はじめに
LiveView NativeはElixirConf 2022 USで初めて発表されました
それから毎年大きなアップデートがElixirConfで発表されています
LiveViewNativeとは
Phoenix LiveViewを共通プロトコルとしたマルチプラットフォーム
LiveView Nativeは、Phoenixを使用してネイティブアプリケーションとWebアプリケーションをシームレスに構築できるようにするものです。
複数のチームを管理したり、複数のフレームワークを使いこなす必要はありません。
同じ開発者が両方を管理することで、納期を短縮し、イノベーションに集中するためのリソースを確保できます。
LiveView Nativeの特徴
LiveView Nativeを使用することで、単一のチームがWebおよびネイティブアプリケーションのフロントエンド開発を実行し、Phoenixのサーバーサイドレンダリングの利点を活用することが可能になりました。ElixirがWebにもたらす多くの利点を、今度はネイティブ環境で実感してください。
- 複雑なクライアントサイドのアプリケーションを、重いJavaScriptフレームワークで構築するよりも高速かつ軽量に構築できます。
- あらゆるプラットフォームでより良いユーザー体験を提供(「不気味の谷」現象はもう起きない)
- Webとネイティブにまたがる単一のコードベースを管理する単一チームによる生産性とリソースの最適化
ElixirConf USざっくり
- Phoenix LiveViewをプロトコルとしたネイティブプラットフォーム実装
- バックエンドにPhoenixをそのまま使う
- フロント部分を各ネイティブ環境用のDSLで記述し、クライアント側で解析して画面を組み立てる
- ElixirConf US 2022でLiveViewNativeで実装されたiOS製のチャットアプリをリリースして実際にイベントの交流ツールとして使用した
- 2023ではチェスのアプリもリリースされました
-> すでにプロダクションで使われている
LiveViewNativeとElixirDesktopの違い
| LiveViewNative | ElixirDesktop |
|---|---|
| ネイティブUIで表示 | WebViewで表示 |
| 外部Phoenixサーバー | 内部Phoenixサーバー |
| ネイティブ機能と連携容易 | WebViewを通してネイティブ機能を使用 |
| 個々のネイティブUIの知識が必要 | Webアプリの知識で実装可能 |
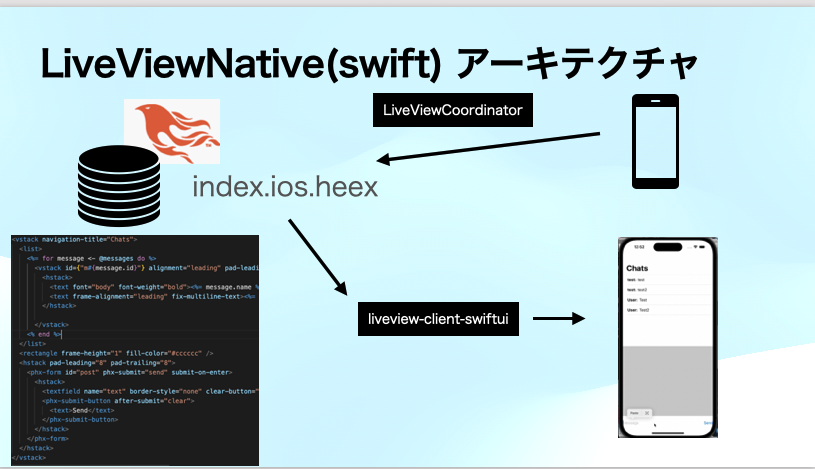
LiveViewNative アーキテクチャざっくり
- Swift側から LiveViewCoordinatorで接続先を指定
- Phoenix側で index.ios.heexというSwiftUIのコンポーネントのDSLで書いたLiveViewページを表示
- liveview-client-swifuiでそのデータを元に画面をビルドする
Swift側でやること
- PhoenixLiveViewNativeを読み込む
- LiveViewCoordinatorを作成
- ナビゲーション等の設定
- PhoenixサーバーのURLをセット
- ContentViewで LiveViewを表示
実際のコード
import SwiftUI
import PhoenixLiveViewNative
struct ContentView: View {
@State var coordinator: LiveViewCoordinator<MyRegistry> = {
var config = LiveViewConfiguration()
config.navigationMode = .enabled
return LiveViewCoordinator(
URL(string: "http://localhost:4000/cats")!,
config: config
)
}()
var body: some View {
LiveView(coordinator: coordinator)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Phoenix側でやること
- mix lvn.setup.config でLiveViewNativeの設定ファイルの生成・更新
- mix lvn.setup.genで xcodeプロジェクトと関連ファイルの作成
- URLに対応したベースとなるxx_live.exを作る
- URLに対応したswiftUI用のとなるxx_live_swiftui.exを作る
- DSLでviewを記述
- イベント周りは通常のliveviewで記述
defmodule MyAppWeb.HomeLive do
use MyAppWeb, :live_view
use MyAppNative, :live_view
end
defmodule MyAppWeb.HomeLive.SwiftUI do
use MyAppNative, [:render_component, format: :swiftui]
def render(assigns, _interface) do
~LVN"""
<VStack>
<Text>
Hello SwiftUI!
</Text>
</VStack>
"""
end
end
Swift側でできること
- coordinator.pushEventでPhoenix側のイベントを発火
-> センサデータや写真などをPhoenix側に送信するのが容易 - カスタムコンポーネントを作成してPhoenix側で使用
- iOSだけでなくmacOS, watchOS, tvOSのアプリも作れる
チュートリアルサイト
実際に試してみたい方はこちら!
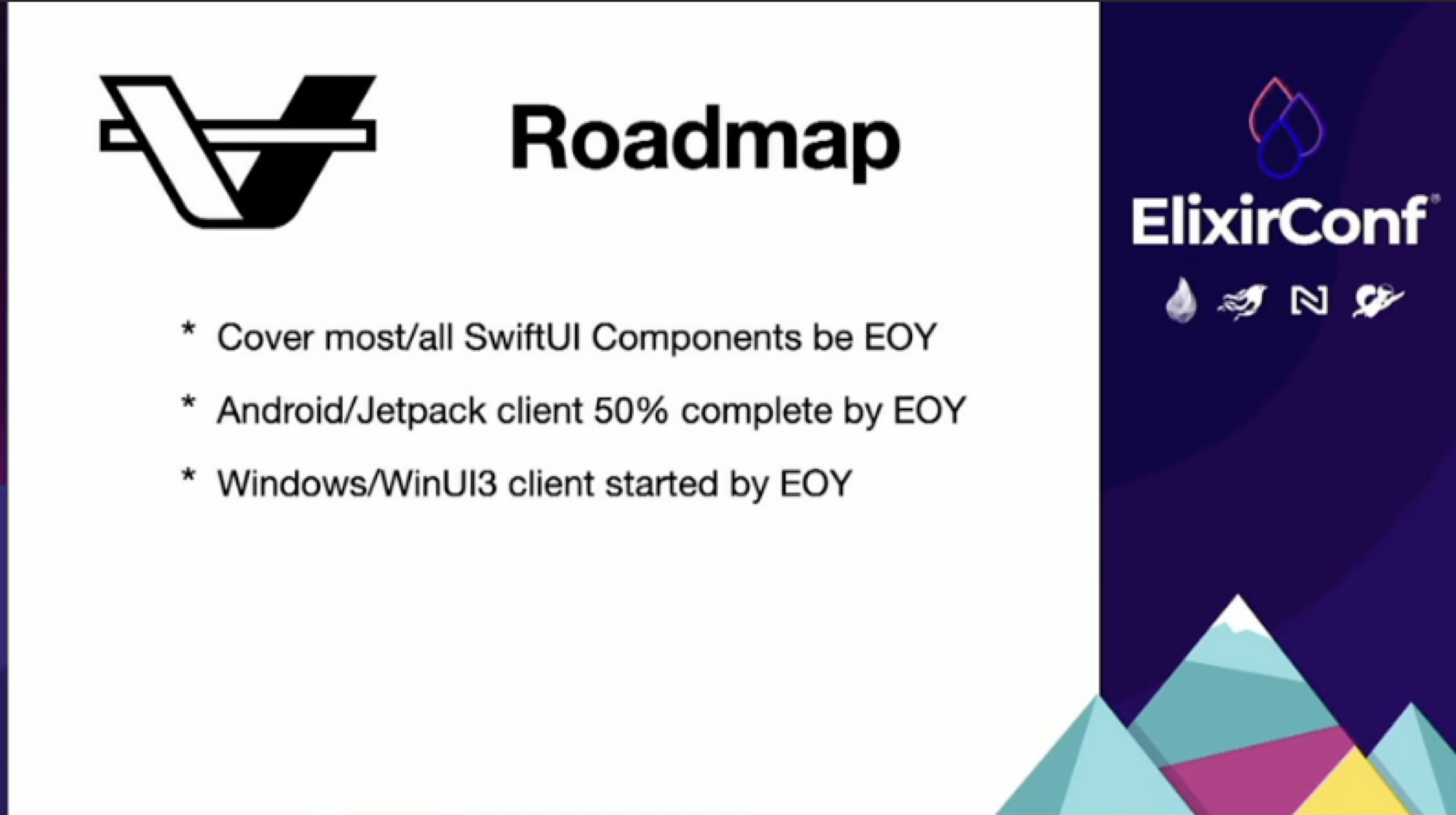
ロードマップ
- SwiftUIの全コンポーネントをカバー -> 済、MapやPhotoなどシステムよりのライブラリを作成中
- Jetpack対応 -> 取りあえず動く様になった
- WinUI3対応 -> まだ始まってない
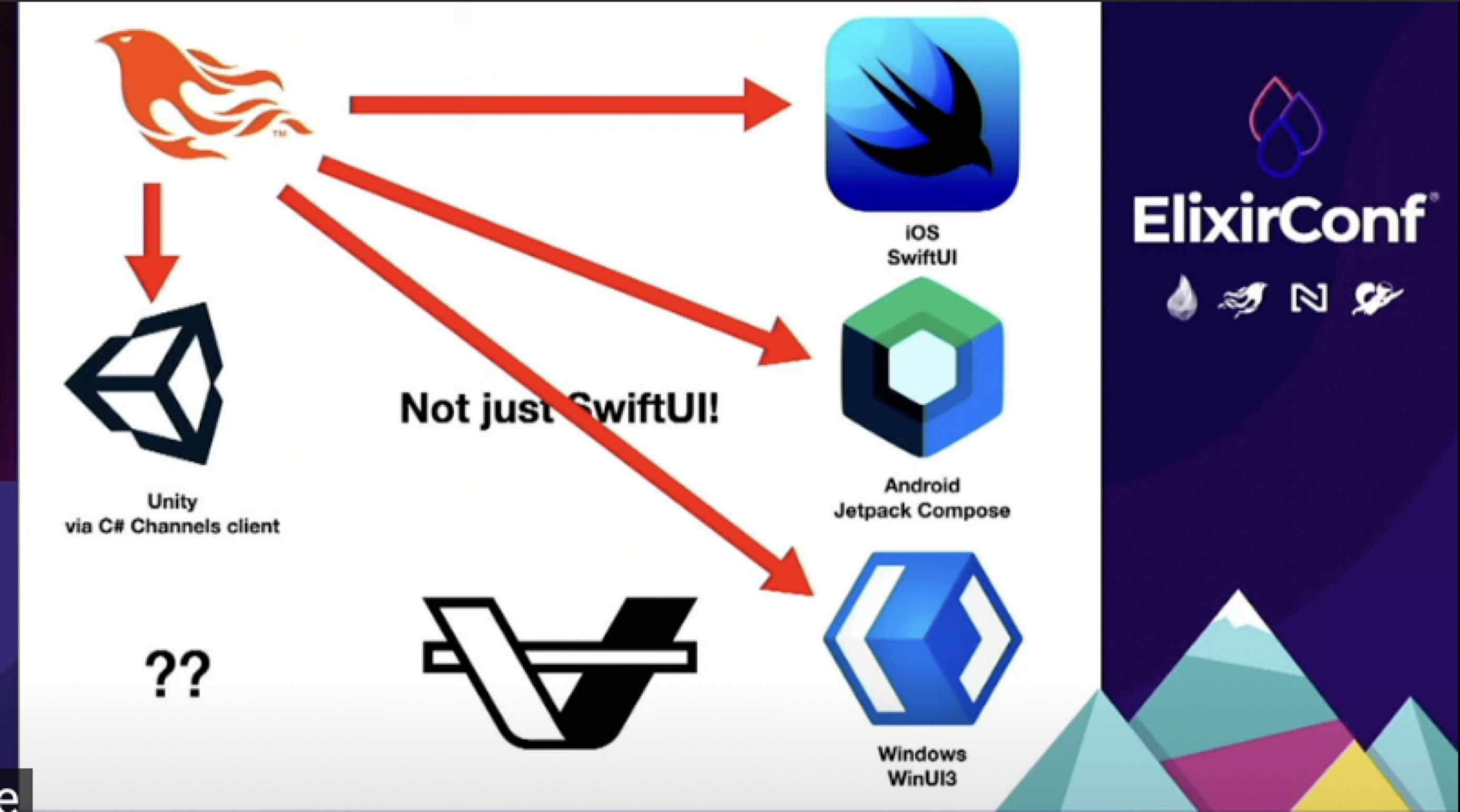
展望
iOS,Android, Windowsだけでなく、C# Channels clientを通してUnityを操作できるようにするという恐ろしい計画があるそうです
最後に
いかがでしたでしょうか
すでにiOSアプリのフロントをLiveViewのDSLで記述し、バックエンド及びステート管理をLiveViewで実装できる激アツプロダクトだと思います
今年はまだα版な感じでまだこなれてないのと、あまり時間がないので触れてないですが
来年はこれを使ってアプリを実際に作りたいと思います
本記事は以上になりますありがとうございました
参考サイト
https://speakerdeck.com/thehaigo/elixirconfxi-garideliveviewnativeyatutemita
https://dockyard.com/blog/2024/09/20/create-your-first-liveview-native-app-part-1
https://github.com/liveviewnative/liveview-client-swiftui
https://www.youtube.com/watch?v=dnDGh_Jmw-s
https://www.youtube.com/watch?v=xBi2Hj22qUU
https://www.youtube.com/watch?v=BbqIjZkltXo