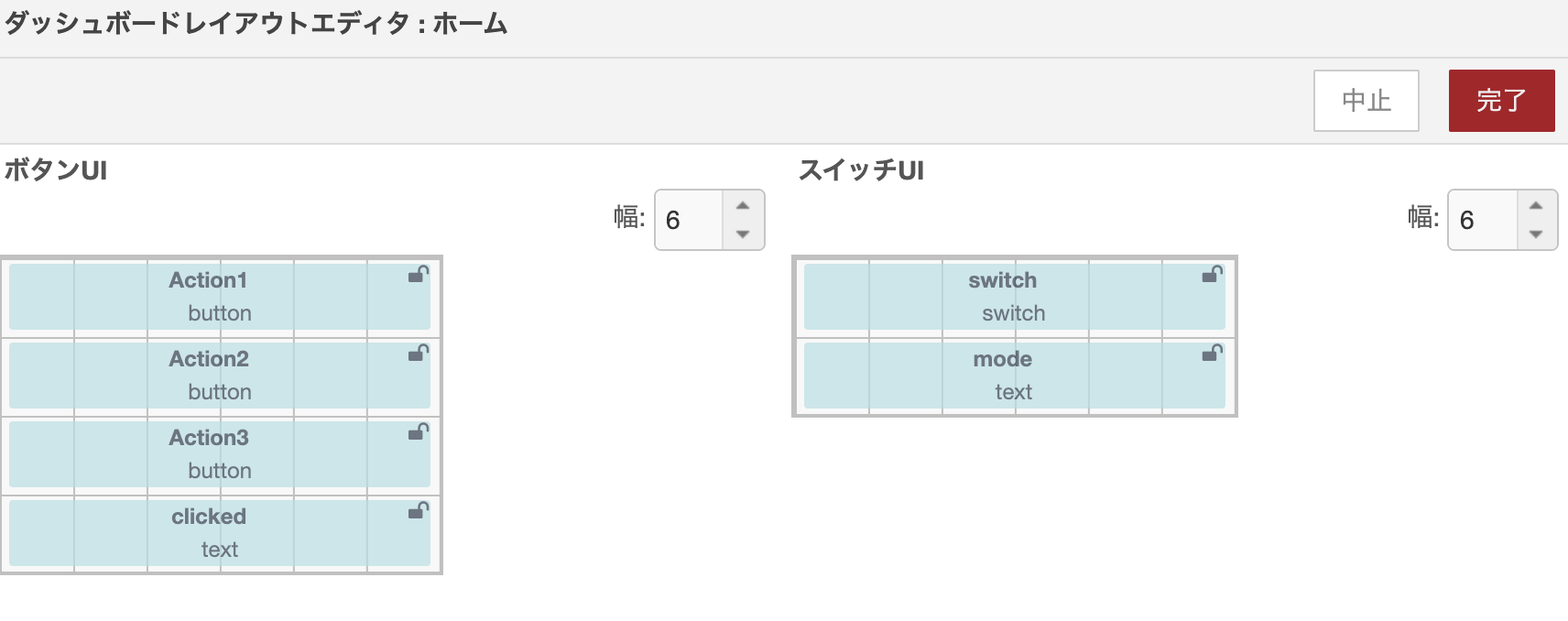
レイアウトとかを設定したのち、
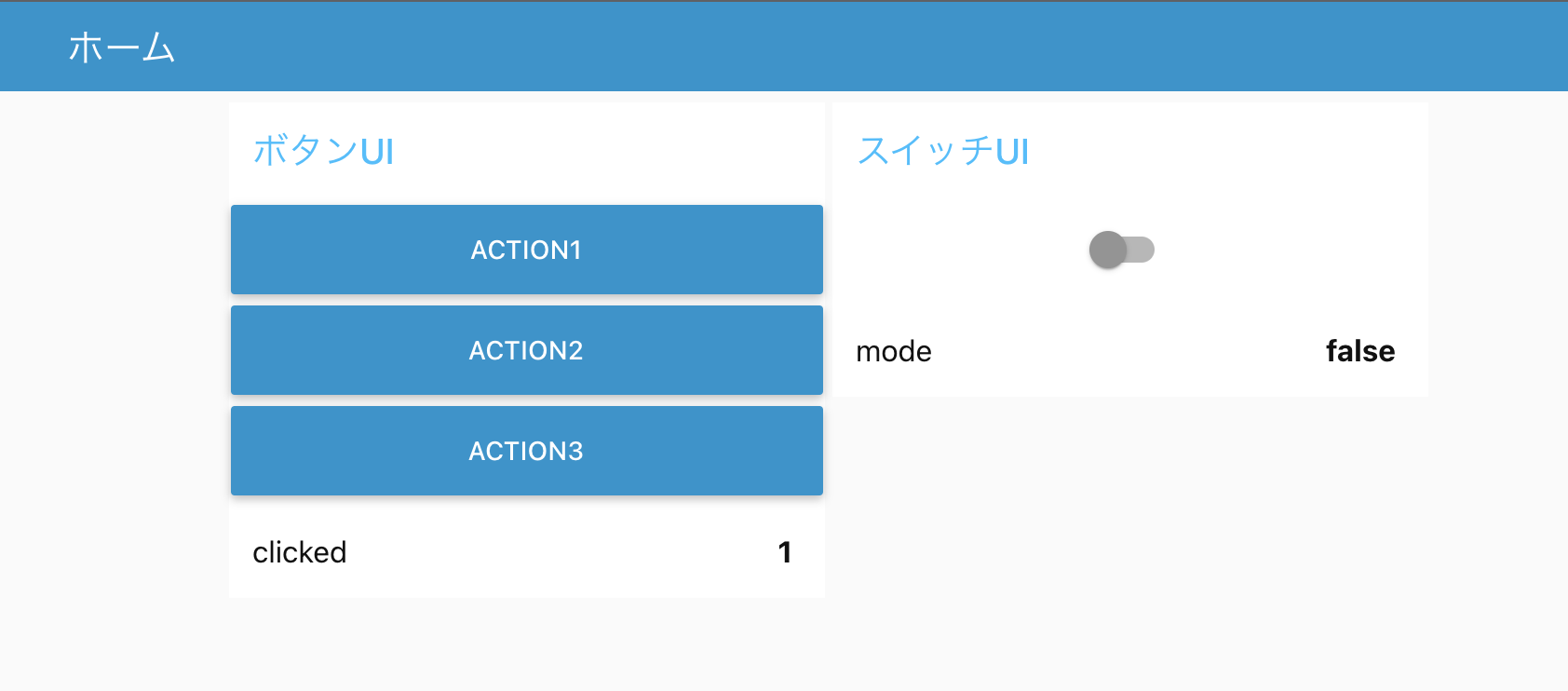
UIが作れちゃう
(手順説明ではないです。実際のやり方は公式か、こちらのもっとわかりやすいページからもどうぞ)
自分もUIを自作したい
node-red-dashbordライブラリ内のソースコードを見てみると
ui_button.js
module.exports = function(RED) {
var ui = require('../ui')(RED);
function ButtonNode(config) {
// (略)
node.on("input", function(msg) {
node.topi = RED.util.evaluateNodeProperty(config.topic,config.topicType || "str",node,msg);
});
var done = ui.add({
node: node,
tab: tab,
group: group,
emitOnlyNewValues: false,
forwardInputMessages: config.passthru || false,
storeFrontEndInputAsState: false,
control: {
type: 'button',
label: config.label,
tooltip: config.tooltip,
color: config.color,
bgcolor: config.bgcolor,
className: config.className,
icon: config.icon,
order: config.order,
value: payload,
format: config.bgcolor,
width: config.width || group.config.width || 3,
height: config.height || 1
},
// (略)
});
node.on("close", done);
}
RED.nodes.registerType("ui_button", ButtonNode);
};
typeで'button'を渡しているのか…やはり自由にできなさそうなのかな?やりたいけどちょっとまだ調査しきれていないというメモ記事でした…
enebularのよさを出す手前になってしまった無念