AWS の CloudFormation コンソールに Application Composer が組み込まれたので、既存のテンプレートを表示してみました。
テンプレートの詳細は記載しませんが、およそ以下のようなことを行っています。
- EventBridgeのScheduleRuleを使用して、定期的にCodeBuildのプロジェクトを起動する
- CodeBuildのプロジェクトでは、以下をおこなう
2.1. Gitのリポジトリからソースコードを取得する
2.2. 静的ウェブサイトを生成する
2.3. S3にアップする
S3では静的ウェブサイトをホストしていて、バケットポリシーに接続元として許可するIPアドレスを記載することで、社内ドキュメントとして参照しています。
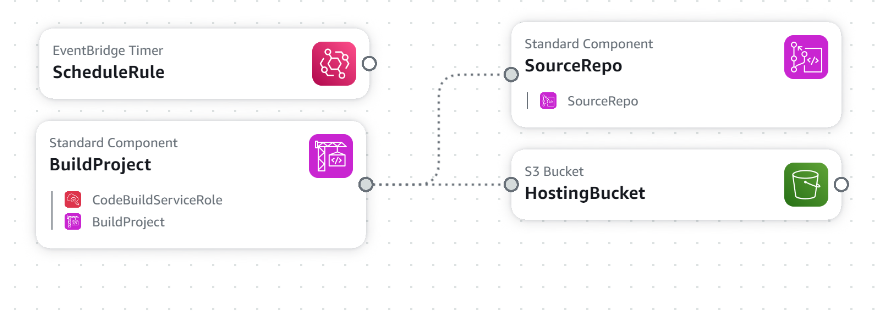
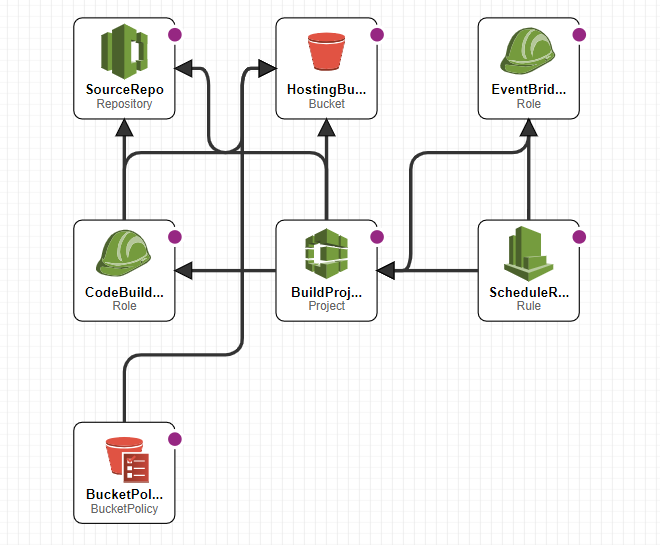
Application ComposerとCfnデザイナーで表示したところ
Application Composerの方がすっきりレイアウトされていて、CodeBuildのプロジェクトで一緒に使用するロールがまとめて表示されています。
CodeBuildのアイコンにStandard Componentと書いてあるので、一般的に一緒に作られるリソースをまとめた定型アイコンかもしれません。
一方、表示されているリソースという面では、ScheduleRuleではCodeBuildのビルドを開始するためにロールを作成していますし、IPアドレス制限をするためにバケットポリシーを作成しています。
Designerでは作成されたリソースが一つ一つアイコンで表示されていますが、 Application Composerにはバケットポリシーがなかったり、ScheduleRuleで使用するロールがなかったりと、いくつか抜け落ちているのに気づきます。CodeBuildみたいにうまく一緒に表示してほしいものが、いくつか表示されていないのではないか? という感じです。
まとめとしては、全体を把握する上ではApplication Composerの表示はわかりやすいな。と思いました。
特にCodeBuildのアイコンはよいです。
Standard Componentが私が想像しているように、一般的に一緒に作られるリソースをまとめた定型アイコンということであれば、ということにはなりますが、ヴィジュアルに把握できる部分が増えて理解しやすくなりそうな気がします。
テンプレートはCDKやCloudFormationのYAMLで書いて、gitでコード管理しているので、表示が綺麗になったからといって、Application Composerで書くか? と言われると書かないとおもいます。
それでもデザイナーの表示では細かすぎる、ドローツールで書くには細かすぎるに対してちょうどよい感じの表示方法ですごくいいなと思いました。CDKやAWS CLIでこの画像をつくるコマンドがほしいなと思います。