はじめに
kintoneで、ドロップダウンやチェックボックスなど「複数の選択肢を用意しておくフィールドタイプ」を作る場合、選択肢が多くなると、「+」ボタンを押しては入力、押しては入力、、、、ってのがとても面倒くさいことが多いです。
しかし、そこはWebアプリであるkintone!ブラウザのデバッグコンソールを使えば、JavaScriptを使って大量の選択肢を一瞬で登録してやることが可能です。
サンプルコード
こちら!
既存の項目は保持して、その下に一括投入します。
values配列とcheckedのtrue|falseだけを修正すればOKです。1
// 入力する値
var values = [0, 5, 10, 15, 20, 25, 30]
// 複数選択可能なフィールドでデフォルト値のチェックを付けるならtrue
var checked = false
var addButton = '.treeeditor-node-item-add-cybozu'
var textField = '.treeeditor-nodes-cybozu .input-text-cybozu'
var checkBox = '.treeeditor-nodes-cybozu .input-check-cybozu'
values.forEach(value => {
var allButtons = document.querySelectorAll(addButton)
var length = allButtons.length
// 行追加
allButtons[length - 1].click()
// テキスト入力
document.querySelectorAll(textField)[length].value = value
// デフォルト値のチェックボックスをON
if (checked) document.querySelectorAll(checkBox)[length].click()
})
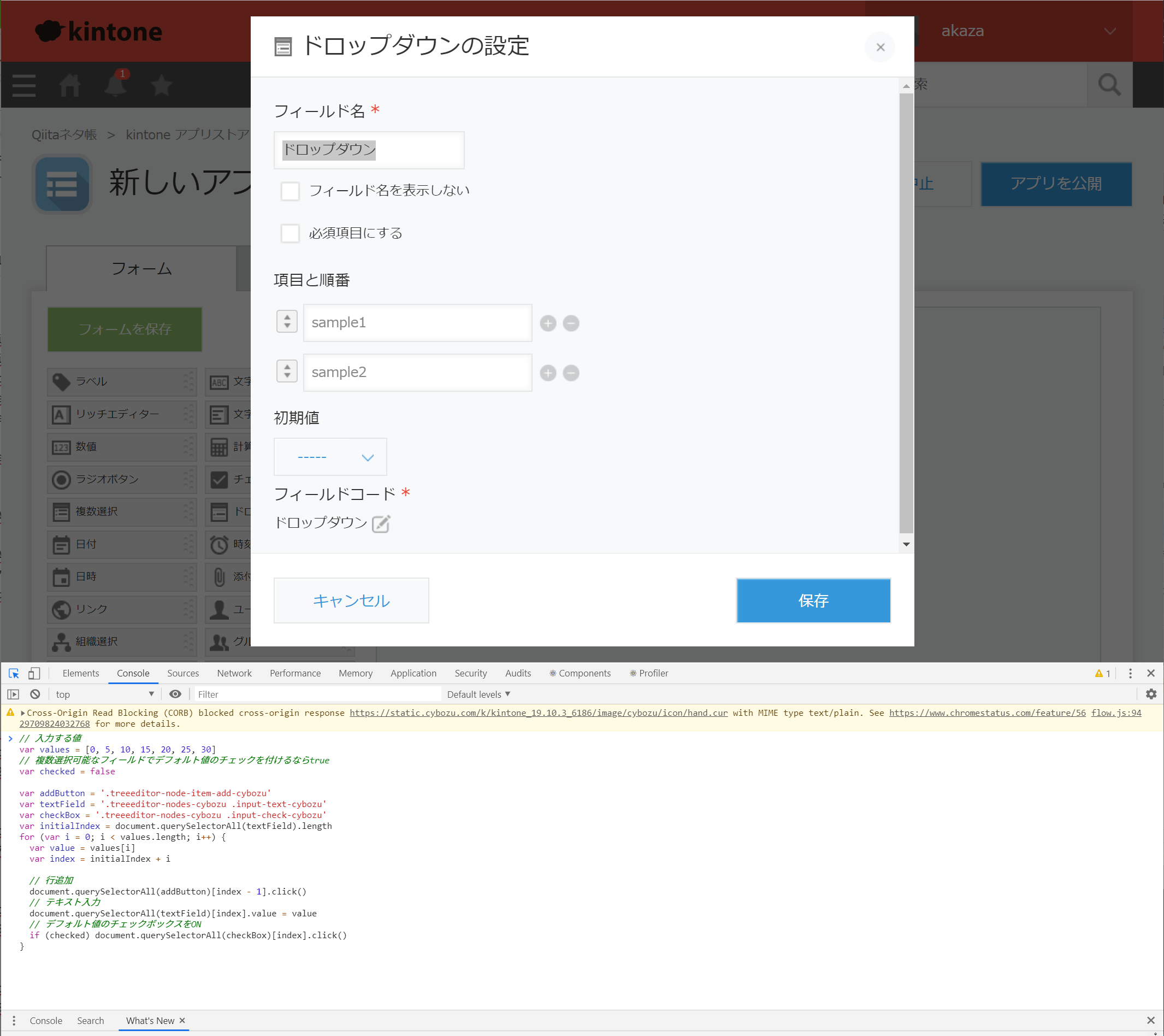
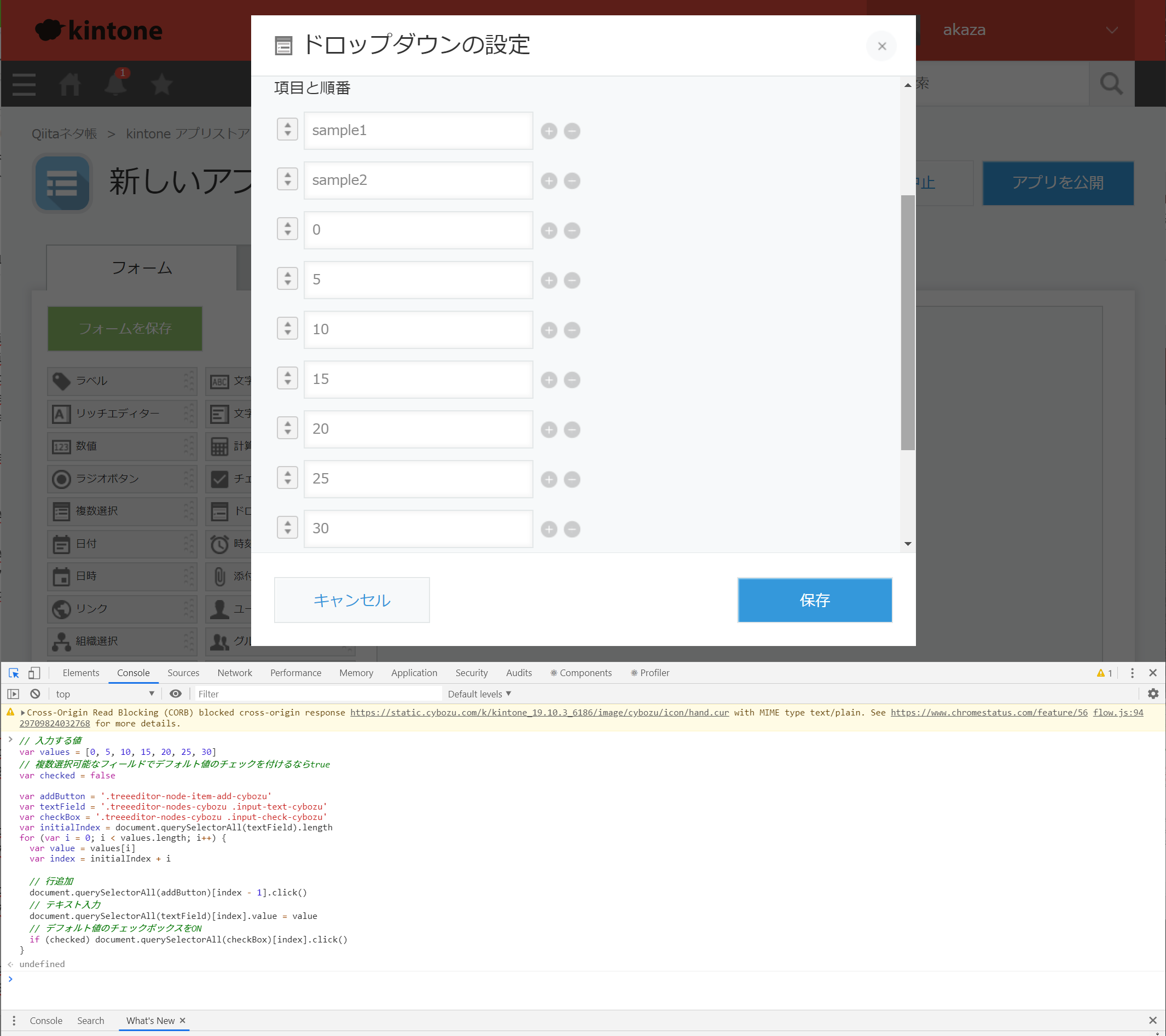
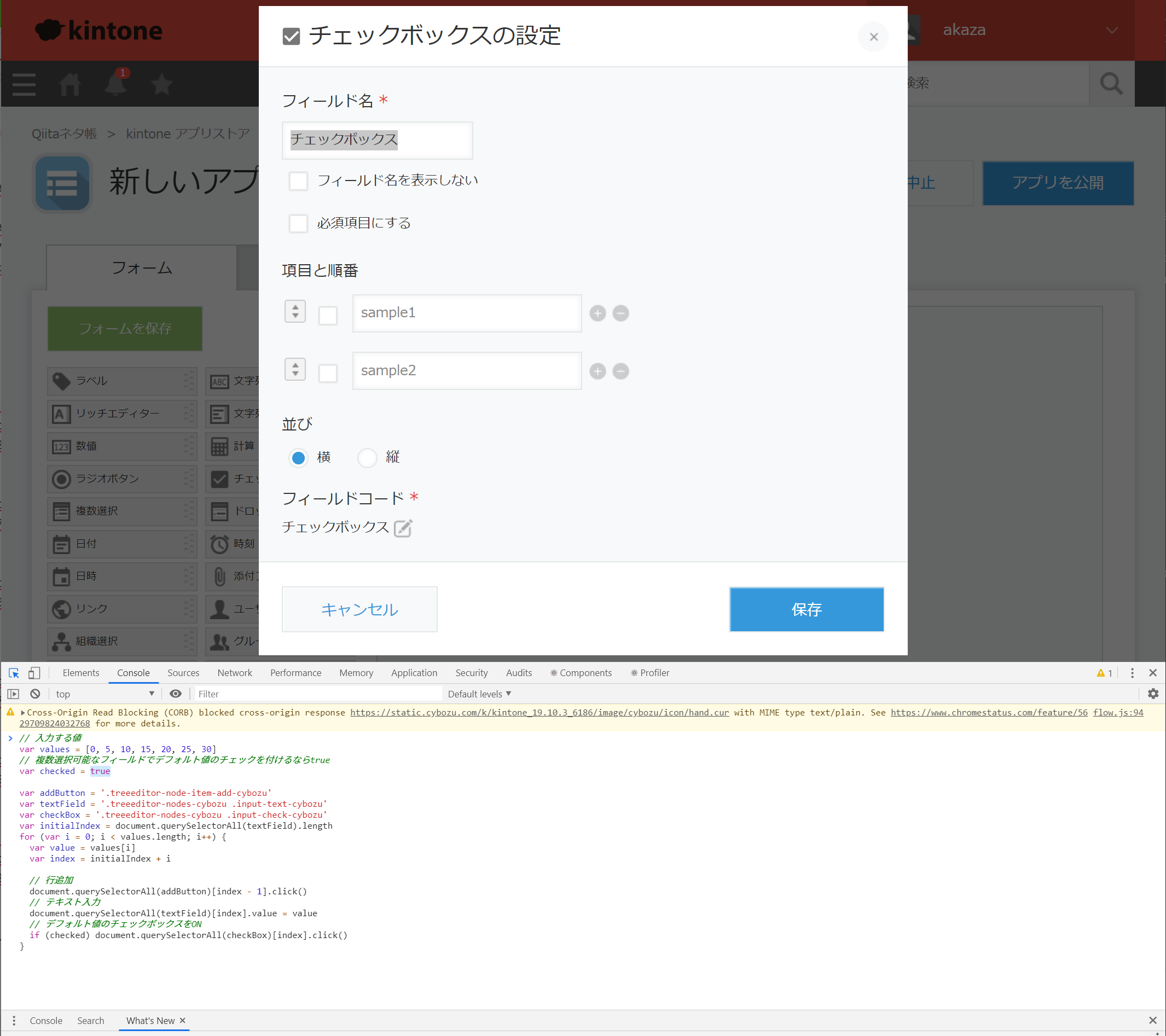
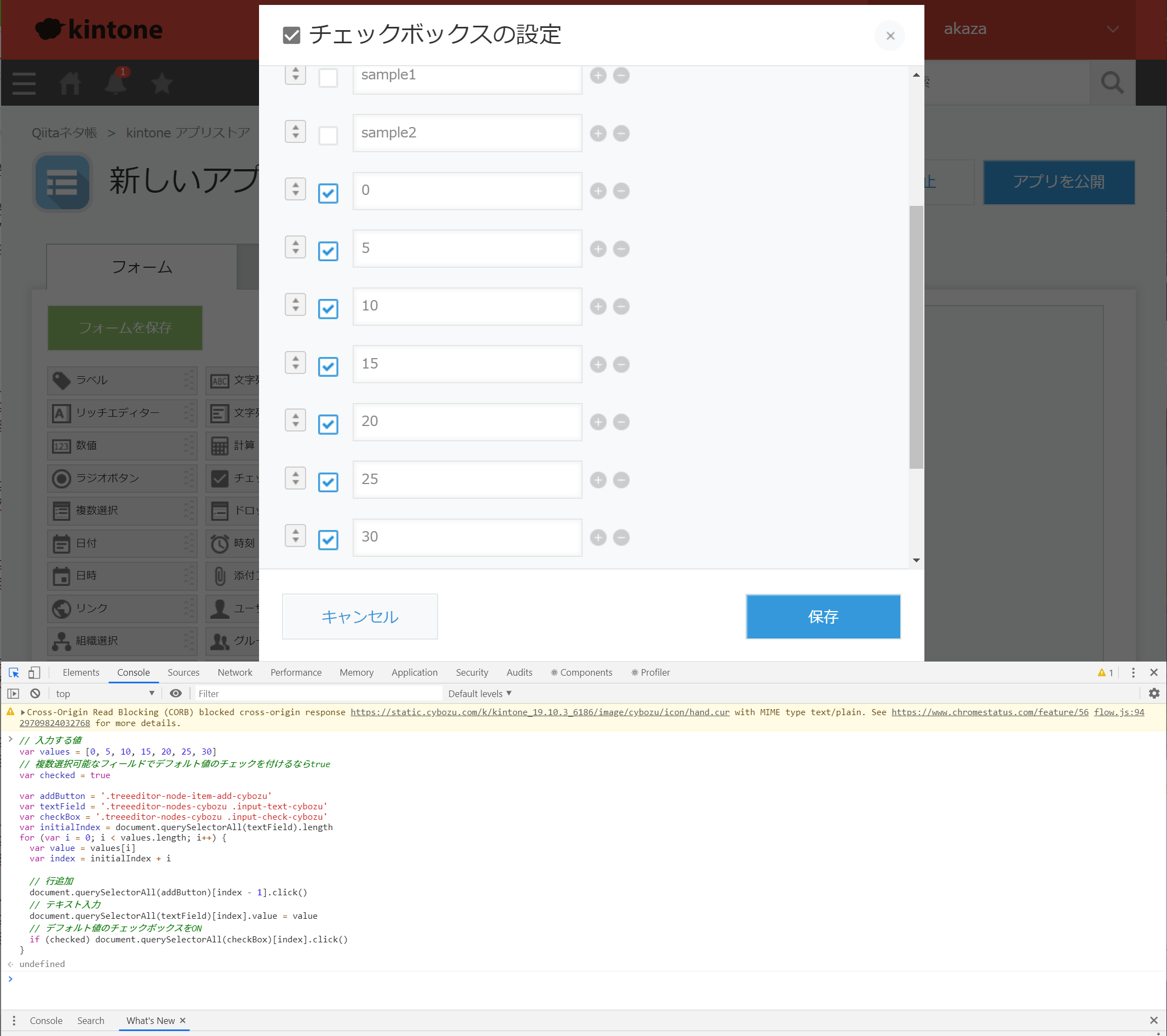
実行例
ドロップダウン
チェックボックス
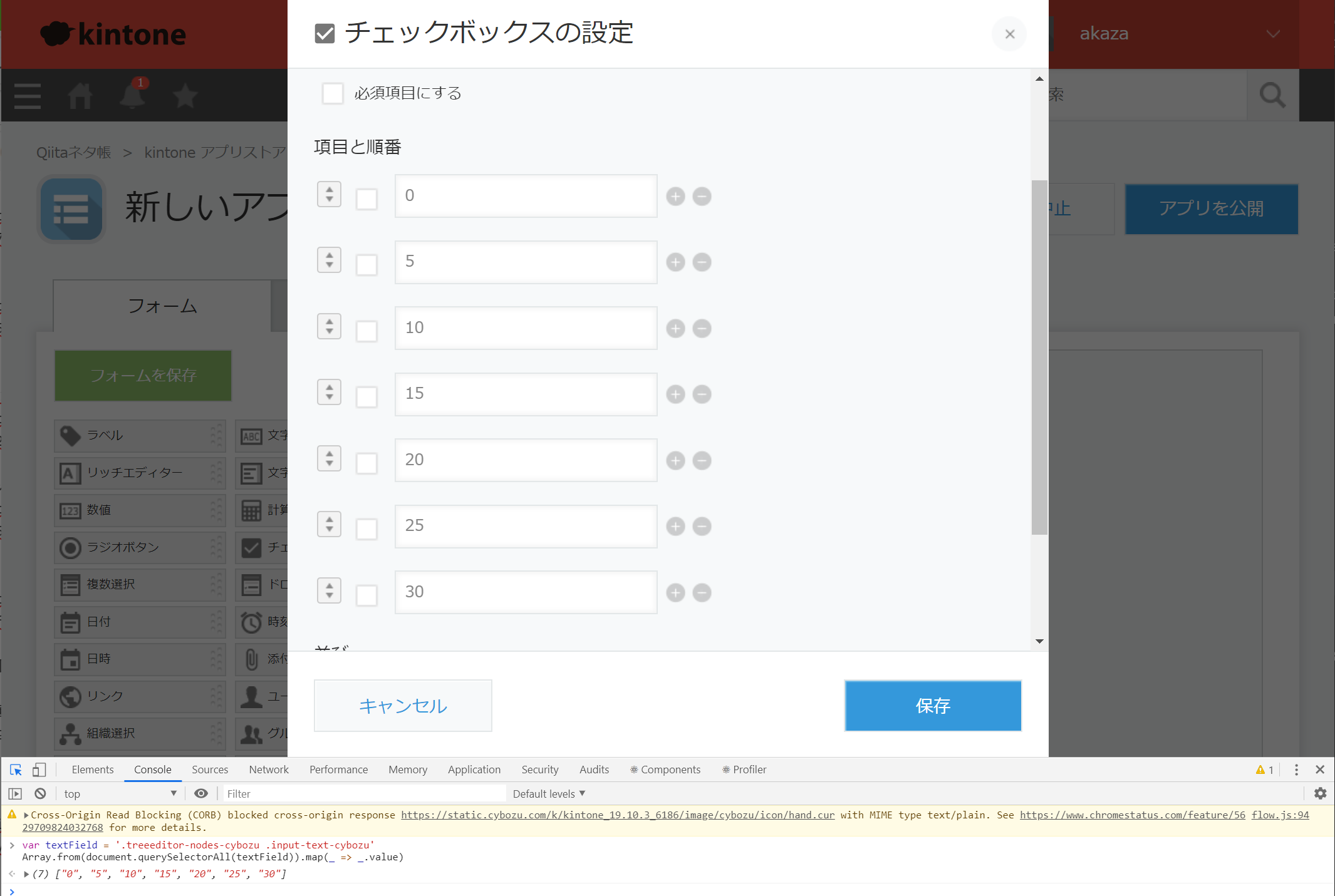
既存の項目の設定値だけを取得
こうすれば、既存項目の設定値を配列で取得できます。
この結果をコピーして、一括設定プログラムのvaluesとしてそのまんま使えちゃうので、アプリ間での設定項目のコピペも簡単にできちゃいますね!
var textField = '.treeeditor-nodes-cybozu .input-text-cybozu'
Array.from(document.querySelectorAll(textField)).map(_ => _.value)
謝辞(?)
この記事のコードは、弊社SonicGarden副社長の藤原氏が編み出した技を、もう少し汎用的にしたものです。原作者の名前もちゃんと書いておかないとね!
藤原さんは、これ系の「デバッグコンソールでサクッとDOM操作(CSS操作も)」が超得意で、その分野はまだまだ勝てる気がしないっすねー。初心者の前でもライブコーディング的な面白い魅せ方が色々できるので、もっと極めたいですね!日々精進であります。
おわりに
ほかにも、「ラジオボタン」「複数選択」フィールドでも動作確認できました。DOMの構造はかなり共通なんですね。
kintoneにアップロードしたJavaScriptは設定画面では有効になりませんが、こんな風にブラウザのConsoleを使ってやると、その場限りでいくらでもhackできます!楽しんでいきましょう ![]()
-
ちなみに
letconstじゃなくてvarで書いてあるのは理由があります。ブラウザのconsoleにコピペしながら試す場合は、どうしてもvar hoge = fugaってのを繰り返し貼り付けるケースが多く、letconstは変数の再定義をできないので、毎回リロードするなり、気を使わなきゃいけないんです。再定義できてしまうユルいvarがとても便利でしたw ↩