Emmet
- Official
- cheetsheet : https://docs.emmet.io/cheat-sheet/
- keybinding : https://docs.emmet.io/actions/
※ Emmet の keybinding(ショートカット) は Editorによって変わり 上記公式どおりにいかないケースが多く 自分でショートカットを見つけるか設定する必要があり 厄介です。
pd //padding:;
pd1rem //padding: 1rem;
bd:n //border: none;
bdb1 //
jcsb //justify-content: space-between;
pos //position: relative;
posa //position: absolute;
maw //max-width:;
mih //min-height:;
tdn //text-decoration: none;
fx //flex:;
op.9 //opacity: 0.9 ;
tov //text-overflow: ellipsis;
of //overflow: hidden;
lis //list-style:;
list //list-style-type: disc;
z //z-index:;
trsde //transition-delay: time; - 変化開始までの時間
trsdu //transition-duration: time; - 変化開始から終了まで時間
trf //transform:;
trfr //transform: rotate(angle);
HTML
li*2>a.nav_a[href="#work$"]{Work}
li: a.nav_a(href="#work1") work
li: a.nav_a(href="#work2") work
<li><a class="nav_a" href="#work3">Work Ⅰ</a></li>
<li><a class="nav_a" href="#work4">Work Ⅱ</a></li>
Pug
コンパイル時 オプションに --pretty で整形出力可能
ただし公式ではバグが多いので廃止予定とのことなので
本番アップ時は利用非推奨
en : https://pugjs.org/api/reference.html
jp : https://tr.you84815.space/pug/api/reference.html
$ pug --watch *.pug --pretty
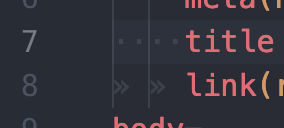
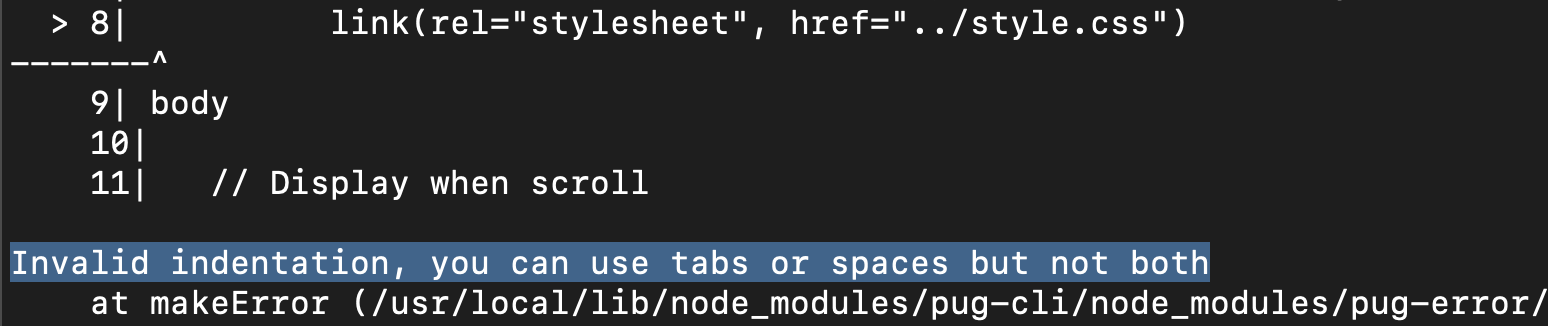
エディターインデントは スペース と タブ の混入で コンパイルエラー発生
Invalid indentation, you can use tabs or spaces but not both


 統一が重要。
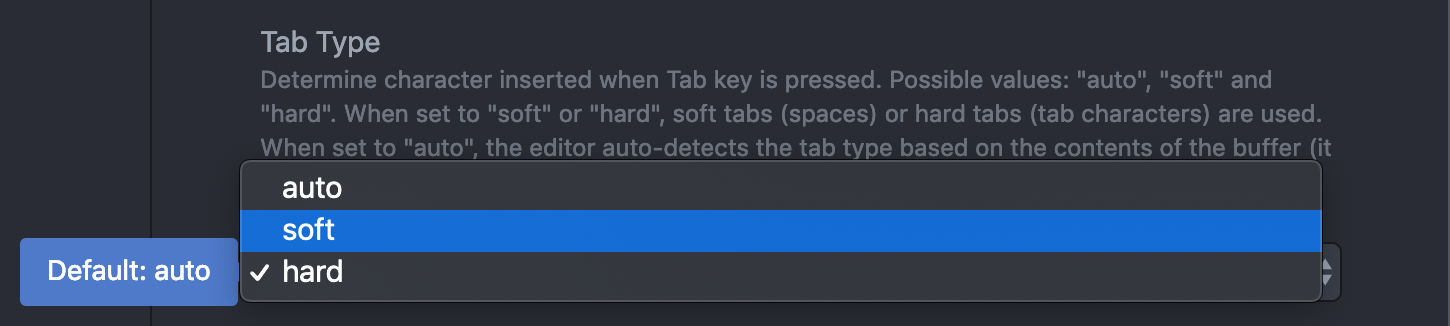
まぁ最近では 半角スペース2つ = 1 ソフトタブ が推奨気味
統一が重要。
まぁ最近では 半角スペース2つ = 1 ソフトタブ が推奨気味
Atomエディターハイライトにはパッケージインストール必要

インラインタグ
<p><b>HTML形式タグ</b>をテキスト内に入力</p>
1. HTML形式タグをテキスト内に入力
p <b>HTML形式タグ</b>をテキスト内に直接入力
2. インターポレーション #[] で囲う
p #[b HTML形式タグ]をテキスト内に直接入力
3. パイプライン | を使って改行する
p
b HTML形式タグ
| をテキスト内に直接入力
コメント
HTML出力(コンパイル)する
// ハイフン(-)なしコメントアウトはコンパイルされる<br>
インデントネスト箇所も自動的にコメントアウトされる
<!-- ハイフン(-)なしコメントアウトはコンパイルされる。インデントネスト箇所も自動的にコメントアウトされる。 -->
HTML出力(コンパイル)しない
//- ハイフン(-)付きコメントアウトはコンパイルされない
※ Pugは1行全てがコメントアウトされる。文末にコメントを残せない。
テキスト化
タグ直後に . ドット。下層インデントを | なしで
p.
Pug is a terse and simple templating language
<p>Pug is a terse and simple templating language</p>
変数
- var 変数名 = "値" で定義
#{変数名} で利用
- var day = "水曜"
p 今日は#{day}です
<p>今日は水曜です</p>
Mixin
Mixins – Pug
https://pugjs.org/language/mixins.html
Mixin 1 - 単純なタグ/テキスト代入
mixin list
ul
li foo
li bar
+list
+list
<ul>
<li>foo</li>
<li>bar</li>
</ul>
<ul>
<li>foo</li>
<li>bar</li>
</ul>
Mixin 2 - タグ直後に = で 引数をテキスト化
※ pet と = の間にスペース無し。スペース入れると = から後ろがテキスト化してしまう。
mixin pet(name)
li.pet= name
ul
+pet('cat')
+pet('dog')
<ul>
<li class="pet">cat</li>
<li class="pet">dog</li>
</ul>
Mixin 3 - Block
mixin block = 下層コンテンツ
mixin article(title)
.article
h1= title
if block
block
else
p No block text
//blockが無い場合
+article('No Block')
//blockがある場合
+article('Yes Block')
p This is my
p Yes block text
<!--blockが無い場合-->
<div class="article">
<h1>No Block</h1>
<p>No block text</p>
</div>
<!--blockがある場合-->
<div class="article">
<h1>Yes Block</h1>
<p>This is my</p>
<p>Yes block text</p>
</div>
Mixin 4 -
mixin article(title='Default Title')
.article
h1= title
+article()
+article('Hello world')
<div class="article">
<h1>Default Title</h1>
</div>
<div class="article">
<h1>Hello world</h1>
</div>
参考
- Official
- Attributes
- GitHub - pugjs/pug
- GitHub - Jade 日本語解説
- Qiita
- PugでHTMLコーディングを効率化・メリットと使い方を知る @qrac
- Pugと仲良くする方法 @garakuta
- Jadeの記法について(あまりまとまっていない)@sasaplus1
- Pug(Jade)の基本記法について @cotolier_risa
- Pug(Jade)の応用記法について @cotolier_risa
- PUG(was JADE)使い倒しメモ @ichimonji_haji
- Pug(Jade)記法でHTMLのテンプレート的なの @soarflat
-
Pugの改行
<br>のはなし - @nanarya - etc
CSS
テキスト折返し関連
//改行しない
white-space: nowrap;
//単語単位で改行
white-space: normal;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
word-break: normal;
word-break: keep-all;
overflow-wrap: normal;
overflow-wrap: anywhere;
//改行
word-break: break-all;
word-break: break-word;
overflow-wrap: break-word;
::before / ::after によるアイコン挿入テンプレ
&::before{
display: inline-block;
content: "";
background: url("/jreast-shinkansen-reservation/ja/reserve/img/select_ticket_pass/checkmark.png") no-repeat;
width: 1rem;
height: 1rem;
background-size: contain;
vertical-align: middle;
}
Stylus
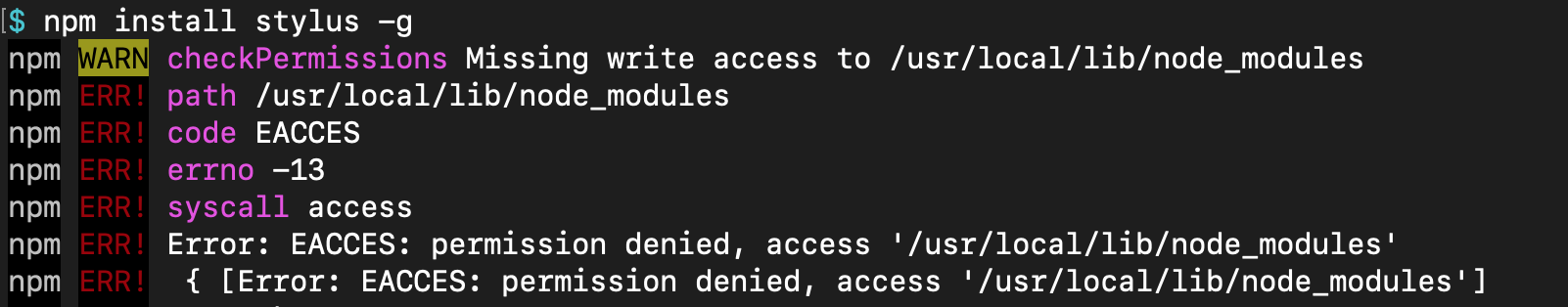
インストールは Sudo が必要だった
error : WARN checkPermissions Missing write access to /usr/local/lib/node_modules


変数は : ではなく =
CSSやSassと互換性がある Stylus だが
変数表記は違うので完全互換ではない点に注意
: ではなく = で代入
margin_bottom = 10px
$margin_bottom = 10px
コンパイルコマンドは --watch 利用可能
$ stylus --watch style.styl
watching /usr/local/lib/node_modules/stylus/lib/functions/index.styl
compiled style.css
watching style.styl
Atomエディターハイライトにはパッケージ必要

参考
jQuery
参考
- jQueryでリストなどに連番でIDやクラスを追加(ナンバリング)する方法 2011/05/17
- JS(jQuery)でidを付与して、0からはじまる連番をつけてみた 2018/09
- jQueryのhref属性を取得する
CDN - Google Host Place
スクロール時 各メニューアクティブ表示化
リファクタリング前
一応 機能していたが、
各セクション記事が増減した際、1ページ毎に編集が必要なコードであるため
リファクタリングを試行。
$(function(){
// 各コンテンツ記事中心のトリガーポイントを取得
var pagelink01_Amount = $('#pagelink01').offset().top - ($(window).height() / 2);
var pagelink02_Amount = $('#pagelink02').offset().top - ($(window).height() / 2);
var pagelink03_Amount = $('#pagelink03').offset().top - ($(window).height() / 2);
var pagelink04_Amount = $('#pagelink04').offset().top - ($(window).height() / 2);
var pagelink05_Amount = $('#pagelink05').offset().top - ($(window).height() / 2);
var pagelink06_Amount = $('#pagelink06').offset().top - ($(window).height() / 2);
// スクロール時
$(window).scroll(function(){
// リアルタイム スクロール位置取得
var svrollAmount = $(this).scrollTop();
if( svrollAmount >= pagelink01_Amount && svrollAmount < pagelink02_Amount ){
$('.nav1__link.active').removeClass('active');
$(".nav1__link[href='#pagelink01']").addClass('active');
}else if( svrollAmount >= pagelink02_Amount && svrollAmount < pagelink03_Amount ){
$('.nav1__link.active').removeClass('active');
$(".nav1__link[href='#pagelink02']").addClass('active');
}else if( svrollAmount >= pagelink03_Amount && svrollAmount < pagelink04_Amount ){
$('.nav1__link.active').removeClass('active');
$(".nav1__link[href='#pagelink03']").addClass('active');
}else if( svrollAmount >= pagelink04_Amount && svrollAmount < pagelink05_Amount ){
$('.nav1__link.active').removeClass('active');
$(".nav1__link[href='#pagelink04']").addClass('active');
}else if( svrollAmount >= pagelink05_Amount && svrollAmount < pagelink06_Amount ){
$('.nav1__link.active').removeClass('active');
$(".nav1__link[href='#pagelink05']").addClass('active');
}else if( svrollAmount >= pagelink06_Amount ){
$('.nav1__link.active').removeClass('active');
$(".nav1__link[href='#pagelink06']").addClass('active');
}
});
})
リファクタリング後