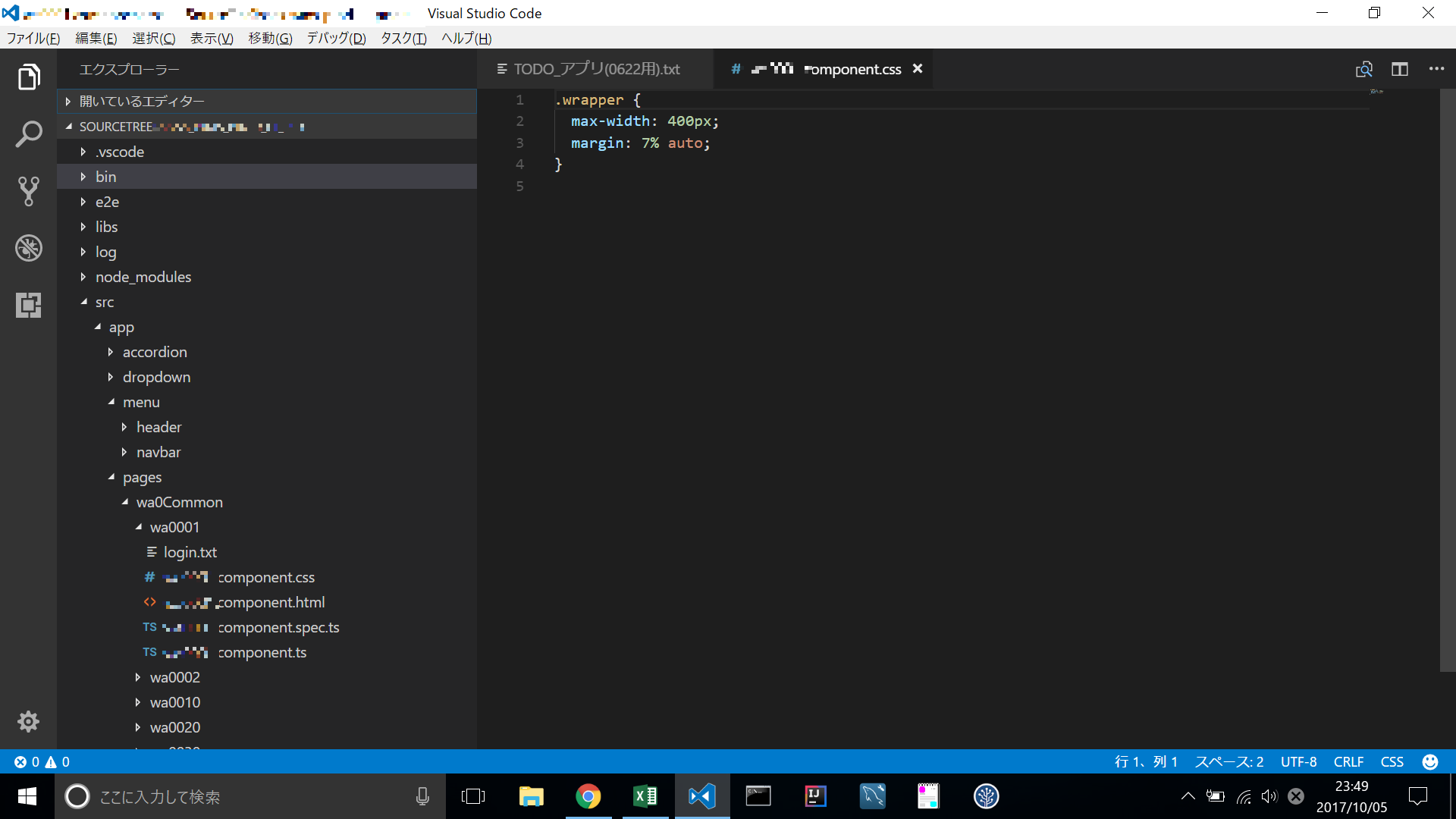
AngularCLIをVScodeで開き、構成を見てみます。
app>menu>header
app全体に適応されるheader部分を定義
※後日中身を詳しく見る
app>menu>navbar
app全体に適応されるheader部分を定義
※後日中身を詳しく見る
app>pages
アプリケーションのコアとなる部分
画面のソースコードが詰まっている
css,html,spec.ts,tsの構成
ちなみにspec.tsはテストクラス
実際に見るのはts
service
componentsよりも汎用的かつ裏で動くような処理
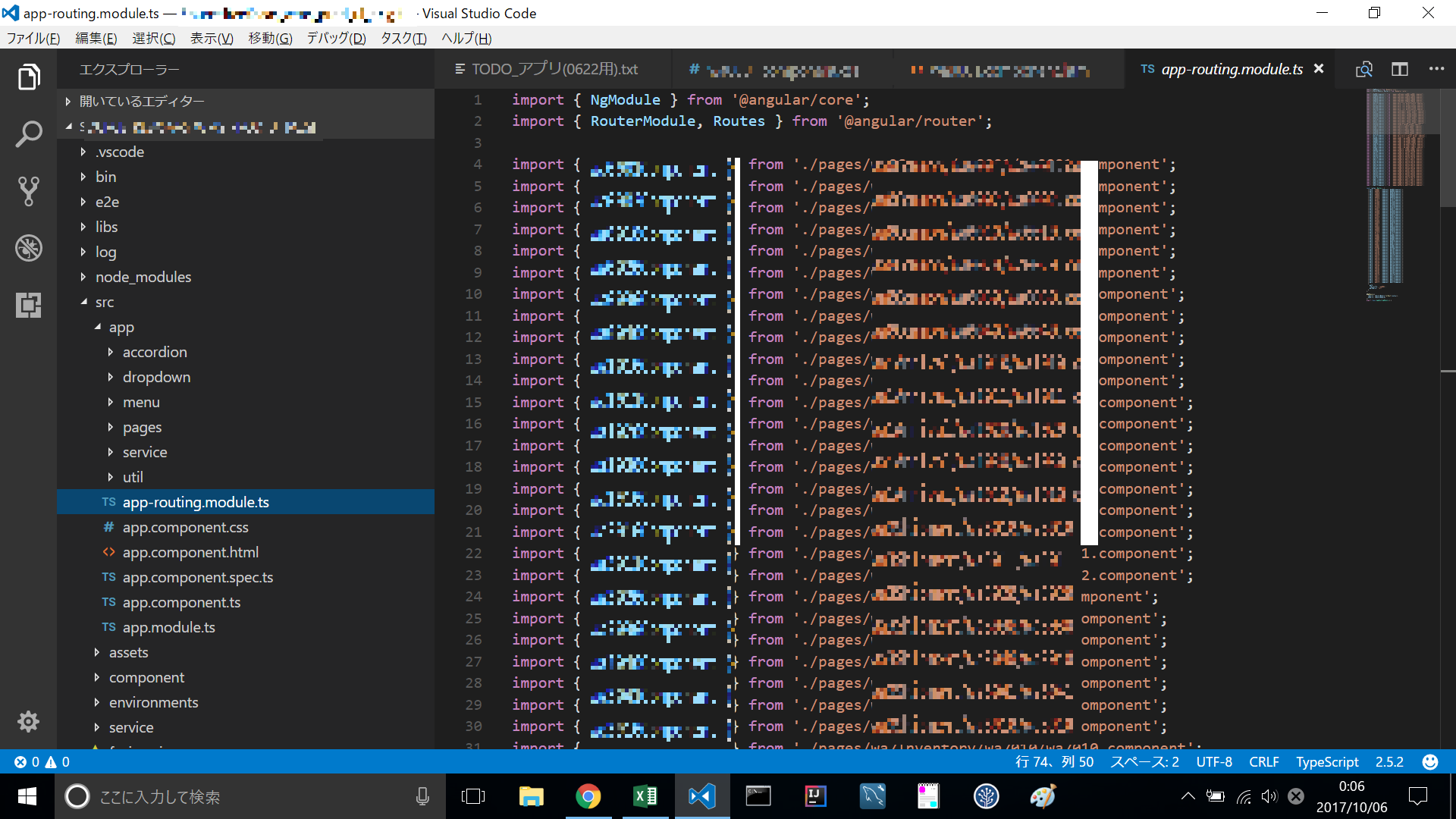
app-routing.module.ts
URLからコンポーネントを呼び出すよ!という指示を書く
import { コンポーネントの変数 } from './pages/コンポーネントの格納先';
{ path: 'pathの変数', component: コンポーネントの変数 },
app.module.ts
新しいModuleを作ったら書く(componentもserviceも)
import { サービスの変数 } from './service/サービスの格納先';
import { コンポーネントの変数 } from './pages/コンポーネントの格納先';
@NgModule({
declarations: [
コンポーネントの変数,
],
providers: [
サービスの変数
],})