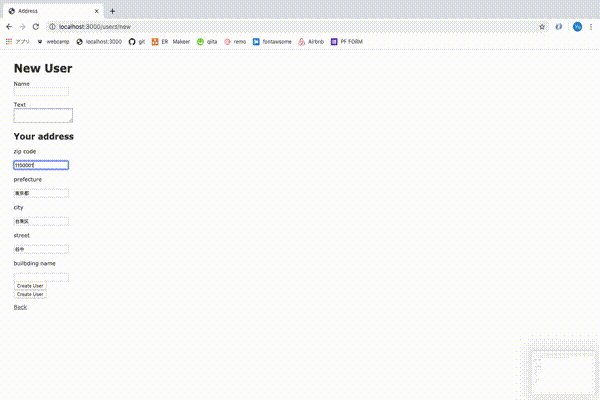
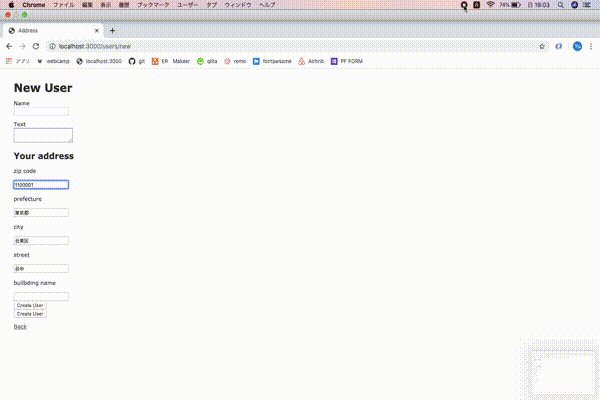
【ゴール】
郵便番号を入力すると、自動で住所が入力される
参考:https://remonote.jp/rails-jp_prefecture-jppostal
【メリット】
■ UXの向上
■ javascript理解度向上
【開発環境】
■ Mac OS catalina
■ Ruby on Rails (5.2.4.2)
■ Virtual Box:6.1
■ Vagrant: 2.2.7
【実装】
1. 外部の準備(一番重要漏れないように!!)
※gem 2種類導入
※下記のURLで ’jquery.jpostal.js’ を入手し作成したアプリケーションの
javascriptsディレクトリ内へ保存
https://github.com/ninton/jquery.jpostal.js
gem 'jp_prefecture' #住所取得用
gem 'jquery-rails' #jquery起動用
$ bundle install
2. 練習用のアプリケーションを追加
※こちらを参照
※scaffoldを使用(今回はuserを使用)
$ rails g scaffold Users name:string text:text postcode:integer prefecture_code:integer address_city:string address_street:string address_building:string
カラムを全部作っておきます!!
$ rails db:migrate
3.viewを調整
※「id」以下を各記述に追記、ここ重要、jqueyで読み込みを可能にする為
<%= form.text_field :postcode , id: "user_postcode" %>
<%= form.text_field :prefecture_code , id: 'user_prefecture_code' %><br>
<%= form.text_field :address_city , id: "user_address_city"%>
<%= form.text_field :address_street , id: "user_address_street"%>
4. javascripts 記述
//= require jquery #13行目に追加
※ ’//= require_tree .’ より下の行には絶対に記述しないでください読み込まれません
$ ->
$("#user_postcode").jpostal({
postcode : [ "#user_postcode" ],
address : {
"#user_prefecture_code" : "%3",
"#user_address_city" : "%4",
"#user_address_street" : "%5%6%7"
}
});
※ ここでviewに記述した ’id’ を認識しviewを変更さしてくれます。
以上