みんな大好きGoogle Analytics
無料で使いやすく高機能で安定していて中小規模のウェブサイトで使われているアクセス解析ツールとしては一強ですね。
そんなGoogle Analyticsは便利なAPIを公開していますが、これを活用している方は意外と少ないと思います。
前にRubyからGoogle Analytics API を扱う"Legato"の使い方をQiitaで書いて、2014年のd3.jsアドバンドカレンダーではRuby+d3.js+Google-analytics APIでユーザーの経路(パス)を描画というテーマで書いたので
最近個人的にチャートライブラリを使う機会が多いので、今回はAPIから取得したデータを使ってどのようなチャートが描けるのかを具体的にチャートライブラリと組み合わせて紹介します。
スパークラインの描画
スパークラインとは横縦軸に何の表記もなく放電しているように見えるチャートです。エクセルのセルに収まるぐらい小さく描画しても意味が分かるのが便利です。
ラインチャートをミニマムに表示すると良い感じにスパークラインになります。ここではMozilla社が開発しているMetricsGraphics.jsを使ってスパークラインを作ります。

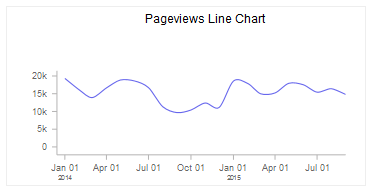
※参考として上記スパークラインに縦横の軸を表示して見やすいサイズにしたもの。このラインチャートの情報が省略されて上のスパークラインになっています。
依存するライブラリ・API
Legatoのモデル定義
ここからコードの説明です。まずLegatoのモデルを作ります。属性にページビュー、指標に年月を指定します。
module MyReport
class Case1
extend Legato::Model
metrics :pageviews
dimensions :year, :month
end
end
LegatoでGoogleAnalyticsのデータ取得
次に開始と終了期間を指定して結果を取得します。このGA::Managerは独自で認証とプロファイルに準備したものでLegatoにあるクラスではありません。
manager = GA::Manager.new(user)
results = MyReport::Case1.results(manager.profile(site), {
start_date: "2014/1/1".to_date,
end_date: "2015/9/30".to_date,
sort: [:year, :month]
})
GoogleAnalyticsのデータをMetricsGraphics.js向けに整える
resultsにGoogleAnalyticsAPIを経由したデータが入っていますのでMetricsGraphics.jsで使うためデータを移し替えます。
data = []
results.each{|v|
data << {
date: "#{v.year}-#{v.month}-01",
value: v.pageviews.to_i
}
}
MetricsGraphics.jsのビューを準備
データの準備が出来たので、次にビューを準備します。ここではcdnjsに既にあるmetrics-graphicsを使わせて貰います。cdnjsはとても便利ですね。MetricsGraphicsはd3.jsが必要なため合わせて取得します。
id#metricsgraphicsjs1がスパークライン、id#metricsgraphicsjs1が通常のラインチャートです。
<!-- https://cdnjs.com/libraries/d3 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.5.9/d3.js"></script>
<!-- http://cdnjs.com/libraries/metrics-graphics -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/metrics-graphics/2.7.0/metricsgraphics.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/metrics-graphics/2.7.0/metricsgraphics.js"></script>
<!-- 外枠を分かり易く線を引きます -->
<style>
.metricsgraphicsjs svg { border: 1px solid #eee; }
</style>
<div class="metricsgraphicsjs" id="metricsgraphicsjs1"></div>
<div class="metricsgraphicsjs" id="metricsgraphicsjs2"></div>
MetricsGraphics.jsを使ってスパークラインを描画
データとビューが整ったので、ここでMG(MetricsGraphics.js)を使って描画します。
y_axis: false, x_axis: false の2つが軸を非表示にしている箇所です。ここをtrueにするとxy軸が表示されます。
xy軸を非表示にしてスパークラインにする場合は left: 0, right: 0, top: 30, bottom: 0 と余白を消して上げます。titleも消す場合はtopも0にします。
<script>
data = MG.convert.date(<%= data.to_json.html_safe %>, 'date');
MG.data_graphic({
title: "Pageviews Spark Line",
description: "",
data: data,
decimals: 0,
width: 180,
height: 60,
left: 0, right: 0, top: 30, bottom: 0,
target: '#metricsgraphicsjs1',
area: false,
small_text: true,
y_axis: false,
x_axis: false
});
</script>
<script>
data = MG.convert.date(<%= data.to_json.html_safe %>, 'date');
MG.data_graphic({
title: "Pageviews Line Chart",
description: "",
data: data,
decimals: 0,
width: 360,
height: 180,
target: '#metricsgraphicsjs2',
area: false,
small_text: false,
y_axis: true,
x_axis: true
});
</script>
この描画結果は以下画像のようになります。
意外と簡単に描画できる
説明にコードが含まれているので長く複雑に見えますが、流れだけを追うと意外と簡単な事が分かると思います。
- GoogleAnalyticsAPIと認証
- GoogleAnalyticsAPIから取得するデータを定義して取得
- MetricsGraphics.jsで使うようにデータ整形
- MetricsGraphics.jsのビューを準備して描画
MetricsGraphics.jsのライセンスはMozilla社らしくMozilla Public License v2.0です。
この記事ではRubyからAPIにアクセスしていますが、他言語でも、もしくはCSVやJSON形式で出力したデータでも、この記事を参考にしながらスパークラインを描画できると思います。
それではjsとAPIを使った楽しいGoogleAnalyticsライフを(あとRubyも)!
さいごに
質問などあればコメント欄にお願いします。直接メッセージや質問をしたい方はTwitterアカウント宛てにお願いします。