Vueにはコンポーネントという仕組みがあり、ボタンやフォームなどのWebサイトで使うパーツを別ファイルで部品化して使い回せるように作ることもできます。
そこで、ボタンを部品化してみました。
部品化したボタンコンポーネントはこちらです。
ButtonComponent.vue
//ボタンを別コンポーネントにする
<template>
<div class="BtnCpnt">
<buttoncpnt>送信</buttoncpnt>
</div>
</template>
<script>
</script>
<style>
.app{
background-color: #afeeee;
border-radius: 1.5em;
box-shadow:0 0.2em 0.5em rgba(0,0,0,0.2);
padding:1em 2em;
color: #2f4f4f;
font-weight: bold;
text-decoration: none;
}
</style>
コンポーネントを配置する側のソースは以下。
<template>
<div class="app">
<BtnCpnt
@click="dialogOutput"
/>
</div>
</template>
<script>
import BtnCpnt from "../components/ButtonComponent.vue";
export default{
components: {
BtnCpnt
},
data () {
return {
}
},
methods: {
dialogOutput() {
alert('送信しました')
}
}
};
</script>
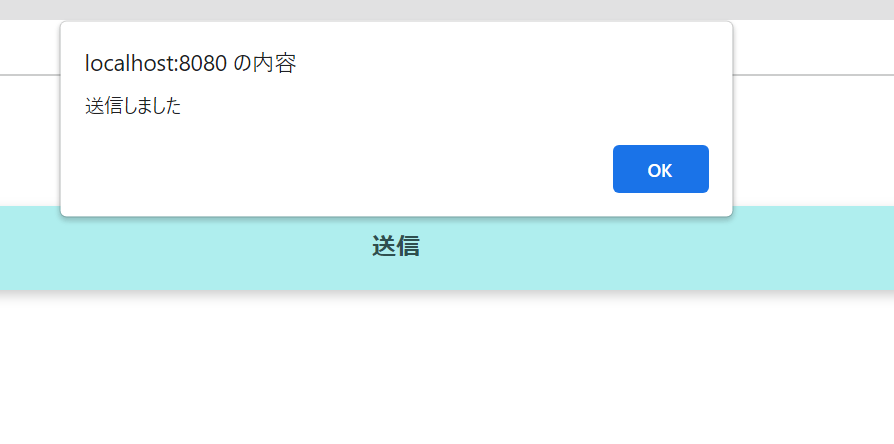
ボタンを押下するとダイアログが出るようなものにしてみました。
実行結果はこれ。

個人的にマジックナンバーがすごく気になってしまうので
CSSで設定している値など定数化して改良してみたいです。