はじめに
NRSDKのデモに存在するスクリプトを用いて、Nreal搭載カメラで撮影した写真をMR空間上に配置するアプリを作成したので備忘録として残します。
環境
- Unity (2020.3.44f1)
- Xperia 5 III SOG05
- Nreal Light
- NRSDK for Unity 1.10.1
準備
Nrealアプリの開発を行うための準備をします。
こちらの投稿の「カメラとコントローラーの配置」まで進めれば、開発準備完了です。
オブジェクトにスクリプトを配置
NRSDKで用意されたスクリプトをオブジェクトに配置するのみで、期待する動作を実現できます。
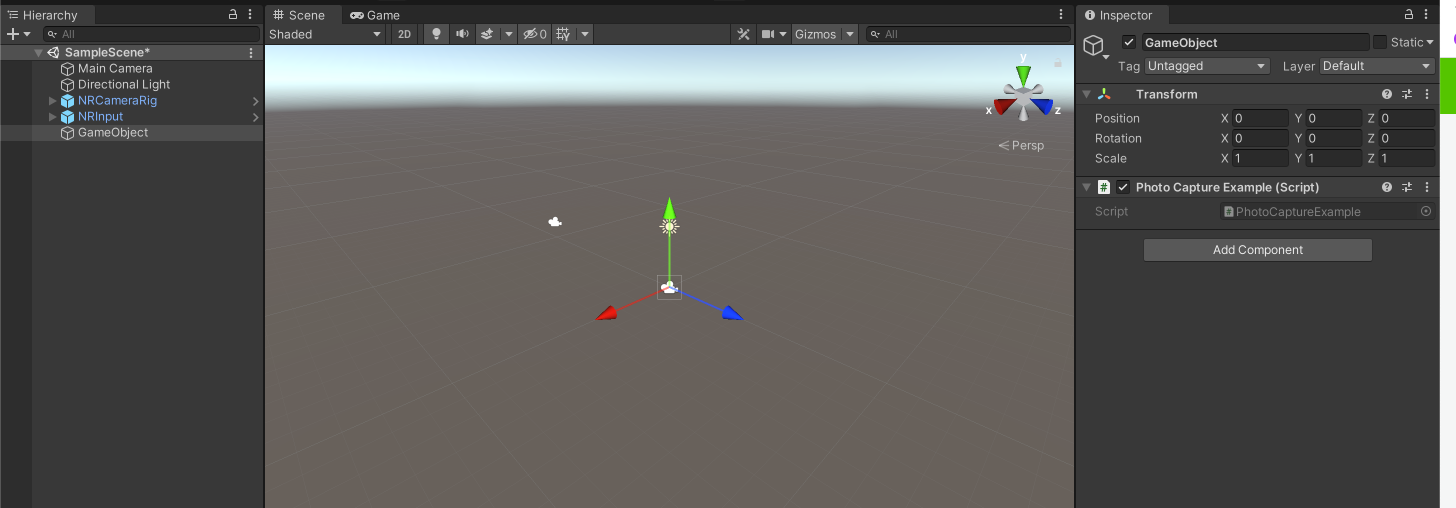
まず、GameObject -> Create Emptyを選択して、空のオブジェクトを作成しましょう(名前は任意)。
作成したオブジェクトのInspectorにてAdd Componentを押下し、Photo Capture Example.csを追加してください。
これで期待する動作を実現できます。

実機での確認
作成したアプリを実行し、Android端末の画面に表示されているボタンを押下すると、Nreal搭載のカメラで撮影された写真がMR空間上に投影されていることを確認できます。
参考