Introduction
Node-REDでニフティmBaaSを使って、サーバーにデーター登録する実装のまとめ
Node-REDとは
Node-RED is a tool for wiring together hardware devices, APIs and online services in new and interesting ways.
From home page
Practice
First flow: http://nodered.org/docs/getting-started/first-flow.html
Second flow: http://nodered.org/docs/getting-started/second-flow.html
新しいノードを作る
こちらのDocumentのベースに作成しました。
- STEP 1: nodeには二つのファイルが必要
- HTMLファイル:ncmb-node.html
<script type="text/javascript">
RED.nodes.registerType('ncmb',{
category: 'function',
color: '#a6bbcf',
defaults: {
name: {value:""},
appkey: {value:""},
clientkey: {value:""}
},
inputs:3,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"ncmb";
}
});
</script>
<script type="text/x-red" data-template-name="ncmb">
<div class="form-row">
<label for="node-input-name"><i class="icon-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
<div class="form-row">
<label for="node-input-appkey"><i class="icon-tag"></i> App Key</label>
<input type="text" id="node-input-appkey" placeholder="AppKey">
</div>
<div class="form-row">
<label for="node-input-clientkey"><i class="icon-tag"></i> Client Key</label>
<input type="text" id="node-input-clientkey" placeholder="ClientKey">
</div>
</script>
<script type="text/x-red" data-help-name="ncmb">
<p>A simple node that test with NCMB data register</p>
</script>
* Javascriptファイル: ncmb-node.js
var NCMB = require("ncmb");
// Require main module
var RED = require(process.env.NODE_RED_HOME+"/red/red");
function NcmbNode(config) {
RED.nodes.createNode(this,config);
this.appkey = config.appkey;
this.clientkey = config.clientkey;
var node = this;
this.on('input', function(msg) {
this.log("[FROM NODE] start action");
this.log(this.name);
this.log(this.appkey);
this.log(this.clientkey);
var ncmb = new NCMB(this.appkey,this.clientkey);
var IoTData = ncmb.DataStore("IoTData");
var obj = new IoTData();
obj.set("message", msg.payload)
.save()
.then(function(gameScore){
// 保存後の処理
msg.payload = "Save Success";
node.send(msg);
})
.catch(function(err){
// エラー処理
msg.payload = "Save Fail";
node.send(msg);
});
});
}
RED.nodes.registerType("ncmb", NcmbNode);
- nodeを保存する場所を設定
- 設定ファイル:「ユーザーフォルダー」/.node-red/settings.js
- 設定箇所
// Node-RED scans the `nodes` directory in the install directory to find nodes.
// The following property can be used to specify an additional directory to scan.
//nodesDir: '/home/nol/.node-red/nodes', ★ここで更新
- 確認
コンソールで、以下のようにコマンド実施
node-red
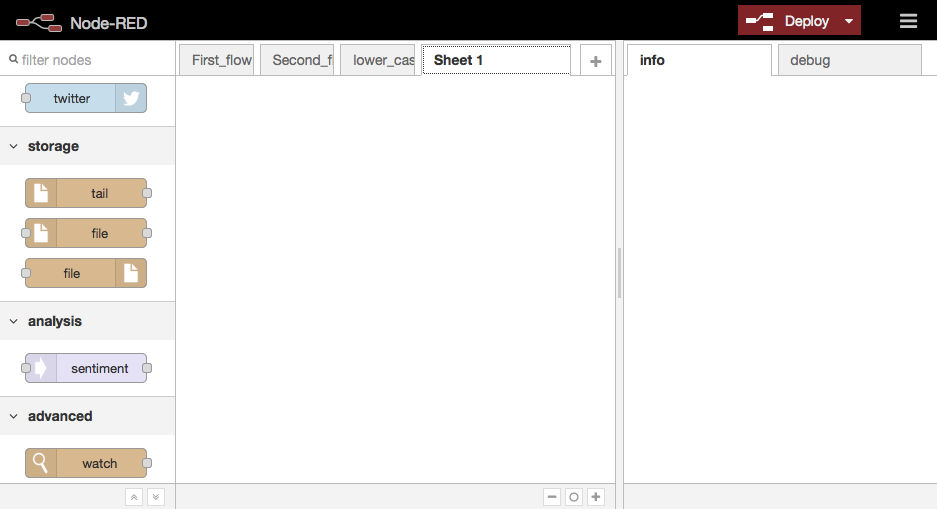
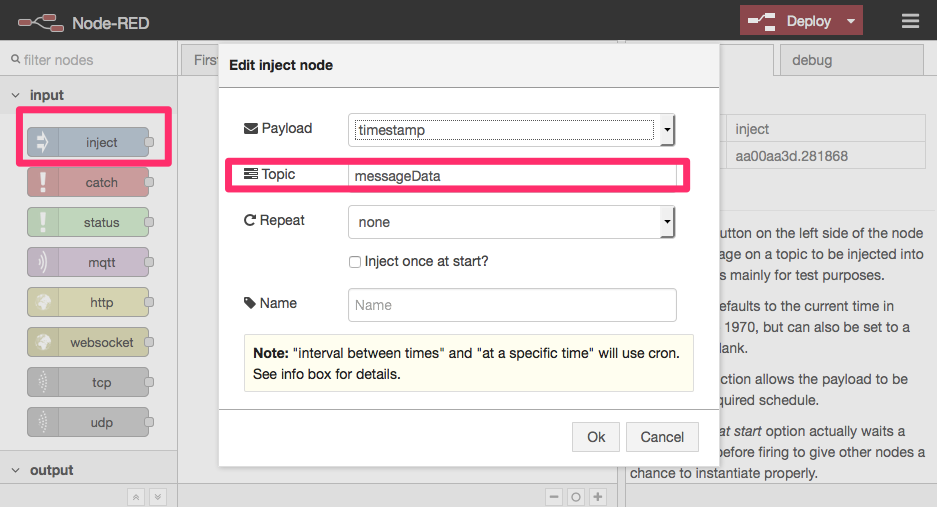
injectノードを追加し、ダブルクリックします。
TopicにmessageDataを入れます。

ncmbノードを追加し、ダブルクリックします。
appkey, clientkey を入れます。こちらの情報はニフティクラウドmbaasにてアプリ作成する時に自動的に発行されたキーです。
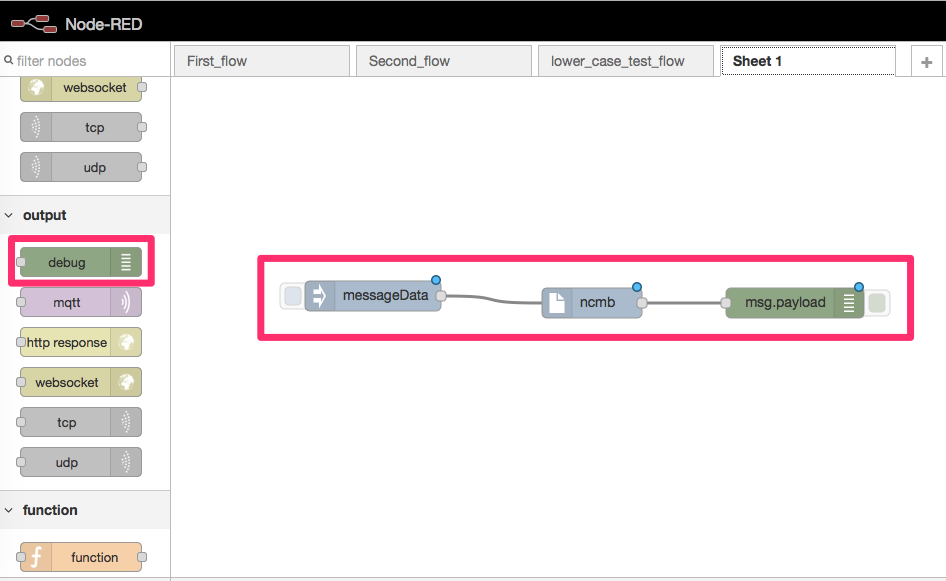
debugノードを追加します。3ノードを以下のようにリンク付けます。

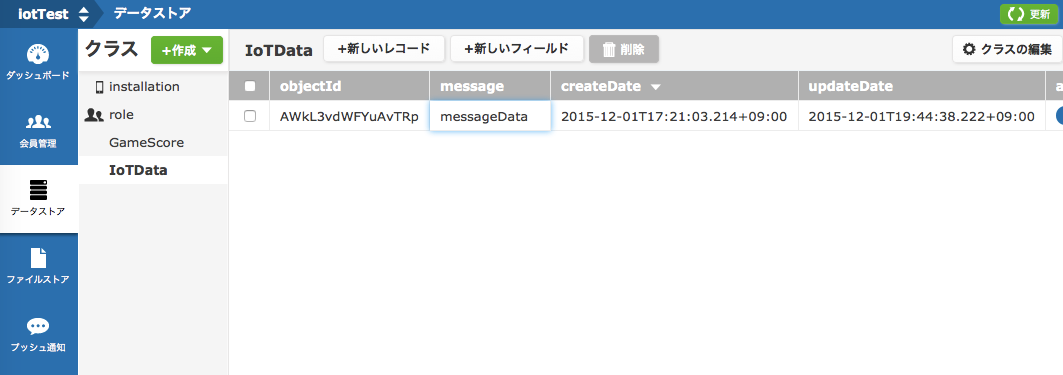
終わったら、Deployをし、messageDataノードの隣にあるボタンをクリックし、mbaasのデーターストアにてサーバーにてデーターが保存され、debugにてメッセージ確認します。

これで今後はセンサーデーターと連携できたらなと・・
Trouble shooting
(1) "Waiting for missing types to be registered:" Error
1 Dec 15:50:48 - [info] Waiting for missing types to be registered:
1 Dec 15:50:48 - [info] - lower-case
Javascriptファイルでは何かエラーがあったりとかすると上記の確認をすると、
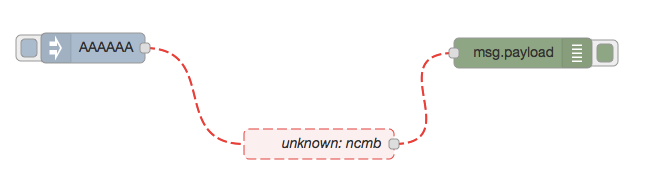
このようにエラーがでましたね。
しかもnodeが上手くインポートされていないよと表示ありました。

; や )のようなタイピングミスだったので、すぐ修正できましたが、
何かデバッグ的なログが欲しかったです。