XD→Flutterがやばい
この変換が30秒でできます。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
AdobeがXDのプラグインによるFlutterの公式サポート開始
昨年のFlutter Interactイベントでは、Adobe から、Flutterコードをツールから直接エクスポートするAdobe XDのプラグインの初期プロトタイプのデモンストレーションが発表されました。
→ adobe公式ブログ
→ YouTubeに掲載されている昨年のFlutter Interact
2020年05月14日より、AdobeのXD to Flutterプラグインがより広範なパブリックテストの早期アクセスとして利用できるようになりました。
XD→Flutter変換方法
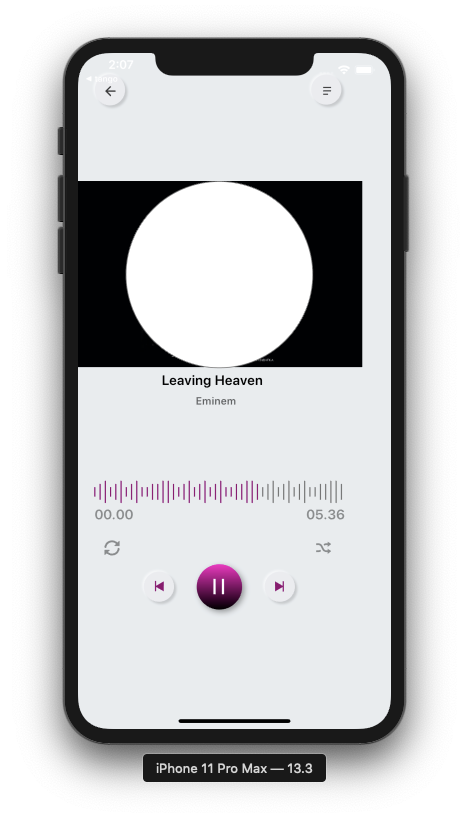
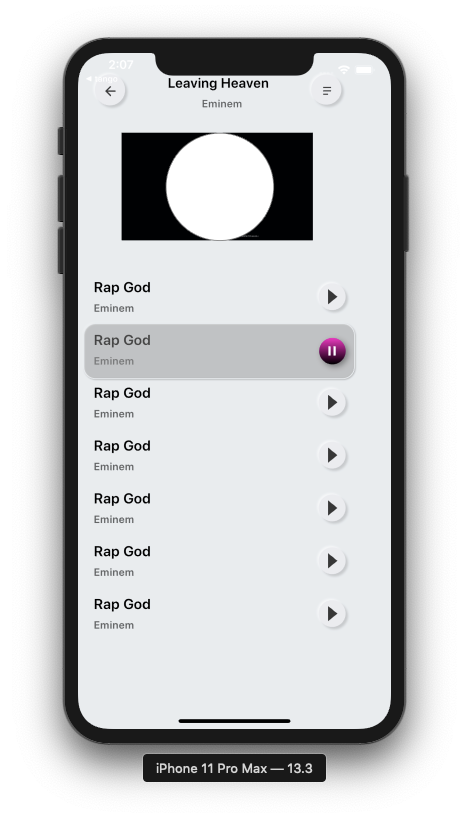
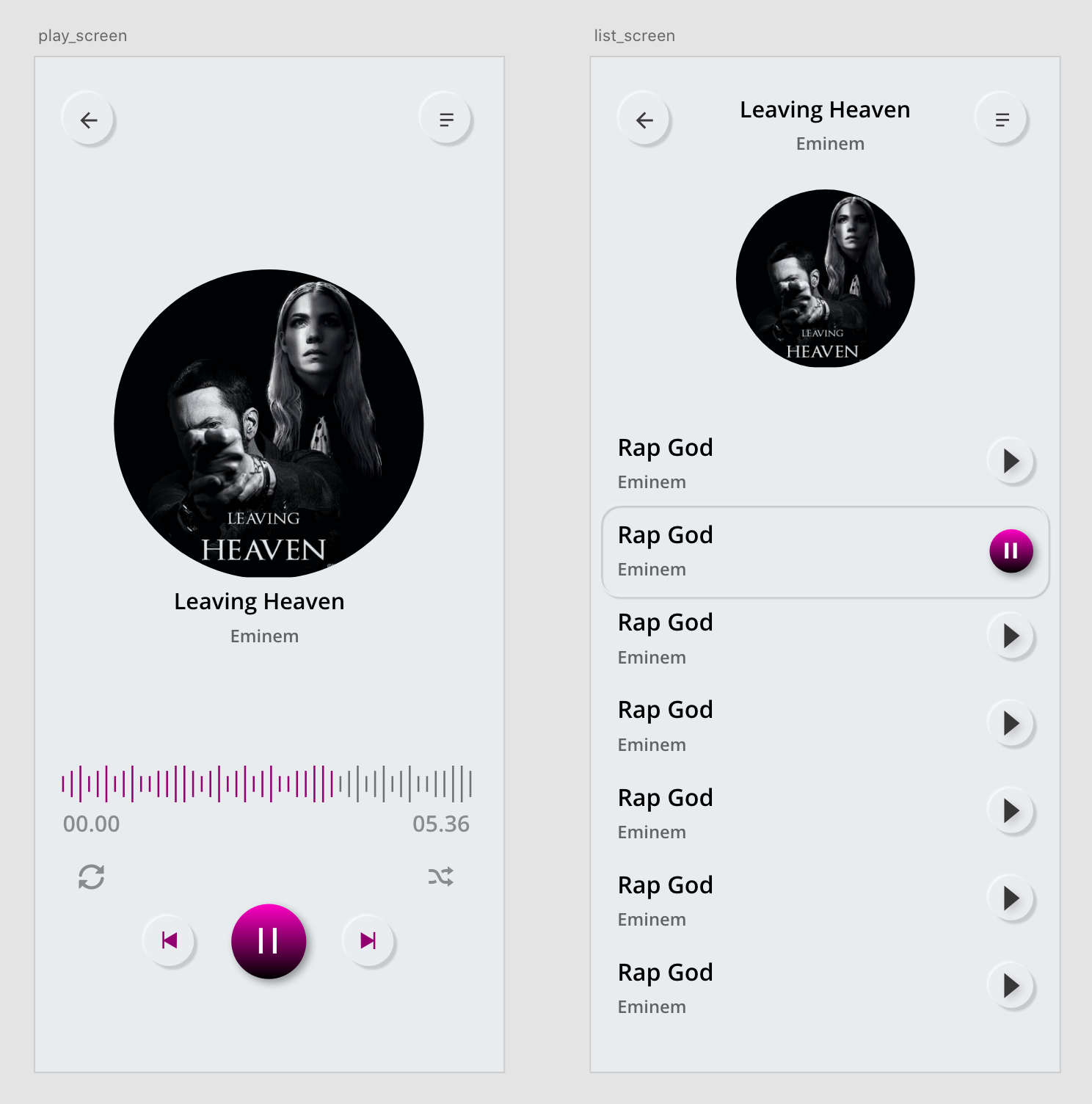
変換するXDはこちら
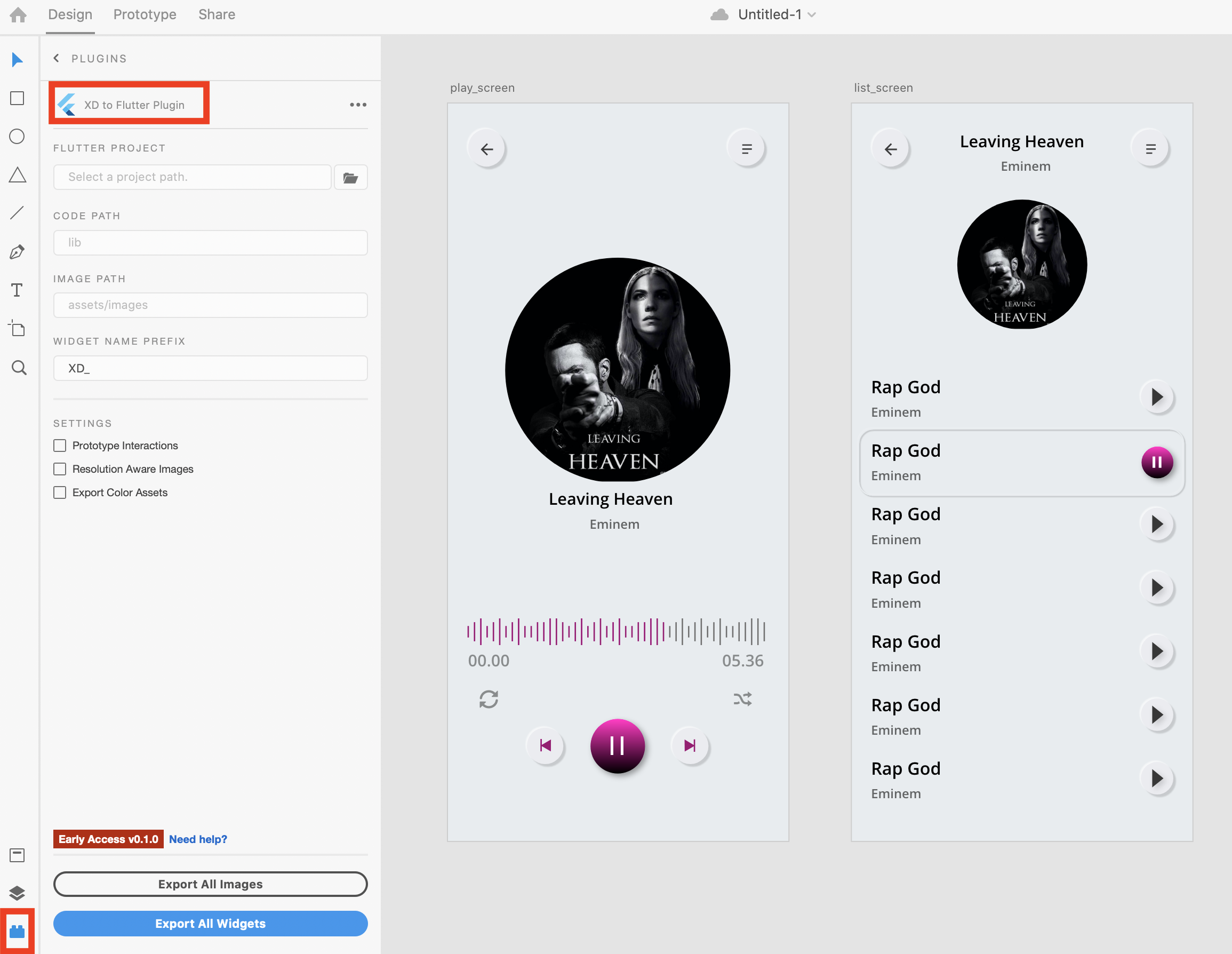
プラグインをインストール後にXDからPluginを確認すると以下のような画面が表示されます。

FLUTTER PROJECT
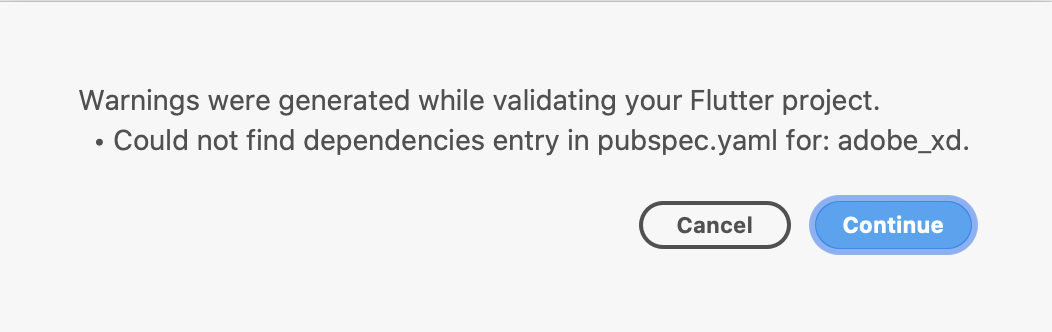
Flutter projectの項目にパスを設定すると以下のエラーが発生します。
Could not find dependencies entry in pubspec.yaml for:adobe_xd.
以下を追記して、Flutterにadobe_xdパッケージを導入することでエラーは解決しました。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
adobe_xd:
CODE PATH
通常はlibを選択すれば問題ありません。
IMAGE PATH
画像を保存するパスを指定します。
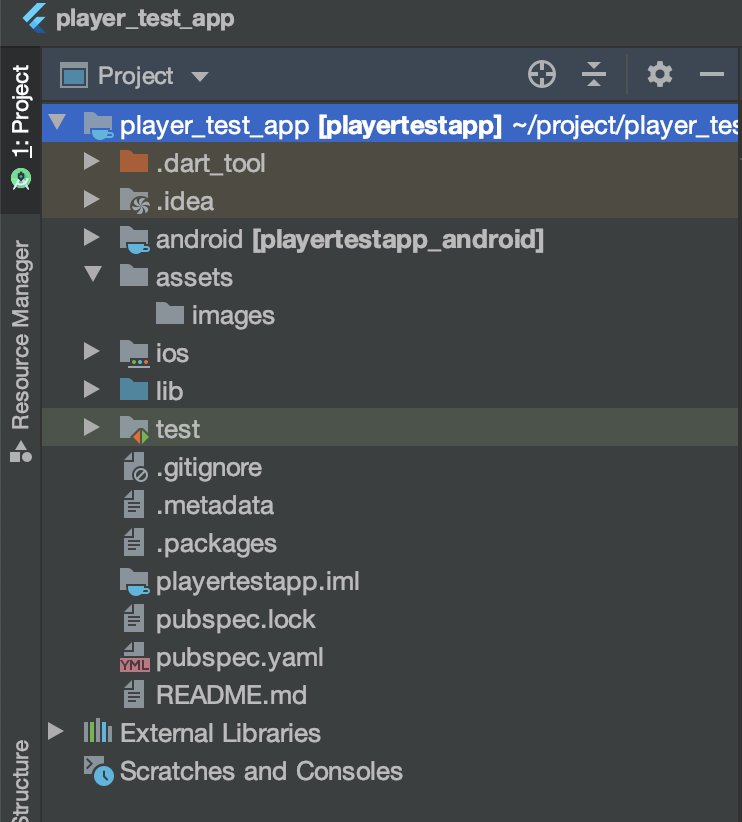
私の場合は以下のディレクトリ構成のため、assets/imagesを指定しました。
WIDGET NAME PREFIX
自動生成されるDartファイルのプリフィックスになります。
{WIDGET NAME PREFIX}{アートボード名}が生成されます.
Export All Widgetsを押下
実際に生成されたのがこちら
assets/images/skylar-em-mybmb.jpgXD_list_screen.dartXD_play_screen.dart
FlutterをRunしてみたらこんな感じ
生成されたDartファイルはこんな感じ
import 'package:flutter/material.dart';
import 'dart:ui' as ui;
import 'package:flutter_svg/flutter_svg.dart';
class XD_play_screen extends StatelessWidget {
XD_play_screen({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xffe8ecef),
body: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(-52.97, -70.64),
child:
// Adobe XD layer: 'back_btn' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(75.27, 98.82),
child: Container(
width: 40.0,
height: 41.3,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.65)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(75.27, 98.82),
child: Container(
width: 40.0,
height: 41.3,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.65)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(88.97, 114.37),
child:
// Adobe XD layer: 'Backward arrow' (group)
SvgPicture.string(
_shapeSVG_383546ed0a284f858ac75e39984bace7,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(-113.97, 232.36),
child:
// Adobe XD layer: 'prev_btn' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(201.02, 454.97),
child: Container(
width: 40.0,
height: 40.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.0)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(201.02, 454.97),
child: Container(
width: 40.0,
height: 40.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.0)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(216.11, 464.71),
child: SvgPicture.string(
_shapeSVG_cc8eebda6f964eb89a9d866fa47aad1d,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(-65.97, 262.36),
child:
// Adobe XD layer: 'next_btn' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(312.89, 424.99),
child: Container(
width: 40.0,
height: 40.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.0)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(312.89, 424.99),
child: Container(
width: 40.0,
height: 40.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.0)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(321.02, 434.79),
child: SvgPicture.string(
_shapeSVG_ee800ac22d2b4193b83a78fb44bc30c0,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(63.03, -24.64),
child:
// Adobe XD layer: 'menu_btn' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(245.37, 53.11),
child: Container(
width: 40.0,
height: 40.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.0)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(245.37, 53.11),
child: Container(
width: 40.0,
height: 40.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.0)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(261.14, 69.52),
child:
// Adobe XD layer: 'Menu' (group)
SvgPicture.string(
_shapeSVG_91dee9b001434d16b9d8288df49420ed,
allowDrawingOutsideViewBox: true,
),
),
Transform.translate(
offset: Offset(261.14, 68.56),
child:
// Adobe XD layer: 'Menu' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 10.5,
height: 10.5,
decoration: BoxDecoration(),
),
),
],
),
),
],
),
),
Transform.translate(
offset: Offset(-90.97, 246.36),
child:
// Adobe XD layer: 'stop_btn' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(247.99, 431.35),
child: Container(
width: 60.0,
height: 60.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(30.0, 30.0)),
gradient: LinearGradient(
begin: Alignment(0.0, -1.0),
end: Alignment(0.0, 1.0),
colors: [
const Color(0xffff00c4),
const Color(0xff000000)
],
stops: [0.0, 1.0],
),
boxShadow: [
BoxShadow(
color: const Color(0x5e000000),
offset: Offset(3, 3),
blurRadius: 6)
],
),
),
),
Transform.translate(
offset: Offset(271.58, 450.51),
child: SvgPicture.string(
_shapeSVG_aec0aade47ee4ca5b903f27d7de86884,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(22.29, 566.95),
child: SvgPicture.string(
_shapeSVG_25f81fa21ab349f89461efc916412212,
allowDrawingOutsideViewBox: true,
),
),
Transform.translate(
offset: Offset(-48.21, 204.45),
child: Stack(
children: <Widget>[],
),
),
Transform.translate(
offset: Offset(22.0, 601.0),
child: Text(
'00.00',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 18,
color: const Color(0xff898c8d),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(302.0, 601.0),
child: Text(
'05.36',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 18,
color: const Color(0xff898c8d),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(315.0, 646.0),
child:
// Adobe XD layer: 'Merge' (group)
Stack(
children: <Widget>[
Container(
width: 20.0,
height: 20.0,
decoration: BoxDecoration(),
),
Transform.translate(
offset: Offset(0.0, 1.49),
child: SvgPicture.string(
_shapeSVG_00696ad8541d467faa4d8ea05320fccc,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(35.0, 646.0),
child:
// Adobe XD layer: 'Refresh' (group)
SvgPicture.string(
_shapeSVG_ecc8a9fa818245168f8aef45d5432b1b,
allowDrawingOutsideViewBox: true,
),
),
Transform.translate(
offset: Offset(63.0, 169.79),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(-101.1, 0.0),
child:
// Adobe XD layer: 'skylar-em-mybmb' (shape)
Container(
width: 438.1,
height: 246.4,
decoration: BoxDecoration(
image: DecorationImage(
image: const AssetImage(
'assets/images/skylar-em-mybmb.jpg'),
fit: BoxFit.fill,
),
),
),
),
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 248.0,
height: 248.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(124.02, 124.02)),
color: const Color(0xffffffff),
border: Border.all(
width: 1.0, color: const Color(0xff707070)),
),
),
),
],
),
),
Transform.translate(
offset: Offset(110.88, 422.89),
child: Text(
'Leaving Heaven',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 18,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(155.95, 453.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0x94000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
],
),
);
}
}
const String _shapeSVG_383546ed0a284f858ac75e39984bace7 =
'<svg viewBox="89.0 114.4 13.6 13.6" ><g transform="translate(88.97, 114.37)"><path transform="matrix(-1.0, 0.0, 0.0, -1.0, 13.61, 13.61)" d="M 6.803047180175781 0 L 5.5661301612854 1.236917734146118 L 10.24874687194824 5.919534683227539 L 0 5.919534683227539 L 1.024800016592356e-16 7.686559677124023 L 10.24874687194824 7.686559677124023 L 5.5661301612854 12.36917686462402 L 6.803047180175781 13.60609436035156 L 13.60609436035156 6.803047180175781 L 6.803047180175781 0 Z" fill="#000000" fill-opacity="0.74" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';
const String _shapeSVG_cc8eebda6f964eb89a9d866fa47aad1d =
'<svg viewBox="216.1 464.7 16.9 16.3" ><g transform="translate(216.11, 464.71)"><path transform="matrix(0.866025, 0.5, -0.5, 0.866025, 5.72, 0.0)" d="M 6.432093620300293 0 L 12.8641881942749 11.43483924865723 L 0 11.43483924865723 Z" fill="#920070" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(0.44, 2.65)" d="M 0 0 L 8.881784197001252e-16 13.64728927612305" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';
const String _shapeSVG_ee800ac22d2b4193b83a78fb44bc30c0 =
'<svg viewBox="321.0 434.8 16.9 16.7" ><g transform="translate(321.02, 434.79)"><path transform="matrix(0.866025, -0.5, 0.5, 0.866025, 0.0, 6.43)" d="M 6.432093620300293 0 L 12.8641881942749 11.43483924865723 L 0 11.43483924865723 Z" fill="#920070" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(16.42, 3.04)" d="M 0 0 L 8.881784197001252e-16 13.64728927612305" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';
const String _shapeSVG_91dee9b001434d16b9d8288df49420ed =
'<svg viewBox="261.1 69.5 10.5 10.5" ><g transform="translate(261.14, 68.56)"><path transform="translate(0.0, 0.96)" d="M 6.106226635438361e-16 10.52874183654785 L 5.233715995921835e-16 9.024304389953613 L 6.580931663513184 9.024304389953613 L 6.580931663513184 10.52874183654785 L 6.106226635438361e-16 10.52874183654785 Z M 3.489369166873035e-16 6.01659107208252 L 2.616857997960918e-16 4.512152194976807 L 10.52874183654785 4.512152194976807 L 10.52874183654785 6.01659107208252 L 3.489369166873035e-16 6.01659107208252 Z M 8.725107718654236e-17 1.504438281059265 L 0 0 L 10.52874183654785 6.106226635438361e-16 L 10.52874183654785 1.504438281059265 L 8.725107718654236e-17 1.504438281059265 Z" fill="#000000" fill-opacity="0.74" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';
const String _shapeSVG_aec0aade47ee4ca5b903f27d7de86884 =
'<svg viewBox="271.6 450.5 11.1 20.5" ><g transform="translate(271.58, 450.51)"><path transform="translate(0.0, 0.0)" d="M 0 0 L 1.188911008996542e-15 20.49995613098145" fill="none" stroke="#ffffff" stroke-width="3" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(11.15, 0.0)" d="M 0 0 L 1.165734175856414e-15 20.49995613098145" fill="none" stroke="#ffffff" stroke-width="3" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';
const String _shapeSVG_25f81fa21ab349f89461efc916412212 =
'<svg viewBox="22.3 566.9 326.1 29.4" ><g transform="translate(-48.21, 204.45)"><g transform="translate(70.5, 362.5)"><path transform="translate(0.0, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(6.94, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(13.88, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(20.81, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(27.75, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(34.69, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(41.63, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(48.57, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(55.51, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(62.44, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(69.38, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(76.32, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(83.26, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(90.2, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(97.14, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(104.07, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /></g><g transform="translate(181.51, 362.5)"><path transform="translate(0.0, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(6.94, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(13.88, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(20.81, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(27.75, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(34.69, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(41.63, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(48.57, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(55.51, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(62.44, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(69.38, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(76.32, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(83.26, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(90.2, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(97.14, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(104.07, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#920070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /></g><g transform="translate(292.53, 362.5)"><path transform="translate(0.0, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(6.94, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(13.88, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(20.81, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(27.75, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(34.69, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(41.63, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(48.57, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(55.51, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(62.44, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(69.38, 8.4)" d="M 0 0 L 0 12.60015106201172" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(76.32, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(83.26, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(90.2, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(97.14, 0.0)" d="M 0 0 L 0 29.40035057067871" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(104.07, 4.2)" d="M 0 0 L 0 21.00025177001953" fill="none" stroke="#707070" stroke-width="1.5" stroke-miterlimit="4" stroke-linecap="butt" /></g></g></svg>';
const String _shapeSVG_00696ad8541d467faa4d8ea05320fccc =
'<svg viewBox="0.0 1.5 19.9 16.4" ><path transform="translate(0.0, 1.49)" d="M 15.23306465148926 14.06151008605957 L 13.47568225860596 14.06151008605957 C 11.25159454345703 14.06151008605957 9.25841236114502 12.77399349212646 8.203941345214844 10.77989292144775 L 6.09520435333252 6.675831317901611 C 5.507744312286377 5.391578197479248 4.217473983764648 4.686625957489014 2.927101612091064 4.686625957489014 L 0 4.686625957489014 L 0 2.344944953918457 L 2.927101612091064 2.344944953918457 C 5.156288146972656 2.344944953918457 7.149572849273682 3.634093523025513 8.203941345214844 5.628194332122803 L 10.31267833709717 9.728992462158203 C 10.89503955841064 11.01324462890625 12.18541145324707 11.71819686889648 13.47568225860596 11.71819686889648 L 15.23306465148926 11.71819686889648 L 15.23306465148926 9.373251914978027 L 19.92254638671875 12.89311695098877 L 15.23306465148926 16.40645599365234 L 15.23306465148926 14.06151008605957 Z M 0 14.06151008605957 L 0 11.71819686889648 L 2.927101612091064 11.71819686889648 C 3.981470108032227 11.71819686889648 4.804831981658936 11.36735248565674 5.507744312286377 10.66240119934082 L 5.974754810333252 11.83405780792236 C 6.210656642913818 12.18979740142822 6.326108932495117 12.53574562072754 6.562214851379395 12.77399349212646 C 5.623298645019531 13.59480571746826 4.332926273345947 14.06151008605957 2.927101612091064 14.06151008605957 L 0 14.06151008605957 Z M 15.23306465148926 4.686625957489014 L 13.47568225860596 4.686625957489014 C 12.42141532897949 4.686625957489014 11.60305118560791 5.039102077484131 10.89503955841064 5.742422580718994 L 10.42823314666748 4.572397708892822 C 10.1921272277832 4.218289852142334 10.07667446136475 3.870709419250488 9.84077262878418 3.634093523025513 C 10.77958679199219 2.811649322509766 12.06995964050293 2.344944953918457 13.47568225860596 2.344944953918457 L 15.23306465148926 2.344944953918457 L 15.23306465148926 0 L 19.92254638671875 3.511705875396729 L 15.23306465148926 7.033202648162842 L 15.23306465148926 4.686625957489014 Z" fill="#898c8d" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" /></svg>';
const String _shapeSVG_ecc8a9fa818245168f8aef45d5432b1b =
'<svg viewBox="35.0 646.0 20.0 20.0" ><g transform="translate(35.0, 646.0)"><path d="M 6.25 12.5 C 6.875 12.5 7.125000476837158 12.875 6.625000476837158 13.375 L 4.750000476837158 15.25 C 6.125 16.62500190734863 8.000000953674316 17.5 10 17.5 C 13.875 17.5 17 14.625 17.5 11 C 17.5 11 17.625 10 18.75 10 C 19.5 10 20 10.5 20 11.25 C 20 11.37500095367432 20 11.37500095367432 20 11.5 C 19.25 16.375 15.125 20 10 20 C 7.25 20 4.750000476837158 18.875 2.875000238418579 17.125 L 0.8750001788139343 19.12500190734863 C 0.3750000298023224 19.625 0 19.375 0 18.75 L 0 13.125 C 0 12.75 0.2500000298023224 12.5 0.625 12.5 L 6.25 12.5 Z M 13.75 7.5 C 13.125 7.5 12.875 7.125000476837158 13.375 6.625000476837158 L 15.25 4.750000476837158 C 13.875 3.375000238418579 12.00000095367432 2.5 10 2.5 C 6.125 2.5 3.000000238418579 5.375000476837158 2.5 9 C 2.5 9 2.375 10 1.25 10 C 0.5000000596046448 10 0 9.5 0 8.75 C 0 8.625000953674316 0 8.625000953674316 0 8.5 C 0.7500000596046448 3.625 4.875 0 10 0 C 12.75 0 15.25 1.125 17.125 2.875 L 19.12500190734863 0.875 C 19.625 0.3750000298023224 20 0.625 20 1.25 L 20 6.875 C 20 7.25 19.75000190734863 7.5 19.375 7.5 L 13.75 7.5 Z" fill="#898c8d" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';
import 'package:flutter/material.dart';
import 'dart:ui' as ui;
import 'package:flutter_svg/flutter_svg.dart';
import 'package:adobe_xd/specific_rect_clip.dart';
class XD_list_screen extends StatelessWidget {
XD_list_screen({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xffe8ecef),
body: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(-52.97, -70.64),
child:
// Adobe XD layer: 'back_btn' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(75.27, 98.82),
child: Container(
width: 40.0,
height: 41.3,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.65)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(75.27, 98.82),
child: Container(
width: 40.0,
height: 41.3,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.65)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(88.97, 114.37),
child:
// Adobe XD layer: 'Backward arrow' (group)
SvgPicture.string(
_shapeSVG_96eb9fb5134542799a4150a6bd089216,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(63.03, -24.64),
child:
// Adobe XD layer: 'menu_btn' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(245.37, 53.11),
child: Container(
width: 40.0,
height: 40.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.0)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(245.37, 53.11),
child: Container(
width: 40.0,
height: 40.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(20.0, 20.0)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(261.14, 69.52),
child:
// Adobe XD layer: 'Menu' (group)
SvgPicture.string(
_shapeSVG_020664c98c7f40988eec662dd04f1eaa,
allowDrawingOutsideViewBox: true,
),
),
Transform.translate(
offset: Offset(261.14, 68.56),
child:
// Adobe XD layer: 'Menu' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 10.5,
height: 10.5,
decoration: BoxDecoration(),
),
),
],
),
),
],
),
),
Transform.translate(
offset: Offset(116.0, 105.79),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(-58.41, 0.0),
child:
// Adobe XD layer: 'skylar-em-mybmb' (shape)
Container(
width: 253.1,
height: 142.4,
decoration: BoxDecoration(
image: DecorationImage(
image: const AssetImage(
'assets/images/skylar-em-mybmb.jpg'),
fit: BoxFit.fill,
),
),
),
),
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 143.3,
height: 143.3,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(71.65, 71.65)),
color: const Color(0xffffffff),
border: Border.all(
width: 1.0, color: const Color(0xff707070)),
),
),
),
],
),
),
Transform.translate(
offset: Offset(118.88, 28.89),
child: Text(
'Leaving Heaven',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 18,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(163.95, 59.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0x94000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(21.0, 299.0),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Text(
'Rap God',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 19,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(0.0, 31.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0xff616364),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(297.38, 6.2),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
],
),
),
Transform.translate(
offset: Offset(309.77, 13.94),
child: SvgPicture.string(
_shapeSVG_76d2aedc11af4dc482a870903997dcff,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(21.0, 369.0),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Text(
'Rap God',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 19,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(0.0, 31.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0xff616364),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
],
),
),
Transform.translate(
offset: Offset(21.0, 439.0),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Text(
'Rap God',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 19,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(0.0, 31.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0xff616364),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(297.38, 6.2),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
],
),
),
Transform.translate(
offset: Offset(309.77, 13.94),
child: SvgPicture.string(
_shapeSVG_bce56cc9a5f84e1aa05ddfa22e0b2068,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(21.0, 509.0),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Text(
'Rap God',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 19,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(0.0, 31.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0xff616364),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(297.38, 6.2),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
],
),
),
Transform.translate(
offset: Offset(309.77, 13.94),
child: SvgPicture.string(
_shapeSVG_ed54718f34e74e9dac15b29107fa6038,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(21.0, 579.0),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Text(
'Rap God',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 19,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(0.0, 31.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0xff616364),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(297.38, 6.2),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
],
),
),
Transform.translate(
offset: Offset(309.77, 13.94),
child: SvgPicture.string(
_shapeSVG_676e0afef6c443d280271cbb62d129df,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(21.0, 649.0),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Text(
'Rap God',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 19,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(0.0, 31.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0xff616364),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(297.38, 6.2),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
],
),
),
Transform.translate(
offset: Offset(309.77, 13.94),
child: SvgPicture.string(
_shapeSVG_4896be0f759c4917bc911be2e9723cf9,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(21.0, 719.0),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Text(
'Rap God',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 19,
color: const Color(0xff000000),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(0.0, 31.0),
child: Text(
'Eminem',
style: TextStyle(
fontFamily: 'Open Sans',
fontSize: 14,
color: const Color(0xff616364),
fontWeight: FontWeight.w600,
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(297.38, 6.2),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x96ffffff),
offset: Offset(-2, -2),
blurRadius: 1.5)
],
),
),
),
Transform.translate(
offset: Offset(0.0, 0.0),
child: Container(
width: 35.6,
height: 35.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.elliptical(17.81, 17.81)),
color: const Color(0xffebecf0),
boxShadow: [
BoxShadow(
color: const Color(0x24000000),
offset: Offset(3, 3),
blurRadius: 1.5)
],
),
),
),
],
),
),
Transform.translate(
offset: Offset(309.77, 13.94),
child: SvgPicture.string(
_shapeSVG_8ed41034be1b456fa5327cb28a2be403,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
Transform.translate(
offset: Offset(-49.93, -393.81),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(56.93, 751.81),
child: Container(
width: 359.0,
height: 74.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(16.0),
border: Border.all(
width: 1.0, color: const Color(0xffe8ecef)),
boxShadow: [
BoxShadow(
color: const Color(0x45000000),
offset: Offset(1, 1),
blurRadius: 1)
],
),
),
),
Transform.translate(
offset: Offset(54.43, 749.31),
child: SpecificRectClip(
rect: Rect.fromLTWH(0, 0, 362, 77),
child: UnconstrainedBox(
alignment: Alignment.topLeft,
child: Container(
width: 362,
height: 77,
child: GridView.count(
primary: false,
padding: EdgeInsets.all(0),
mainAxisSpacing: 20,
crossAxisSpacing: 20,
crossAxisCount: 1,
childAspectRatio: 4.701298701298701,
children: [
{},
].map((map) {
return Transform.translate(
offset: Offset(-54.43, -749.31),
child: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(56.93, 751.81),
child: Container(
width: 359.0,
height: 74.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(16.0),
border: Border.all(
width: 1.0,
color: const Color(0xffe8ecef)),
boxShadow: [
BoxShadow(
color: const Color(0x45ffffff),
offset: Offset(-1, -1),
blurRadius: 1)
],
),
),
),
],
),
);
}).toList(),
),
),
),
),
),
Transform.translate(
offset: Offset(120.96, 340.17),
child:
// Adobe XD layer: 'stop_btn' (group)
Stack(
children: <Widget>[
Transform.translate(
offset: Offset(247.99, 431.35),
child: Container(
width: 35.0,
height: 35.0,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.elliptical(17.5, 17.5)),
gradient: LinearGradient(
begin: Alignment(0.0, -1.0),
end: Alignment(0.0, 1.0),
colors: [
const Color(0xffff00c4),
const Color(0xff000000)
],
stops: [0.0, 1.0],
),
boxShadow: [
BoxShadow(
color: const Color(0x5e000000),
offset: Offset(3, 3),
blurRadius: 6)
],
),
),
),
Transform.translate(
offset: Offset(261.63, 442.3),
child: SvgPicture.string(
_shapeSVG_7183cc78301f48a287bb50591c2bf5cd,
allowDrawingOutsideViewBox: true,
),
),
],
),
),
],
),
),
],
),
);
}
}
const String _shapeSVG_96eb9fb5134542799a4150a6bd089216 =
'<svg viewBox="89.0 114.4 13.6 13.6" ><g transform="translate(88.97, 114.37)"><path transform="matrix(-1.0, 0.0, 0.0, -1.0, 13.61, 13.61)" d="M 6.803047180175781 0 L 5.5661301612854 1.236917734146118 L 10.24874687194824 5.919534683227539 L 0 5.919534683227539 L 1.024800016592356e-16 7.686559677124023 L 10.24874687194824 7.686559677124023 L 5.5661301612854 12.36917686462402 L 6.803047180175781 13.60609436035156 L 13.60609436035156 6.803047180175781 L 6.803047180175781 0 Z" fill="#000000" fill-opacity="0.74" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';
const String _shapeSVG_020664c98c7f40988eec662dd04f1eaa =
'<svg viewBox="261.1 69.5 10.5 10.5" ><g transform="translate(261.14, 68.56)"><path transform="translate(0.0, 0.96)" d="M 6.106226635438361e-16 10.52874183654785 L 5.233715995921835e-16 9.024304389953613 L 6.580931663513184 9.024304389953613 L 6.580931663513184 10.52874183654785 L 6.106226635438361e-16 10.52874183654785 Z M 3.489369166873035e-16 6.01659107208252 L 2.616857997960918e-16 4.512152194976807 L 10.52874183654785 4.512152194976807 L 10.52874183654785 6.01659107208252 L 3.489369166873035e-16 6.01659107208252 Z M 8.725107718654236e-17 1.504438281059265 L 0 0 L 10.52874183654785 6.106226635438361e-16 L 10.52874183654785 1.504438281059265 L 8.725107718654236e-17 1.504438281059265 Z" fill="#000000" fill-opacity="0.74" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';
const String _shapeSVG_76d2aedc11af4dc482a870903997dcff =
'<svg viewBox="309.8 13.9 12.4 20.1" ><defs><filter id="shadow"><feDropShadow dx="3" dy="3" stdDeviation="6"/></filter></defs><path transform="matrix(0.0, 1.0, -1.0, 0.0, 322.16, 13.94)" d="M 10.06744003295898 0 L 20.13488388061523 12.39069938659668 L 0 12.39069938659668 Z" fill="#373737" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" filter="url(#shadow)"/></svg>';
const String _shapeSVG_bce56cc9a5f84e1aa05ddfa22e0b2068 =
'<svg viewBox="309.8 13.9 12.4 20.1" ><defs><filter id="shadow"><feDropShadow dx="3" dy="3" stdDeviation="6"/></filter></defs><path transform="matrix(0.0, 1.0, -1.0, 0.0, 322.16, 13.94)" d="M 10.06744003295898 0 L 20.13488388061523 12.39069938659668 L 0 12.39069938659668 Z" fill="#373737" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" filter="url(#shadow)"/></svg>';
const String _shapeSVG_ed54718f34e74e9dac15b29107fa6038 =
'<svg viewBox="309.8 13.9 12.4 20.1" ><defs><filter id="shadow"><feDropShadow dx="3" dy="3" stdDeviation="6"/></filter></defs><path transform="matrix(0.0, 1.0, -1.0, 0.0, 322.16, 13.94)" d="M 10.06744003295898 0 L 20.13488388061523 12.39069938659668 L 0 12.39069938659668 Z" fill="#373737" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" filter="url(#shadow)"/></svg>';
const String _shapeSVG_676e0afef6c443d280271cbb62d129df =
'<svg viewBox="309.8 13.9 12.4 20.1" ><defs><filter id="shadow"><feDropShadow dx="3" dy="3" stdDeviation="6"/></filter></defs><path transform="matrix(0.0, 1.0, -1.0, 0.0, 322.16, 13.94)" d="M 10.06744003295898 0 L 20.13488388061523 12.39069938659668 L 0 12.39069938659668 Z" fill="#373737" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" filter="url(#shadow)"/></svg>';
const String _shapeSVG_4896be0f759c4917bc911be2e9723cf9 =
'<svg viewBox="309.8 13.9 12.4 20.1" ><defs><filter id="shadow"><feDropShadow dx="3" dy="3" stdDeviation="6"/></filter></defs><path transform="matrix(0.0, 1.0, -1.0, 0.0, 322.16, 13.94)" d="M 10.06744003295898 0 L 20.13488388061523 12.39069938659668 L 0 12.39069938659668 Z" fill="#373737" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" filter="url(#shadow)"/></svg>';
const String _shapeSVG_8ed41034be1b456fa5327cb28a2be403 =
'<svg viewBox="309.8 13.9 12.4 20.1" ><defs><filter id="shadow"><feDropShadow dx="3" dy="3" stdDeviation="6"/></filter></defs><path transform="matrix(0.0, 1.0, -1.0, 0.0, 322.16, 13.94)" d="M 10.06744003295898 0 L 20.13488388061523 12.39069938659668 L 0 12.39069938659668 Z" fill="#373737" stroke="none" stroke-width="1" stroke-miterlimit="4" stroke-linecap="butt" filter="url(#shadow)"/></svg>';
const String _shapeSVG_7183cc78301f48a287bb50591c2bf5cd =
'<svg viewBox="261.6 442.3 6.8 12.4" ><g transform="translate(261.63, 442.3)"><path transform="translate(0.0, 0.0)" d="M 0 0 L 1.188911008996542e-15 12.42906475067139" fill="none" stroke="#ffffff" stroke-width="3" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(6.76, 0.0)" d="M 0 0 L 1.165734175856414e-15 12.42906475067139" fill="none" stroke="#ffffff" stroke-width="3" stroke-miterlimit="4" stroke-linecap="butt" /></g></svg>';