概要
Laravelでのカレンダー機能実装の記録。(理解編)
※Laravel勉強始めたばかり+web系の経験もほぼないため、学習の意味も込め備忘。
FullCalendar( https://fullcalendar.io/ )を利用し、実装していく。
実装部分は長くなってしまったので、(実装編)として別記事にする。
仕様
まずはカレンダーに関して、仕様を記しておく。
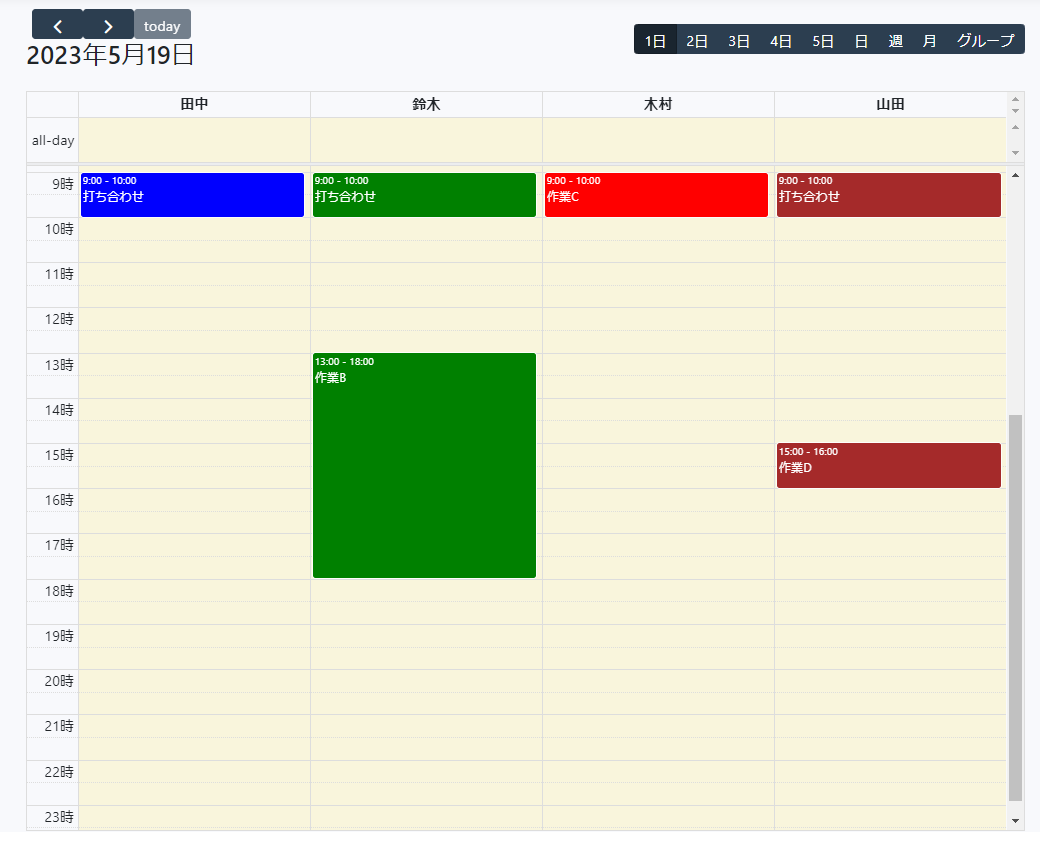
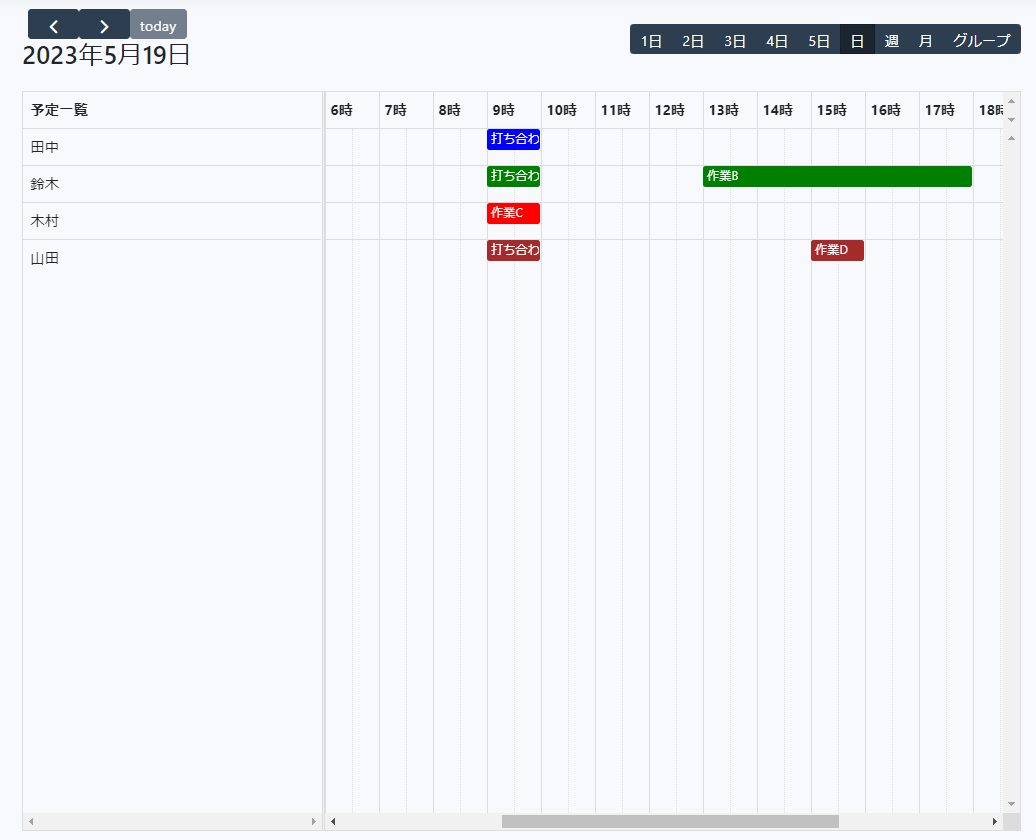
- 縦型、横型を指定して表示できる
- 予定が人毎に分かれて表示される
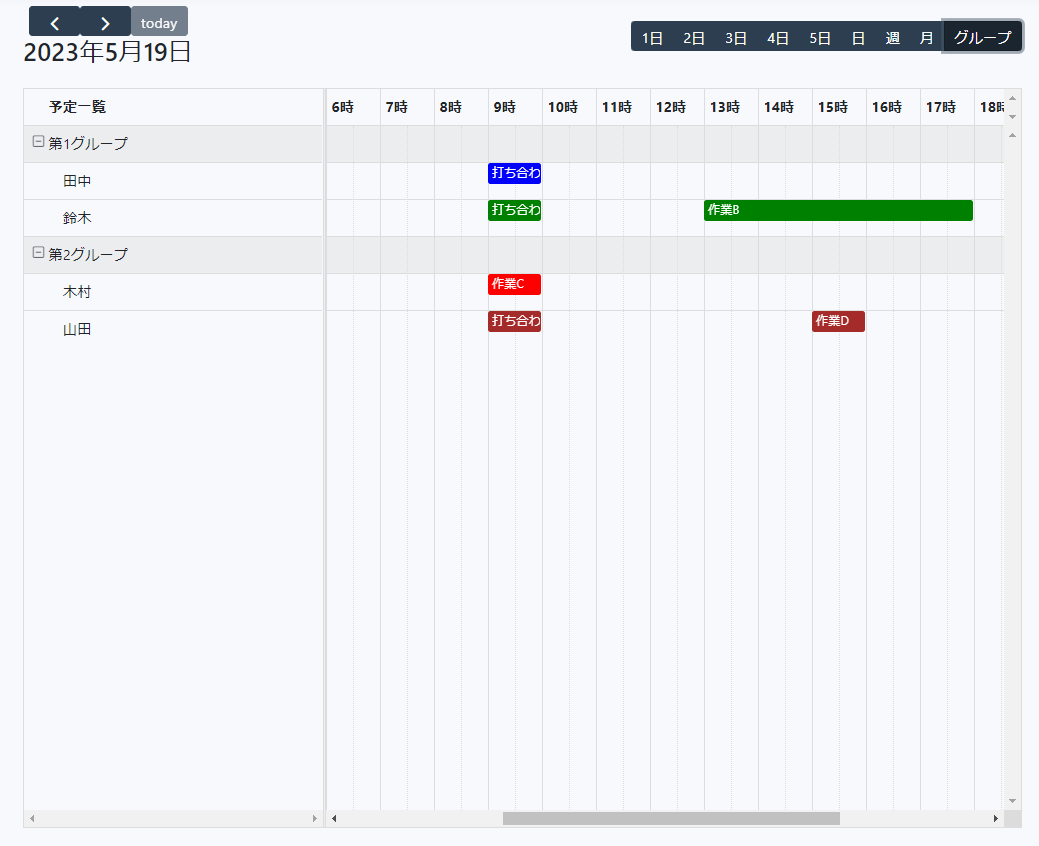
- 人は事業所ごとにグループ分けできる
縦横の表示をユーザが選択でき、予定は人毎に分かれて表示されるようにしたい。
現状のgoogleカレンダーなどは人毎に分割して表示することができないため、
そちらの解決したい目的。
完成イメージ
次に、完成イメージを載せる。
画面右上にボタンが大量に並んでいるが、あくまでサンプルとして作成し、運用に合わせて必要なもののみにするイメージ。
※人毎に表示部分が分けるのが、今回の仕様の肝である。
3.グループのイメージ:人単位で横表示かつ、人をまとめられる

実装
早速実装方針の確認。
色々と情報を漁ったのだが、最終的に公式ドキュメントを確認すべきとなったので、そちらの内容を備忘録として記載していく。
とりあえずいいから実装を見たい場合は、別記事(実装編)参照。
参考の公式ドキュメント(FullCalendar)はこちら。
まだまだ読めていないので、随時更新していく。(かもしれない)
実装方針
実装の方針としては3種類とのこと。それぞれの内容を見てみる。
1.ES6を利用した方法
2.Script Tagsを利用した方法
3.Script Tags (ESM)を利用した方法
とあったが、FullCalendarのライブラリをどのように読み込むか。
という話と理解した。
正直分からなすぎて、 はじめは2.Script Tagsを利用して実装してみて理解を深めた。
ここでは順番に記載していくが、いずれの方法も公式にサンプルがあるので、そちらを参考に進めるのがよい。
今回は公式一押しとあった、「1.ES6を利用した方法」にて実装した。
1.ES6を利用した方法
公式ドキュメントはこちら。
公式イントロ引用
For non-trivial projects, it is recommended to use an ES6-compatible build system like Webpack or Rollup along with a package manager like NPM or Yarn.
A setup like this will ensure all necessary files are compiled together into a unified bundle.
You won’t need to worry about manually including <script> tags on the page.
要約すると・・・
- 公式一押し
- ES-6コンパイルビルドシステム(NPM or Yarn + Webpack or Rollupとか)を利用
- ひとつのバンドルにコンパイルできる
- スクリプトタグを手動でする心配ない
「一押し」と「NPM」以外の意味が分からなかった(笑)
ちなみに単語の意味は以下の感じだと思う。
- Yarn:NPM or とあったので、インストールのツールと判断。
- Webpack or Rollup:JavaScriptのバンドルツールとのこと。
- バンドル:複数のファイルをひとつのファイルに束ねる(bundle)すること。
- ES-6:JavaScriptの標準規格の一種。文法ふわふわjsが便利になったみたい。
- スクリプトタグを手動でする心配ない:本来は自分で<script>を記載して、ライブラリを読み込む必要があるが、このやり方だとそれはいらないとのこと。
要は、Webpack使えば、NPMでライブラリをインストールしたものを、ES-6の記載方法で書ける。
その時には、スクリプトタグを使ってライブラリを記載する必要ないよ。
ってことだと思う。
しかしLaravel9.xの場合、Webpackは利用せず、viteを利用するらしい。
今までMixとかいうのを使っていたが、viteに変わったらしい。
Mixも知らないので、素直にviteで実装した。
Viteについて
当然、Viteも知らないので、まずは公式を確認。
参考の公式ドキュメント(Vite)はこちら。
公式イントロ引用
Viteは、非常に高速な開発環境を提供してくれる、コードを本番用に構築する最新のフロントエンド・ビルド・ツールです。
Laravelでアプリケーションを構築する場合、通常、Viteを使用してアプリケーションのCSSとJavaScriptファイルを本番環境用のアセットへ構築することになります。
なるほど、分からんけど、 cssとjavascriptはアセットへ構築(=ビルド)して、本番環境へリリース。
(実践編)で登場するが、「npm run debug」とすると動作確認ができ、「npm run build」してやるとbundleされたファイルができるっぽい。
手順を整理
まとめると、開発の手順は以下となる。
- NPMを使ってFullcalendarライブラリインストール
- ES-6形式でjsを実装(importにてFullcalendarライブラリ読み込み)
- viteを利用して、動作確認
- viteを利用して、本番環境用にビルドする
- リリース(ビルドした生成物と合わせて)
2.Script Tagsを利用した方法
公式ドキュメントはこちら。
公式イントロ引用
It’s possible to manually include the necessary <script> tags in the head of your HTML page
and then initialize a calendar via browser globals.
Leverage one of FullCalendar’s prebuilt bundles or include individual plugins
こちらも要約すると・・・
- 手動で<script>タグをHTMLのヘッダに含める必要がある
- 個々のプラグインについて準備が必要
とのこと。ライブラリ読み込みの方法としては3つ。
1.Download:物理的にライブラリをダウンロード後、view内の<script>タグを利用し、実態ファイルとして指定
2.CDN:view内の<script>タグを利用し、URLにてライブラリ指定。Plugin Index( https://fullcalendar.io/docs/plugin-index )にてURLを確認できる。import記述(ES-6の記載方法?)はできない。
3.NPM:「npm install fullcalendar」と記載があるが、詳細不明
こちらの方法でライブラリを読み込めば、Fullcalendarを利用できる。
ということだと思われる。
3.Script Tags (ESM)を利用した方法
公式ドキュメントはこちら。
公式イントロ引用
Use FullCalendar as an ES module within a <script> tag, preferably with import maps. Example:
サンプルを見る感じ、import記述(ES-6の記載方法?)はできる。が、そのimport先を自分でCDN形式で指定する必要がある模様。
1と2の中間という感じ。
StandardモードとPremiumモードについて
今回利用している、Timeline View(横方向) や、Vertical Resource View(縦方向)についてはPremiumモードとなる。
公式からの引用はこちら
FullCalendar Premium can be downloaded and evaluated
for an unlimited amount of time, free of charge.
This evaluation version is licensed under a Creative Commons license
that does not allow distribution of source code modifications nor use
in commercial production websites or products.
During your free trial, in order to hide the license warning, use the following license key:
要はライセンスがない場合でも評価版に限り無料。
商用の場合や、ソースコードの変更配布は許可しないとのこと。
フリートライアルに限り、警告を消したい場合は以下のライセンスキーを利用してね。とのこと。
var calendar = new Calendar(calendarEl, {
schedulerLicenseKey: 'CC-Attribution-NonCommercial-NoDerivatives'
});
今回は評価目的であるため、上記ライセンスキーを利用させてもらう。
まとめ・所感
こういったツールチックなものを導入したのは初めてだったので、至る所で躓いた。
そもそもの仕組みが分かっていなかったが、ES6 + viteの仕組みや、CDNを経験できた。
まだ実際にDBに接続してのやり方ではないのだが、js上のresorceとして
DBからjsonで取得してといった形になるのではと予想しており、
そこでも躓くと思われるが、そこのDB接続周りができれば一通りの経験になると思う。
ライブラリの読み込み部分が実装できてしまえば、あとはwebアプリ同様、
データを取得して表示するといった流れで、実装が可能。
実装およびインストール手順の詳細については、別記事(実装編)のほうで詳しく載せていきたい。