Bootstarpを使っていて
test.html
<ul class="nav nav-pills style-dblock">
<li class="nav-item">
<a class="nav-link" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Link</a>
<a class="active" href="#">Link</a>
</li>
</ul>
のactive単体ではCSS上何も記載がないのになぜ該当の箇所の背景色が染まるのかわからなくてしれべた結果
bootstrap.css
.nav-pills .nav-link.active,
.nav-pills
.show>.nav-link
{color:#fff;background-color:#007bff}
の「.nav-pills .nav-link.active」によって染まっていると知って、私の知らないCSSの使い方があると感じ調べてみました。
こちらの様式で試してみました。
test.html
<div class="divcss">
<p>テスト①</p>
</div>
<div class="divcss">
<p class="pcss">テスト②</p>
</div>
<div>
<p class="pcss ppcss">テスト③</p>
</div>
○複数のセレクタのどれかに該当する(OR条件)
test.css
.divcss,.pcss{
background-color: red;
}
○子のセレクタで絞り込む
test.css
.divcss .pcss{
background-color: red;
}
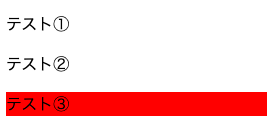
○複数のセレクタで対象を絞り込む(AND条件)※子の空白がない形
test.css
.pcss.ppcss{
background-color: red;
}
調べてみるとその他にも色々あるようです。
test.css
/*直下の子*/
.pcss > .ppcss{
background-color: red;
}
/*隣あう子*/
.pcss + .ppcss{
background-color: red;
}
/*以降の子*/
.pcss ~ .ppcss{
background-color: red;
}
覚えるのは大変だけど、しっかり使っていきたいです。