Realtime Database
FirebaseのNoSQL JSON データベースです。リアルタイムとオフラインの両方をサポートしています。
クラウド上のデータを変更すると、リアルタイムにオブザーブしているすべてのクライアントにイベントが通知されます。(コールバックで書けます。)オフラインの場合は、ローカルのキャッシュやパーシステントDBに保存します。
このページはFirebase社のDavidさんのビデオに基づいてます。
https://www.youtube.com/watch?v=joVi3thZOqc
https://www.youtube.com/watch?v=cYinms8LurA
Firebase
Podでプロジェクトを作成するまではkoogawaさんのページをご覧ください。
pod init
pod 'Firebase'
pod 'Firebase/Database'
pod install
workspaceを開きます。
AppDelegateを以下のように修正します。
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
FIRApp.configure() // この行を追加
return true
}
ViewControllerを以下のように修正します。
import UIKit
import Firebase
class ViewController: UIViewController {
// データベースへの参照
let rootRef = FIRDatabase.database().reference()
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// 子ノード condition への参照
let conditionRef = rootRef.child("condition")
// クラウド上で、ノード condition に変更があった場合のコールバック処理
conditionRef.observe(.value) { (snap: FIRDataSnapshot) in
print("ノードの値が変わりました!: \((snap.value as AnyObject).description)")
}
}
}
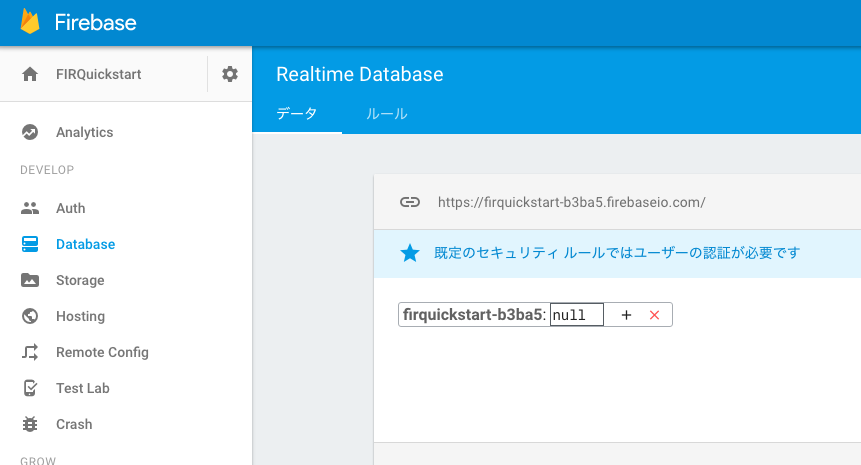
Firebaseコンソールから、Databaseを開きます。
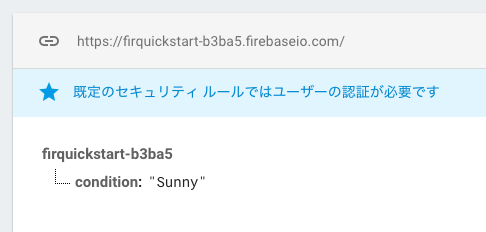
+アイコンをクリックし、ノード condition を追加します。値も適当に設定します。(Sunny)
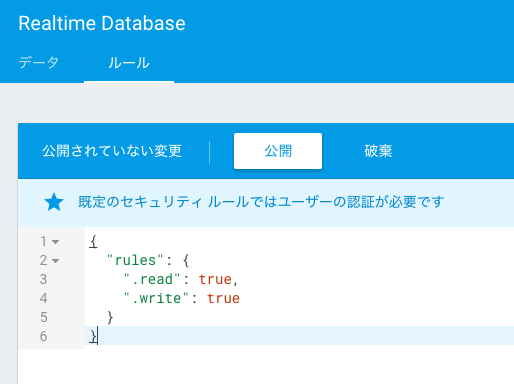
ルールタブを開きます。アクセス権限をtrueに変更し、誰でも読み書きできるようにします。
Xcodeで、アプリを実行します。
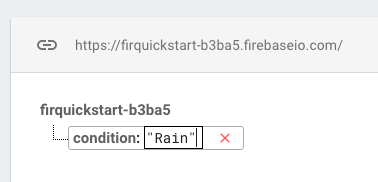
Firebaseコンソールから、conditionの値を適当に変更してください。(Rain)
Xcodeのコンソールに、変更が出力されます。
ノードの値が変わりました!: Optional("Optional(Snow)")
次に、プログラムからデータベースの値を更新します。
適当にボタンを配置して、アクションを下記のように実装します。
@IBAction func theButton(sender: UIButton) {
let conditionRef = rootRef.child("condition")
conditionRef.setValue("Snow")
}
ボタンを押すと、リアルタイムにサーバの値が変わり、その結果、先ほどのコールバックが呼ばれて、Xcodeのコンソールにログが出力されます。
追記
Xcode8で、
Failed to fetch default token Error Domain=com.firebase.iid Code=6
が出る場合、TARGETS > Keychain Sharing を ON にします。
一覧を初期表示とかで、一回だけ取得したい時、observeSingleEventでごそっとデータを持ってこれる。子ノードで絞りたいときは、rootRef.child('coutries').child('cities')
rootRef.observeSingleEvent(of: .value, with: { (snapshot) in
// Get user value
let value = snapshot.value as? NSDictionary
print("value \(value)")