概要
XcodeでUIButtonのカスタマイズをする方法です。
ViewControllerで個々に設定してもいいのですが、カスタムクラスを設けてボタンに適用させればStoryboard上で楽々設定できるのでおすすめです。
カスタムクラスの作成
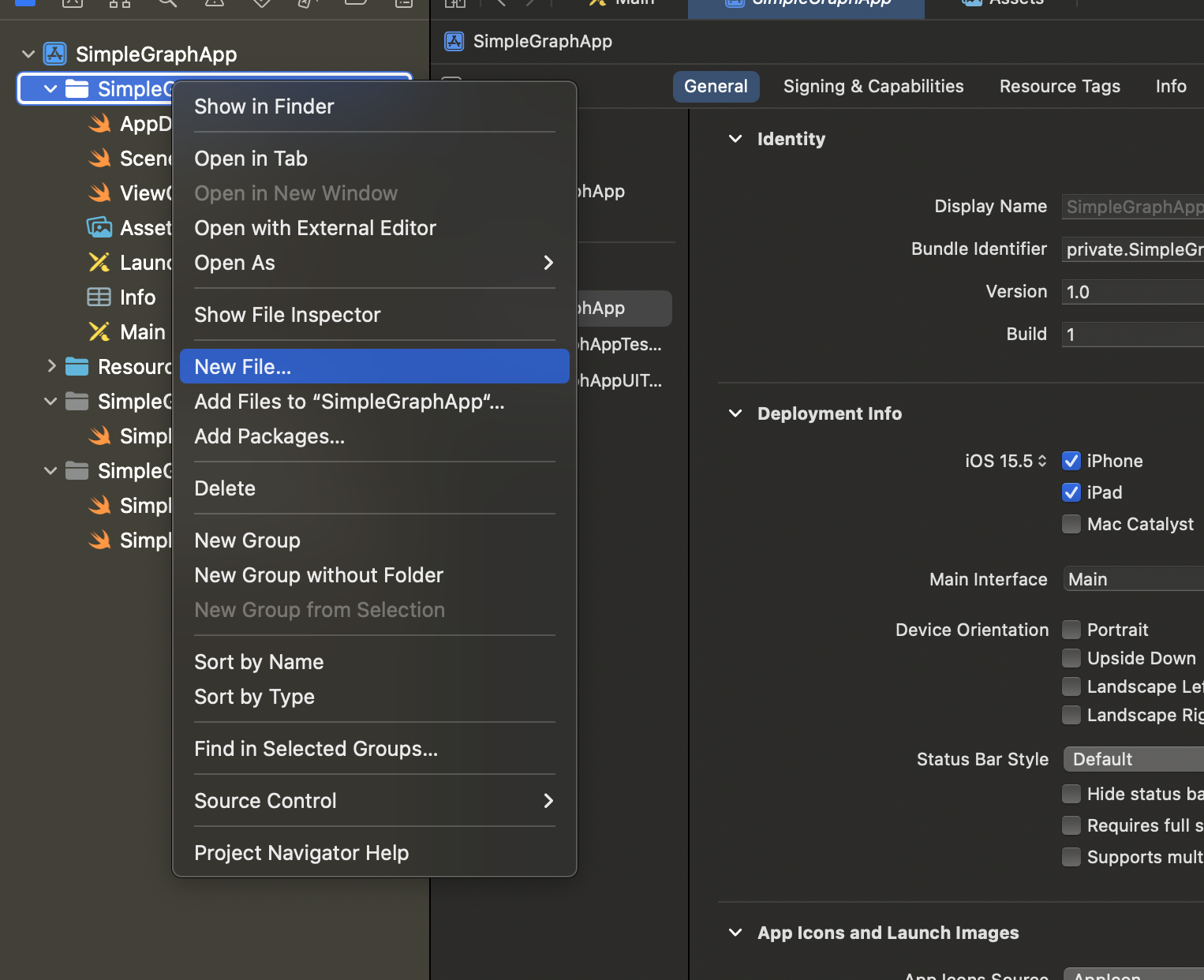
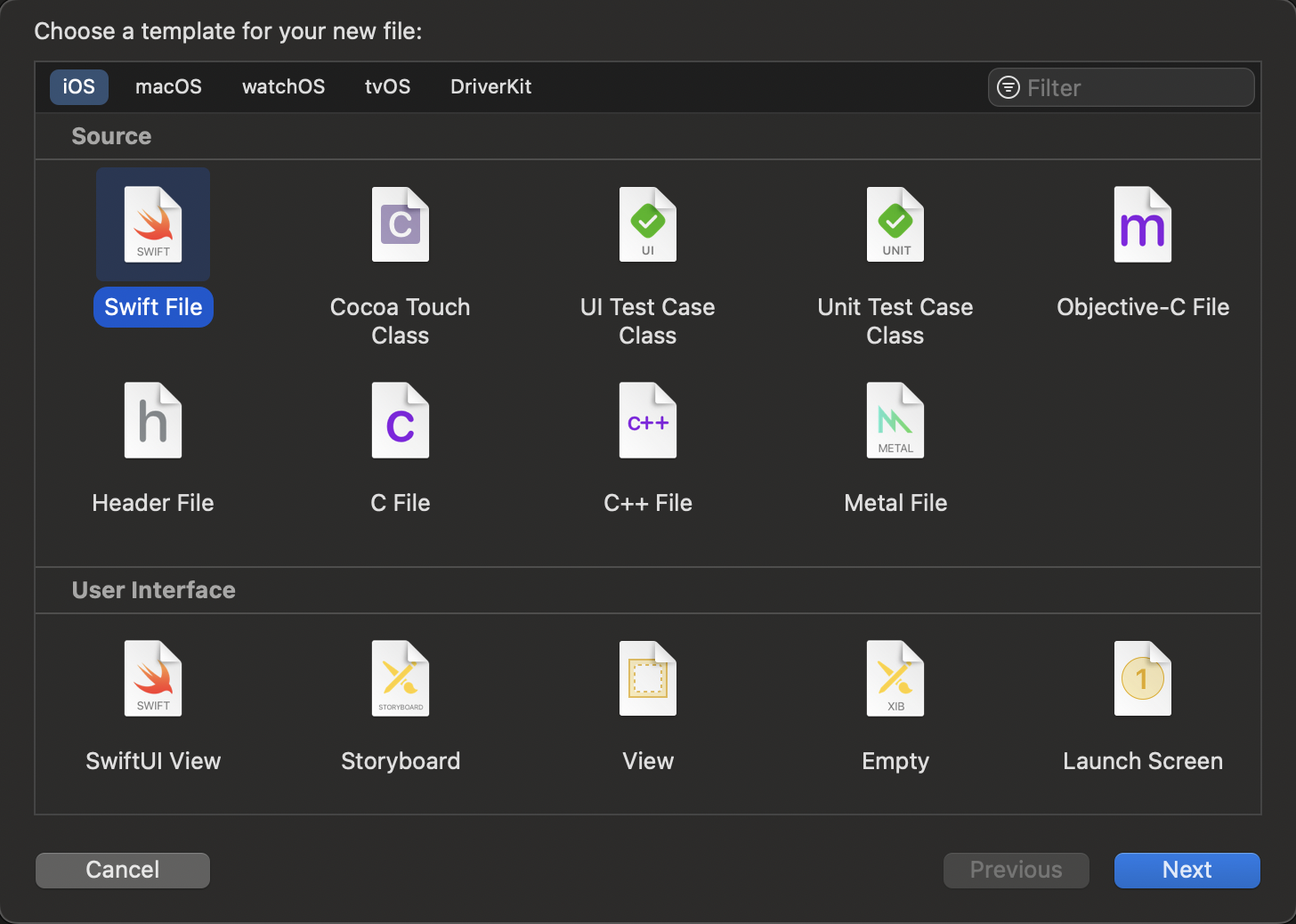
ボタンのレイアウトを好みに設定できるようにするためのクラスを作成します。
②作成したファイルに以下を書き込む
CustomButton.swift
import Foundation
import UIKit
class CustomButton: UIButton {
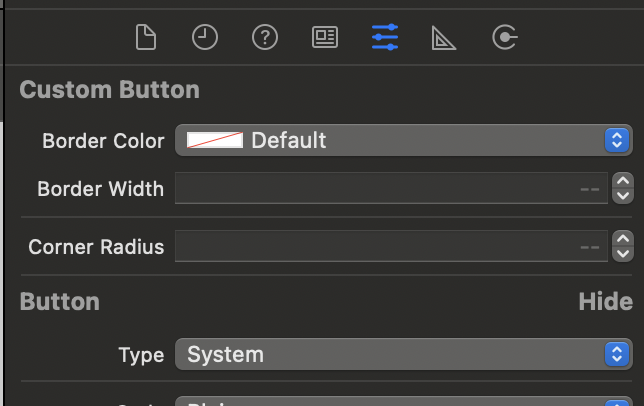
// @IBInspectable のアノテーションを設定することでカスタムプロパティを追加することができる
@IBInspectable var borderColor: UIColor = UIColor.clear // 枠線の色
@IBInspectable var borderWidth: CGFloat = 0.0 // 枠線の太さ
@IBInspectable var cornerRadius: CGFloat = 0.0 // 枠線の角丸
override func draw(_ rect: CGRect) {
self.layer.borderColor = borderColor.cgColor
self.layer.borderWidth = borderWidth
self.layer.cornerRadius = cornerRadius
super.draw(rect)
}
}
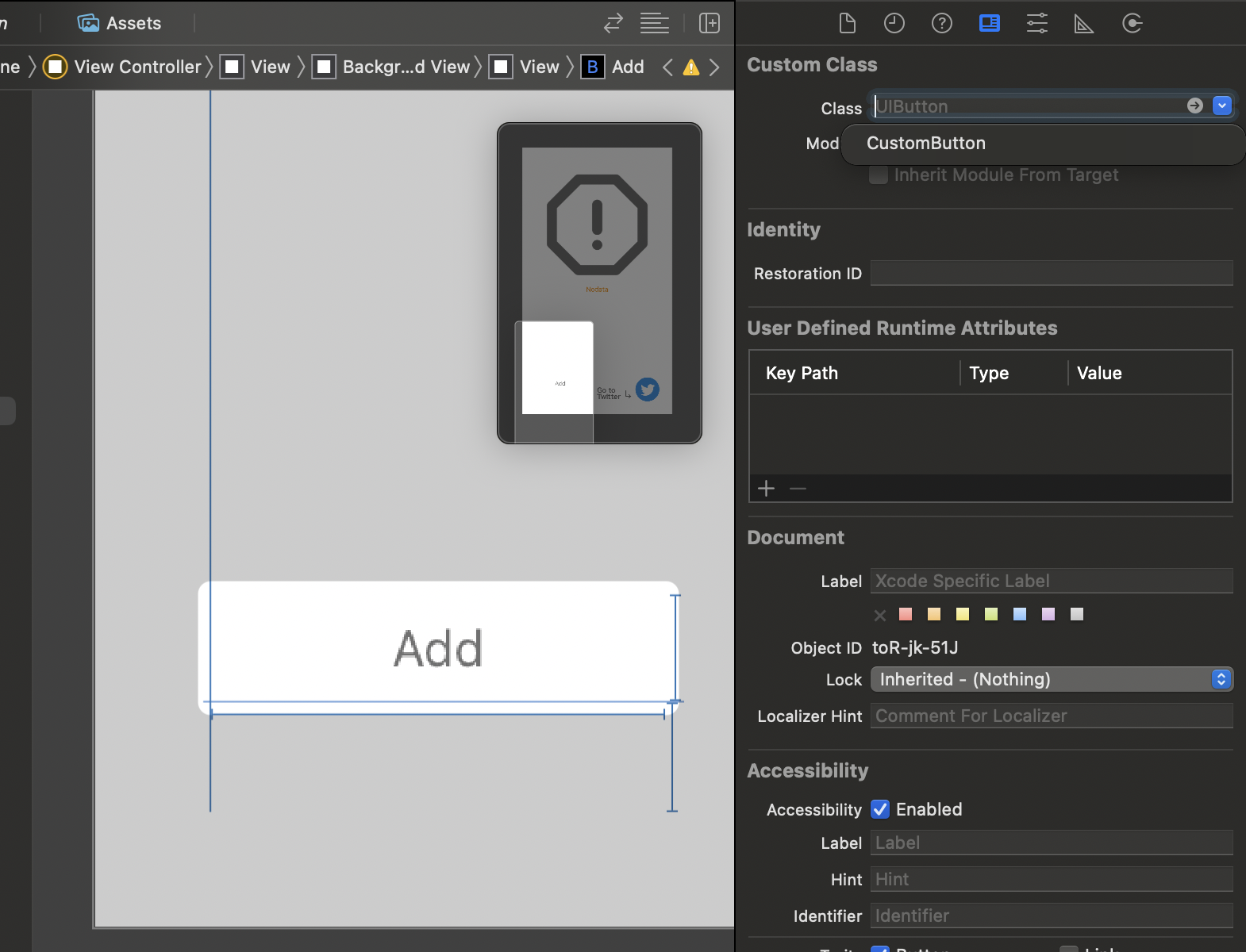
ボタンにクラスを適用させる
Storyboardの枠をつけたいボタンに作成したクラスを適用させる

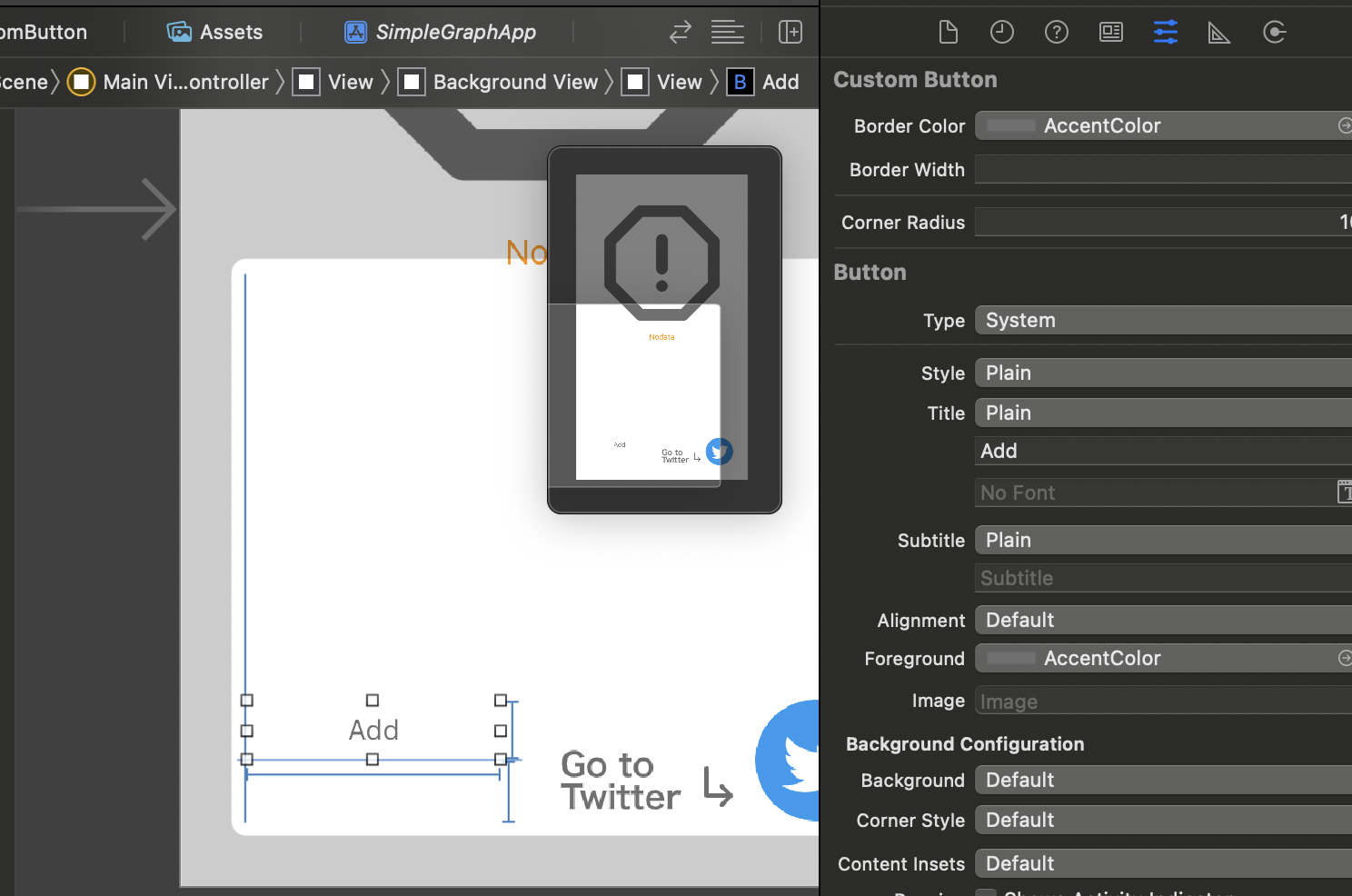
設定ファイルに基づきStoryboard上でカスタムできるようになりました!

確認
Stroryboard上のUIには反映されていませんが、ビルドして確認するとばっちり設定されてます◎
↓Storyboard

お疲れ様でした。
参考:https://sunnyday-travel-aso-6487.ssl-lolipop.jp/programing/swift/button-custom/