はじめに
改めてJavaScriptの基本を学び直している。
その中で学んだ内容のメモ兼学習アウトプットです。
基礎的な部分を学び直すと、色々なところで「なるほど〜」とわかった気になって楽しいです。笑
関数もオブジェクトである
JavaScriptのデータ型は大きくプリミティブ型とオブジェクト型に分けられる。
参考:https://qiita.com/makotoo2/items/9566cebf205ef8b42505
関数も例外ではなく、オブジェクト型に属する。
そのため、基本的にオブジェクトと同様の機能をもつ。
そして関数は実行可能なオブジェクトである。
サンプルコード
まず関数を定義する
// 関数funcを定義
function func() {
console.log("funcを実行");
}
値を格納できる
通常のオブジェクトと同様に、関数にも値や関数を格納することができる。
// 関数funcに値(prop)と関数(method)を格納する
func.prop = 10;
func.method = () => {
console.log("methodを実行");
};
// funcを実行
func();
// func.propの中身を確認
console.log("func.prop:", func.prop);
// func.methodを実行
func.method();
関数funcの中身を確認してみる。
// 関数funcに値(prop)と関数(method)を格納する
func.prop = 10;
func.method = () => {
console.log("methodを実行");
};
// func の中身を確認してみる
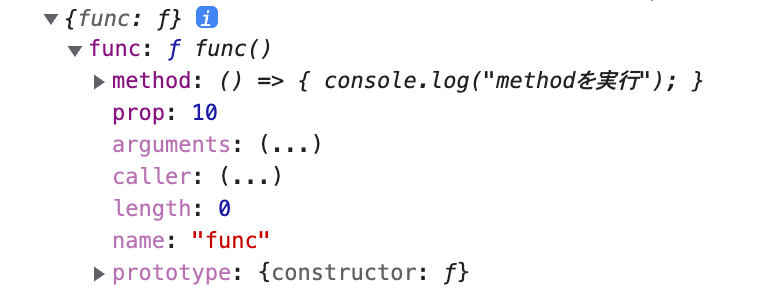
console.log({ func });
ちゃんと格納した値propと関数methodが入っていることが確認できる。
実行可能なオブジェクトである
関数は()をつけることで処理が実行されます。
func();
func.method();
最後に
いつもありがとうございます!
参考にさせていただきました!