はじめに
- 前回のインストール後から、描画を試してみました
- 今後、随時追加していくかもしれません
色について
- OpenCVは、RGBではなくBGR(青、緑、赤)の順番です
- 色の指定をするときは注意が必要です
画像のグレー変換
2種類あり、方法2のほうがよく使われているようです
- 方法1
import cv2
img = cv2.imread("img.jpg",0)
cv2.imwrite("gray.jpg",img)
- 方法2
import cv2
img = cv2.imread("img.jpg")
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
cv2.imwrite("gray2.jpg", gray)
直線の描画
- line関数を使います
- (x0, y0)、(x1, y1)のように座標を指定し、線を引きます
import cv2
import numpy as np
# 画像ではなくまっさらな下地となる200x300の黒い画像を生成
# zerosの引数がheightが先になるので注意
height = 300
width = 200
img = np.zeros((height, width, 3), np.uint8)
# 線を引く(線を引く画像、座標、線の色、線の太さをパラメータに指定)
# 細めの赤線
img = cv2.line(img,(0,0),(width,height),(0,0, 255),1)
# 太めの青線
img = cv2.line(img,(width,0),(0,height),(255,0, 0),5)
cv2.imwrite("line.jpg", img)
長方形の描画
- rectangle 関数を使います
- 左上の座標と右下の座標の指定します
img = cv2.rectangle(img,(10,20),(150,60),(255,255,0),3)
テキストの追加
※ 日本語には対応していません
- putText 関数を使います
- fontはいくつか用意されています
- 座標は、テキストの書き始めの左下の位置
- cv2.LINE_AA は線の種類で、これ推奨
font = cv2.FONT_HERSHEY_SIMPLEX
cv2.putText(img,'ABC',(10,180),font,2,(255,0,255),3,cv2.LINE_AA)
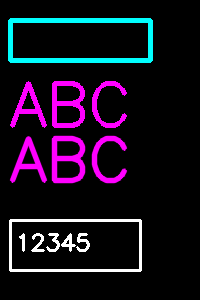
長方形とテキストの組み合わせ
- 上記を組み合わせてみます
import cv2
import numpy as np
# 画像ではなくまっさらな下地となる200x300の黒い画像を生成
# zerosの引数がheightが先になるので注意
height = 300
width = 200
img = np.zeros((height, width, 3),np.uint8)
# 長方形(水色の長方形)
img = cv2.rectangle(img,(10,20),(150,60),(255,255,0),3)
# 文字 (線の種類の指定ありなしで、比較すると微妙に違いが見える)
font = cv2.FONT_HERSHEY_SIMPLEX
cv2.putText(img,'ABC',(10,125),font,2,(255,0,255),3)
cv2.putText(img,'ABC',(10,180),font,2,(255,0,255),3, cv2.LINE_AA)
# 長方形の中に文字をいれる(文字は左下の座標のため、ややずれてるのがわかる)
img = cv2.rectangle(img,(10,220),(140,270),(255,255,255),2)
cv2.putText(img,'12345',(15,250),font, 0.75,(255,255,255),2)
cv2.imwrite("rect_text.png", img)
白紙画像
OpenCVの描画とは直接関係がないですが、下地画像を黒ではなく白にすることもできます。
- 上記では、np.zeros関数で下地が黒の画像を作りましたが、np.full関数を使うと白にできます
- np.zerosは、すべてをゼロで埋めていましたが、np.fullでは初期値に255を指定します。
255ではなく、127あたりにすると灰色になります。
import cv2
import numpy as np
height = 300
width = 200
img = np.full((height, width, 3), 255, np.uint8)
cv2.imwrite("white.png", img)