はじめに
VirtualBoxでCentOS上のApacheでリバースプロキシしてHTMLを書き換えてHello WorldをCrazy WorldにするのNginxバージョンです。
やったこと
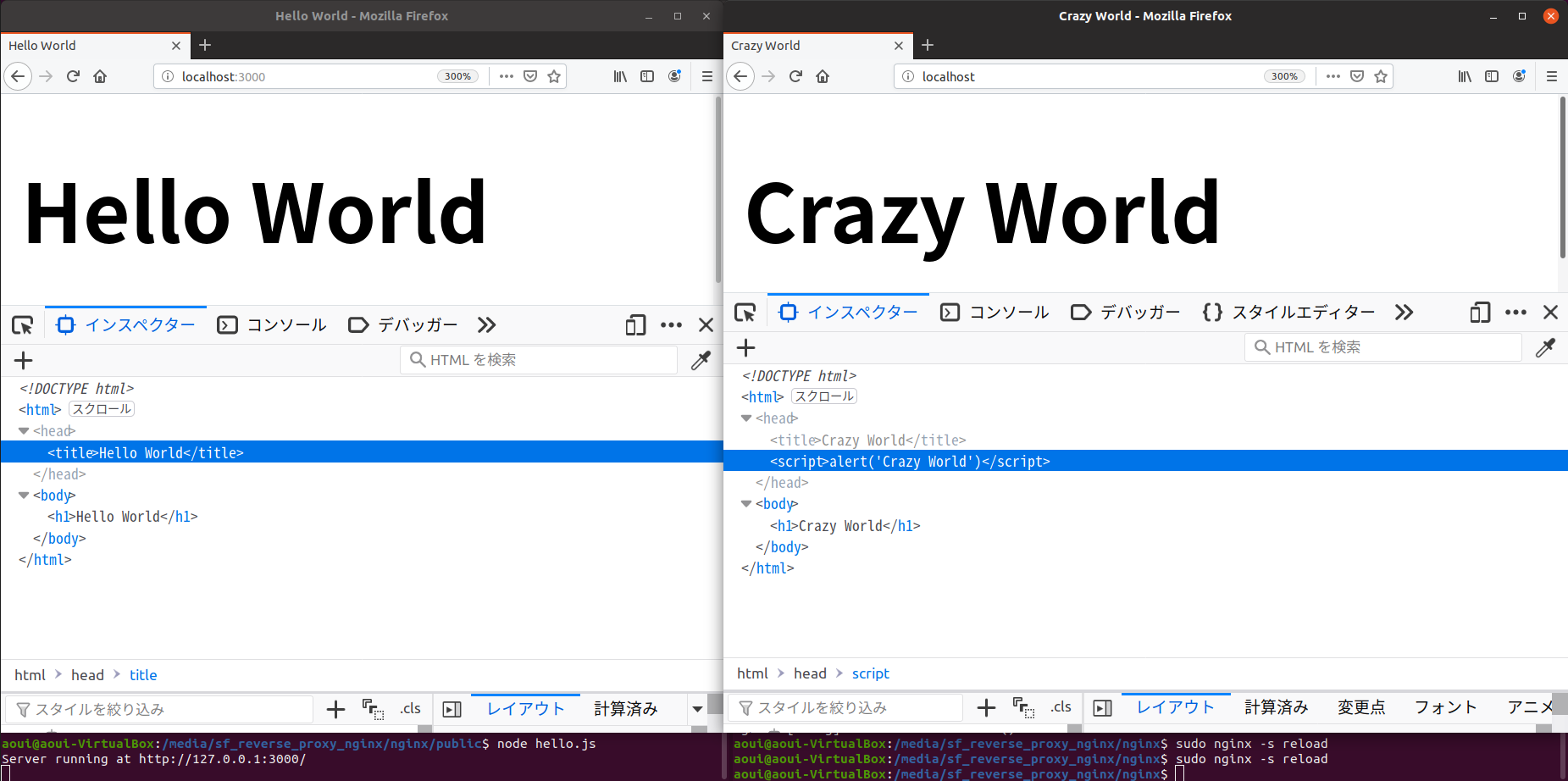
nginxで立ち上げたhttp://localhostにnodeで立ち上げたhttp://localhost:3000/のHTMLを書き換えて表示させる

nginxの設定
sub_filter '置き換え元文字' "置き換え後文字" ;
nginx.conf
location / {
# root html;
# index index.html index.htm;
sub_filter_once off;
sub_filter 'Hello' 'Crazy' ;
sub_filter '</head>' "<script>alert('Crazy World')</script></head>" ;
sub_filter 'nginx' 'Crazy' ;
proxy_pass http://127.0.0.1:3000;
}
/etc/nginx/sites-available/default
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
# try_files $uri $uri/ =404;
sub_filter_once off;
sub_filter 'Hello' 'Crazy' ;
sub_filter '</head>' "<script>alert('Crazy World')</script></head>" ;
sub_filter 'nginx' 'Crazy' ;
proxy_pass http://127.0.0.1:3000;
}
nodeで立ち上げるHTMLを準備
hello.html
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
hello.js
const http = require('http');
const fs = require('fs');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
// res.setHeader('Content-Type', 'text/plain');
// res.end('Hello World!\n');
fs.readFile('hello.html','UTF-8',
(error, data)=>{
res.writeHead(200,{'Content-Type':'text/html'});
res.write(data);
res.end();
});
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
nodeで立ち上げてアクセスhttp://localhost:3000/
aoui@aoui-VirtualBox:/media/sf_reverse_proxy_nginx/nginx/public$ node hello.js
Server running at http://127.0.0.1:3000/
http://localhostにアクセスしたらHello WorldがCrazy Worldになって表示できた
ポートが使えない時
Dockerでやりたい
docker-composeで立ち上げて、nginxでリバースプロキシしてHTMLを書き換えてHello WorldをCrazy Worldにする