サジェスト機能を実装
機能を追加したので学んだことをoutputしておく。
理解が深まればもう少しわかりやすく改善していく予定。
実装内容
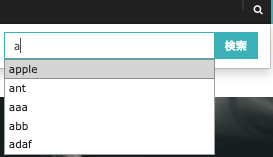
以下の写真のように文字を入力すると候補が表示されるようにしたい。

まず
gem 'jquery-ui-rails'をGemfileに記載し、
bundle installを実行
jQuery UIは、jQueryを拡張するライブラリ(プラグイン)の一種
これにより「autocomplete」が使えるようになり、候補がリストで表示される。
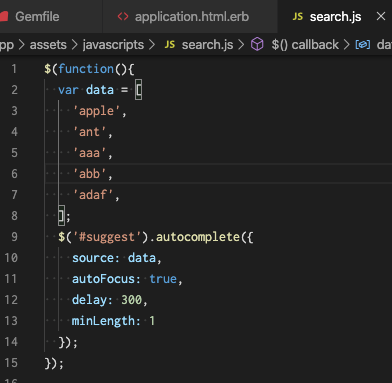
早速、search.rbを作成し、以下のように配置する。(今回は新たに作成したが既存のものに書いても良い。)

軽く説明
1行目はjQuery記載のためのテンプレ
9行目で以下のようなhtmlファイルに記載されたid="suggest"のiuputにユーザーが入力した時に「autocomplete」が反応する。
<input type="text" id="suggest">
source:dataによりデータの元を定義する
今回であればl2~l9で定義されたdataを呼び出しユーザーが入力した値に対して該当する値が検出される。
autoFocus:trueこのページの最初の写真のように、「a」を入力するとリストが表示されて、「apple」の部分背景がgrayになっている。trueをfalseに変えると背景はgrayにならない。
delay:300入力してから0.3秒後に表示される。
minLength:11文字以上入力された時に実行される。