ImageFilterViewを使えば、画像を表示するときに明るさや彩度をかんたんに、調整できますよ!
ConstraintLayoutに含まれているので、build.gradleに追加しましょう。
2.0.0以上が必須なので、現時点で最新の2.0.0-beta2をインストールしました。
dependencies {
...
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-beta2'
...
}
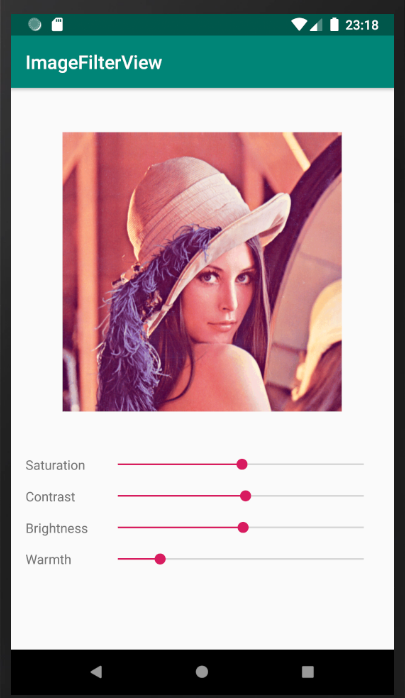
テスト用にSeekBarを使って、調整できるようにします。
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/image"
android:src="@drawable/image" />
<SeekBar
android:id="@+id/saturation"
android:max="200"
android:progress="100" />
<SeekBar
android:id="@+id/contrast"
android:max="200"
android:progress="100" />
<SeekBar
android:id="@+id/brightness"
android:max="200"
android:progress="100" />
<SeekBar
android:id="@+id/warmth"
android:max="500"
android:progress="100" />
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 各プロパティによって、最大値を調整
saturation.setOnChangeListener {
image.saturation = it * 2
}
contrast.setOnChangeListener {
image.contrast = it * 2
}
brightness.setOnChangeListener {
image.brightness = it * 2
}
warmth.setOnChangeListener {
image.warmth = it * 5
}
}
}
// SeekBarの値が変更されたときのリスナーを設定
fun SeekBar.setOnChangeListener(listener: ((Float) -> Unit)) {
this.setOnSeekBarChangeListener(object: SeekBar.OnSeekBarChangeListener {
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {
listener(this@setOnChangeListener.progress / this@setOnChangeListener.max.toFloat())
}
override fun onStartTrackingTouch(p0: SeekBar?) {
}
override fun onStopTrackingTouch(p0: SeekBar?) {
}
})
}
調整できる主な項目は以下。
- saturation(彩度)
1 = 通常、0 = グレースケール、2 = 彩度強め - Contrast(コントラスト)
1 = 通常、0 = グレー、2 = ハイコントラスト - Brightness(明るさ)
1 = 通常、0 = 真っ黒、2 = 明るさ強め - Warmth(色温度)
1 = 通常、2 = 赤め、5 = 青め
(ドキュメントではこう書かれているけど、0にしたら青くなるので間違ってるのかも)
サンプルコード