この記事はFusetools Advent Calendar 2016の24日目の記事です。
プログラミングの知識を必要としないことは、プロトタイピングツールの魅力のひとつです。そんなツールと、プロトタイピングツールとして見たFuseとはどのような使い分けができるのか、いくつかのプロトタイピングツールを使って同じ画面を作り、比較してみました。
「Fuseはプロトタイピングツールじゃないんじゃないの!?」というツッコミはなしでお願いします。そういう使い方もできるという優しい目でみてください..あと、記事中にある感想は個人の意見ですので、そこは違うだろ?とかあれば、お気軽にコメントください。また、僕は普段エンジニアで、デザインや情報設計に関してはからっきしです。ご理解ください。
比較したツールは下記です。
- Flinto for Mac
- INVISION
- Adobe XD
- Origami Studio
Flinto for Mac
サポート環境
名前の通り、MacOSのみ対応しています。
ブラウザ上でのプロトタイピングはできず、アプリ版での提供のみ。
料金
14日間無料ですが、その後はアプリを購入する必要があるようです。11,800円かかります。
感想
ビデオチュートリアルが充実しています。開発者に日本人の方がいるようで、ブログが日本語で書かれていたり、日本語コミュニティとしてFacebookグループがあります。これは地味にポイント高い。
プラグインとして提供されているのはSketchのみです。Sketchで作ったものをFlintoにそのまま送ることができるようです。iOSのビューワーアプリを使うと、ライブプレビューなどもできるようですね。
特徴的だったのは、画面遷移トランジションを自分でつくれるところです。Z軸回転もサポートしていて、イージングもよくあるベジェ曲線を自分で設定してカスタマイズできるタイプなので、かなり柔軟にアニメーションを設定することができます。遷移に関しても、画面ごとの遷移だけでなく、画面内のパーツの動きに関しても設定できます。例えばメニューの出方なども作り込むことができるようです。
ただし、アプリ単体で追加できる要素は矩形のみで、テキストを追加するにも新規レイヤーとして画像を読み込む必要があるようです。なのでフォトショやらスケッチである程度要素を作って書きだしておいてから、それを読み込んでリンクをつけていくという流れになりそうです。
FLINTOで作ったものはこちらに。ってやろうと思ったんですが、リンクでのプレビューはサポートしてないっぽいです。一応共有機能はあるんですが、flintoファイルを共有するかたちのようです。もしかしたらiOSのアプリにあるのかもしれませんが、僕はAndroidユーザーなのでスルーしました。
また、Flinto Liteというのが別であって、こっちはWebサービスとして提供しているようです。30日間おためしあり。
INVISION
サポート環境
ブラウザ上で作るタイプで、公式によると、下記のブラウザをサポートしているようです。
- Internet Explorer (the last 2 versions)
- Firefox (the last 2 versions)
- Chrome (the last 2 versions)
- Mobile Chrome
- Safari
- Mobile Safari
料金
基本的には無料ですが、画面数やプロジェクト数に制限があります。いくつかプランがあります。
感想
デザイナーがデザインをphotshopやsketchで作ったものを1画面ごとに書き出して、基本的にはそれを読み込んで、リンクをつけていくかたち。
一般的なプロトタイピングツールの欠点ですが、基本画像ベースなので、例えば、「フォントサイズを少し大きくしたい」などといった細かい修正でも画像を書き出し直す手間がかかります(プロトタイプにそこまで求めるかはさておき。)。UIなどはすべて英語ですが、使ってみた系の日本語記事は割とあるような気はします。「InVisionを導入し、制作環境と効率化を改善した話」などは、実際のフローを交えて紹介されていて非常に参考になります。
Craft
INVISIONには、プロトタイピングをより効率化する「Craft」というプラグインがあります。どういうことができるのかは、ダミー作成に超便利!Sketch 3に機能を追加するInVision Craftを試してみた。をご覧ください。
ワイヤーフレームのような大枠をフォトショップとかでつくって、Craftを使って、スタイリングしたり画像を当てはめたりしていく流れなのかなと思いました。
コンポーネント化の考え方がうまいデザイナーさんとかが作るとたぶんすごい手軽に使える気がします。コンポーネント化できていると、当然プロトタイプから実物への移行も簡単ですしね。
Craftの機能のひとつである「Sync」という機能を使うと、ひもづけたINVISIONアカウントのプロジェクトにレイヤー構造を保ったまま同期されます。デザイナーがフォトショやスケッチで作ったものをエンジニアがブラウザ版INVISIONで見て、CSSをコピーしていくというプロセスを提唱しているみたいで、アプリのプロトタイプツールとしても使えますが、個人的にはWeb向きかなという印象です。
INVISIONで作ったものはこちらにおいときます。画像感が否めないですね。
Adobe Experience Design
サポート環境
MacOS、Windows 10
料金
Adobe IDがあれば無料。
感想
Adobe Experience Design(以下、XD)は今年の初めくらい?にPreview版第一弾が発表されて、まだ日も経っていないですが、さすがAdobe製品というだけあり、チュートリアルもかなり充実されており、普及するスピードが速い気がします。
先に紹介した二つのツールと違うのは、デザインモードがあるという点でしょうか。上の二つは、PhotoshopやSketchありきと言われても、正直仕方ないかなと感じますが、XDに関してはこのツールだけで完結させることができます。
Adobe社の製品なので、Photoshopなど他の製品と使い勝手がだいたい同じです。会社ではPhotshopを使っているというデザイナーさんは数多くいると思うので、操作が直感的で学習コストが低いことは何よりの利点かと思います。これも普及スピードが速い一つの要因だと思います。
しかし、他のツールではプラグインなどでサポートされていた、Photshopからのインポートが現状できません。できるに越したことはないかなと思いますが、あくまでプロトタイプツールなので、ビジュアルデザインとプロトタイピングの境界をきっちり分けているのかなと感じました。ロードマップにも連携に関してはCreative Cloud ライブラリくらいしか含まれていません。
また、画面遷移に関しても他のツールと少し違っていて、クリック範囲を自由に指定できません。例えば画面全体の画像を読み込んだ場合、この部分だけクリック可能範囲としたい!という場合には、デザインモードで矩形ツールや楕円形ツールを使ってダミーの透明な要素を作る必要があります。
インタラクションのサポートや、アニメーションに関しては少し物足りないかなと感じました。スワイプなどの操作感もプロトタイプのひとつの重要な要素だと思うので、動きをカスタマイズできたり、バリエーションが増えたりすると個人的には嬉しいですね〜。
作ったものはこちらに。
Origami Studio
サポート環境
MacOSのみ
料金
無料
感想
Origami StudioはFacebookが発表したプロトタイピングツールです。いままで紹介してきたものとは一風変わったプロトタイピングツールです。
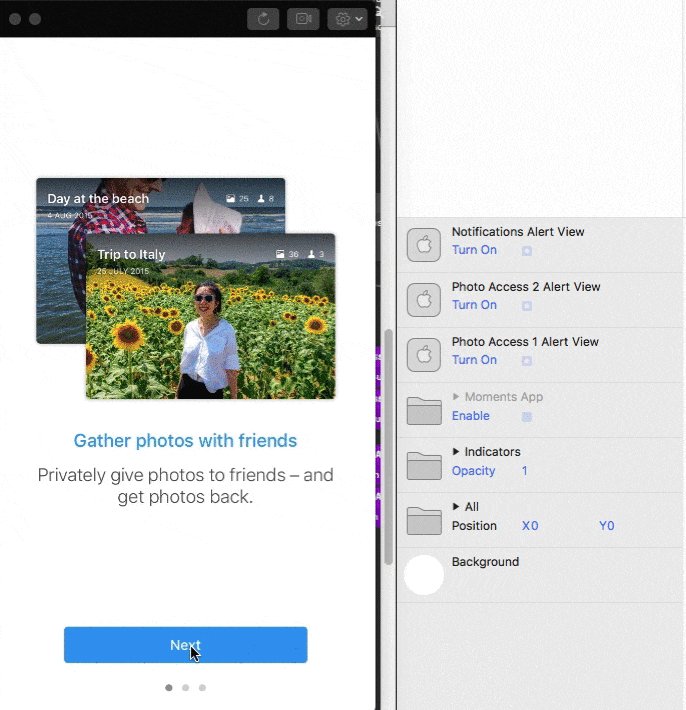
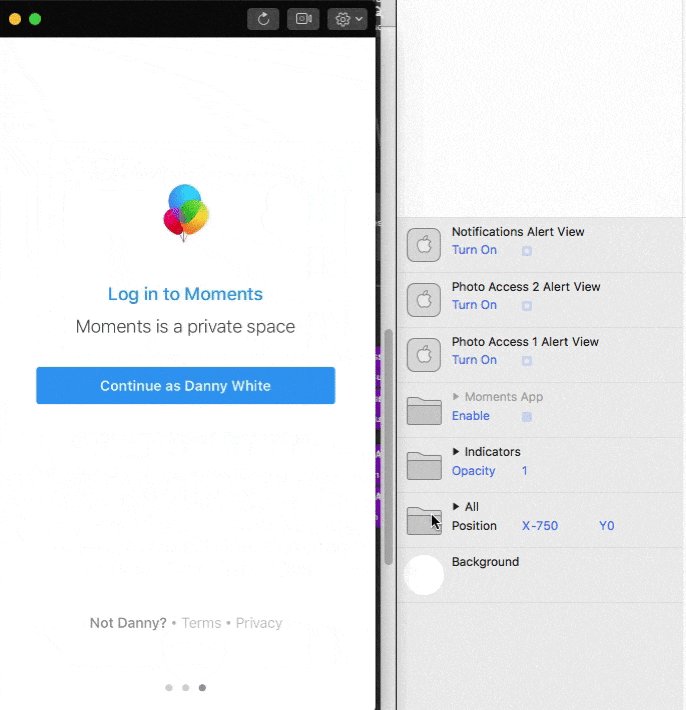
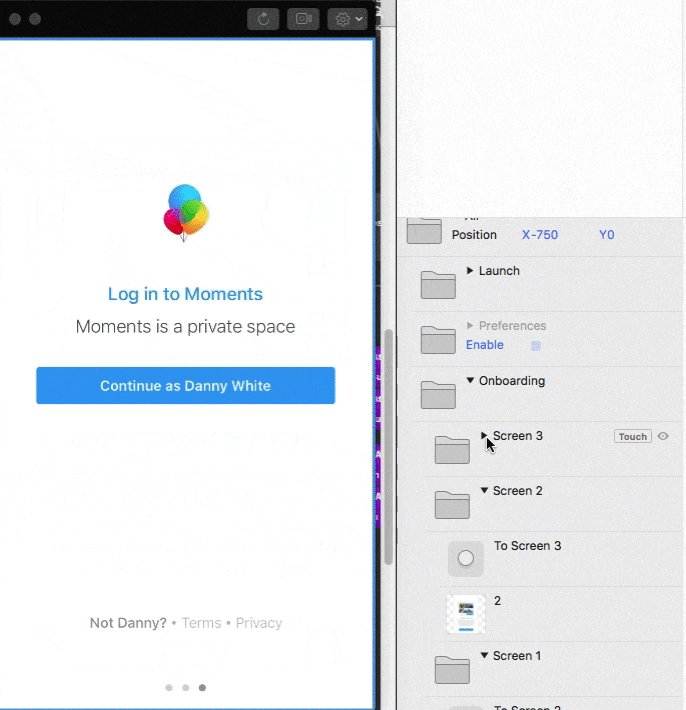
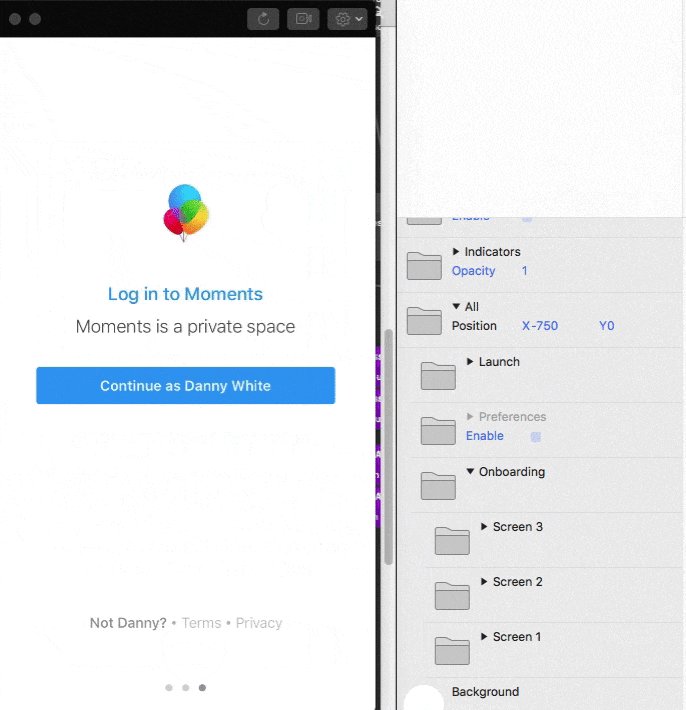
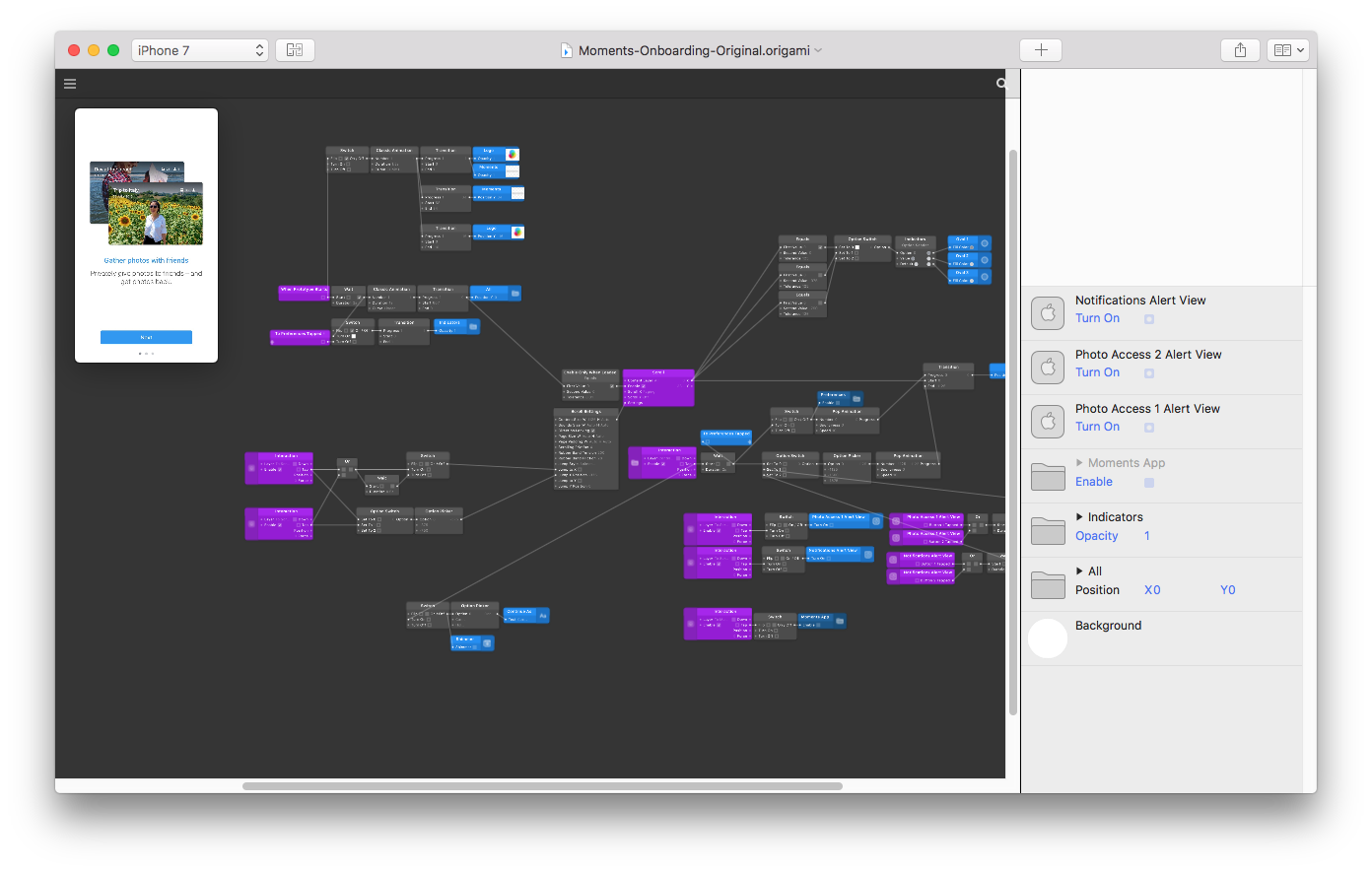
まず違うのは、他のツールでは、1画面1アートボードのような構成ですが、Origami Studioではすべてレイヤーで構成されます。ちょっと分かりづらいですが下記のような感じです。
ボタンを押すと、右側のレイヤーのXの数値が変わっているのがわかると思います。裏側には下記のようなビジュアルプログラミングが隠れています。
知っている方もいると思いますが、Origami Studioは元は「Quartz Composer」のプラグイン「Origami」として提供されていたものをスタンドアローンで動くツールとして発表されたようです。タップしたら移動するなどといったインタラクションの実装はビジュアルプログラミングでつくっていきます。変化させたいプロパティのカード(正式名称はパッチ?)をつくって、Tapイベントと線で結んでいくって感じです。
おもな特徴はUX MLIKさんの記事「Facebookのプロトタイピングツール、Origami Studio発表」にまとめられているのでそちらをご覧いただければと思います。
これ...いまからやりはじめたら終わらないんじゃ...と思い、何度かこの記事から項目自体消そうかと思いました。。項目を消さない代わりに、自分のプロジェクトをつくることは諦めました。すみません。
「FacebookがOrigami Studioを発表!!」みたいな記事はいくつかあるんですが、それ以上の情報が少なく、学習コストが高い気がします。あと、まだ発表から間もないからか分かりませんが、けっこう落ちます。機会があれば触ってみてまとめてみます。
ちなみに、Facebookコミュニティがあります。
Fuse
ここまでやってみて、Fuseとの比較を簡単にまとめてみます。
サポート環境
手前味噌ですが、Fuseの環境構築をご覧ください。
料金
無料
感想
まずは、他のプロトタイピングツールの方がいい点として、共有のしやすさがあります。ここまで読んでいただいた方ならわかると思いますが、InvisionやXDではパブリックリンクで、多数の人にプロトタイプを共有することができます。直接会わなくてもメールでリンクを送りさえすれば、見ることができる手軽さはFuseでは実現できません(Androidなら、.apkを配布することはできますが、ハードル高いですね...)。Fuseで共有する場合は、基本的にはUSB接続して実際のアプリを端末にインストールすることが必要になります。
もうひとつあげられるのが学習コストですかね。もともとアプリ開発のツールなので、ターゲットは違うにしても、独自の書き方はあるので、めちゃくちゃ簡単にできる!!というわけではないです。Origami Studio同様やはりプログラミングには学習がつきものです。
逆に、Fuseの強みとして、各OSのコンポーネントを備えている点があります。最終的に、基本的なパーツはデフォルトのものを使うことになると思うので、OS標準のコンポーネントを使うことは、実物をイメージしやすく、より効果的な評価を行えると思います。(XDは最初から標準のものが備えられています)
二つ目に、更新のしやすさはFuseに分があるかなと思います。物理的に遠い人への共有はしにくいかもしれませんが、デザイナー・エンジニアが対面しているのであれば、リアルタイムプレビューができるOrigami Studioや、Fuseの方がやりとりしやすいと思います。
あと、それ言ったらずるいでしょ!って言われそうですけど、やはりJavaScriptかけるところですかねw
プロトタイプの範疇を超えてると思われるかもしれないですが、正直、画面遷移しかないアプリなんて、この時代にないですからね。画面遷移だけ実装してるプロトタイプなら、正直画面全体の画像1枚をサーバにあげて見るのと大差ないんじゃないかなって思います。(そんなことない)
個人的にはマイクロインタラクションや、スムーズで気持ちのいいアニメーションはネイティブアプリのいいところでもあると思うので、プロトタイプの時点でそういうのが垣間見えると、ちょっとテンション上がりますよね。
最後に、
現状Fuseはまだバージョン0.31.2です。なのでやはり不安定なところがあったり、デバッグが大変だったりするので、まだ実機アプリをFuse使って作ろう!にはまだ早いかなと感じます。ただ、アプリとプロトタイプの中間的な立ち位置がちょうどいいのかなぁと思いました。
全てのプロジェクトで共通のプロトタイプ用の素材(例えば画像とか、テキストとか)をPhotshopとかで作っておいて、最初のプロトタイプはそれを使って作る。で、だいたい画面設計とかができてきたら、ビジュアルデザインを作りながらFuseで落とし込む的なやり方がいいのではないかと。