初めに
Next.jsでプロジェクトを初回起動した後、開発を進めていく中で、次のようなエラーが発生することがあった。
私なりの対処方法で表示されなくなったので、備忘録がてらここに残そうと思う。
Hydration failed because the server rendered HTML didn't match the client.
As a result, this tree will be regenerated on the client.
This can happen if a SSR-ed Client Component is used.
訳:Hydration に失敗しました。サーバーでレンダリングされた HTML がクライアントのものと一致しません。そのため、このツリーはクライアント側で再生成されます。これは、SSR されたクライアントコンポーネントが使用された場合に発生する可能性があります。
問題
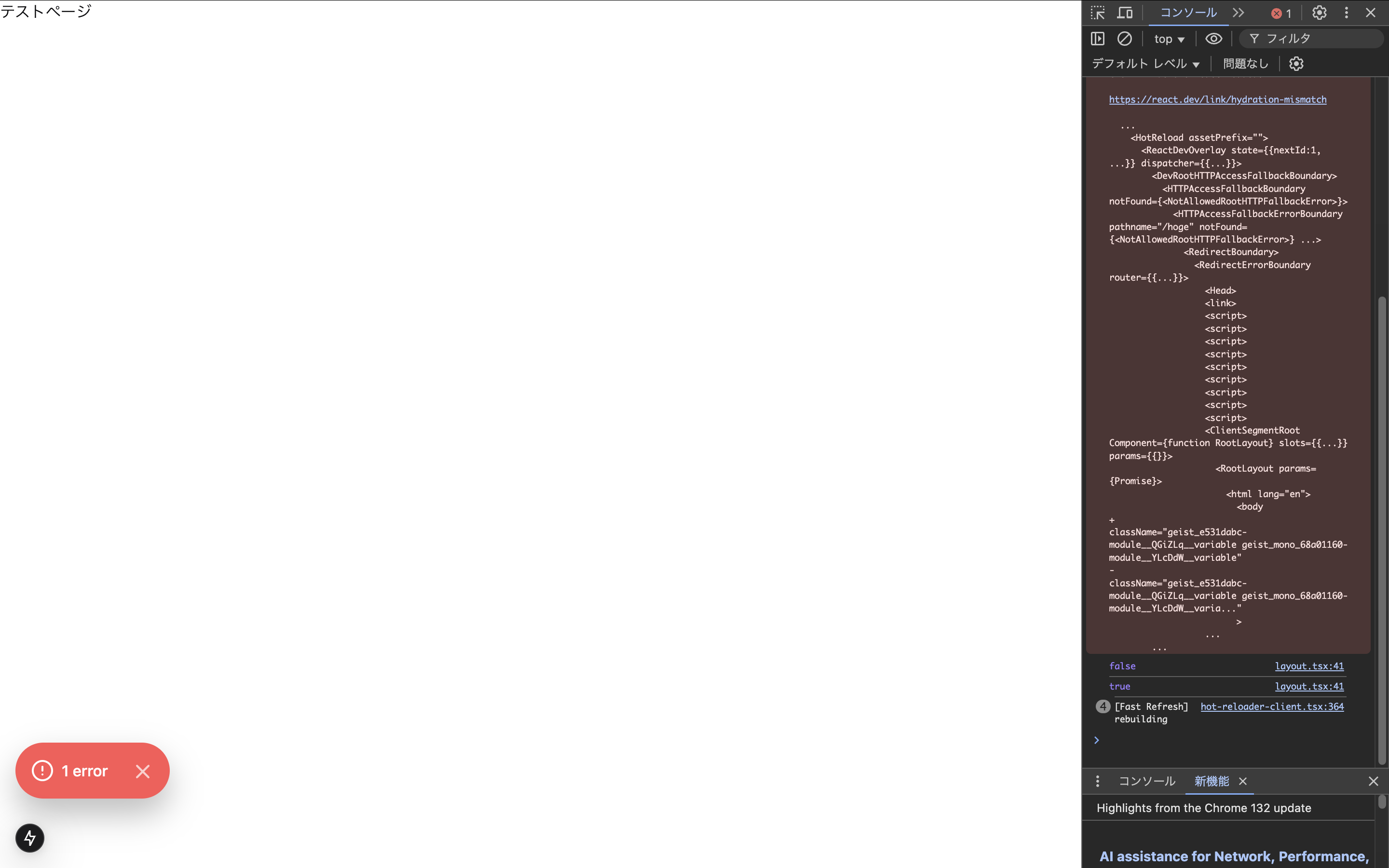
ある時、npm run devしたのち、開発を進めると画像のようになった。
エラーをクリックすると
のように表示された。
今回のHydrationのエラーは、「'use client' をファイルの最初に書いたかどうかに関するエラー」で生じているようだ。(※すごく雑な説明)
(私はやっていないが「htmlの<p>タグの中に<p>タグを書いた」みたいな時にも発生する)
いちいち確認するのは面倒ですよね。特に、外部ライブラリなどを使用していたり、複数人で急いで開発している場合には、どこで use client を追加すべきかを管理するのが難しくなります。
(<p>タグの問題方はChakraなどのUIコンポーネントライブラリで特定のコンポーネントで使用されているのを気が付かずにネストして発生している印象。まあuse clientの件も含めて適切に修正しろって話なんですが)
一般的に、src/app/layout.tsxにuseEffectを使ったり、<html lang='en' suppressHydrationWarning>を追加しても、自分の環境では解決しませんでした。
解決方法
私が試した解決方法は以下の通り。
<html lang='en' suppressHydrationWarning>
<body suppressHydrationWarning>
<!-- ここにコンテンツ -->
</body>
</html>
<body>タグにもsuppressHydrationWarningを追加したところ、エラーが解消された。
理由
ReactのHydrationのエラーは、仕様上指定した要素にのみ適用され、その子要素には適用されない。
例えば、<html>タグにsuppressHydrationWarningを付けても、Reactはその内部にある<body>タグやその他の要素を個別にチェックするため、依然としてエラーが発生する。
補足
私の場合は<body>にも追加したことで一旦問題が解決したが、もしそれでもエラーが解消されない場合、suppressHydrationWarningを多用するのは避けたほうが賢明。
コードを見直し、'use client'を適切に追加することで、根本的な解決を目指しましょう〜。
参考文献