注: gif大量で重いです。
きっかけはこれ。
便利そうだけど、そこらへんのMarkdownエディタでプレビュー見れないのが難点。
好きなMarkdownエディタで使えたらいいのになー。
と思って試したらできた!しかも無限の可能性を感じたのでレッツ紹介!
書き方
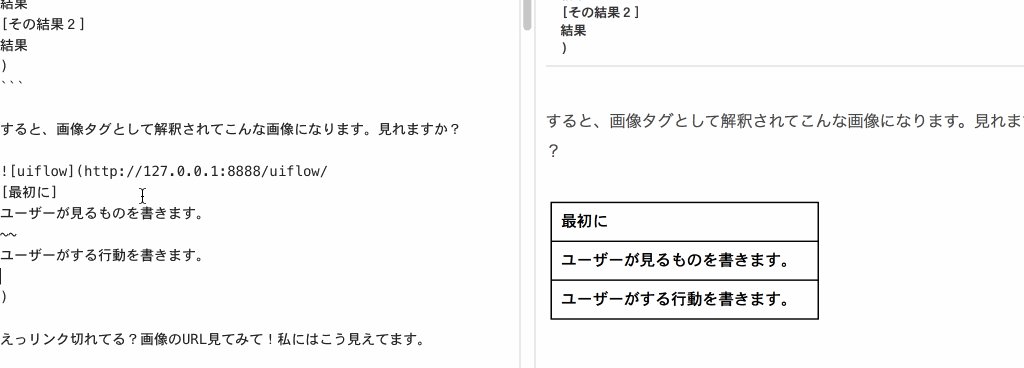
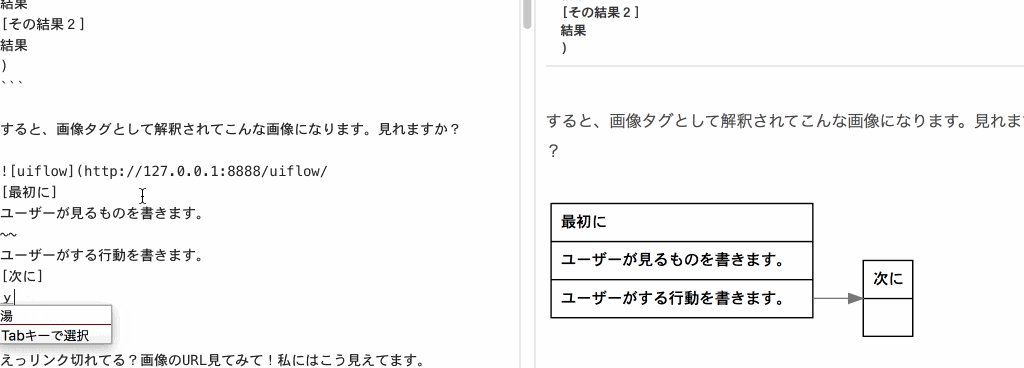
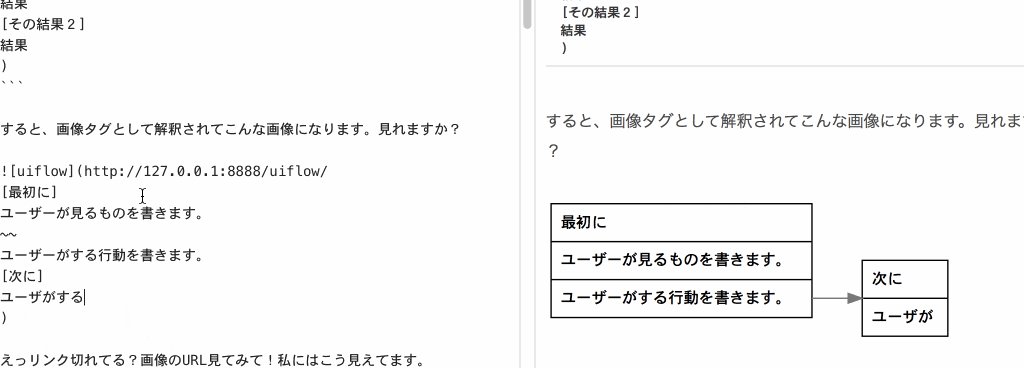
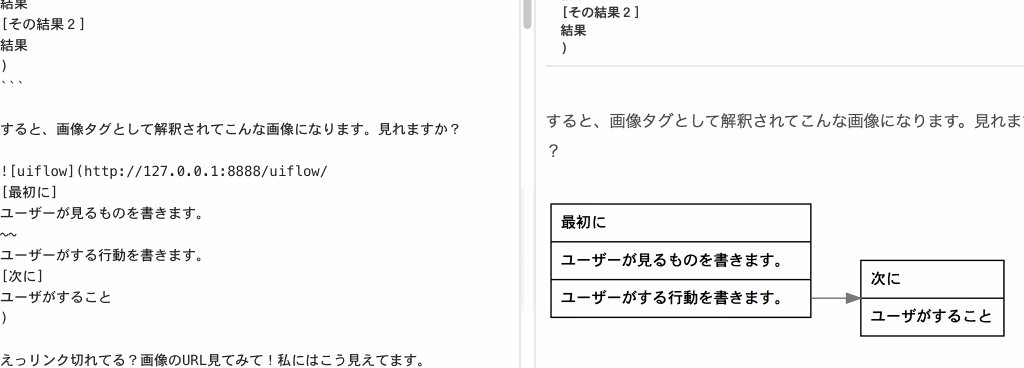
好きなMarkdownエディタ環境でこう書くだけです。
リアルタイムプレビュー機能付きのオンラインエディタ推奨。

すると、画像タグとして解釈されてこんな画像になります。見れますか?

↑これ
えっリンク切れてる?私にはこう見えてます。
はい。
つまり、Markdownの画像タグが案外いろんな表現使えるようなので、
ローカルサーバひっぱたいてその場で画像作ろうぜ!というわけです。
さっくり試す
これ殴り書いて、
'use strict';
const http = require('http');
const fs = require('fs');
const uiflow = require('uiflow');
const viz = require("viz.js");
http.createServer(function(req, res) {
const urls = req.url.split('/');
if (urls.length < 3) {
res.writeHead(404);
res.end();
return;
}
const generator = urls[1];
const code = decodeURI(urls.slice(2).join('/')).trim();
if (generator === 'uiflow') {
// ハイフン代用のチルダを元に戻す
const uiflowCode = code.replace(/^~+$/mg, '--');
const svg = viz(uiflow.compile(uiflowCode));
res.writeHead(200, {
'Content-Type': 'image/svg+xml',
'Content-disposition': 'attachment; filename=uiflow.png'
});
res.write(svg);
res.end();
} else {
res.writeHead(404);
res.end();
}
}).listen(process.env.PORT || 8888, '127.0.0.1');
サーバを起動するだけ!
$ npm install viz uiflow
$ PORT=8888 node index.js
起動できたら、さっきの画像が表示されるか見てみましょう。
もし見れたのならおめでとう、あなたはもう既に、
好きなMarkdownエディタでuiflow記法が使える世界に在るのです!
※uiflowでエラー出るならこっちで。
$ npm install uiflow@git+https://github.com/tkrkt/uiflow.git#fix-argument-in-compile
特徴
利点
- 好きなMarkdownエディタで使える!
- 執筆中ちょっと画像欲しい時にささっと作れる!
- 変更がリアルタイムでプレビューされる!
- ジェネレータ次第で可能性無限大!
欠点
- 公開する場合一度画像を保存し直す必要がある
- Markdownの制限によって一部の記法が使えない(カッコと空行使えないのが痛い)
- 自分で脆弱性作ってるようなもんなので悪意のあるサイトがさらに凶悪になる
- GitHubなど画像URL書き換えるとこでは使えない(一部では使える?)
思ったより制限あるが... まあ問題ない!
応用例
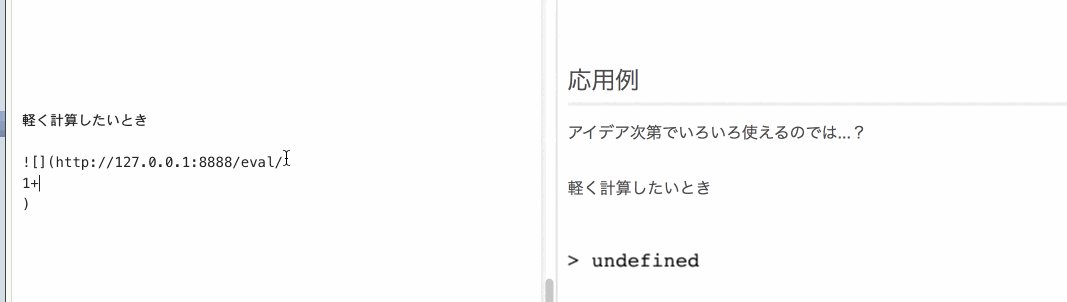
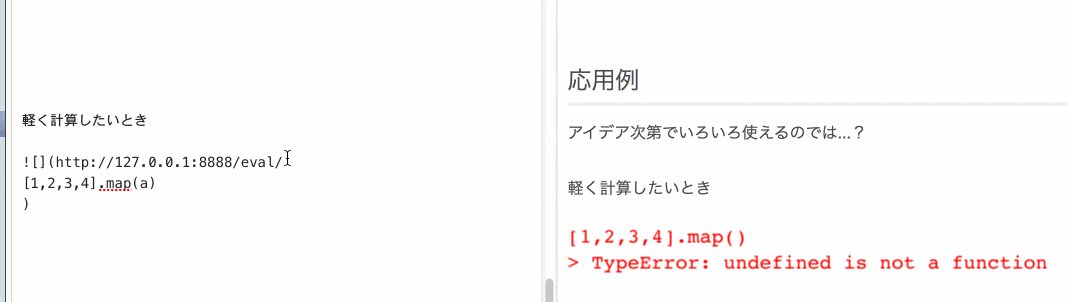
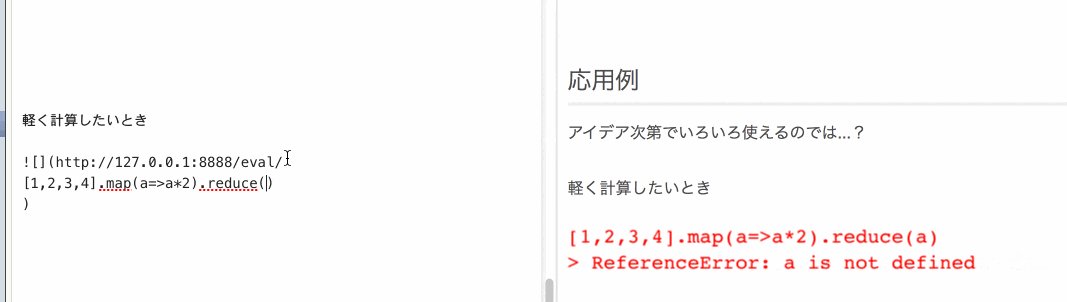
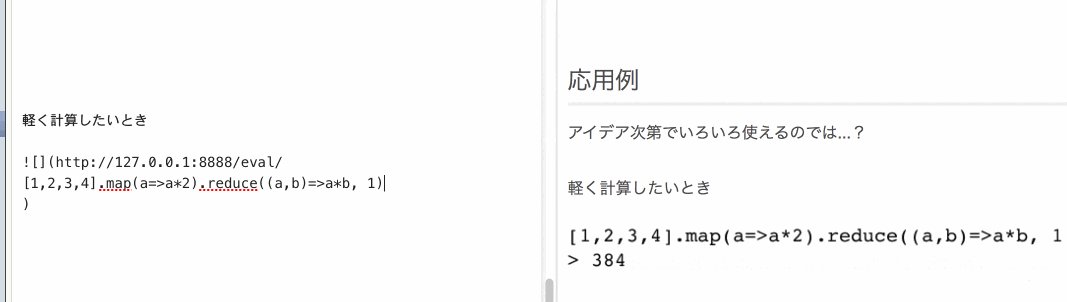
アイデア次第でいろいろ使えるのでは...?
軽く計算したいとき
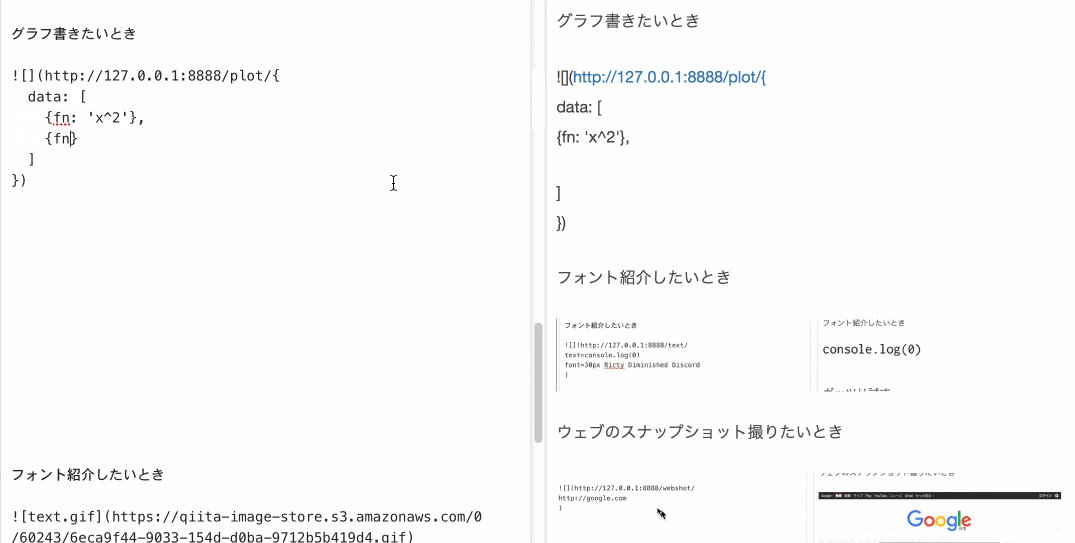
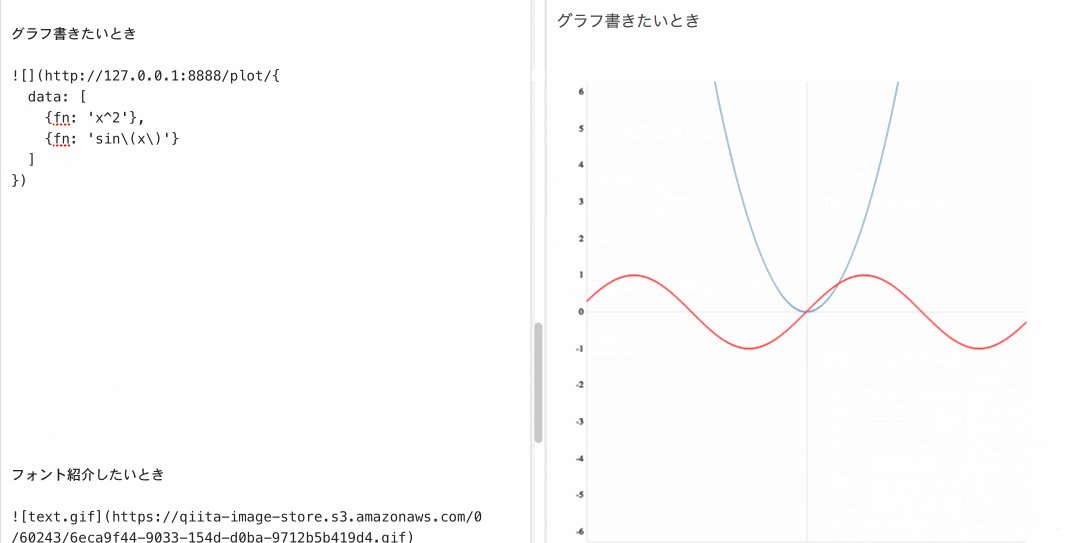
グラフ書きたいとき
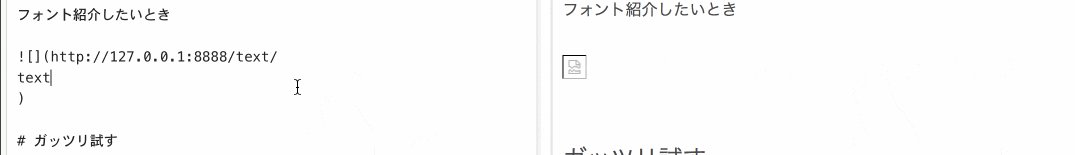
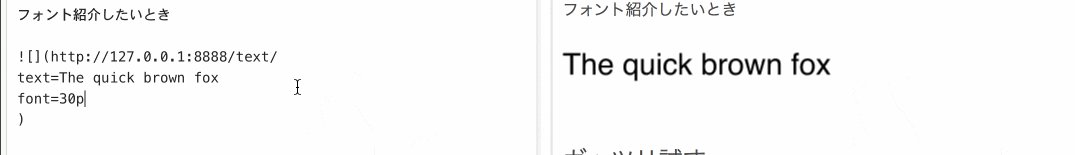
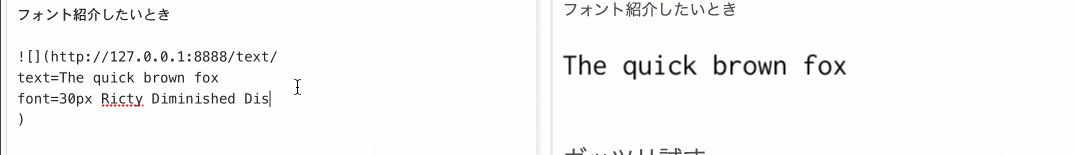
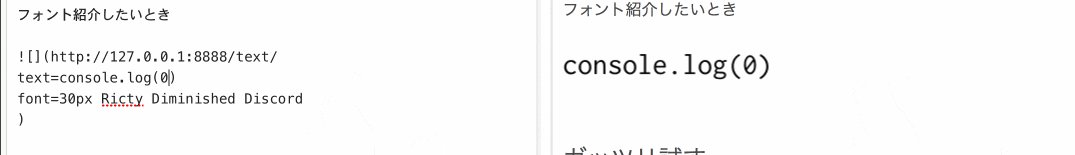
フォント紹介したいとき
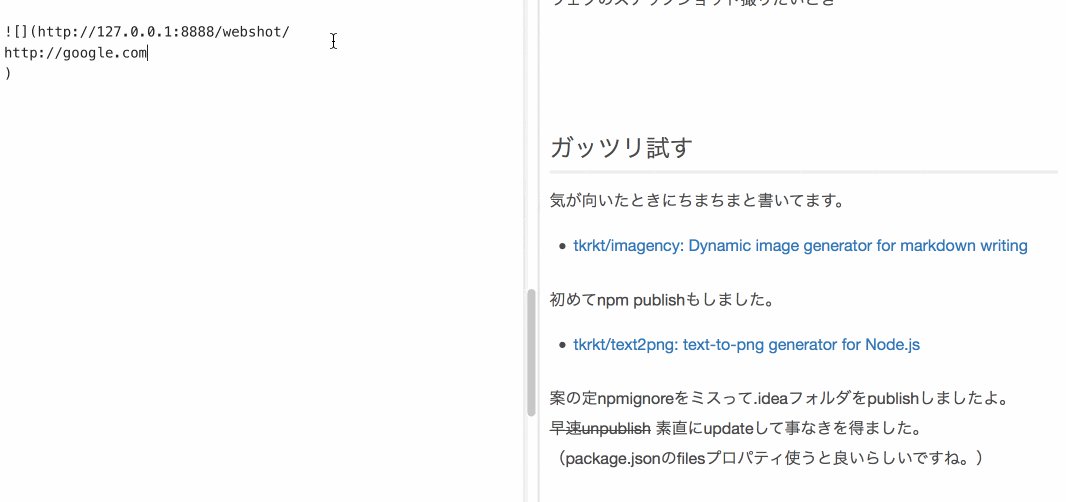
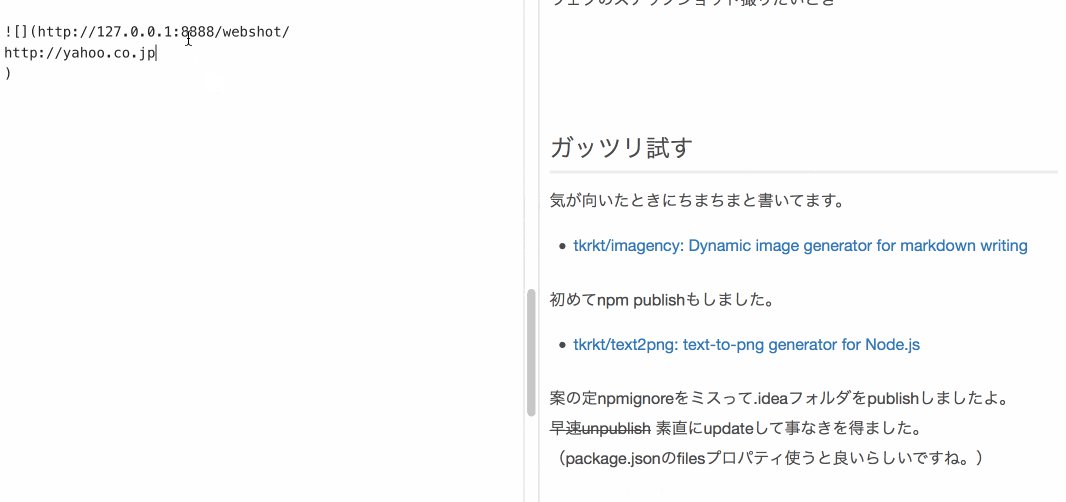
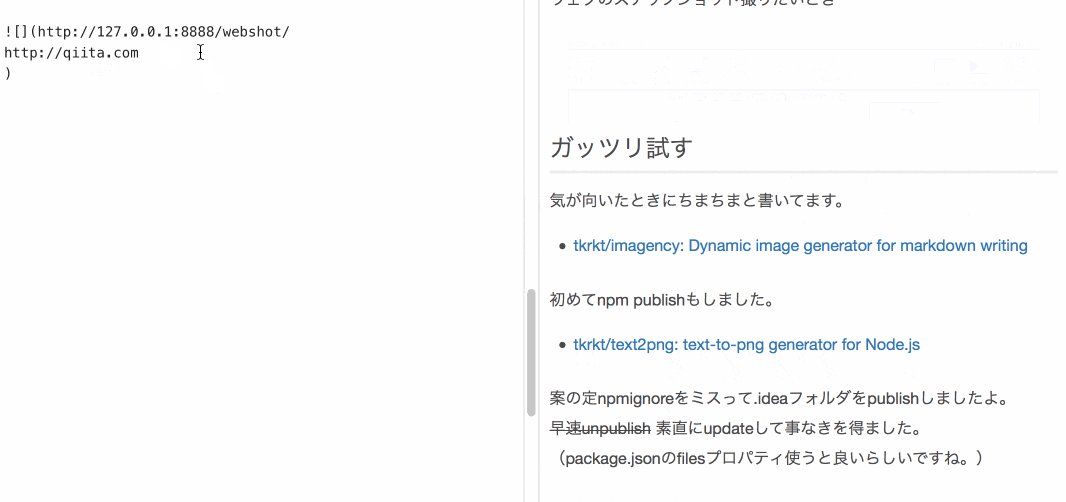
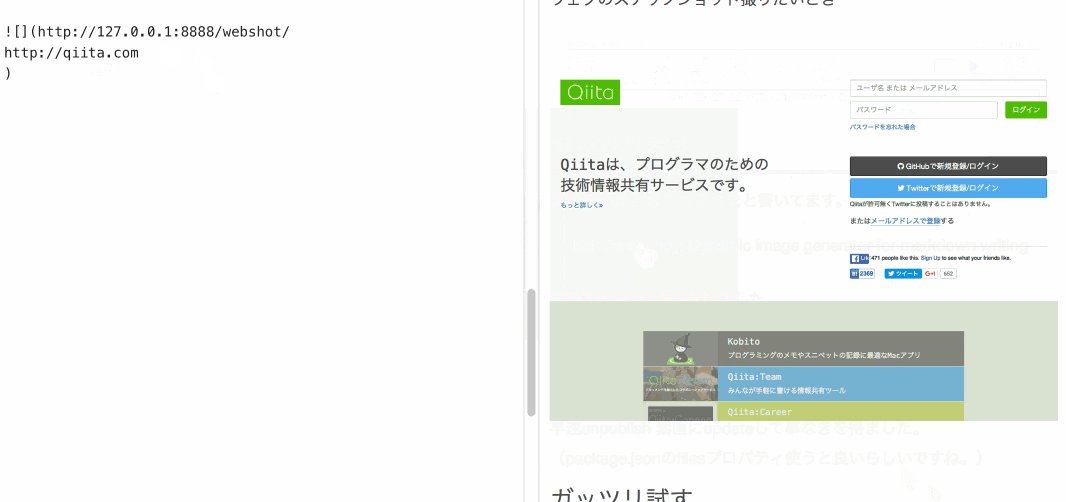
ウェブのスナップショット撮りたいとき
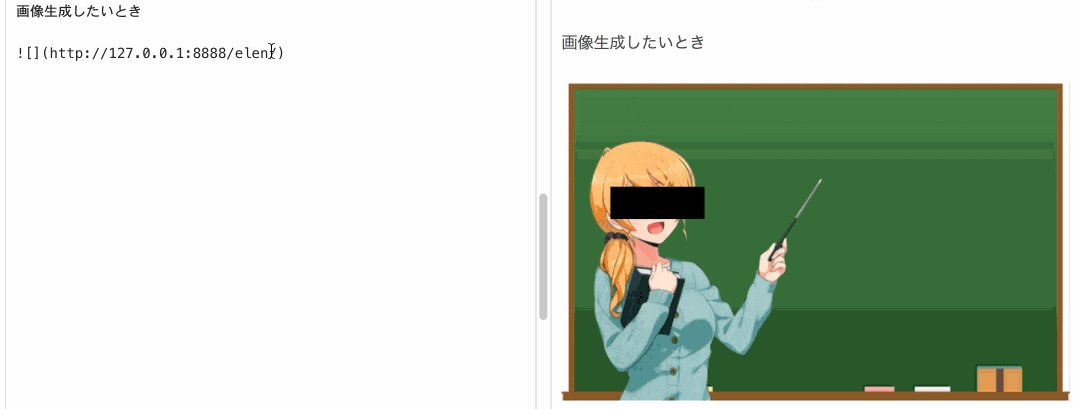
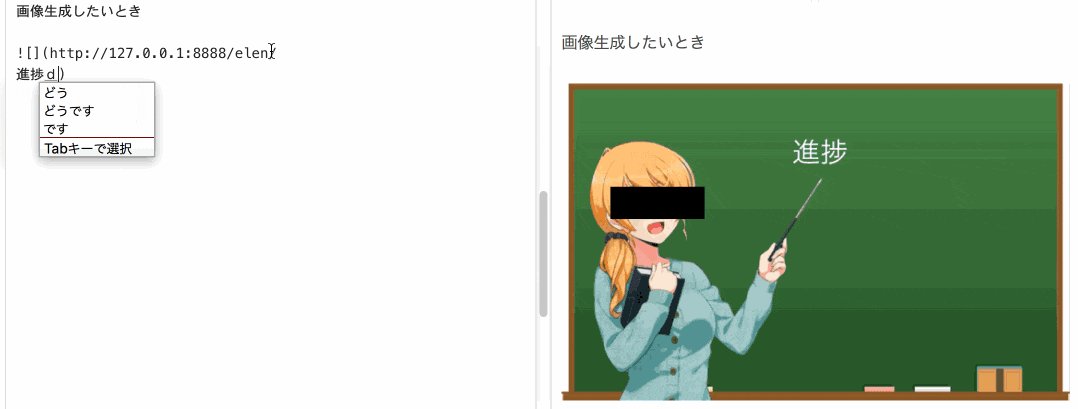
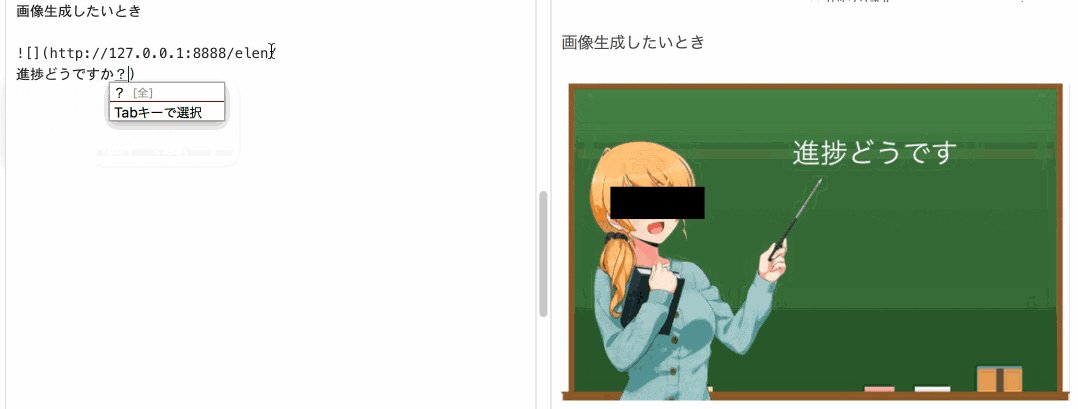
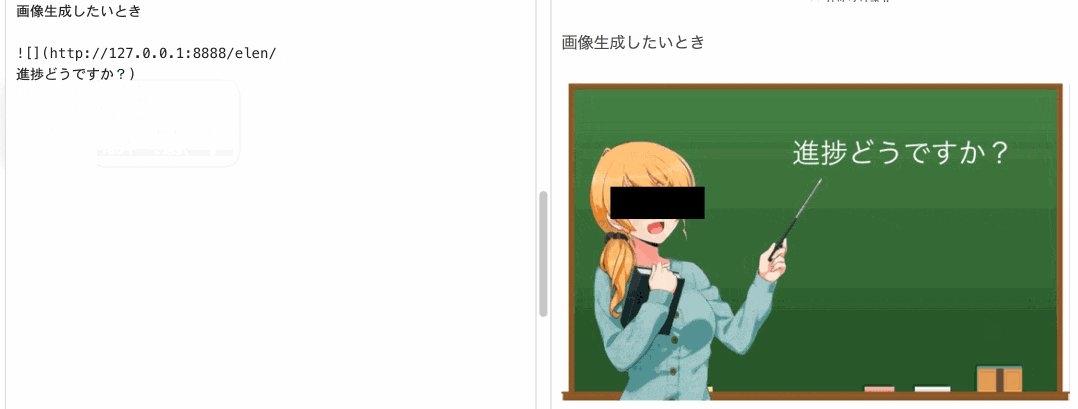
画像生成したいとき
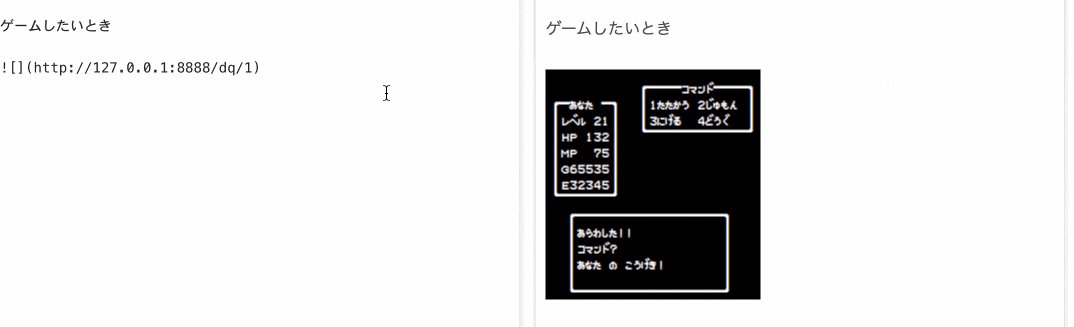
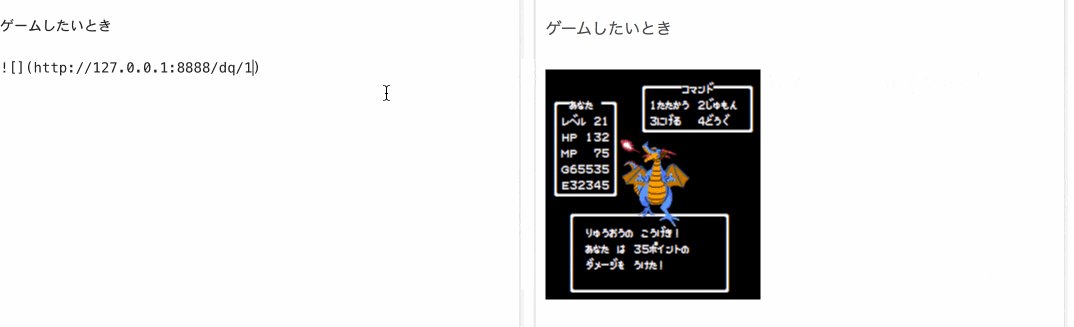
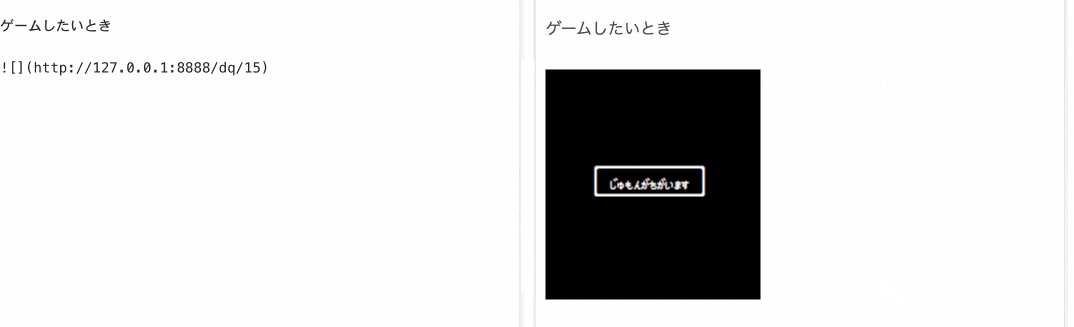
ゲームしたいとき
クッキーやらリファラやらgifアニメやら使えば可能性無限大ですね!
ガッツリ試す
完成度低いですが、気が向いたときにちまちまと書いてます。
初めてnpm publishもしました。
案の定npmignoreをミスって.ideaフォルダをpublishしましたよ。
早速unpublish 素直にupdateして事なきを得ました。
(package.jsonのfilesプロパティ使うと良いらしいですね。)
そのうちまともなプラグインシステム作ったり、コマンド実行できたり、
直近に生成した画像のフォルダから簡単に添付できるGUIツール作れたらいいな。
終わり
というわけでいかがだったでしょうか。
一人でテンション上がっていろいろ考えてたけど需要あるのかしら。
もう既に似たようなのあったら教えてください。