皆なさん「Flexプロパティ」はご存知でしょうか?
私自身flex:1 1 auto;というコードをみて
「何それ?美味しいの?」と思い調べて理解したので共有させていただきます。
まず、このflex:1 1 auto;こちらは
flex-grow、lex-shrink、flex-basisの3つを一気に指定するものになります。では、一つずつ見ていきましょう。
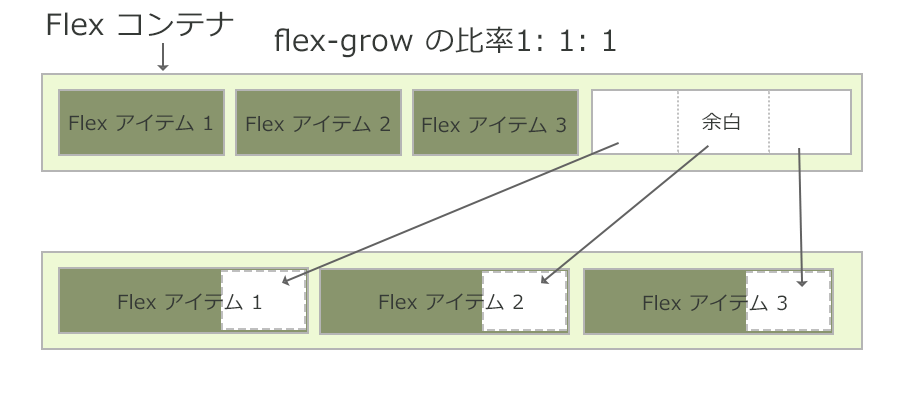
・flex-grow
こちらはflexコンテナ全体の幅にflexアイテム合計幅が満たない場合の伸縮率になります。
もっと噛み砕いていうと、flex-grow:1;の場合 「一つの部屋を3人でシェアする時、みんな均等にスペースを分けようね」っていうことです。

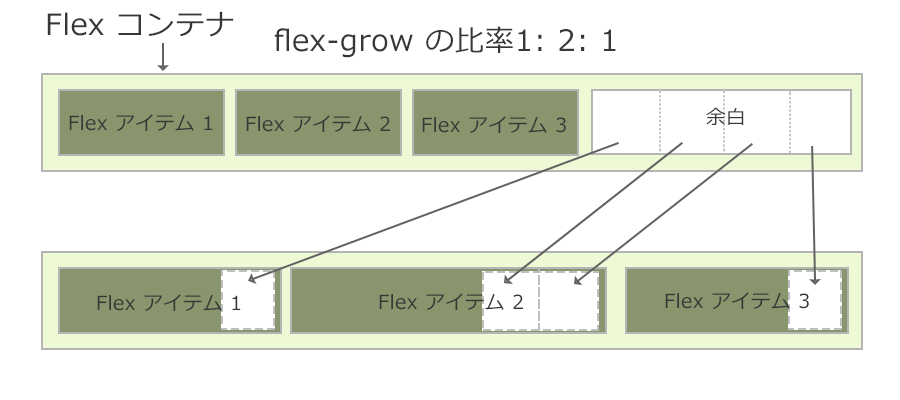
もしflex-grow:1 2 1;の場合
2の人が欲張りになっちゃいます。

続きまして。。。
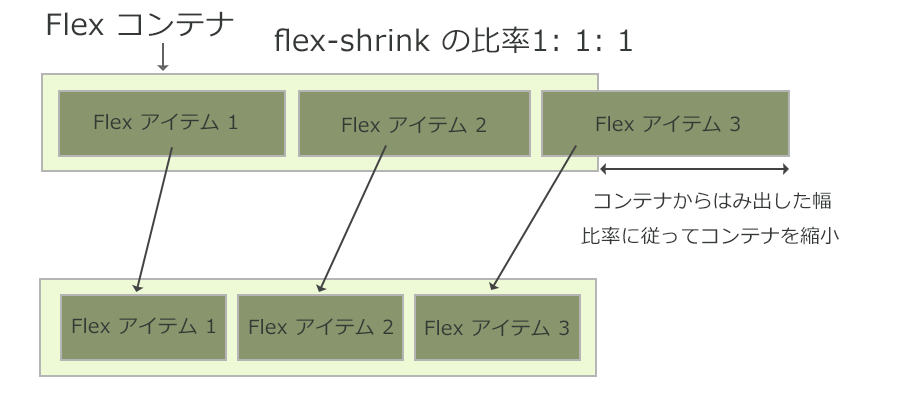
・flex-shrink
こちらはflexコンテナ全体の幅よりflexアイテム合計幅が多い場合の縮む比率になります。
先程とほぼ一緒になりますが、噛み砕いていうと、flex-shrink:1 1 1;の場合 「一つの部屋を3人でシェアする時、俺だけ多めに撮ってしまってるからみんなで分け合おうぜ」っていうことです。

続きまして。。。
・flex-basic
flexアイテムの基準幅を設定するものになります。
px, em などの単位付きの数値や、親の Flex コンテナの main size に対するパーセンテージで指定します。
例えば親要素に今までのgrowやshrinkが設定されているとbasicで設定した値になるとは限らないので注意してください。
ここまできていうのもなんですが、一番王道な均等に全ての要素を配置したい場合はflex: 1 1 auto;としてしまえばOKかと思われます。
以上Flexプロパティでした!