はじめに
TouchDesignerアドカレに代打投稿させていただきます。
現在はUT-VirtualというVRサークルにて活動しつつ、個人で作品制作を行ったりしている@theruleisobeyedです。
先日のMUTEK.JP Digi Lab / Derivative TouchDesigner Workshopに参加してきましたので、そこで得た知見を共有させていただきます。
本ワークショップはオーディオ関連のTips紹介、SceneChangerの紹介及びAbletonLiveとの連携(TDAbleton)の紹介を踏まえて、実際にチームで個々のPC上で作ったTDAbletonを利用したオーディオリアクティブな表現を一台のPCのTouchDesigner上でSceneChangerを利用してマージすることを試すといった流れでした。
ワークショップでの取り組みとSceneChangerの詳細についてはこちらの記事をご覧ください。
[TouchDesigner]SceneChangerで複数人開発やシーン管理を行う[MUTEK.JP Digi Lab WS]
Parent Shortcutについて
ワークショップ内でBenさんの方からTouchDesignerの設計理論で非常に重要な概念として絶対に覚えて帰ってね!と紹介があった概念、Parent_Shortcutについて紹介します。
サンプルファイルとしてはこの記事内からダウンロード可能なSceneChanger.toeを利用しています(2019版以降の新機能であるBindを利用して簡単に参照が外れない強固なシステムにしている関係で、古いTouchDesignerでは動かないようですのでご注意ください)。
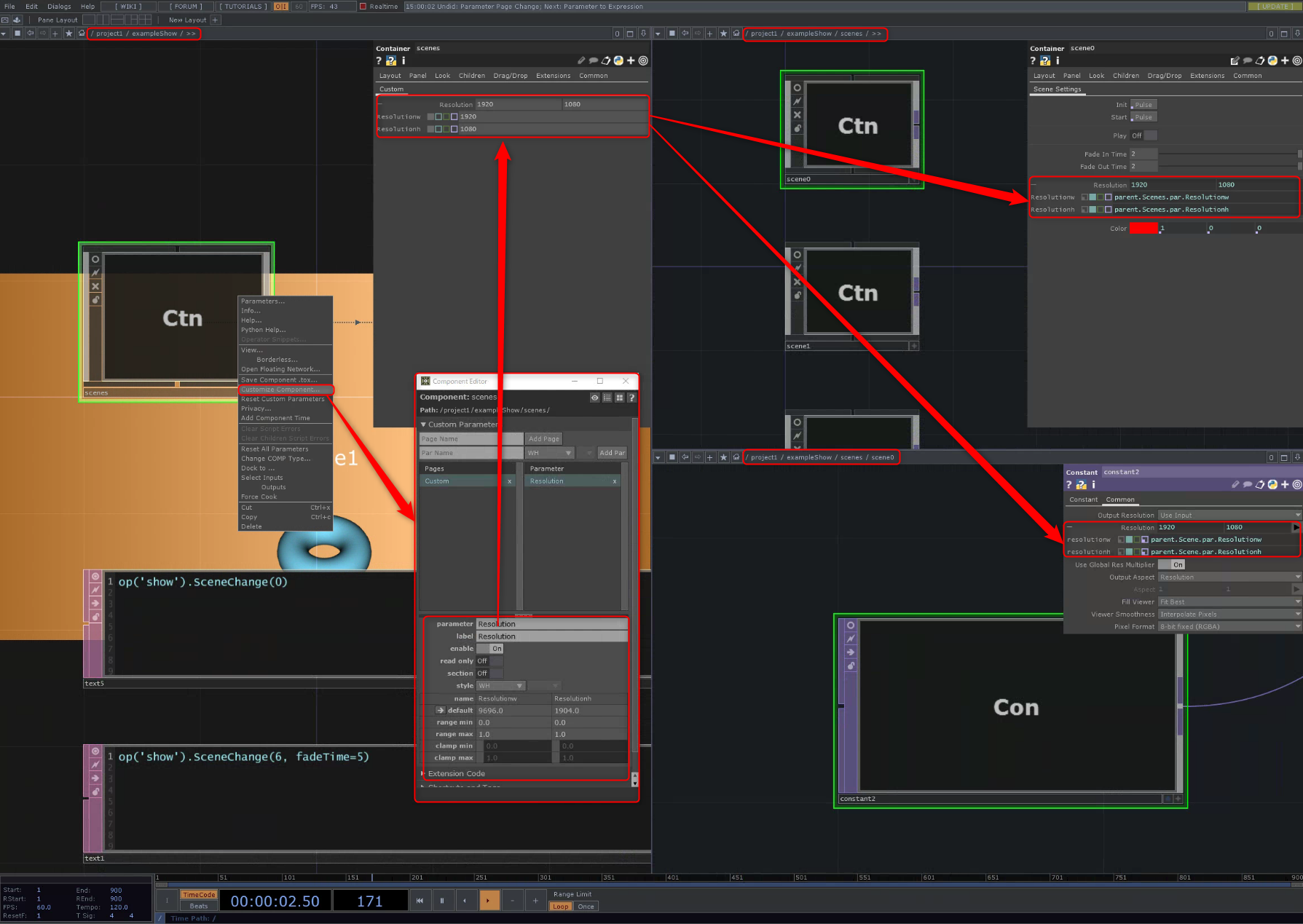
解像度など多数参照される数値の階層によらない参照はParent Shortcutを利用することで、変更による簡単に参照抜けが起きない強固なシステムを組むことが可能です。親となる自身を含んだ上位階層のCOMPに対してComponent Editor上で設定したパラメータを、任意の下位階層のコンポーネントから全く同じ参照テキストで参照することができます。絶対パスと異なり、親が別階層に移動されたとしても参照が抜けません。
以下のように、Component Editorでパラメータの設定を行うことで異なる階層のコンポーネントから同一参照テキスト(parent.Name)で参照が可能です。

このような決まりを設けておくことは、複数人で各シーンを担当して開発を行う場合にもプロジェクトの統合時の参照抜けリスクが減らせるため有効な手法ですね。