初心者の気持ちがわかる!!Railsチュートリアル 1.3
Railsチュートリアル (1.3)
1.3 最初のアプリケーション
さっそくWebページに「hello,world!」を表示してみましょう。
と、その前に今回のRailsプロジェクトで使うためのenvironmentディレクトリを作成しましょう。(Cloud9 IDEを使用している人は元からあるので不要)
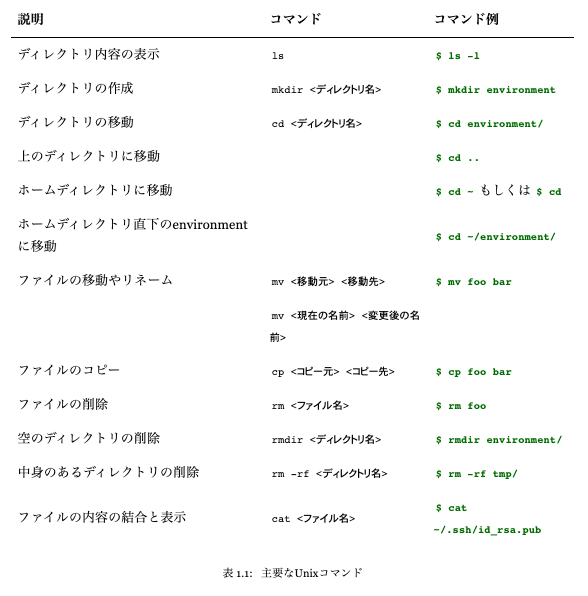
$ cd # ホームディレクトリに移動する
$ mkdir environment # 'environment' ディレクトリを作成する
$ cd environment/ # 'environment' ディレクトリに移動する
実際に使いながら学びたい人は
ドットインストールのUNIXコマンド入門 一般ユーザー編 (全24回)
をやってみよう。
Q.UNIXコマンドとは?
A.
簡単に言うと、マウスで視覚的にフォルダを開いたり削除したりしているものをターミナルにコマンドを入力することで実行することが出来るもの。
次にリスト1.1でインストールしたRailsを使って最初のアプリケーションを作成します。
$ cd ~/environment (cdのディレクトリに移動)
$ rails _5.1.6_ new hello_app (hello_appディレクトリを作成)
environmentディレクトリの中にhello_appというディレクトリが作成され、hello_appの中に大量のディレクトリができている。これはrails5.1.6を使うことで一気に生成されている。(時短、効率化に繋がっているということ?)
本来Webアプリケーションのディレクトリをどう構成するかは自由であるが、このように標準化されていることで、他の開発者が見ても、コードが読みやすくなっている。
1.3.1 Bundler
アプリケーションに必要なgem(アプリ作成に必要な便利グッツ?)をインストールします。
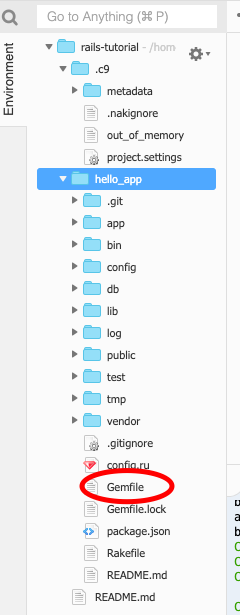
その際、リスト1.3で生成されたhello_appの中にあるgemfileを変更しインストールしていきます。それをbundlerを実行するといいます。(terminalにはbundle installと記載し実行する。)
実は既にrailsアプリケーションを新規作成すると自動でbundlerを実行し、既存のgemfile(リスト1.4)をインストールしている。
それをリスト1.5のように書き換え、bundlerを実行し、インストールする。
source 'https://rubygems.org'
gem 'rails', '5.1.6'
gem 'puma', '3.9.1'
gem 'sass-rails', '5.0.6'
gem 'uglifier', '3.2.0'
gem 'coffee-rails', '4.2.2'
gem 'jquery-rails', '4.3.1'
gem 'turbolinks', '5.0.1'
gem 'jbuilder', '2.6.4'
group :development, :test do
gem 'sqlite3', '1.3.13'
gem 'byebug', '9.0.6', platform: :mri
end
group :development do
gem 'web-console', '3.5.1'
gem 'listen', '3.1.5'
gem 'spring', '2.0.2'
gem 'spring-watcher-listen', '2.0.1'
end
# Windows環境ではtzinfo-dataというgemを含める必要があります
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
ターミナルで以下をbundlerを実行
$ cd hello_app/ (hello_appディレクトリへ移動)
$ bundle install
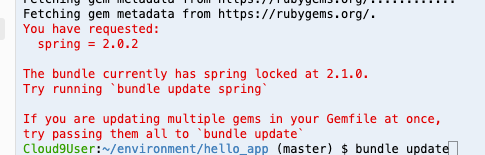
$ bundle update
を実行する。
1.3.2 rails server
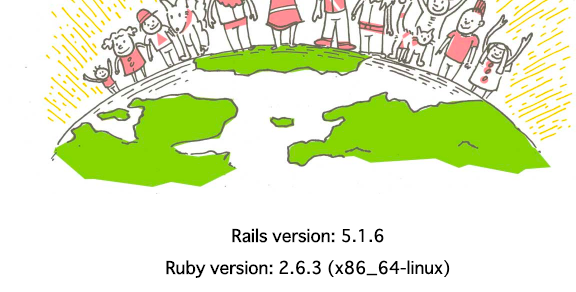
本文の写真を見ながら、新しいターミナルを開き、サーバーを起動します。
(hello_appディレクトリに移動するのを忘れないように!)
$ cd ~/environment/hello_app/
$ rails server
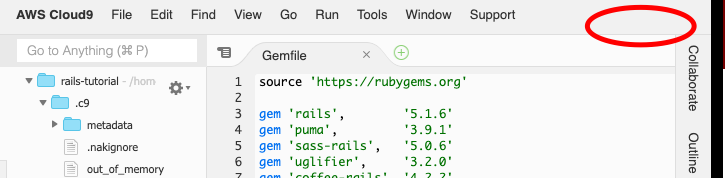
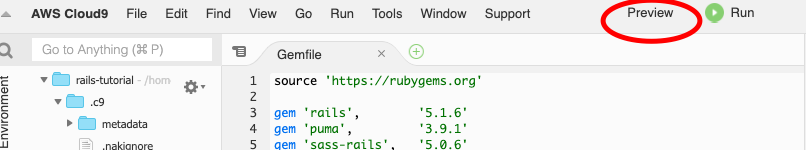
ここで私はpreviewボタンがないじゃないか〜!!と思いました。

画面幅を広げると出てきますよ 笑

演習
$ ruby -v
ruby 2.6.3p62 (2019-04-16 revision 67580) [x86_64-linux]
ruby 2.6.3である。
$ rails -v
Rails 5.1.6
1.3.3 Model-View-Controller (MVC)
Railsアプリケーションの全体的な仕組みについてざっくり見ておきます。
後で、しっかり理解しまーす。
1.3.4 Hello,world!
hello,world!を表示させよう!
コントローラーアクションを追加することで表示させてみます。
まずコントローラーの確認
$ ls app/controllers/*_controller.rb
app/controllers/application_controller.rb(結果一つしかない)
app/controllers/の中にある~~controller.rbというファイルを表示して〜、とお願いしている。
今は一つしかありません。
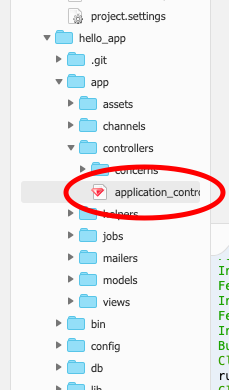
それではapp/controllers/application_controller.rbを開いて記入してみる。
ファイルは以下の場所にあります。

以下のように記載する。
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
def hello
render html: "hello, world!"
end
end
簡単に説明すると、defの右にある”hello"が呼び出されると、renderメソッドにより「hello,world!」をテキストとして表示してください。って感じです。
現状は書き方など深く理解しなくてもいいですよ〜
(defで定義した"hello"はなんでもいい"world"でもなんでもいい。定義したものを呼び出す時のために名前をつけている。)
それでは先ほどサーバーで呼び出したデフォルトページを表示するのではなく、定義したものを呼び出して「hello,world!」を表示してみます。
そのために、Railsのルーター (router) を編集します。
Rails.application.routes.draw do
root 'application#hello'
end
上記の内容はrootURLにアクセスした場合、applicationコントローラーのhelloというアクションを呼び出し表示する。
以上で先ほどのdefaltページでリロードボタンを押すか[command+r]を押すとページが更新され、「hello,world!」が表示される。
演習
1.解答
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
def hello
render html: "hola, mundo!"
end
end
上記のようにアクション内容を書き換える
2.解答
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
def hello
render html: "¡Hola, mundo!"
end
end
3.解答
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
def hello
render html: "goodbye, world!"
end
end
Rails.application.routes.draw do
root 'application#goodbye'
end
上記のように書き換える。
筆者コメント
普段文章を書かないせいか、理解不足のせいかなかなか時間がかかります。どこまで理解して、どこまで書こうか、線引きが曖昧なのが問題??
しかし、まとめるには今まで以上の理解が必要で、なんとなくわかった気になって進んでしまうのが防げるのでいいかなと思っています。
とりあえず出来るところまでやってみよう!!