どんなフォントを使うかというのは、私のような PC を仕事に使っている人間にとって死活問題なのである(異論は認めない)。だからフォントが気になってしまうと、普通に2〜3日フォントの事ばかり考えてしまう。
PlemolJPか、それ以外か – プログラミング用フォント徹底比較! | Output 0.1 によると、日本語対応のプログラミング用フリーフォントには3種類の系統しか無いとのことだが、私はそこに1種類加えて、以下の4種類じゃないかと思う。
- M+フォント系:森下浩司氏による開発
- 源ノ角ゴシック系:Adobe と Google による共同開発
- IBM Plex Sans JP系:IBM による開発 ← 新興勢力!
- IPA 系:独立行政法人情報処理推進機構(IPA)による配布
有名なフォントたち
私の独断と偏見で選ぶと、上記の系統でそれぞれ有名なフォントは以下だろう。
- 等幅フォント(エディタ用)
- M+フォント系
- Ricty, RictyDiminished
- 源ノ角ゴシック系
- Source Han Code JP
- IBM Plex Sans JP 系
- PlemolJP
- IPA 系
- Takao Font
- 一昔前は、これか VL Gothic しか選択肢が無かった
- Takao Font
- M+フォント系
- プロボーショナルフォント(ブラウザ・LaTeX用)
- M+フォント系:
- Migu 1P
- 源ノ角ゴシック系:
- Noto Sans Japanese、Noto Serif Japanese
- Source Han Sans Japanese、Source Han Serif Japanese
- M+フォント系:
等幅フォントについて
等幅フォントの多くは、ASCII文字のフォントと日本語フォントを組み合わせたものになっている。(Takao を除く)上記のフォントにおけるASCII 文字のフォントと日本語フォントを以下に示す。
| 等幅フォント | ASCII フォント | 日本語フォント |
|---|---|---|
| Ricty | Inconsolata | Migu 1M |
| Ricty Diminished | Inconsolata | Circle M+ 1M |
| Source Han Code JP | Source Code Pro | Source Han Sans Japanese |
| PlemolJP | IBM Plex Mono | IBM Plex Sans JP |
プログラム用の ASCII フォントとして圧倒的に有名なのは Inconsolata だと思うが、Source Code Pro は Adobe が出したフリーのプログラム用フォントということで興味があったし、IBM Plex Mono だってそうだ。
だから Ricty, Source Han Code JP, PlemolJP の3種類を抑えることで、有名所は一通りカバーすることが出来るのかと思う。
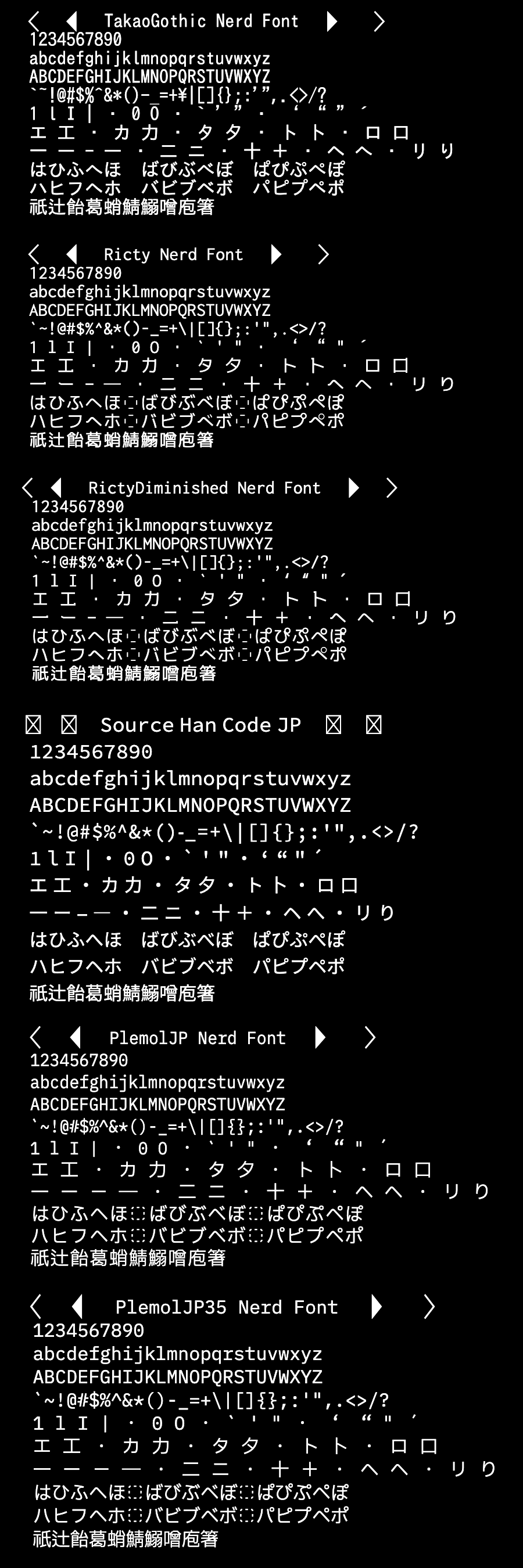
ということで比較してみる。Nerd Font と合成して、powerline-shell や VIM Airline を使った時の感触も見てみる。
- Source Han Code JP
- デカイ!確かに見やすいが、スカスカになってしまう
- 数字のゼロが、目玉になってるやつ(好きじゃない)
-
$,%がブチブチだなぁ - 日本語で見分けが難しい文字(漢字の一と長音とか)の区別はあまり頑張ってない印象
- Nerd Font との合成が何故か上手くいかなかった
- 全角スペースをなんとかして欲しかった(←すごい便利なのよ)
- PlemolJP
- 細長い!縦にミヨ〜ンって長い印象
- PlemolJP35 だと半角:全角=3:5なので、だいぶ丸い印象になるが、半角:全角=1:2じゃないと長さが揃わなくて嫌な人なんだよ・・・
- 数字のゼロが、目玉になってるやつ(好きじゃない)
- 波括弧、大袈裟すぎじゃね?
-
#が真ん中で切れてるのが気になる - 全角スペースが四角い点線になるのは、悪くない
- Ricty
- 他のフォントに比べると、圧倒的に丸い。行間が狭く、同じ大きさの画面でも多くの行が見れるので、素晴らしい
- ひらがな・カタカナ・漢字で見分けにくいものには、工夫が施されている(Migu の作者さんの努力だろう)
- チルダの波がもっとグネグネしている方が分かりやすいのではないか(IBM Plex Mono ぐらいグネって欲しい)
- ↑ 自分で置き換えるスクリプトを作った!
- 半濁音が異様にデカイけど、可愛くて好き
- 数字のゼロが目玉じゃない!(嬉しい)
- 全角スペースが点線の丸になっているの、本当に助かる
- Ricty と Ricty Diminished の違い
- Migu の作者さんの努力のお蔭か、最新の Migu だと見分けが付かない
- Diminished は Nerd Font と合成するとずれがち
- もはや Diminished の必要性を感じない
ということで、やっぱり俺は Ricty なんだなぁと感じた次第。
このために3日間ぐらいフォントについて考えたんだけど、結論はやっぱり Ricty。
Ricty は生成スクリプトが公開されているので、それで作ると、Discord バージョン(文字の雰囲気を壊してまで見やすさを優先するバージョン)が作れる。
この Discord で変更されるフォントは以下。
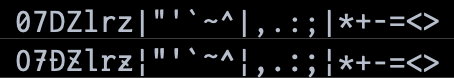
上が普通の Ricty で、下が Ricty Discord。
-
07DZlrzは飾りが付いたり消えたりする-
0は本当は目玉になるはずだけど、なぜかならない
-
-
|は途中で途切れる -
"'`^は大きくなる -
~はちょっと上にあがる -
,.:;も大きくなる -
*+-=<>はちょっと下にさがる- 半角アルファベットとのバランスが良くなる
全部やるんじゃなくて、変更しないものを選ぶことが出来る。私は 07DZlrz|~ をやめた。
すると、特に "',.:; あたりの効果が大きく、かなり見やすくなったと感じた。
ということで、ボクの考えた最強の Ricty を作ることが出来るのである。やっぱり Ricty が好き。
プロポーショナルフォントについて
プロポーショナルフォントは、仕事(プログラミング)では使わないので、問題がなければ特に気にしていない。 Noto Sans Japanese で良いんじゃないかな。
(ちょっと前まで Noto Sans CJK JP って言ってたはずだけど、いつの間に変わったのか)
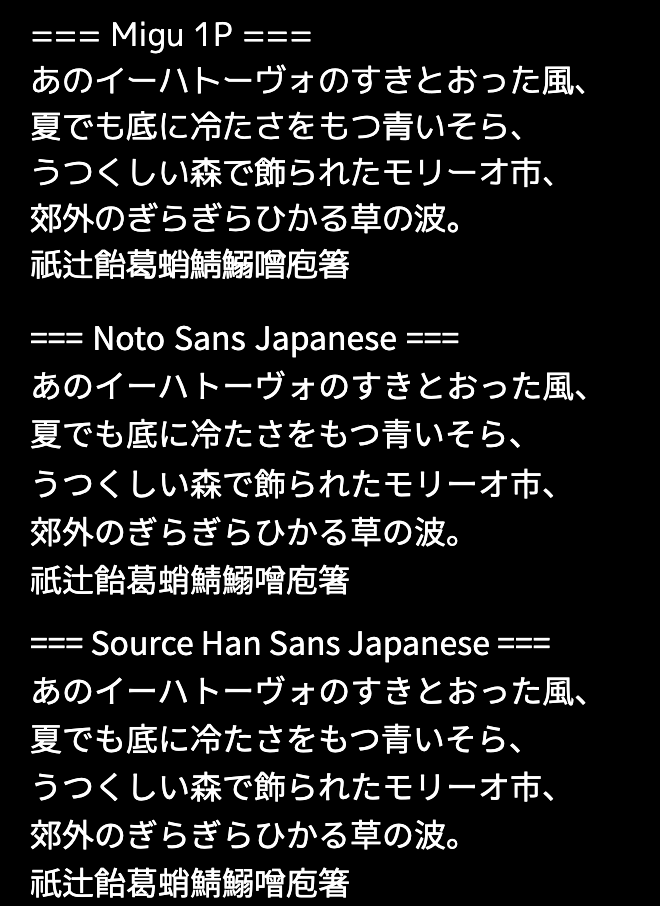
一応比較する。
- Megu 1P は、普段使うのにはマルッこ過ぎるので、ほっこりしたい時に使う感じか
- 行間はやはりちょっと狭いけど、プログラムじゃない場合は逆に見づらいかな
- Noto Sans Japanese と Source Han Sans Japanese は、変わんないんじゃない?
ということで、やはり Noto Sans Japanese で良いんじゃないかという結論。
フォントのリンク集
今までに挙げたフォントのリンク集。ご参考までに
- Noto Sans Japanese
- Noto Serif Japanese
- Source Code Pro
- Source Han Sans Japanese
- Source Han Serif Japanese
- Source Han Code JP
- Inconsolata
- Migu 1P, Migu 1M
- Circle M+ 1M
- Ricty, Ricty Diminished
- IBM Plex Mono, IBM Plex Sans JP
- PlemolJP
- Nerd Fonts
Rictyを生成するスクリプト
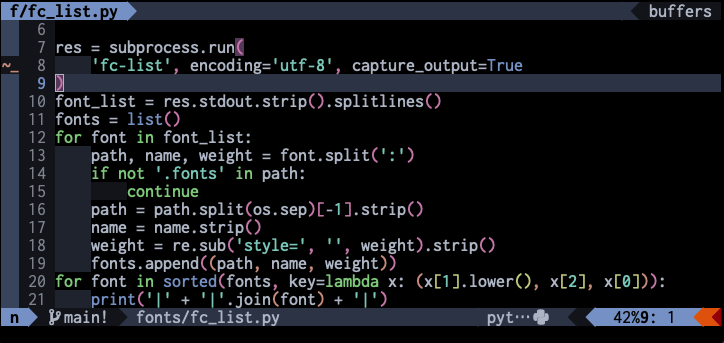
ちなみに私が作った、Ricty を合成したり、なんやかんやするスクリプトは以下。
「ボクが考える最強の Ricty」を作るために私がやったことリスト
- 使ったもの
- Ricty 生成スクリプト
- Version 4.1.1 (2017年12月3日)
- Inconsolata フォント
- v3.001
- 上記に示した repository よりコチラの方が新しそう
- Megu 1M フォント
- バージョン 20200307
- IBM Plex Mono フォント
- v6.0.0
- こちらは Google Fonts の repository より上記の本家 IBM Plex の repository の方が新しそう
- Nerd Fonts
- Nerd Fonts version: 2.1.0
- font-patcher script version: 3.0.1
- Ricty 生成スクリプト
- 作り方
- Discord 化しない文字(
-dオプション)として07DZlrz|~を指定して Ricty フォントの作成 -
os2version_reviser.shは、たぶん悪さをしないので、かける - 生成された中で、Discord フォント(4種類)の
~を IBM Plex Mono の~と置き換える- IBM Plex Mono の
~は、em を 840x160 とした上で、横幅だけ 90% に縮小し、幅を 500 に設定
- IBM Plex Mono の
- 生成された8種類のフォントにすべて Nerd Fonts をマージするパッチをかける
- ライセンス的にヤバそうな pomicon を除く全てのアイコンをマージ
-
--adjust-line-heightオプションを付けて、追加するグリフの高さを揃える
- 生成された16種類のフォントのTTF名・ファイル名を整理する
- 特に Nerd Fonts をマージしたフォントの名前は酷いことになるから
-
Obliqueって、言いたいことは分かるけど、ぱっと見わかりにくいし、対応しないアプリとかありそうだから、思い切ってItalicって変更した
- Discord 化しない文字(
こんな感じに出来たので、とりあえずは満足(またいじるかもしれない)