あるいは、画像コメントのすすめ。
TL;DR
- 画像コメントのほうが意図が伝わりやすい
- 画像URLからツールチップで画像表示してくれるVSCode拡張機能があるよ
- その場で画像を作るSVGエディタもあったよ
問題提起
みなさんは、少し複雑なアルゴリズムを書くことになったときどうしていますか。
たいていの場合、いきなりコーティングに取り掛かるのでなく、
雰囲気をつかむためメモやホワイトボードに落書きすると思います。
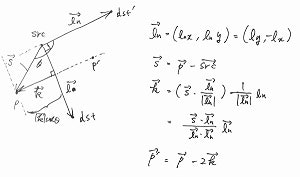
特に幾何計算では簡単なものでも図を描いた方がいいです。こんな感じ。

図を書いたら後はコードに落とすだけです。
ね、簡単でしょう?
// 指定した直線を対称軸としたときの指定した点の鏡映位置を返す
function flipVectorByLine(p: Vector, line: Line): Vector {
// TODO: よくわかるコメントを書く
const ln = new Vector(line.vector.y, -line.vector.x);
const s = p.subtract(line.src);
const k2 = ln.multiply(2 * s.dot(ln) / ln.dot(ln));
return p.subtract(k2);
}
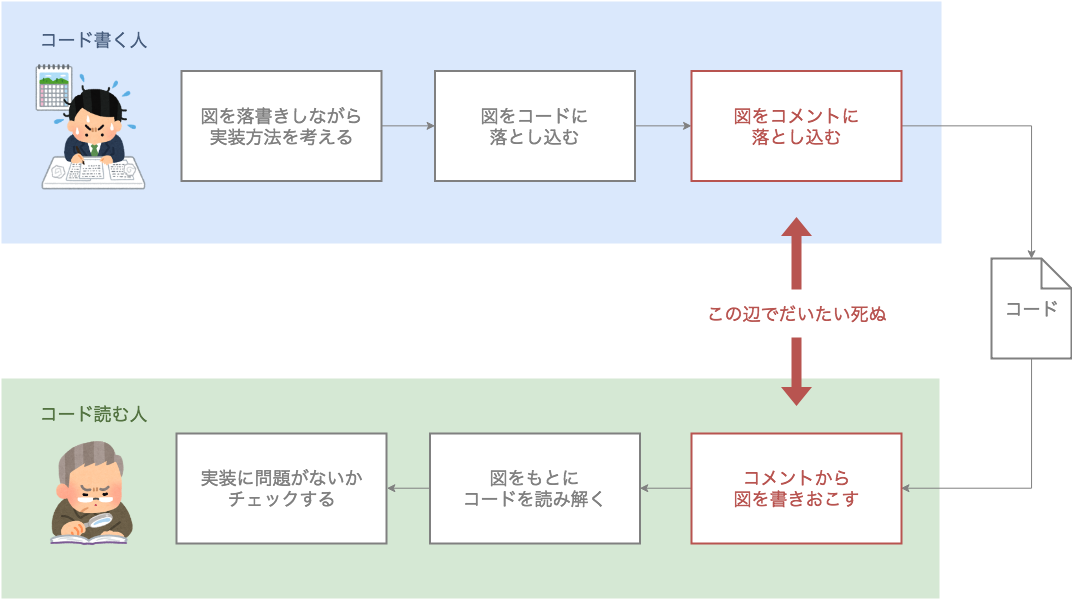
ただ、ここで困るのがコメントです。
文字でしか書けないので、どうやっても数学の不親切な文章題のようになります。
書くのがめちゃめちゃ面倒くさいうえに、読み解くのがまた難しい。
作成者は手元の図をどうにかこうにか文章として書き下して、
解読者はコメントを読み解きながら手元に図を描いて解釈しようとするわけです。
なんでこんな伝言ゲームをやらなくちゃいけないのか。
それもこれも、コメントの表現力が乏しく、
あらゆる情報を文章表現に変換しなければならないからです。
そもそも、今さら文字列にこだわる必要は本当にあるのでしょうか。
画像を使ったほうが、より意図が伝わりやすくなるのではないでしょうか。
解決策
というわけで、コメントに画像(のURL)を埋め込んじゃえというのがこの記事の主旨です。
VSCodeの拡張機能でツールを作ろうと思ってたんですが、既に良いのがありました。
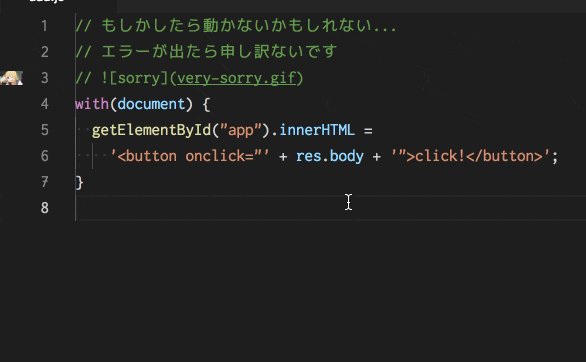
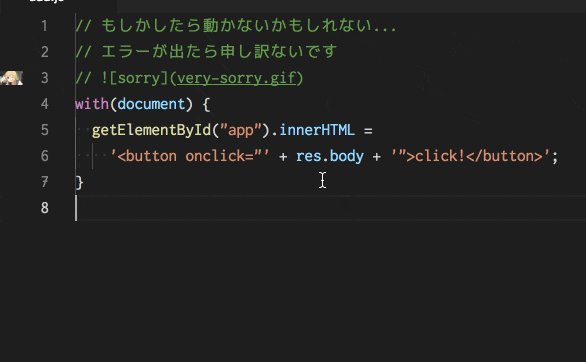
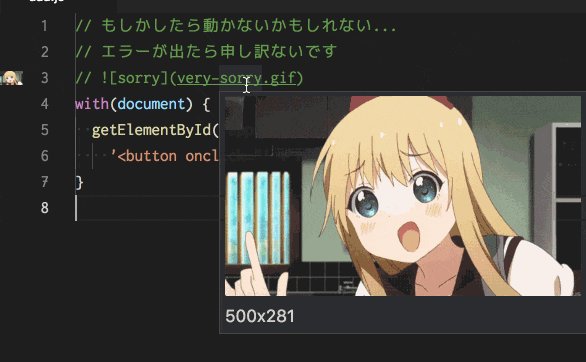
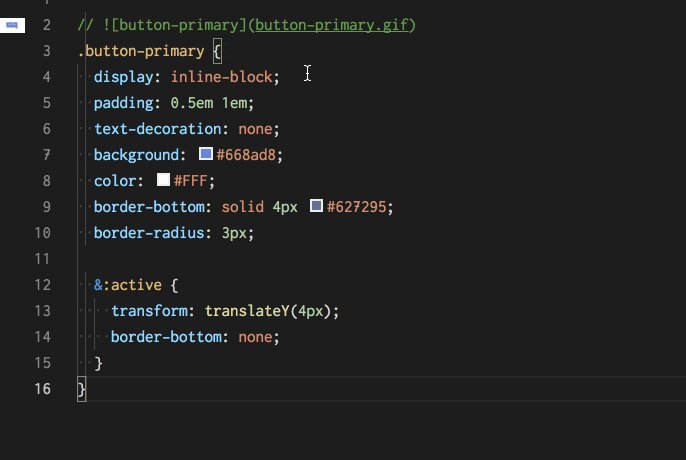
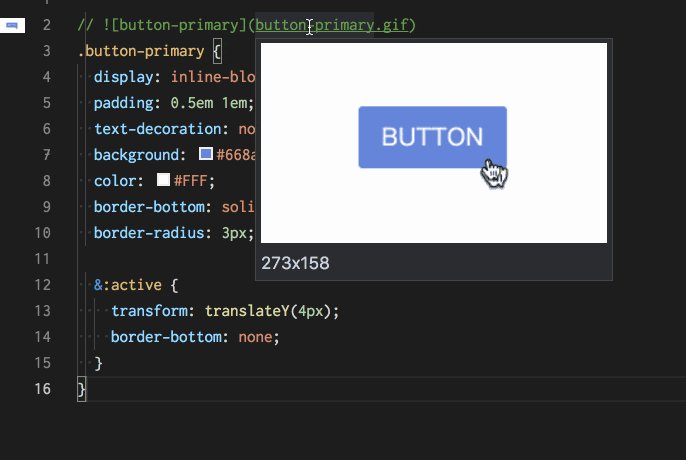
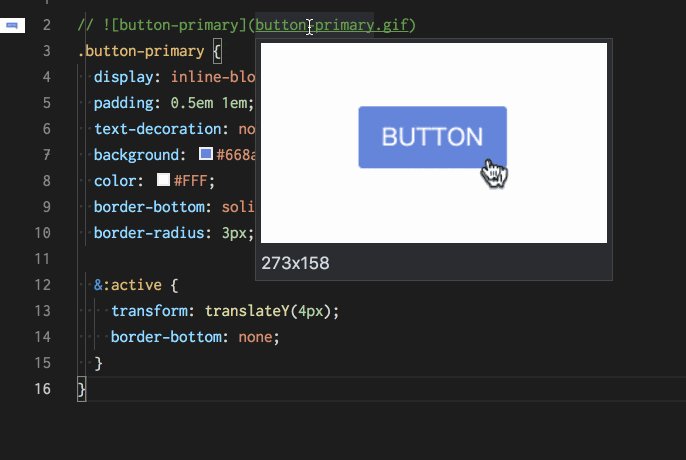
VSCodeにはImage previewという拡張機能があり、
画像のURLがあると行番号横やツールチップに画像を表示します。
プロジェクトルートからパス解決してくれるのでとても便利。
パスの基準となるフォルダを追加することもできます。

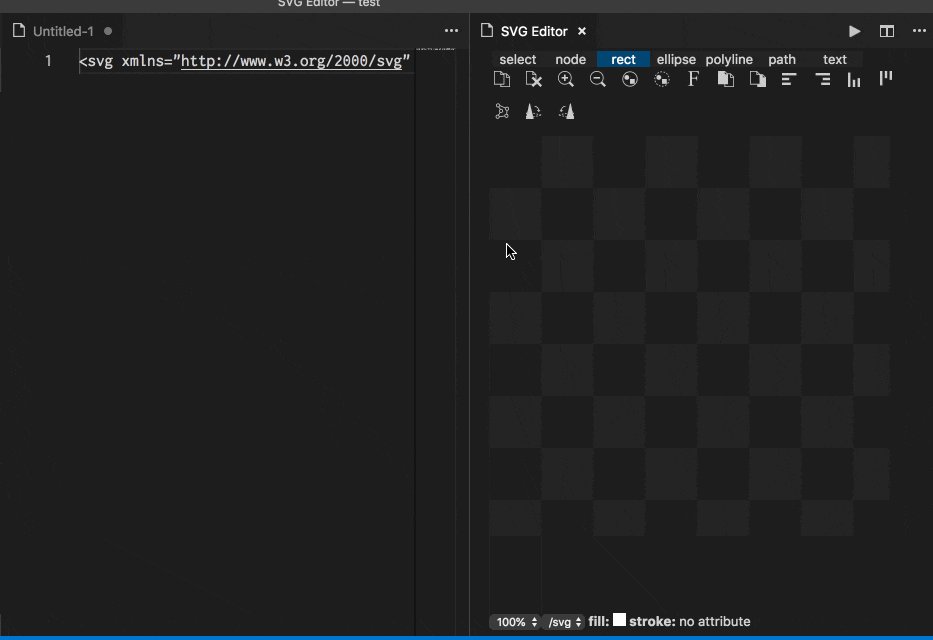
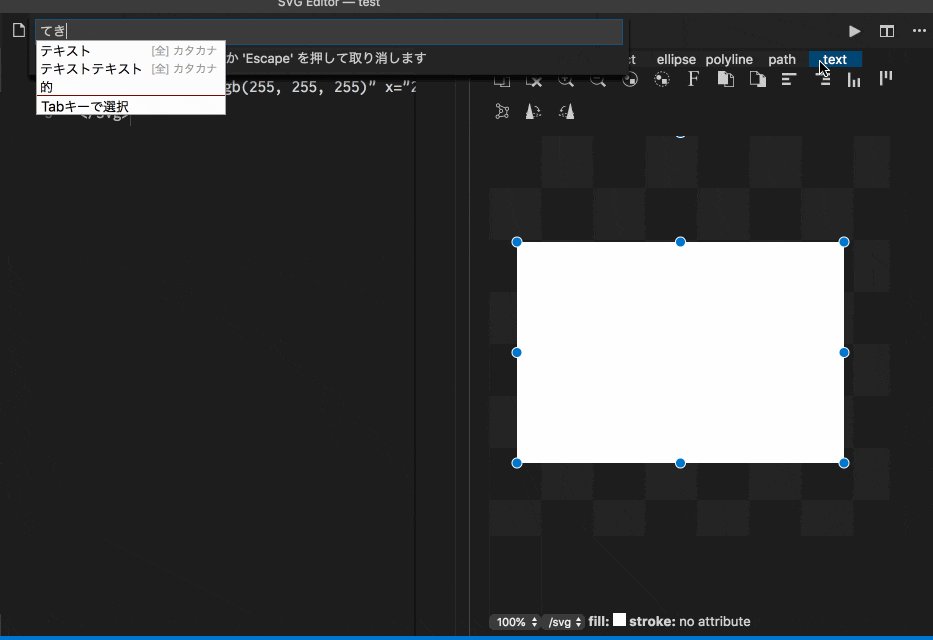
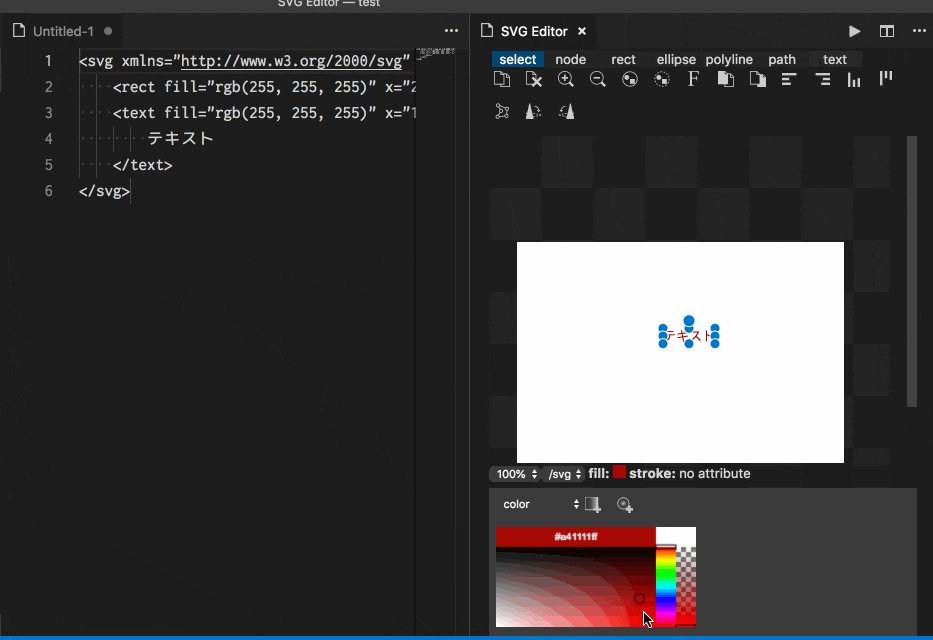
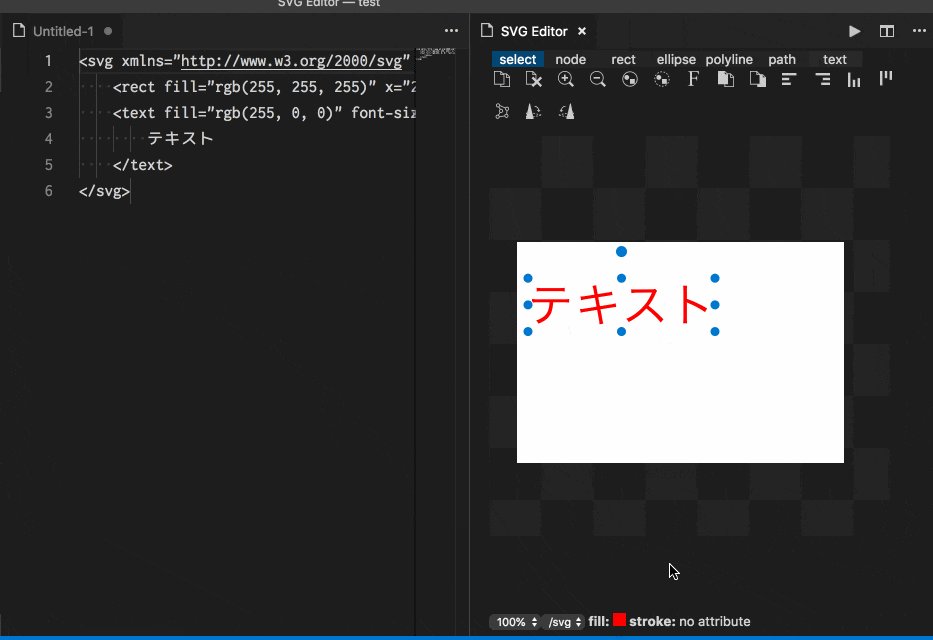
SVG Editorという拡張機能もあり、
簡易ドローツールとしてその場で画像を生成できます。
SVGなのでファイルサイズも抑えられますね。

これらのツールを使ってコメント内に画像を埋め込めんでしまえば、
わざわざ文字列を経由しなくても一発で意図が伝わります。やったね!
利用例
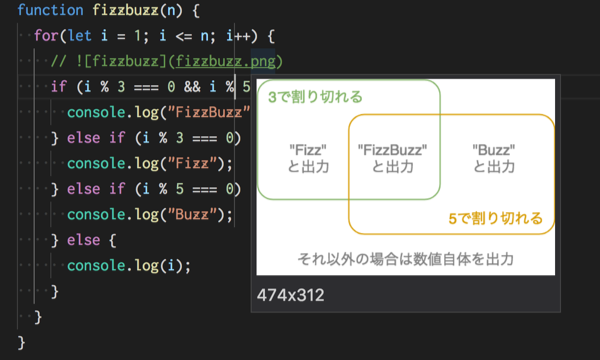
複雑な条件分岐も画像なら一発でわかります。
あまりに複雑な分岐はそもそも設計を見直したほうが良いのでしょうが...

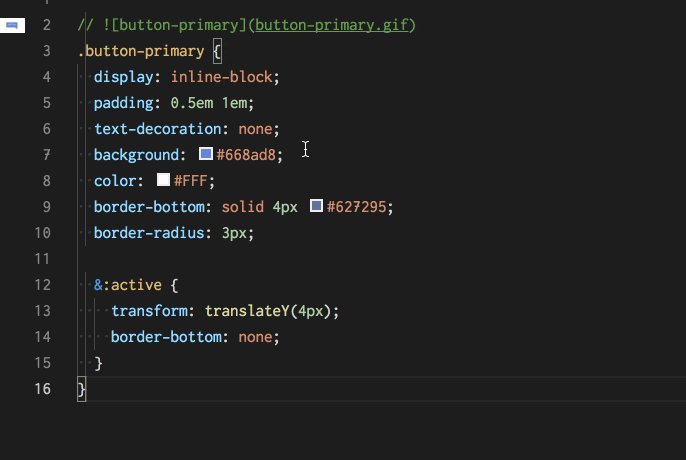
他にもスナップショットテストのスクショを埋め込んだり、スタイル設定を可視化したり。

注意点
- 画像をリポジトリに含めるとリポジトリが肥大化します。しょうがないね。
- ソースコードを変更するときは画像も更新が必要です。当然だけどひと手間増えて面倒かも。
[ここから追記 9/26更新]
以前こんなこと考えていたのを思い出しました。(開発放置中)
画像を生成するのはやっぱり面倒なので、
こんな風にクエリから画像を生成して返すウェブサービスや社内サービスがあったら便利そうですね。
ただそのサービスが終了すると見られなくなりますが。
他のエディタ向けプラグイン
紹介したVSCode向けのImage previewのように、
他のエディタにも画像を表示するプラグインが用意されています。
Sublime Text 3
@masamoさんから編集リクエストいただきました。紹介記事もあります。
- Hover Image Preview - Packages - Package Control
- コード上で画像プレビューしてくれる Sublime Text 3 用パッケージ Hover Image Preview // understandard
Visual Studio
@cactuaroidさんからコメントでお知らせいただきました。
好みは分かれそうですが、インライン展開はソースコードとの密着度が高くて良いですね。
Emacs
@chuntaroさんが作成してくださいました。GIF サポートが有効な GUI 版 Emacs が必要です。